# 报表组件文档
## 柱状图

##### 引用方式
```js
import Bar from '/@/components/chart/Bar.vue';
```
##### 参数列表
| 参数名 | 类型 | 必填 | 说明 |
|------------|--------|----|------------|
| chartData | array | ✔️ | 图表数据源 |
| option | object| | 图表的配置项 |
| width | string| | 图表宽度 |
| height | string| | 图表高度 |
##### chartData 示例
```json
[
{
"name": "1月",
"value": 320
},
{
"name": "2月",
"value": 457
},
{
"name": "3月",
"value": 182
}
]
```
##### 代码示例
```html
<template>
<Bar :chartData="chartData"></Bar>
</template>
<script lang="ts" setup>
import Bar from '/@/components/chart/Bar.vue';
const chartData = [
{
"name": "1月",
"value": 320
},
{
"name": "2月",
"value": 457
},
{
"name": "3月",
"value": 182
}
]
</script>
<style></style>
```
## 多列柱状图

##### 引用方式
```js
import BarMulti from '/@/components/chart/BarMulti.vue';
```
##### 参数列表
| 参数名 | 类型 | 必填 | 说明 |
|------------|--------|----|------------|
| chartData | array | ✔️ | 图表数据源 |
| option | object| | 图表的配置项 |
| width | string| | 图表宽度 |
| height | string| | 图表高度 |
##### chartData 示例
```json
[
{
"name": "1月",
"value": 320,
"type": "2021"
},
{
"name": "2月",
"value": 457,
"type": "2021"
},
{
"name": "3月",
"value": 182,
"type": "2021"
},
{
"name": "1月",
"value": 240,
"type": "2022"
},
{
"name": "2月",
"value": 357,
"type": "2022"
},
{
"name": "3月",
"value": 456,
"type": "2022"
}
]
```
## 迷你柱状图
同柱形图,修改配置即可
## 面积图

##### 引用方式
```js
import Line from '/@/components/chart/Line.vue';
```
##### 参数列表
| 参数名 | 类型 | 必填 | 说明 |
|------------|--------|----|------------|
| chartData | array | ✔️ | 图表数据源 |
| option | object| | 图表的配置项 |
| width | string| | 图表宽度 |
| height | string| | 图表高度 |
##### chartData 示例
```json
[
{
"name": "1月",
"value": 320
},
{
"name": "2月",
"value": 457
},
{
"name": "3月",
"value": 182
}
]
```
## 多行折线图

##### 引用方式
```js
import LineMulti from '/@/components/chart/LineMulti.vue';
```
##### 参数列表
| 参数名 | 类型 | 必填 | 说明 |
|------------|--------|----|------------|
| chartData | array | ✔️ | 图表数据源 |
| option | object| | 图表的配置项 |
| width | string| | 图表宽度 |
| height | string| | 图表高度 |
##### chartData 示例
同柱形图
## 饼状图

##### 引用方式
```js
import Pie from '/@/components/chart/Pie'
```
##### 参数列表
| 参数名 | 类型 | 必填 | 说明 |
|------------|--------|----|------------|
| chartData | array | ✔️ | 图表数据源 |
| option | object| | 图表的配置项 |
| width | string| | 图表宽度 |
| height | string| | 图表高度 |
##### chartData 示例
```json
[
{ "name": "一月", "value": 40 },
{ "name": "二月", "value": 21 },
{ "name": "三月", "value": 17 },
{ "name": "四月", "value": 13 },
{ "name": "五月", "value": 9 }
]
```
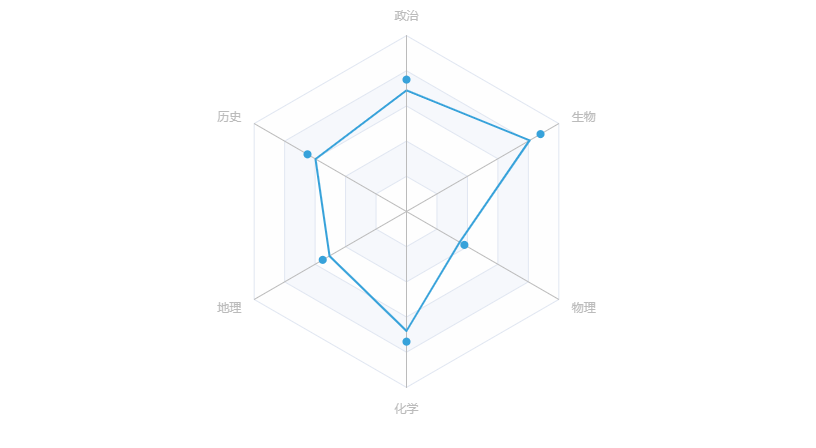
## 雷达图

##### 引用方式
```js
import Radar from '/@/components/chart/Radar'
```
##### 参数列表
| 参数名 | 类型 | 必填 | 说明 |
|------------|--------|----|------------|
| chartData | array | ✔️ | 图表数据源 |
| width | number | | 图表宽度 |
| height | number | | 图表高度 |
| option | object | | 配置项 |
##### chartData 示例
```json
[
{ value: 75, name: '政治',type:'文综',max:100 },
{ value: 65, name: '历史',type:'文综',max:100 },
{ value: 55, name: '地理',type:'文综',max:100 },
{ value: 74, name: '化学',type:'文综',max:100 },
{ value: 38, name: '物理',type:'文综',max:100 },
{ value: 88, name: '生物',type:'文综',max:100 },
]
```
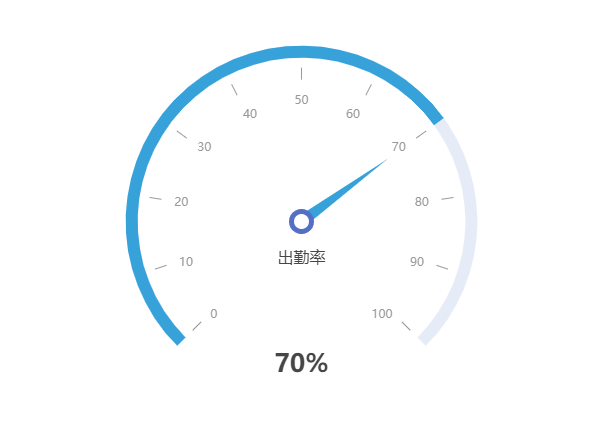
## 仪表盘

##### 引用方式
```js
import Gauge from '/@/components/chart/Gauge'
```
##### 参数列表
| 参数名 | 类型 | 必填 | 说明 |
|------------|--------|----|------------|
| chartData | array | ✔️ | 图表数据源 |
| option | object| | 图表的配置项 |
| width | string| | 图表宽度 |
| height | string| | 图表高度 |
##### chartData 示例
```json
{
name:'出勤率',
value:70
}
```
## 排名列表

##### 引用方式
```js
import RankList from '@/components/chart/RankList'
```
##### 参数列表
| 参数名 | 类型 | 必填 | 说明 |
|--------|--------|----|--------------|
| title | string | | 图表标题 |
| list | array | | 排名列表数据 |
| height | number | | 图表高度,默认自适应高度 |
##### list 示例
```json
[
{ "name": "北京朝阳 1 号店", "total": 1981 },
{ "name": "北京朝阳 2 号店", "total": 1359 },
{ "name": "北京朝阳 3 号店", "total": 1354 },
{ "name": "北京朝阳 4 号店", "total": 263 },
{ "name": "北京朝阳 5 号店", "total": 446 },
{ "name": "北京朝阳 6 号店", "total": 796 }
]
```
- 项目介绍
- 常见问题
- 开发环境准备
- 环境准备
- 启动项目
- 切换Vue3路由
- 项目配置详细说明
- 上线部署
- 快速构建&部署
- Docker镜像启动
- 项目配置
- 菜单配置
- 菜单缓存
- 积木报表菜单配置
- 首页配置
- 国际化
- 菜单国际化
- 组件注册
- 项目规范
- 跨域处理
- 样式库
- 图标生成
- package依赖介绍
- 菜单TAB风格
- 备份文档
- 详细构建和配置
- 构建部署1.0
- 切换Mock接口
- 原生路由(作废)
- 原生菜单(作废)
- 页面开启缓存(作废)
- 环境准备1.0
- 数据 mock&联调
- UI组件
- Form 表单组件
- Table 表格
- Modal 弹窗
- Drawer 抽屉组件
- Icon 图标组件
- Button 按钮
- 更多基础组件
- JSelectUser选择用户 ✔
- JSelectPosition岗位选择 ✔
- JSelectDept部门选择 ✔
- JCheckbox ✔
- JImportModal 列表导入弹窗组件
- JInput特殊查询组件 ✔
- JPopup弹窗选择组件 ✔
- JTreeSelect树形下拉框 (异步加载) ✔
- JAreaSelect 省市县级联组件
- JDictSelectTag 字典标签 ✔
- JEllipsis 超长截取显示组件 ✔
- JUpload 上传组件 ✔
- JEasyCron 定时表达式选择组件 ✔
- JInputPopup 多行输入窗口组件 ✔
- JSwitch 开关选择组件 ✔
- JTreeDict 分类字典树形下拉组件 ✔
- JSelectInput 可输入下拉框 ✔
- JEditor 富文本编辑器 ✔
- JMarkdownEditor Markdown编辑器 ✔
- JSearchSelect 字典表的搜索组件 ✔
- JSelectUserByDept 根据部门选择用户 ✔
- JVxeTable
- 组件配置文档
- 自定义组件
- 封装自定义组件
- 自定义组件增强
- 多级联动配置
- 使用示例
- 常见问题解答
- JAreaLinkage 省市县联动组件 ✔
- JCategorySelect 分类字典树 ✔
- JImageUpload 图片上传 ✔
- JSelectMultiple 下拉多选 ✔
- JSelectRole 选择角色 ✔
- JFormContainer 表单组件禁用 ✔
- SuperQuery 高级查询
- UserSelect 高级用户选择组件
- Basic
- Page
- Authority
- PopConfirmButton
- CollapseContainer
- ScrollContainer
- LazyContainer
- CodeEditor
- JsonPreview
- CountDown
- ClickOutSide
- CountTo
- Cropper
- Description
- FlowChart
- Upload
- Tree
- Excel
- Qrcode
- Markdown
- Loading
- Tinymce
- Time
- StrengthMeter
- Verify
- Transition
- VirtualScroll
- ContextMenu
- Preview
- Loading
- 前端权限
- 表单权限
- 显隐控制 ✔
- 禁用控制 ✔
- 列表权限
- 按钮权限控制
- 列字段显隐控制
- 行编辑组件权限
- 显隐控制
- 禁用控制
- 代码生成
- Online在线代码生成
- GUI代码生成
- 代码生成模板介绍
- vue3和vue3Native详细说明
- 深入开发
- 定义Form新组件
- 自定义列表查询
- 自定义表单布局
- 开发笔记
- 组件权限控制
- 使用Antd Vue原生Form
- 自定义图表组件
- 自定义渲染函数
- 如何编写mock接口
- 缓存用法
- 精简版代码制作
- 微前端(qiankun)集成
- 前端小技巧
- 表单整体禁用
- 弹框内下拉框错位
- 界面如何设置响应式
- 抽屉(Drawer)宽度自适应
- 生成菜单脚本
- Online表单
- Online常见问题
- Online表单配置
- 配置参数说明
- 系统标准字段
- 表单类型-主子表|树表
- 自定义查询配置
- Online表单风格
- Online表单删除说明
- Online联合查询配置
- online表单视图功能说明
- Online表单开启评论
- Online表单控件介绍
- 常用基础控件
- 高级关联记录
- Online表单控件配置
- 基本配置
- 控件扩展配置
- 默认值表达式
- 自定义查询配置
- 字段href
- 默认值(填值规则)
- 导入导出自定义规则
- Online表单权限配置
- 字段权限配置与授权
- 按钮权限配置与授权
- 数据权限配置与授权
- 联合查询数据权限规则说明
- 在线增强
- 自定义按钮
- SQL增强
- JS增强
- 按钮触发JS增强
- 列表Api
- 列表操作列前置事件
- 表单Api
- beforeSubmit事件
- loaded事件
- 表单值改变事件【单表/主表】
- 表单值改变事件【从表】
- 表单值改变事件【从改主】
- 控制字段显示与隐藏
- js增强实现下拉联动
- js增强控制下拉树数据
- JS增强 触发弹窗
- JS增强 http请求
- JS增强 方法定义
- 对接表单设计器后需注意
- JAVA增强
- 快速开始
- Online java增强 导入
- Online java增强 导出
- Online java增强 查询
- Online Java增强 http-api
- 表单类
- 列表类
- 其他功能示例
- 导入数据库表支持排除表
- 通过字段Href实现三级联动
- excel数据导入支持校验
- Online报表
- Online报表配置
- 配置成菜单
- 其他功能
- 推送消息
- ISO 8601书写格式
- 系统消息跳转至详情表单
- 菜单【批量申请(自定义)】功能说明
- Online自动化测试
- online AI自动化测试数据制作
- Online AI自动化测试数据制作
- Online AI模型测试用例功能详情
- JAVA后台功能
- saas多租户切换
- 新功能实现saas租户隔离
- 第三方集成
- 敲敲云集成钉钉