# 控件扩展配置
[TOC]
一、限制上传数量
===
- 1.使用场景
当online表单中需要控制文件或者图片上传数量时,可使用扩展参数来实现。
- 2.具体实现
在online表单开发的页面属性中,当控件类型为文件或者图片时,通过`“更多配置”`中的`“文件上传数量”`来控制文件个数:

当数值大于0时,值为几就会限制上传几个文件,
当数值等于0时,仍为多文件上传不做限制
*****
~~二、限制大文本列表展示长度~~
>[warning] 此功能作废
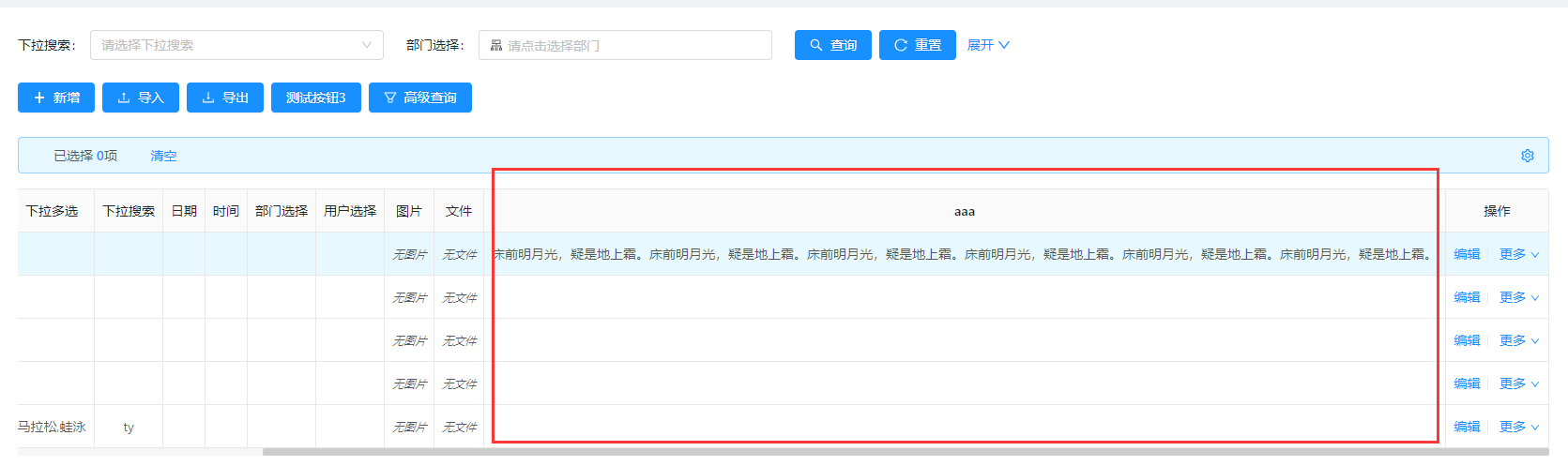
- 1.问题,不限制展示长度,列会被撑开很长

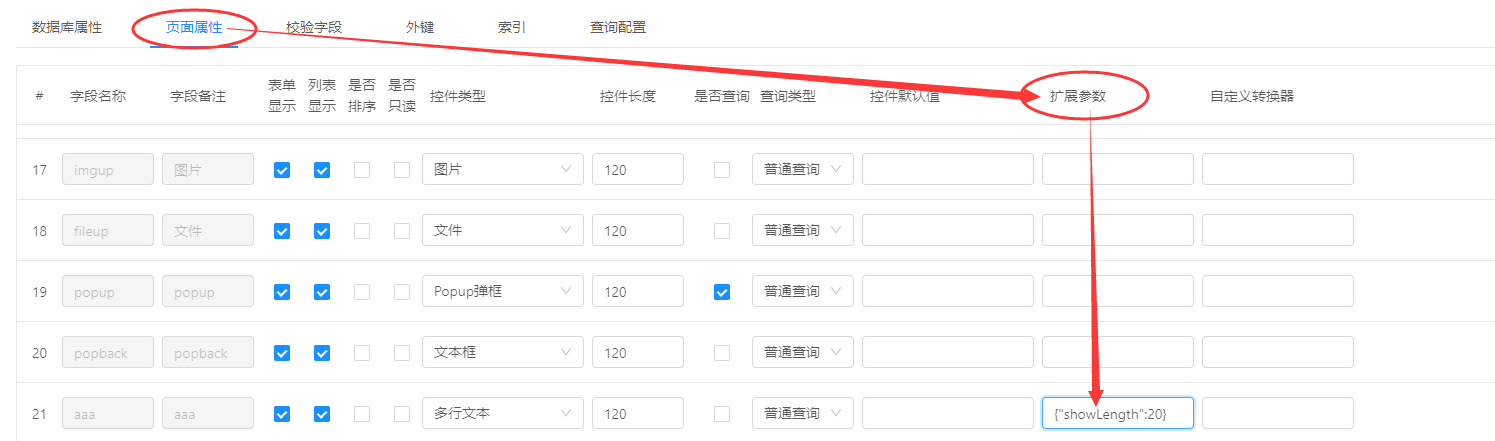
- 2.配置,页面属性 -> 扩展参数下配置

```
{"showLength":20}
```
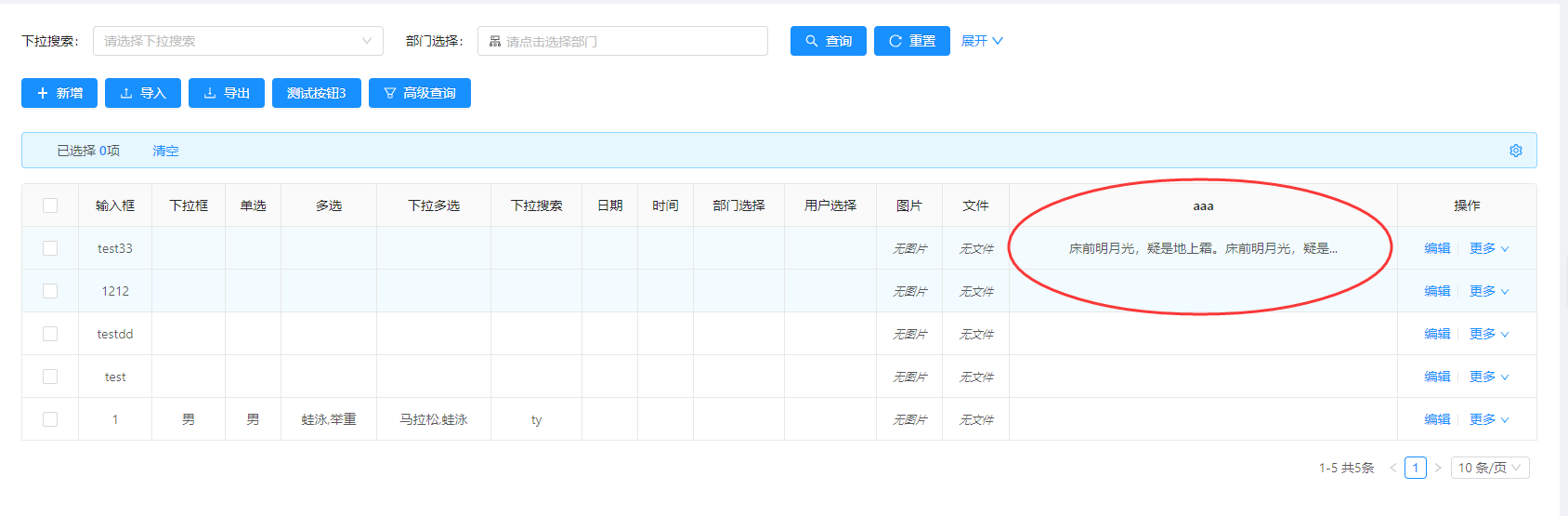
- 3.效果:

*****
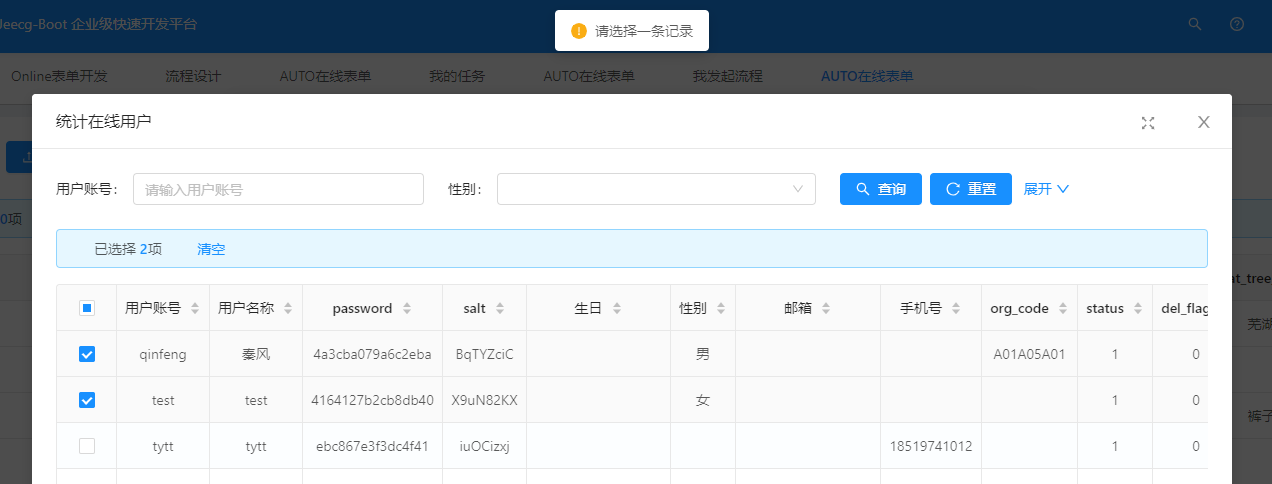
三、设置popup是否多选
===
- 1.使用场景
online组件popup默认是多选的,可以通过高级配置实现单选控制
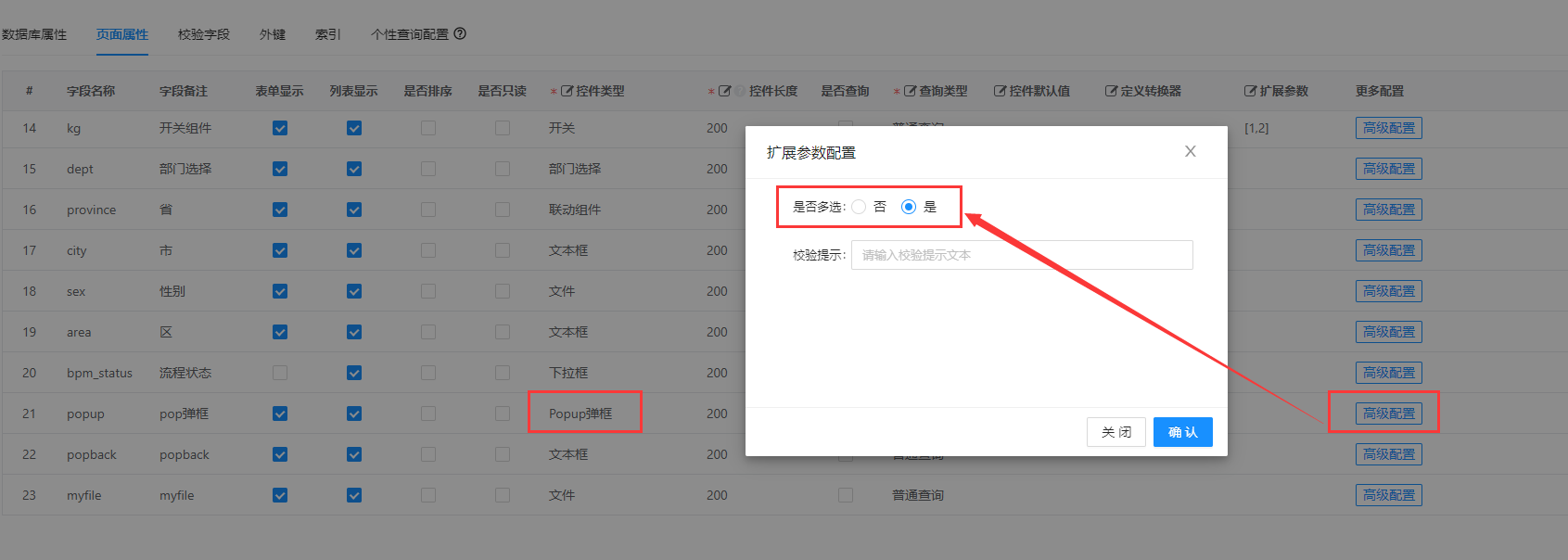
- 2.配置,页面属性 -> 更多配置->高级配置

- 3.效果:当选择多条数据点击确认后,提示`请选择一条记录`

*****
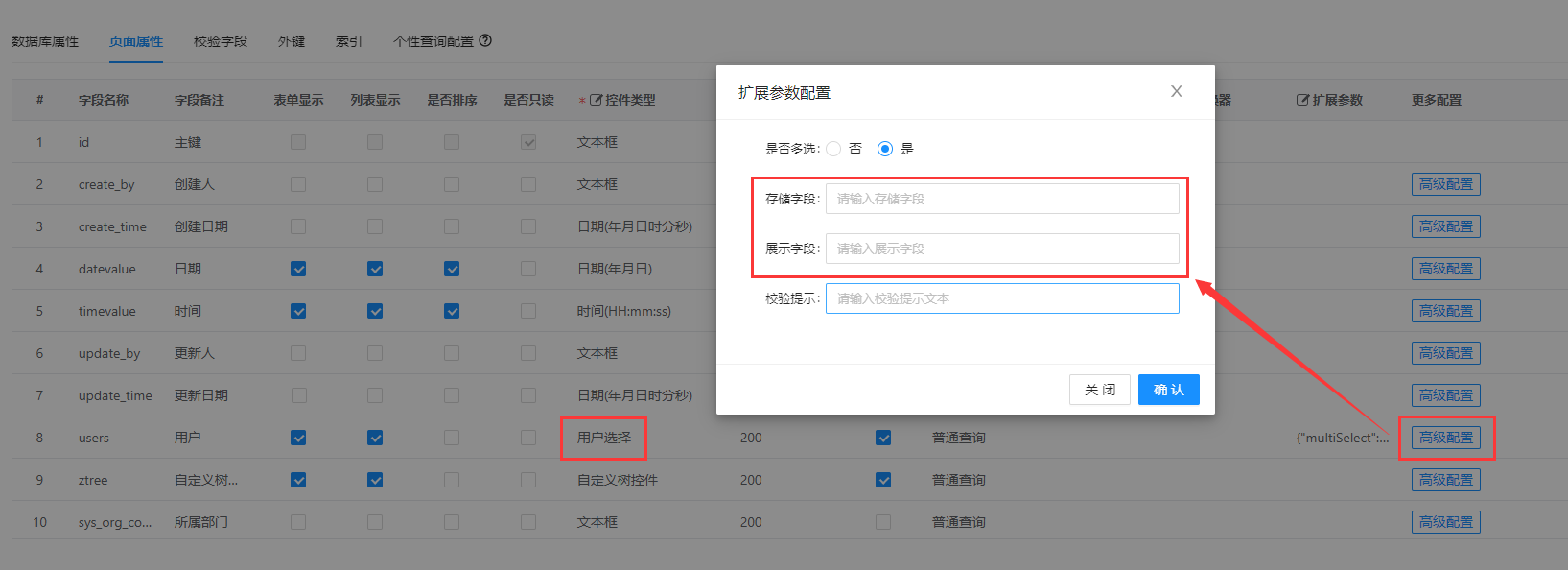
四、设置部门/用户组件 存储和展示字段
===
- 1.使用场景
部门组件默认存储部门ID,展示部门名称,用户组件默认存储用户账号,展示用户名称,现支持动态配置,指定存储/展示的字段名。
- 2.配置,页面属性 -> 更多配置->高级配置

```
部门配置
存储字段:orgCode表示存储字段变更为部门编码
用户配置
存储字段:id 展示字段:username表示存储字段变更为用户ID,展示字段变更为用户账号
```
- 3.备注:上述配置字段为部门/用户实体的字段名或数据库字段名都可以,可以只配置一个,配置的存储字段需保证数据唯一性。
**目前只支持单表**
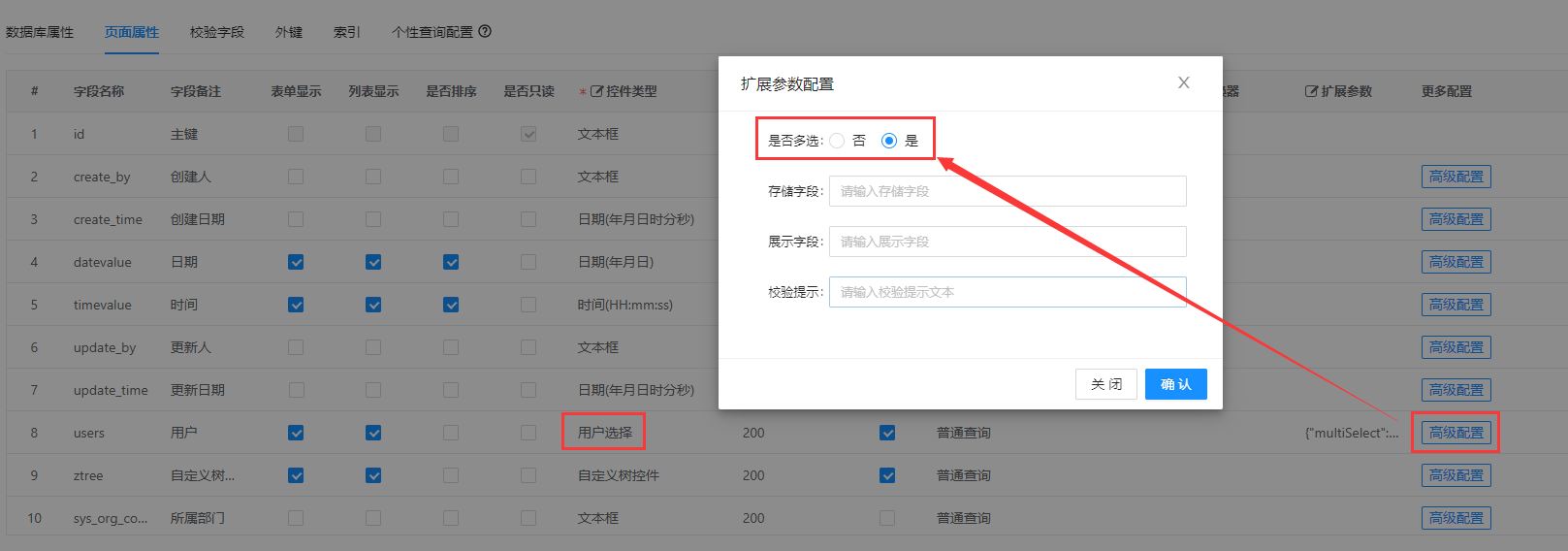
# 五、设置部门/用户组件 是否多选
===
- 1.使用场景
online部门/用户组件默认是多选的,可以通过配置扩展参数实现单选控制
- 2.配置,页面属性 -> 更多配置->高级配置

# 六、设置查询排序规则
- 1.使用场景
online列表查询默认以id倒序排,现需要自定义默认排序字段
- 2.配置,页面属性 ->是否排序勾选 --> 更多配置->高级配置

说明:
- 如果上述配置中 "是否排序" 没有勾选,系统默认使用id倒序查询
- 如果配置了 "是否排序" ,没有选择默认排序方式,系统默认使用id倒序查询,页面上可以通过点击表头切换排序规则
- 如果配置了 "是否排序" ,且填选择了倒序或升序,则系统使用配置的规则排序(**即:想要自定义默认排序,必须勾选是否排序和配置orderRule**)
- 如果配置多个字段参与默认排序,以字段顺序决定排序优先级
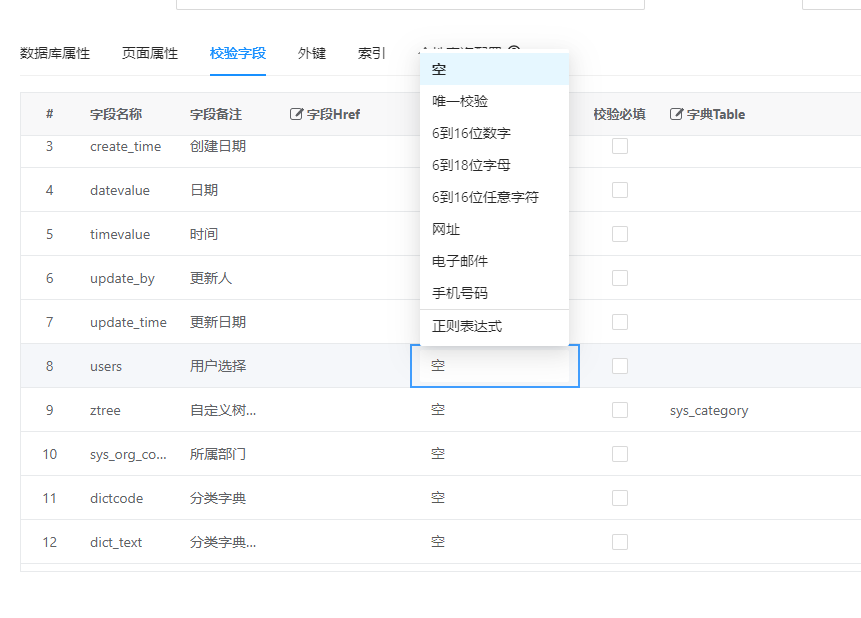
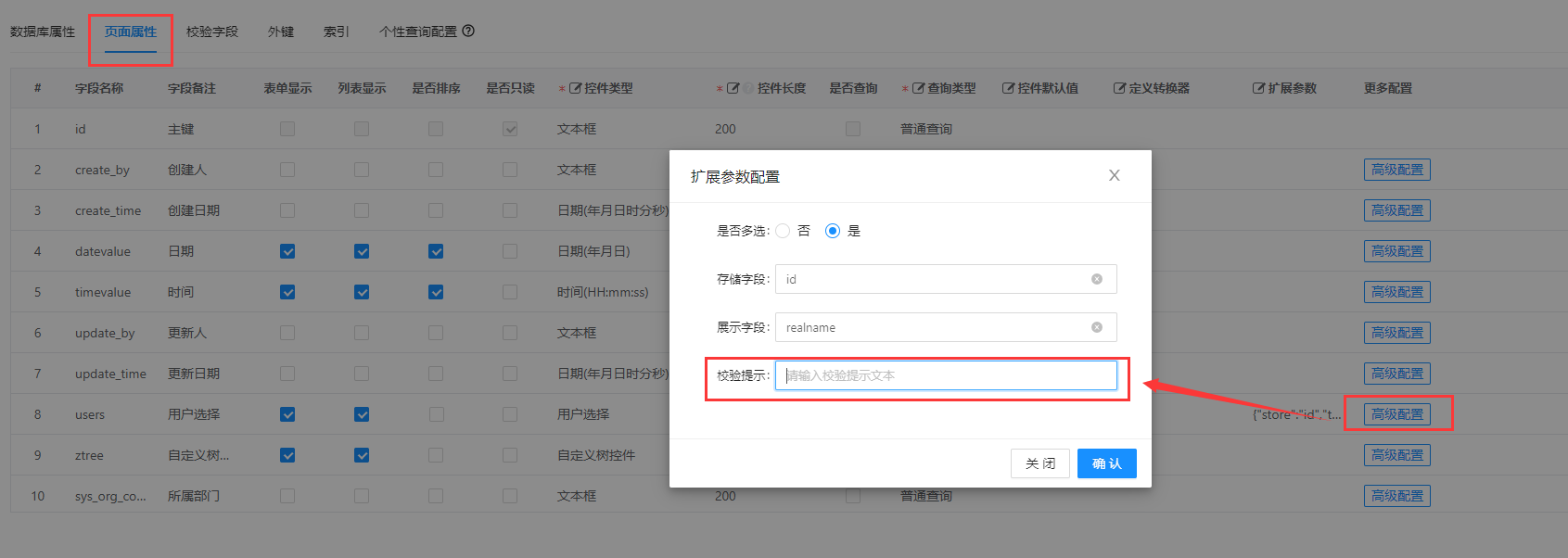
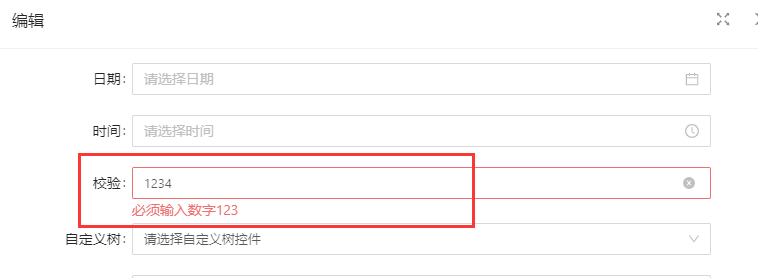
# 七、自定义校验提示
`version 3.0+` `date 20220217`
- 1.使用场景
online字段配置了校验规则,当表单校验不通过的时候,系统有个默认的提示信息,现在可以通过配置扩展参数自定义校验失败时的提示文本。

- 2.配置
页面属性 --> 扩展参数下配置json


- 项目介绍
- 常见问题
- 开发环境准备
- 环境准备
- 启动项目
- 切换Vue3路由
- 项目配置详细说明
- 上线部署
- 快速构建&部署
- Docker镜像启动
- 项目配置
- 菜单配置
- 菜单缓存
- 积木报表菜单配置
- 首页配置
- 国际化
- 菜单国际化
- 组件注册
- 项目规范
- 跨域处理
- 样式库
- 图标生成
- package依赖介绍
- 菜单TAB风格
- 备份文档
- 详细构建和配置
- 构建部署1.0
- 切换Mock接口
- 原生路由(作废)
- 原生菜单(作废)
- 页面开启缓存(作废)
- 环境准备1.0
- 数据 mock&联调
- UI组件
- Form 表单组件
- Table 表格
- Modal 弹窗
- Drawer 抽屉组件
- Icon 图标组件
- Button 按钮
- 更多基础组件
- JSelectUser选择用户 ✔
- JSelectPosition岗位选择 ✔
- JSelectDept部门选择 ✔
- JCheckbox ✔
- JImportModal 列表导入弹窗组件
- JInput特殊查询组件 ✔
- JPopup弹窗选择组件 ✔
- JTreeSelect树形下拉框 (异步加载) ✔
- JAreaSelect 省市县级联组件
- JDictSelectTag 字典标签 ✔
- JEllipsis 超长截取显示组件 ✔
- JUpload 上传组件 ✔
- JEasyCron 定时表达式选择组件 ✔
- JInputPopup 多行输入窗口组件 ✔
- JSwitch 开关选择组件 ✔
- JTreeDict 分类字典树形下拉组件 ✔
- JSelectInput 可输入下拉框 ✔
- JEditor 富文本编辑器 ✔
- JMarkdownEditor Markdown编辑器 ✔
- JSearchSelect 字典表的搜索组件 ✔
- JSelectUserByDept 根据部门选择用户 ✔
- JVxeTable
- 组件配置文档
- 自定义组件
- 封装自定义组件
- 自定义组件增强
- 多级联动配置
- 使用示例
- 常见问题解答
- JAreaLinkage 省市县联动组件 ✔
- JCategorySelect 分类字典树 ✔
- JImageUpload 图片上传 ✔
- JSelectMultiple 下拉多选 ✔
- JSelectRole 选择角色 ✔
- JFormContainer 表单组件禁用 ✔
- SuperQuery 高级查询
- UserSelect 高级用户选择组件
- Basic
- Page
- Authority
- PopConfirmButton
- CollapseContainer
- ScrollContainer
- LazyContainer
- CodeEditor
- JsonPreview
- CountDown
- ClickOutSide
- CountTo
- Cropper
- Description
- FlowChart
- Upload
- Tree
- Excel
- Qrcode
- Markdown
- Loading
- Tinymce
- Time
- StrengthMeter
- Verify
- Transition
- VirtualScroll
- ContextMenu
- Preview
- Loading
- 前端权限
- 表单权限
- 显隐控制 ✔
- 禁用控制 ✔
- 列表权限
- 按钮权限控制
- 列字段显隐控制
- 行编辑组件权限
- 显隐控制
- 禁用控制
- 代码生成
- Online在线代码生成
- GUI代码生成
- 代码生成模板介绍
- vue3和vue3Native详细说明
- 深入开发
- 定义Form新组件
- 自定义列表查询
- 自定义表单布局
- 开发笔记
- 组件权限控制
- 使用Antd Vue原生Form
- 自定义图表组件
- 自定义渲染函数
- 如何编写mock接口
- 缓存用法
- 精简版代码制作
- 微前端(qiankun)集成
- 前端小技巧
- 表单整体禁用
- 弹框内下拉框错位
- 界面如何设置响应式
- 抽屉(Drawer)宽度自适应
- 生成菜单脚本
- Online表单
- Online常见问题
- Online表单配置
- 配置参数说明
- 系统标准字段
- 表单类型-主子表|树表
- 自定义查询配置
- Online表单风格
- Online表单删除说明
- Online联合查询配置
- online表单视图功能说明
- Online表单开启评论
- Online表单控件介绍
- 常用基础控件
- 高级关联记录
- Online表单控件配置
- 基本配置
- 控件扩展配置
- 默认值表达式
- 自定义查询配置
- 字段href
- 默认值(填值规则)
- 导入导出自定义规则
- Online表单权限配置
- 字段权限配置与授权
- 按钮权限配置与授权
- 数据权限配置与授权
- 联合查询数据权限规则说明
- 在线增强
- 自定义按钮
- SQL增强
- JS增强
- 按钮触发JS增强
- 列表Api
- 列表操作列前置事件
- 表单Api
- beforeSubmit事件
- loaded事件
- 表单值改变事件【单表/主表】
- 表单值改变事件【从表】
- 表单值改变事件【从改主】
- 控制字段显示与隐藏
- js增强实现下拉联动
- js增强控制下拉树数据
- JS增强 触发弹窗
- JS增强 http请求
- JS增强 方法定义
- 对接表单设计器后需注意
- JAVA增强
- 快速开始
- Online java增强 导入
- Online java增强 导出
- Online java增强 查询
- Online Java增强 http-api
- 表单类
- 列表类
- 其他功能示例
- 导入数据库表支持排除表
- 通过字段Href实现三级联动
- excel数据导入支持校验
- Online报表
- Online报表配置
- 配置成菜单
- 其他功能
- 推送消息
- ISO 8601书写格式
- 系统消息跳转至详情表单
- 菜单【批量申请(自定义)】功能说明
- Online自动化测试
- online AI自动化测试数据制作
- Online AI自动化测试数据制作
- Online AI模型测试用例功能详情
- JAVA后台功能
- saas多租户切换
- 新功能实现saas租户隔离
- 第三方集成
- 敲敲云集成钉钉