## Glyphicons 字体图标
**所有可用的图标**
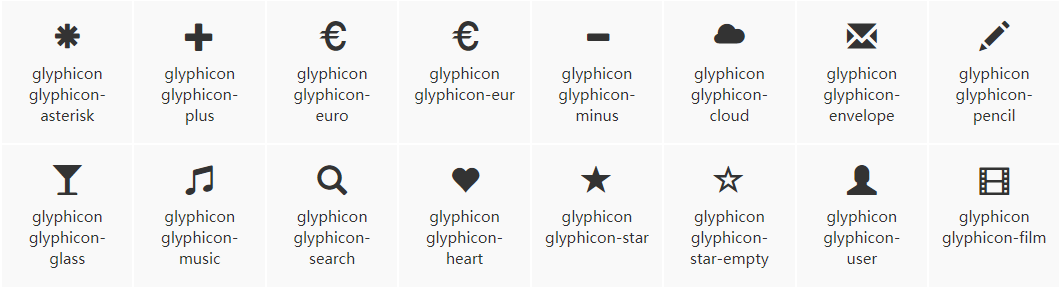
包括250多个来自 Glyphicon Halflings 的字体图标。例如下图的一些字体图标,更多的字体图标请见boostrap官方文档 。

*****
**如何使用字体图标**
出于性能的考虑,所有图标都需要一个基类(glyphicon)和对应每个图标的类。为了设置正确的内补(padding),必须在图标和文本之间添加一个空格。
**注意**:
1 . 不要和其他组件混合使用
图标类不能和其它组件直接联合使用。它们不能在同一个元素上与其他类共同存在。应该单独创建一个嵌套的`<span>`标签,并将图标类应用到这个`<span>`标签上。
2 . 只对内容为空的元素起作用
图标类只能应用在不包含任何文本内容或子元素的元素上。
3 . 图标的可访问性
为了避免 屏幕识读设备抓取非故意的和可能产生混淆的输出内容,特别是当图标纯粹作为装饰用途时,要给这些图标设置了`aria-hidden="true"`属性;如果你使用图标是为了表达某些含义(不仅仅是为了装饰用),请确保你所要表达的意思能够通过被辅助设备识别,例如,包含额外的内容并通过`.sr-only`类让其在视觉上表现出隐藏的效果。使用方法如下:
```html
<span class="glyphicon glyphicon-search" aria-hidden="true"></span>
```
*****
**实例**
可以把它们应用到按钮、工具条中的按钮组、导航或输入框等地方。
```html
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-plus" aria-hidden="hidden"></span>
</button>
<button type="button" class="btn btn-default btn-lg">
<span class="glyphicon glyphicon-search" aria-hidden="hidden"></span>
</button>
```

alert 组件中所包含的图标是用来表示这是一条错误消息的,通过添加额外的`.sr-only`文本就可以让辅助设备知道这条提示所要表达的意思了。
```html
<div class="alert alert-danger" role="alert">
<span class="glyphicon glyphicon-exclamation-sign" aria-hidden="true"></span>
<span class="sr-only">Error:</span>错误信息提示
</div>
```

- 第一章 . bootstrap介绍
- 第二章 . 全局CSS样式
- 1、总体注意事项
- 2、栅格系统
- 3、排版
- 4、代码
- 5、表格
- 6、表单
- 7、 按钮
- 8、 图片
- 9、辅助类
- 10、响应式工具
- 第三章 . bootstrap相关CSS应用
- 1、CSS媒体查询 @media
- 2、px,em,rem之间的关系和换算方式
- 第四章 . 组件
- 1、Glyphicons 字体图标
- 2、下拉菜单
- 3、按钮组
- 4、按钮式下拉菜单
- 5、输入框组
- 6、导航
- 7、导航条
- 8、路径导航
- 9、分页
- 10、标签
- 11、徽章
- 12、巨幕
- 13、页头
- 14、缩略图
- 15、警告框
- 16、进度条
- 17、媒体对象
- 18、列表组
- 19、面版
- 20、Well
- 第五章 . JavaScript 插件
- 1、JavaScript 插件引入前提
- 2、过渡效果 (transition.js)
- 3、模态框 (modal.js)
- 4、下拉菜单 (dropdown.js)
- 5、滚动监听 (scrollspy.js)
- 6、可切换标签 (tab.js)
- 7、工具提示 (tooltip.js)
- 8、弹出框 (popover.js)
- 9、警告信息 (alert.js)
- 10、按钮 (button.js)
- 11、折叠插件(collapse.js)
- 12、轮播插件(carousel.js)
- 13、Affix插件(affix.js)
