# 常用基础控件
[TOC]
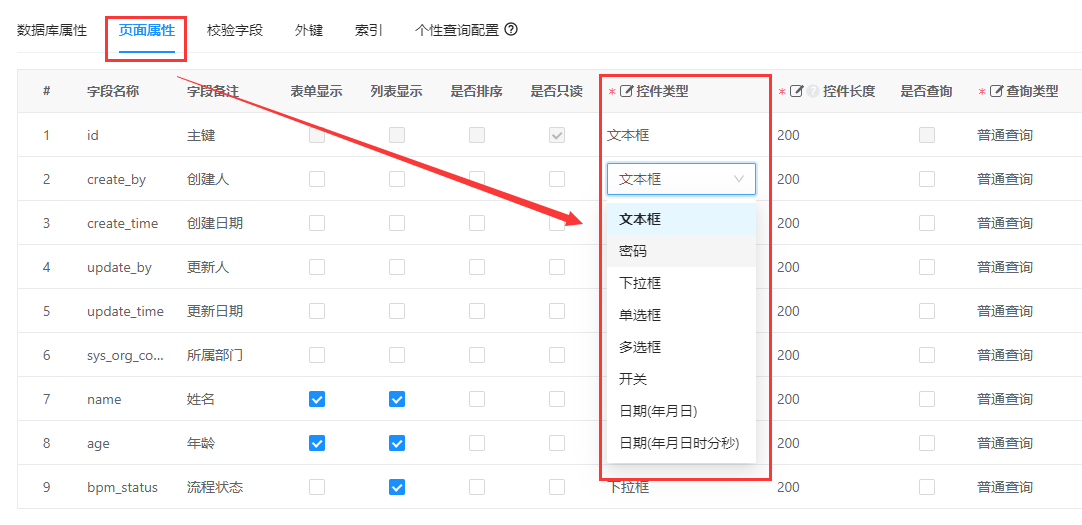
> **配置方式:在`“页面属性”`->`“控件类型”`中选择对应的控件类型**

## 1. 下拉框 | 多选框 | 单选框 | 下拉多选 | 下拉搜索
> 字典用法:表单字段,通过配置系统字典或者表字典,实现下拉、Checkbox、Radio等效果。
> 支持模型: 系统字典 和表字典(通过数据库表的配置)——不支持popup
> 注:下拉搜索控件只支持表字典(不支持popup)

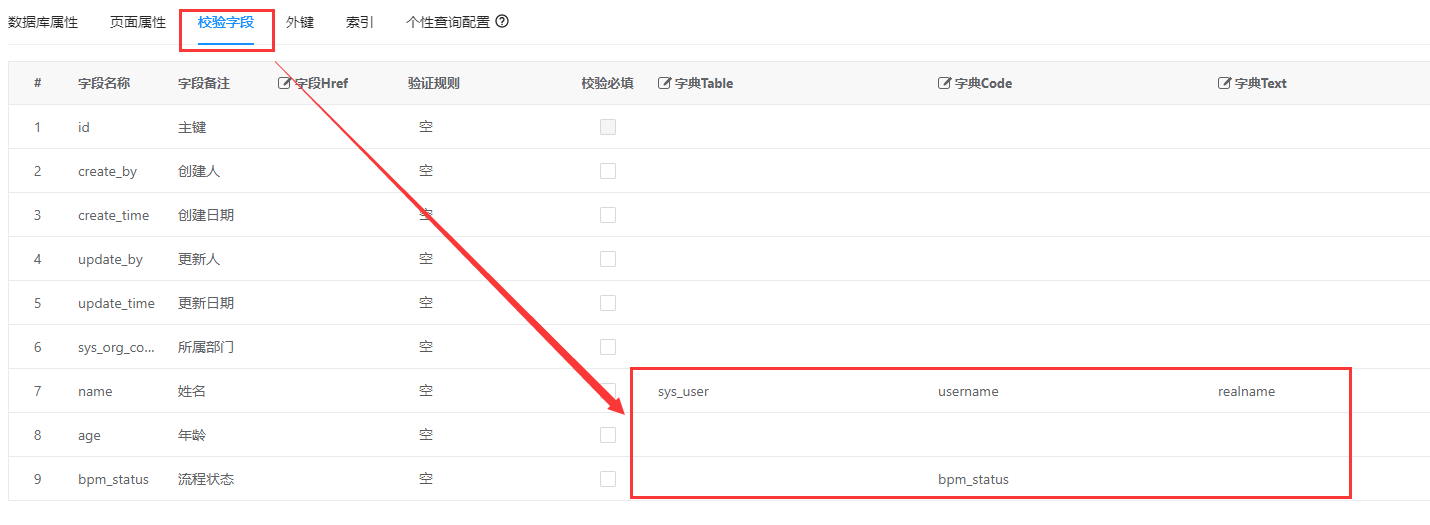
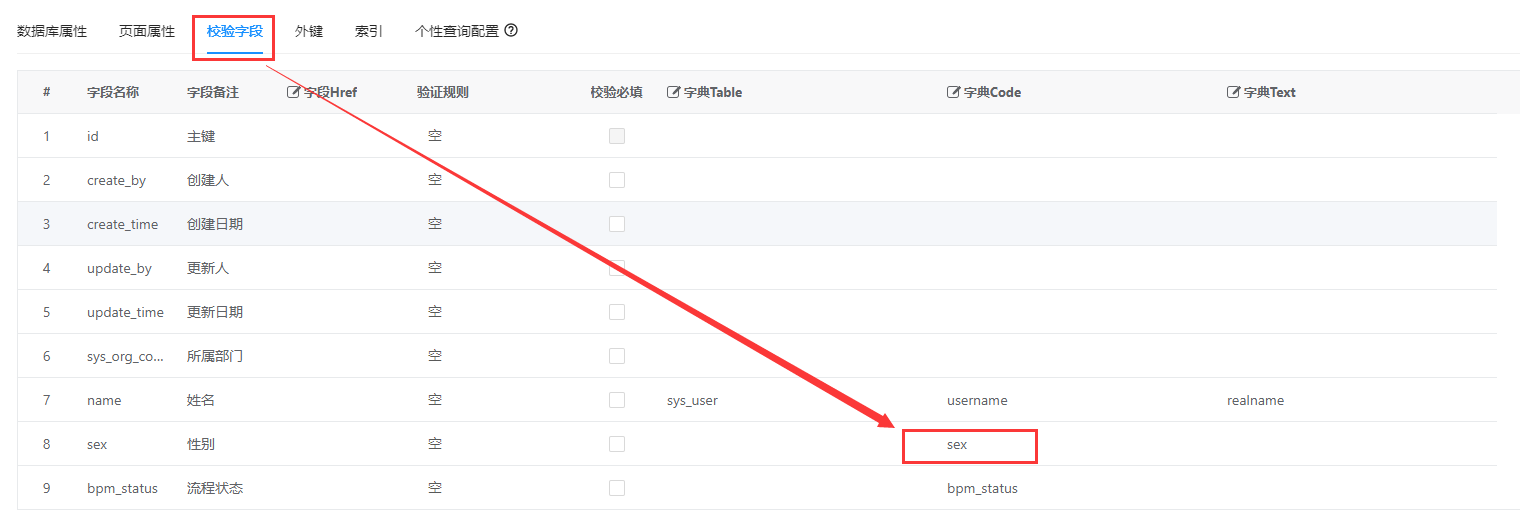
### 1.1 数据字典
配置字典code(对应系统字典表的 字典编码)如:bpm_status

字段code对应: 系统管理 -> 数据字典

演示:

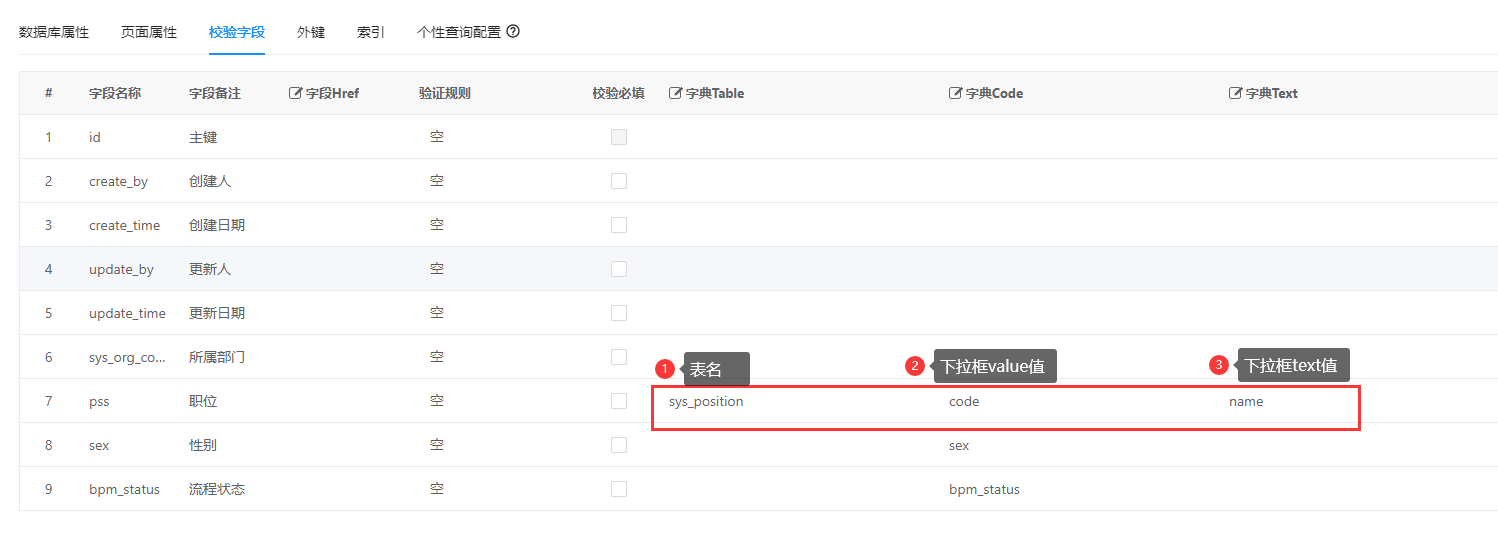
### 1.2 表字典

效果:实现通过表里面取数,下拉展示

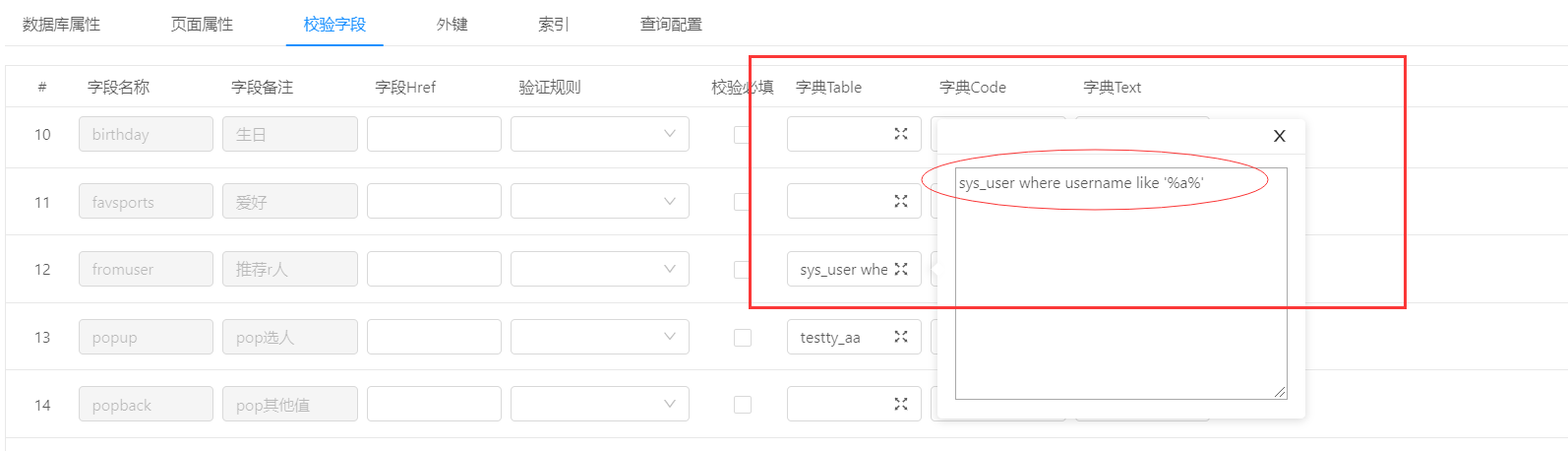
### 1.3 条件过滤
**支持自定义sql 增加查询条件 过滤表数据**
配置方式,如图所示在字典table上接表名后配置where[**where 一定要小写**] 条件:

## 2. 日期控件 | 时间控件
> 日期控件分为年月日和年月日时分秒控件
> `“年月日”`的数据库类型对应`“date”`;
`“年月日 时分秒”`的数据库类型对应`“datetime”`
`“时间”`的数据库类型对应`“String”`

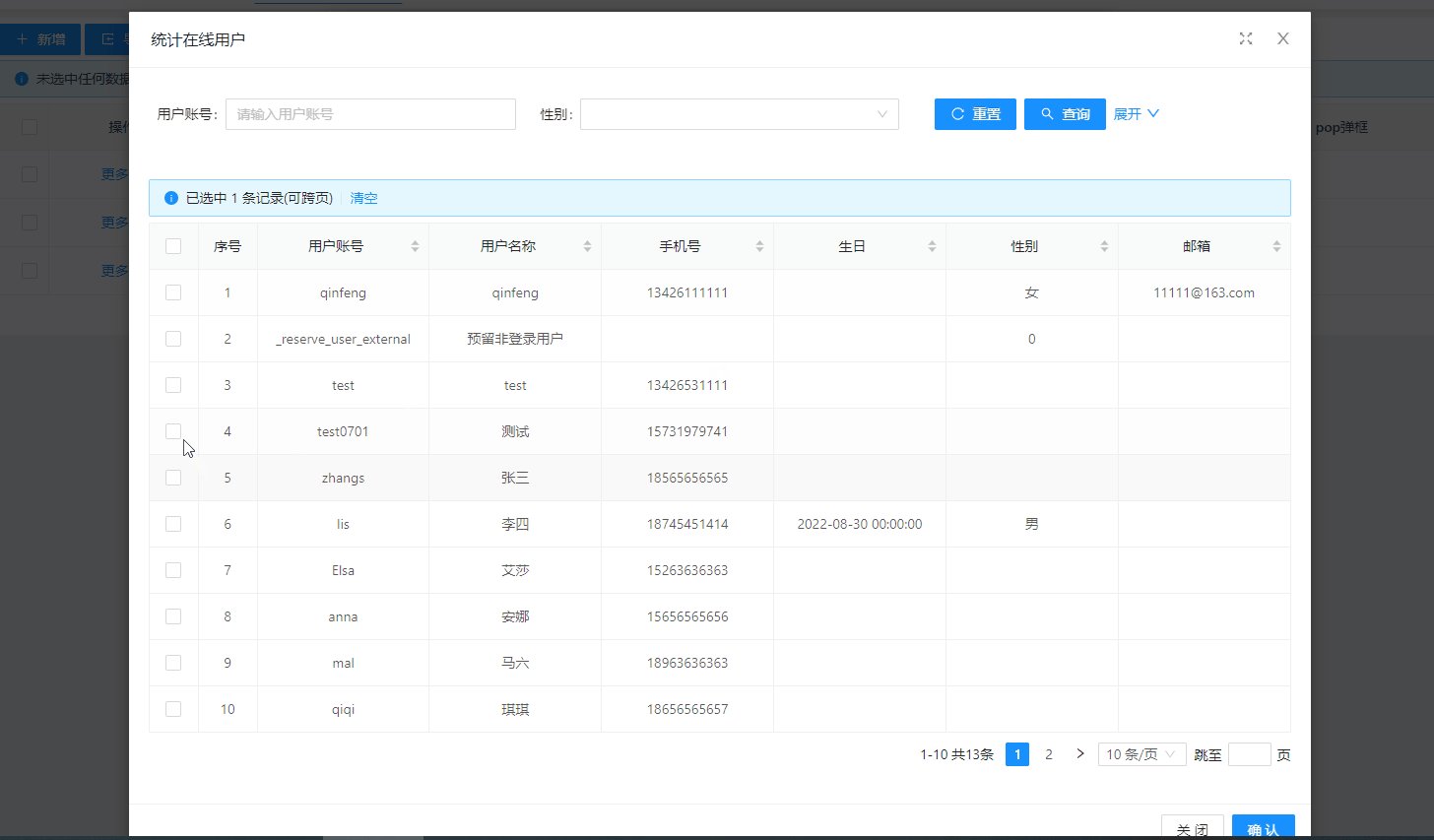
## 3. Popup控件
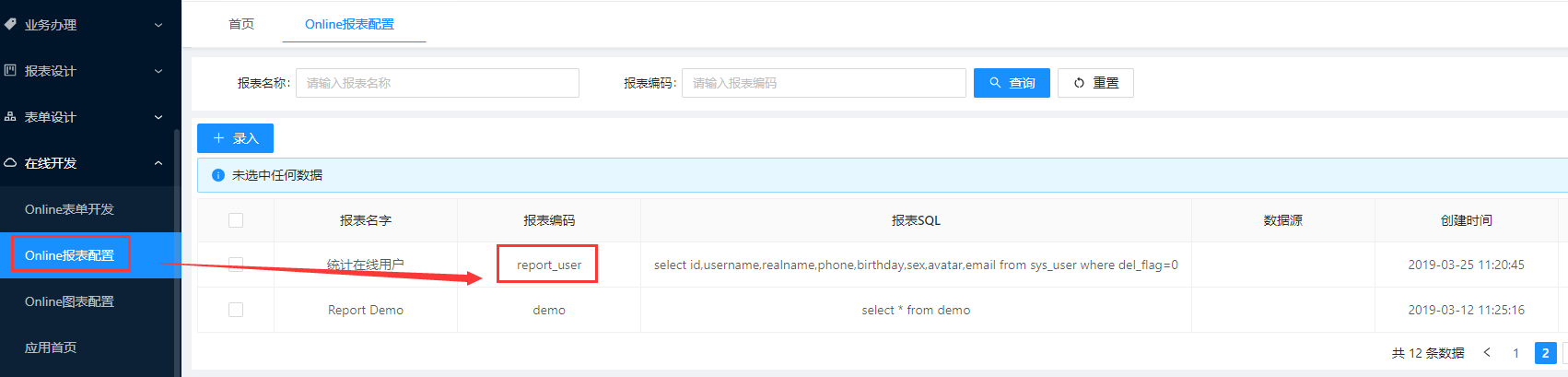
_popup选择框的使用依赖于Online报表_
(1)创建一个Online报表来提供弹出数据列表的数据集,如`“report_user”`

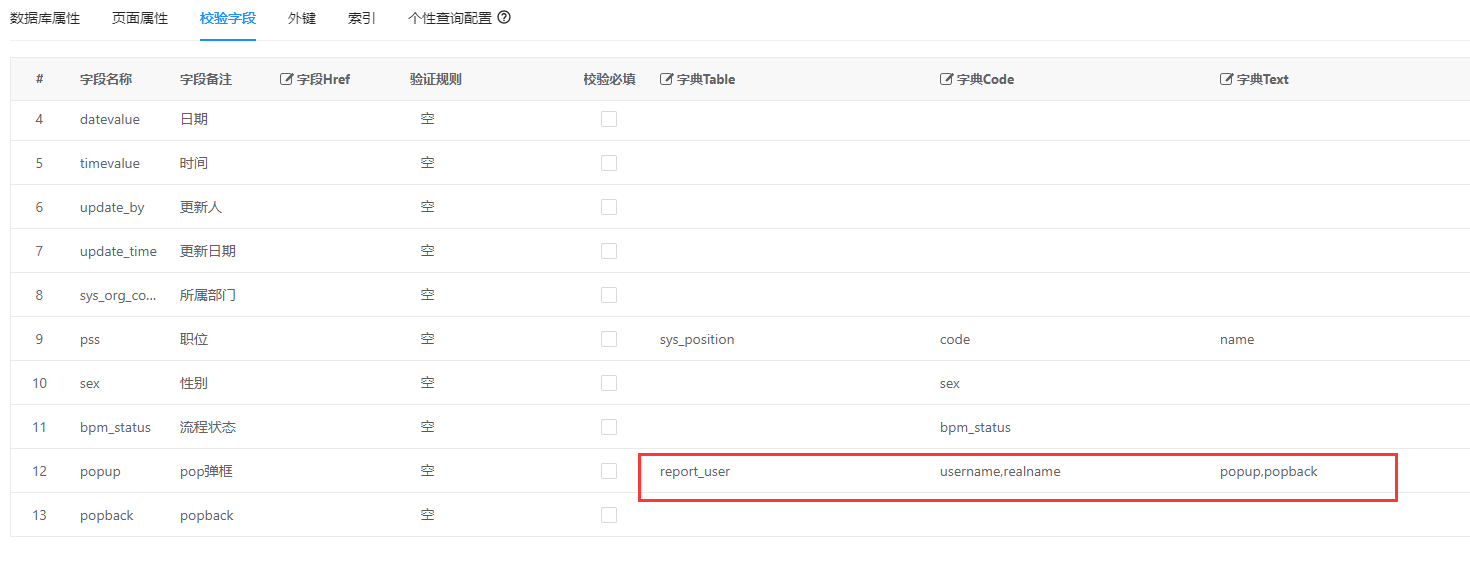
(2)选择控件类型为popup弹出框
(3)字典Table、字典Code、字典Text项填写对应的Online报表信息
```
字典Table: 填写Online报表编码,如:“report_user”
字典Code: 填写Online报表中的字段名(多个逗号隔开)如:“username,realname”
字典Text: 填写表单中字段名 (多个逗号隔开)如:“popup,popback”
```

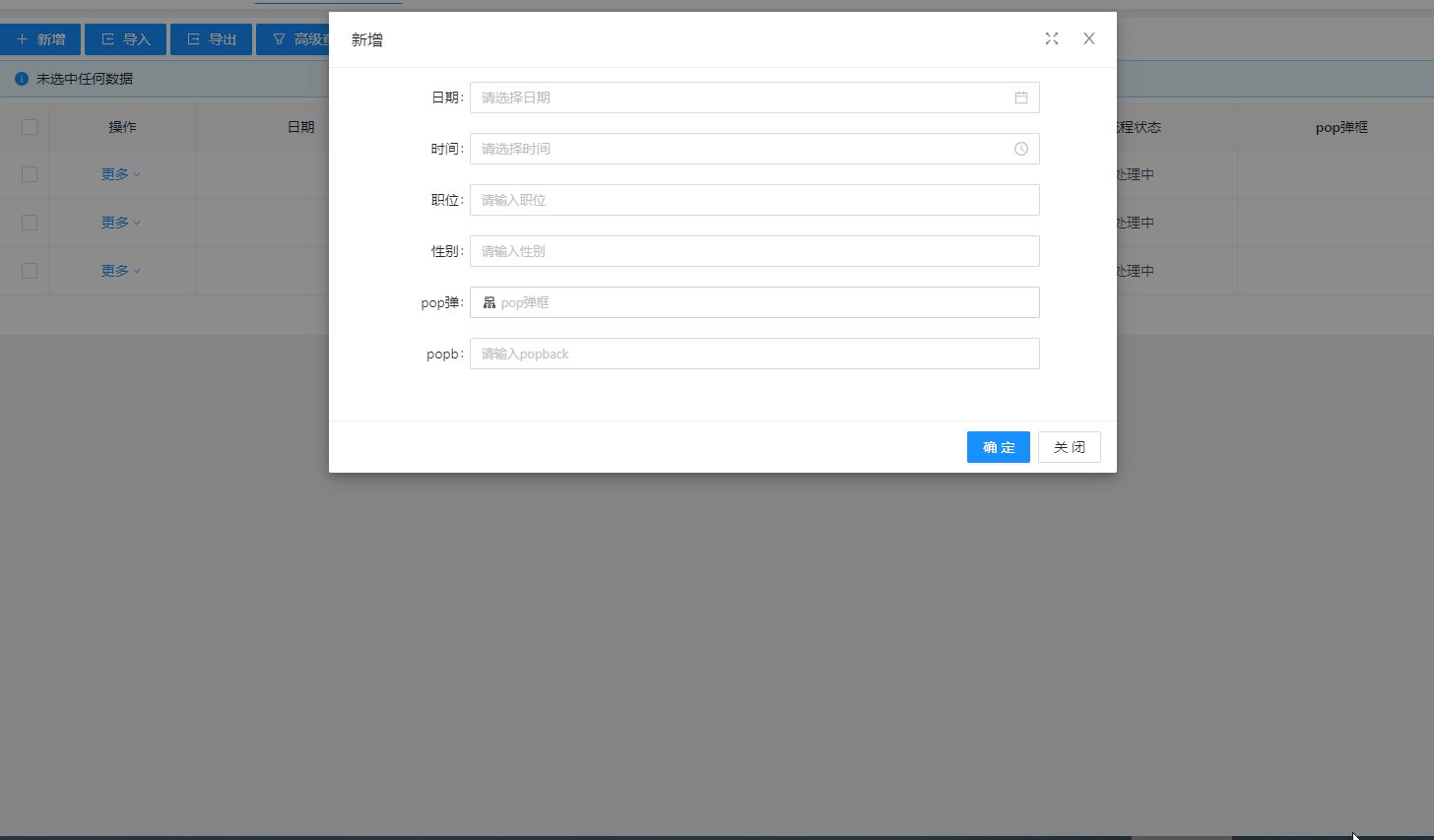
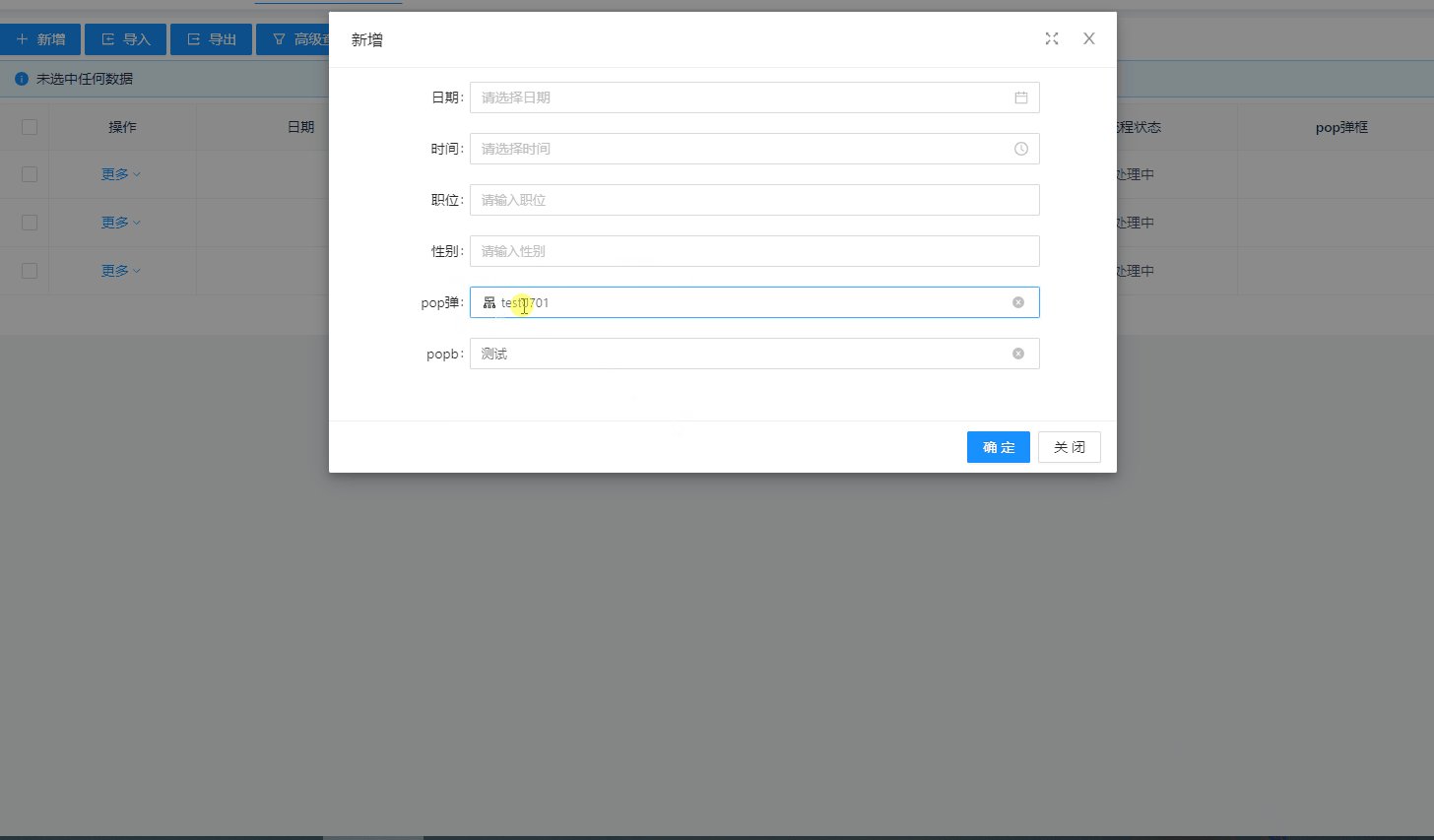
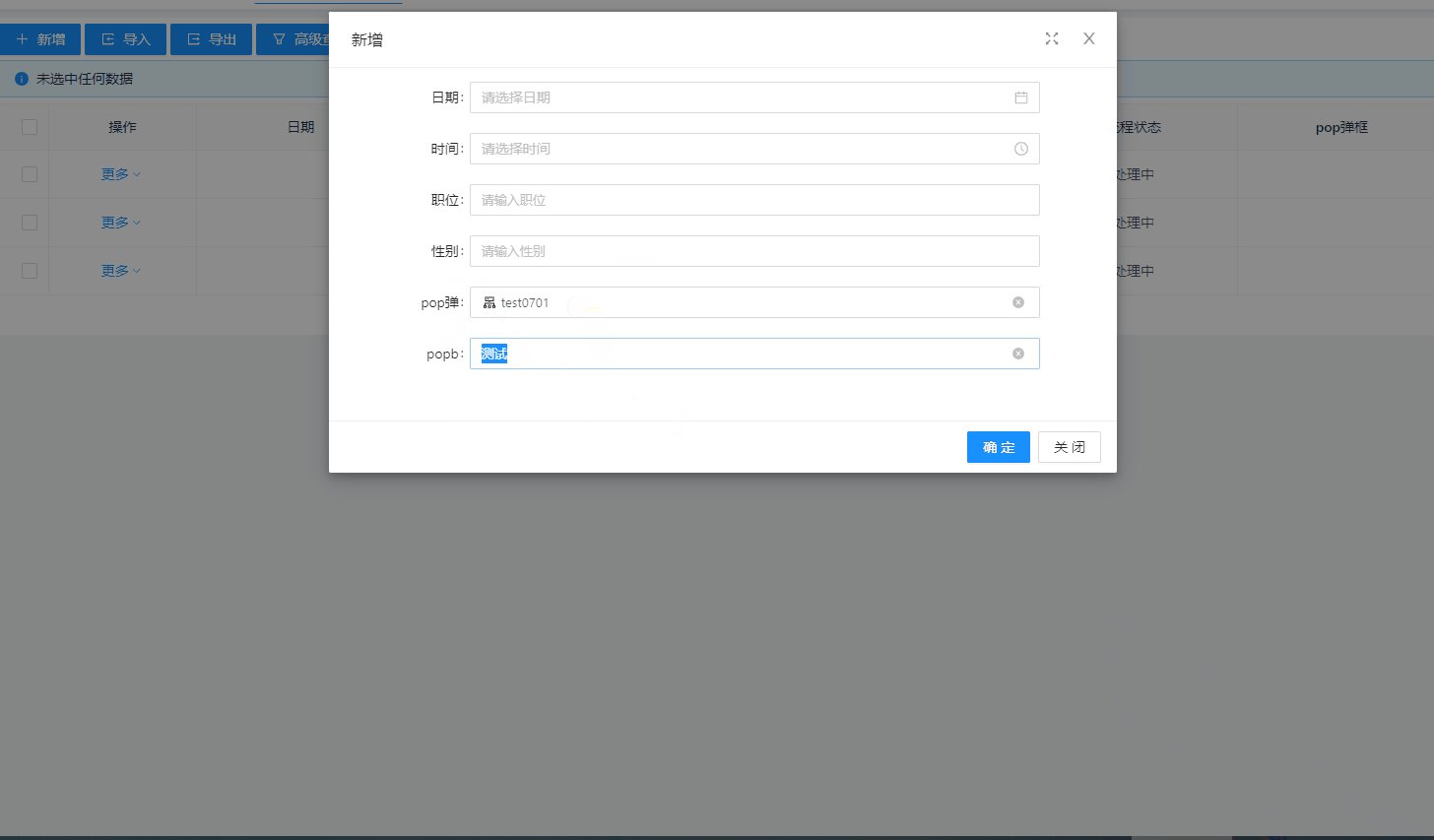
(4)展示效果

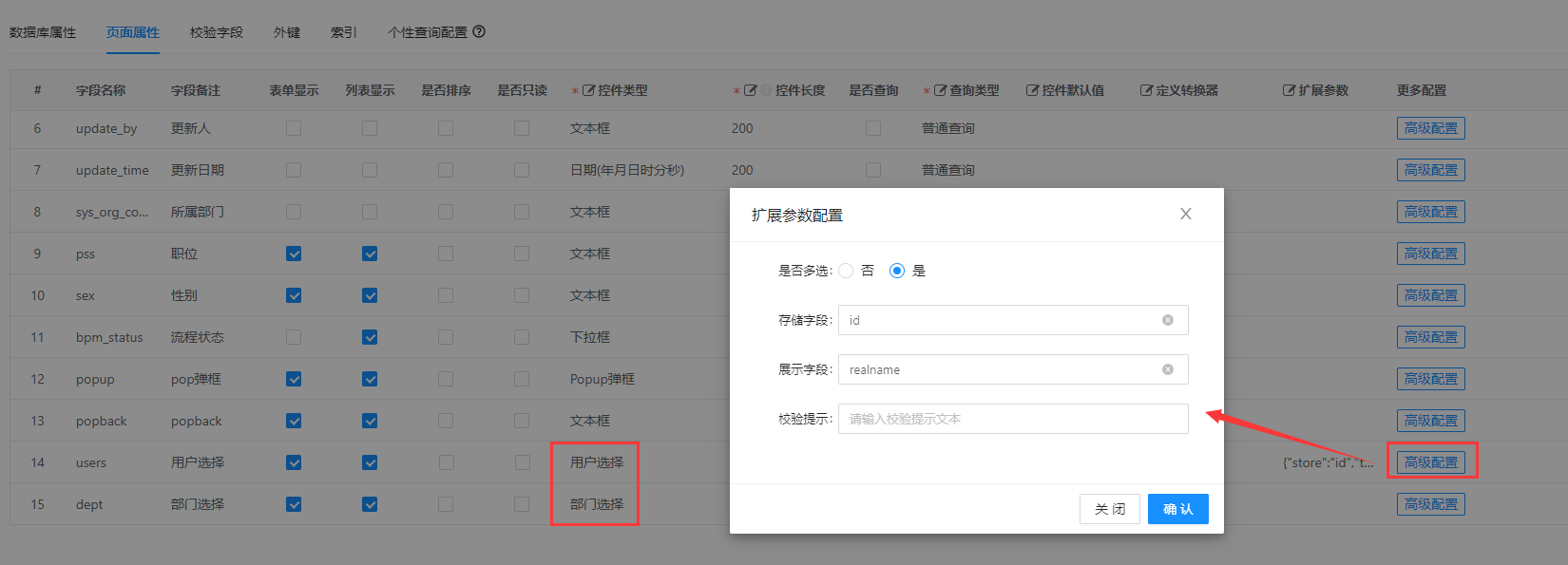
## 4. 用户选择 | 部门选择
### 4.1 配置
页面属性配置控件类型 选择`“用户选择”`或`“部门选择”`
### 4.2 高级用法-动态存储/展示字段
- 使用场景
部门组件默认存储部门ID,展示部门名称,
用户组件默认存储用户账号,展示用户名称,现支持动态配置,指定存储/展示的字段名。
- 配置
页面属性 -> 更多配置 点击高级配置,可直接选择是否多选、存储字段、展示字段

- 备注:上述字段为部门/用户实体的字段名或数据库字段名都可以,可以只配置一个,配置的存储字段需保证数据唯一性。
**目前只支持单表**
## 5. 分类字典树
> 1.分类字典树控件是基于 系统表`“分类字典”`设计的,为online提供一个树控件,用于选择分类字典的数据。
2.分类字典的数据维护见菜单【系统管理】-->【分类字典】
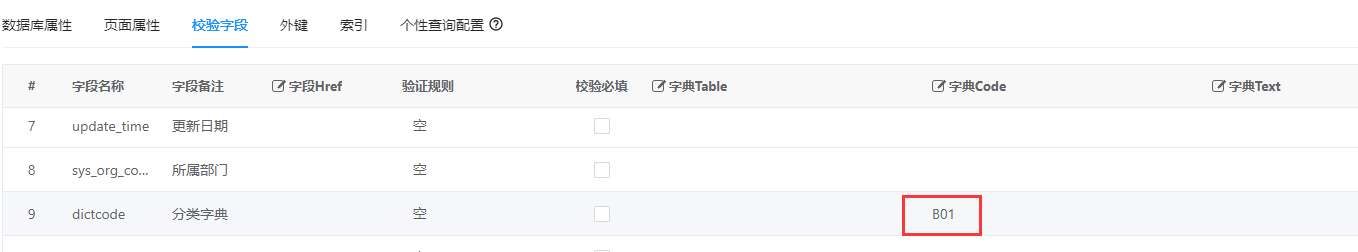
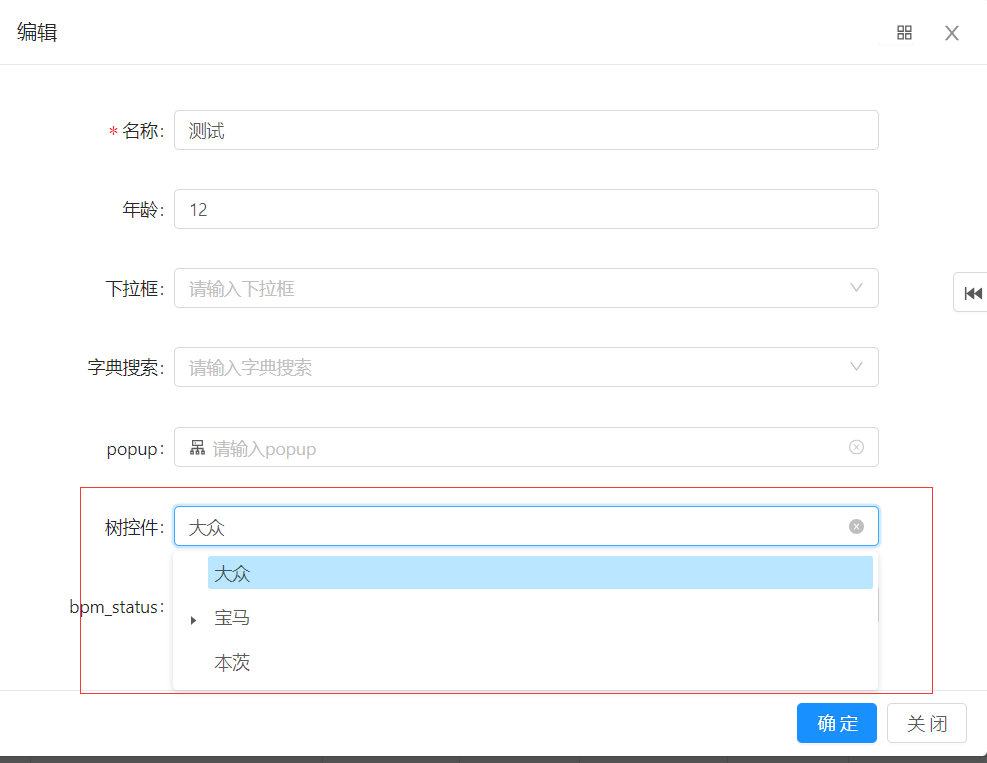
### 5.1 配置方法一
> 只保存ID,列表及表单回显数据需要系统翻译,适用于小数据量,可保证当前表数据及分类字典表数据一致。
- online表单配置:

*此方案需要配置字典code的值,该值实际是分类字典的**类型编码**,此处配置成B01即表示当前这个树控件,只加载B01节点以下的数据*
- 演示:

### 5.2 配置方法二
> 保存ID和text ,列表及表单展示text,适用于大数据量,但是若分类字典表数据text被修改,当前表则难以保证数据一致性
- 页面属性-配置控件类型

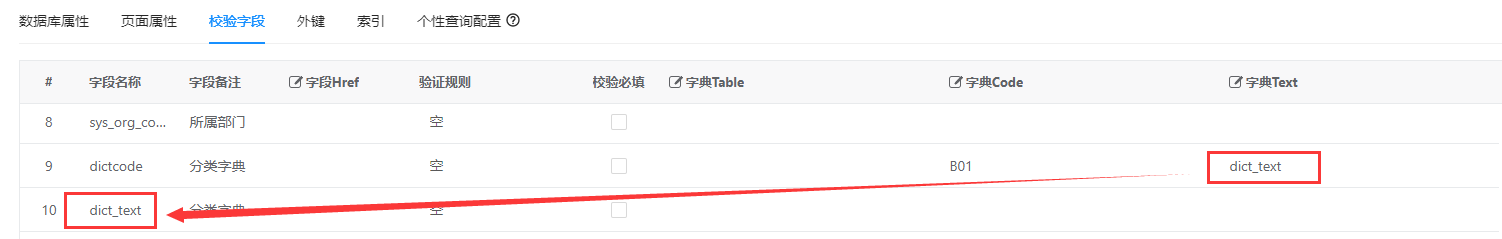
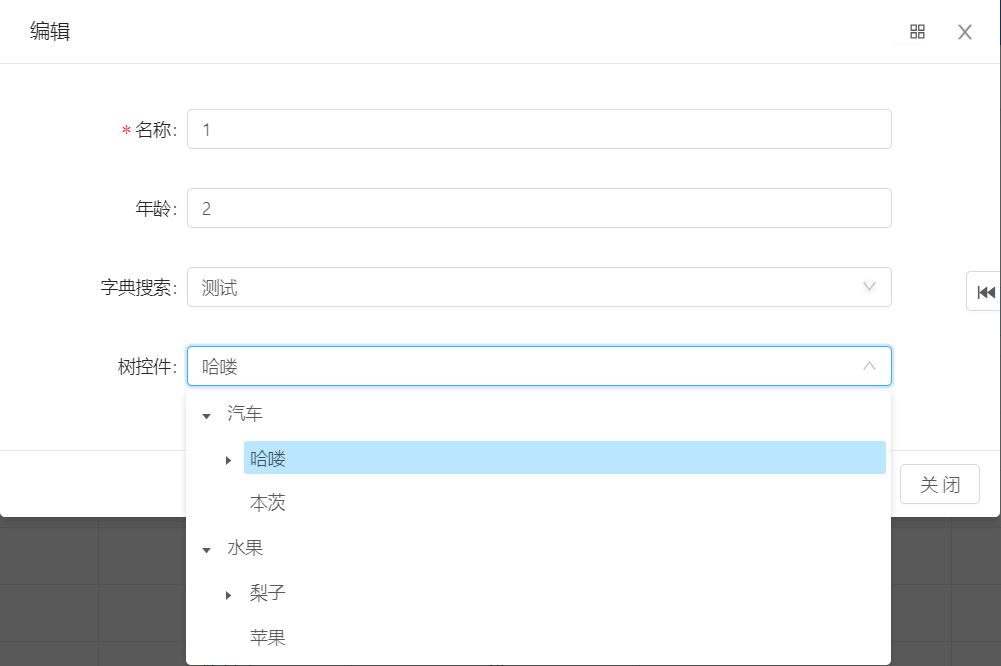
- 校验字段-配置字典

备注:
1、数据库属性配置两个字段,字典code存储树id,字典Text存储树text
2、页面属性配置成分类字典树,列表表单显示,text为文本框,列表表单不显示
3、字典code配置成分类字典的**类型编码**,同一;字典text配置存储树text字段的名称
- 演示,

## 6. 自定义树类型
* 1.页面属性-配置控件类型

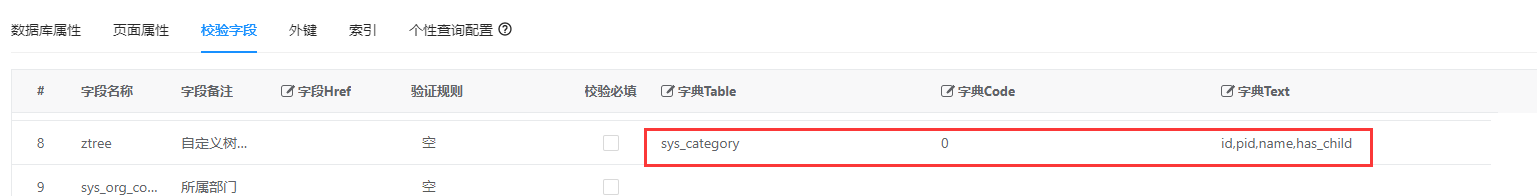
* 2.校验字段-配置字典

备注:
1、字典table 填写树控件对应的表名 { 例如:`sys_category` }
2、字典code填写树控件根节点的父ID的值,填`“0”`则为全部显示
3、字典text填写4个表字段的名称,以逗号隔开,依次是:**ID列,父ID列,显示列,是否有子节点列** { 例如:`id,pid,name,has_child`}
> 字段顺序解释说明:
> a. ID列和PID列用于记录数据的父子关系,且ID列是该树控件最终保存到数据库的值
> b. 显示列表示树控件展示的数据,
> c. 是否有子节点列是树形表需要的特例列,详细看 online表单树形表单开发 ,该列为字符串类型系统默认1为是 0为否,不支持其他数据格式。
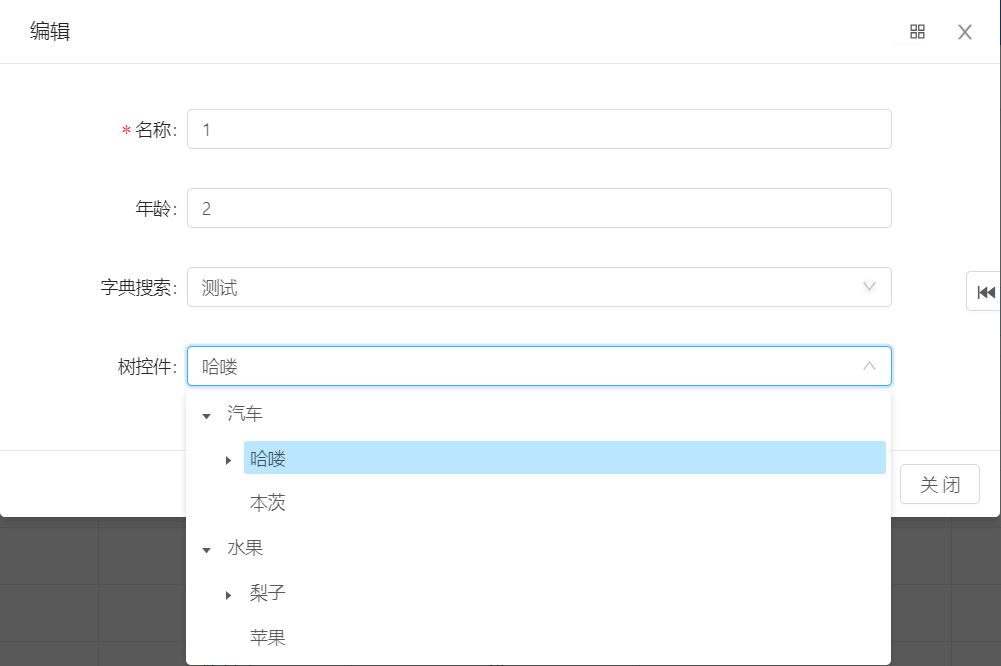
* 3.演示

## 7. 下拉联动组件
> 例如:省市区的三级联动下拉选择框
### 7.1 表关系
**首先**,联动组件的数据来源需要有相应的层级关系 ,如 :新建一张表`sys_test_link`,数据如下:
| id | pid | name |
| --- | --- | --- |
| 1 | | 中国 |
| 2 | 1 | 山东省 |
| 3 | 2 | 济南市 |
| 4 | 3 | 历城区 |
| 5 | 3 | 长青区 |
| 6 | 2 | 青岛市 |
| 7 | 1 | 安徽省 |
| 8 | 7 | 合肥市 |
| 9 | 8 | 包河区 |
| 10 | 8 | 庐阳区 |
| 11 | 7 | 黄山市 |
| ... | | |
### 7.2 online配置
新增字段— province,city,area
省-province字段上配置联动组件,其他配置文本框即可

省-province字段的校验字段 ----> 字典table --->配置json,格式如下:
```
{
table: "sys_test_link",
txt: "name",
key: "id",
linkField: "city,area",
idField: "id",
pidField: "pid",
condition:"pid = '1'"
}
```

配置描述:
| 名称 | 描述 |
| --- | --- |
| table | 数据库表名 |
| txt | 控件显示的值 |
| key | 控件需要存储的值 |
| linkField | 级联组件的其他字段名称,上例配置了市,区字段名 |
| idField | 数据的标识 |
| pidField | 上下级关系的表示字段 |
| condition | 联动组件 第一个下拉框的数据查询条件 |
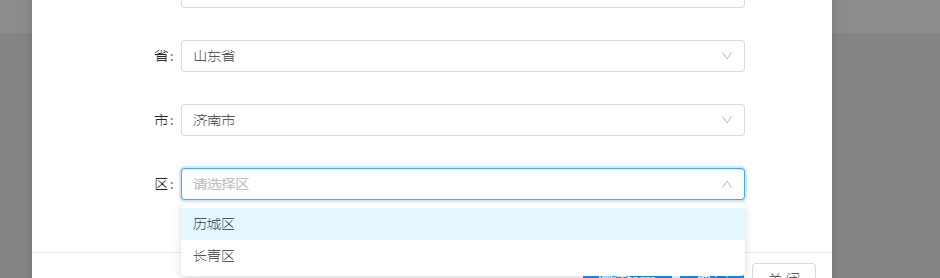
测试效果:

## 8. 开关控件
> 用于场景:只有两个选项且只能选一个
默认选项值: Y/N (即数据库字段存储为Y或N)
配置:

配置注意:
- 控件类型选择:开关
- 扩展参数:如果不想使用默认的选项值(Y/N)保存到数据库,支持自定义,配置一个数组即可,
例如:配置数组 `[1,2]` 则第一个参数(1)对应是,第二个参数(2) 对应否 那么保存在数据库的字段值为1/2
列表显示:

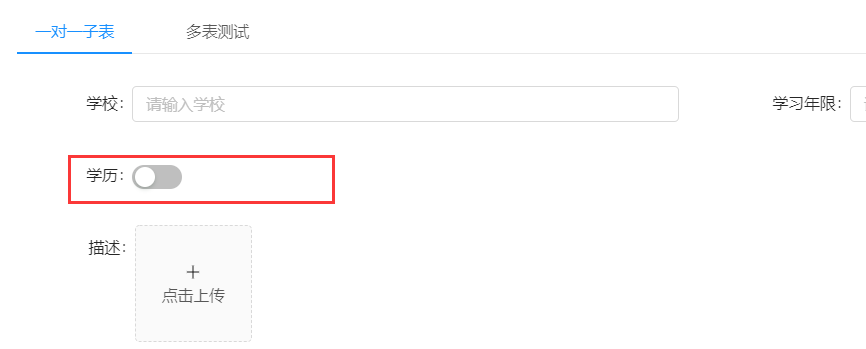
单表/主表/一对一子表 表单效果展示:

一对多子表 表单效果展示:(勾选即Y)

- 项目介绍
- 常见问题
- 开发环境准备
- 环境准备
- 启动项目
- 切换Vue3路由
- 项目配置详细说明
- 上线部署
- 快速构建&部署
- Docker镜像启动
- 项目配置
- 菜单配置
- 菜单缓存
- 积木报表菜单配置
- 首页配置
- 国际化
- 菜单国际化
- 组件注册
- 项目规范
- 跨域处理
- 样式库
- 图标生成
- package依赖介绍
- 菜单TAB风格
- 备份文档
- 详细构建和配置
- 构建部署1.0
- 切换Mock接口
- 原生路由(作废)
- 原生菜单(作废)
- 页面开启缓存(作废)
- 环境准备1.0
- 数据 mock&联调
- UI组件
- Form 表单组件
- Table 表格
- Modal 弹窗
- Drawer 抽屉组件
- Icon 图标组件
- Button 按钮
- 更多基础组件
- JSelectUser选择用户 ✔
- JSelectPosition岗位选择 ✔
- JSelectDept部门选择 ✔
- JCheckbox ✔
- JImportModal 列表导入弹窗组件
- JInput特殊查询组件 ✔
- JPopup弹窗选择组件 ✔
- JTreeSelect树形下拉框 (异步加载) ✔
- JAreaSelect 省市县级联组件
- JDictSelectTag 字典标签 ✔
- JEllipsis 超长截取显示组件 ✔
- JUpload 上传组件 ✔
- JEasyCron 定时表达式选择组件 ✔
- JInputPopup 多行输入窗口组件 ✔
- JSwitch 开关选择组件 ✔
- JTreeDict 分类字典树形下拉组件 ✔
- JSelectInput 可输入下拉框 ✔
- JEditor 富文本编辑器 ✔
- JMarkdownEditor Markdown编辑器 ✔
- JSearchSelect 字典表的搜索组件 ✔
- JSelectUserByDept 根据部门选择用户 ✔
- JVxeTable
- 组件配置文档
- 自定义组件
- 封装自定义组件
- 自定义组件增强
- 多级联动配置
- 使用示例
- 常见问题解答
- JAreaLinkage 省市县联动组件 ✔
- JCategorySelect 分类字典树 ✔
- JImageUpload 图片上传 ✔
- JSelectMultiple 下拉多选 ✔
- JSelectRole 选择角色 ✔
- JFormContainer 表单组件禁用 ✔
- SuperQuery 高级查询
- UserSelect 高级用户选择组件
- Basic
- Page
- Authority
- PopConfirmButton
- CollapseContainer
- ScrollContainer
- LazyContainer
- CodeEditor
- JsonPreview
- CountDown
- ClickOutSide
- CountTo
- Cropper
- Description
- FlowChart
- Upload
- Tree
- Excel
- Qrcode
- Markdown
- Loading
- Tinymce
- Time
- StrengthMeter
- Verify
- Transition
- VirtualScroll
- ContextMenu
- Preview
- Loading
- 前端权限
- 表单权限
- 显隐控制 ✔
- 禁用控制 ✔
- 列表权限
- 按钮权限控制
- 列字段显隐控制
- 行编辑组件权限
- 显隐控制
- 禁用控制
- 代码生成
- Online在线代码生成
- GUI代码生成
- 代码生成模板介绍
- vue3和vue3Native详细说明
- 深入开发
- 定义Form新组件
- 自定义列表查询
- 自定义表单布局
- 开发笔记
- 组件权限控制
- 使用Antd Vue原生Form
- 自定义图表组件
- 自定义渲染函数
- 如何编写mock接口
- 缓存用法
- 精简版代码制作
- 微前端(qiankun)集成
- 前端小技巧
- 表单整体禁用
- 弹框内下拉框错位
- 界面如何设置响应式
- 抽屉(Drawer)宽度自适应
- 生成菜单脚本
- Online表单
- Online常见问题
- Online表单配置
- 配置参数说明
- 系统标准字段
- 表单类型-主子表|树表
- 自定义查询配置
- Online表单风格
- Online表单删除说明
- Online联合查询配置
- online表单视图功能说明
- Online表单开启评论
- Online表单控件介绍
- 常用基础控件
- 高级关联记录
- Online表单控件配置
- 基本配置
- 控件扩展配置
- 默认值表达式
- 自定义查询配置
- 字段href
- 默认值(填值规则)
- 导入导出自定义规则
- Online表单权限配置
- 字段权限配置与授权
- 按钮权限配置与授权
- 数据权限配置与授权
- 联合查询数据权限规则说明
- 在线增强
- 自定义按钮
- SQL增强
- JS增强
- 按钮触发JS增强
- 列表Api
- 列表操作列前置事件
- 表单Api
- beforeSubmit事件
- loaded事件
- 表单值改变事件【单表/主表】
- 表单值改变事件【从表】
- 表单值改变事件【从改主】
- 控制字段显示与隐藏
- js增强实现下拉联动
- js增强控制下拉树数据
- JS增强 触发弹窗
- JS增强 http请求
- JS增强 方法定义
- 对接表单设计器后需注意
- JAVA增强
- 快速开始
- Online java增强 导入
- Online java增强 导出
- Online java增强 查询
- Online Java增强 http-api
- 表单类
- 列表类
- 其他功能示例
- 导入数据库表支持排除表
- 通过字段Href实现三级联动
- excel数据导入支持校验
- Online报表
- Online报表配置
- 配置成菜单
- 其他功能
- 推送消息
- ISO 8601书写格式
- 系统消息跳转至详情表单
- 菜单【批量申请(自定义)】功能说明
- Online自动化测试
- online AI自动化测试数据制作
- Online AI自动化测试数据制作
- Online AI模型测试用例功能详情
- JAVA后台功能
- saas多租户切换
- 新功能实现saas租户隔离
- 第三方集成
- 敲敲云集成钉钉