# 高级—关联记录
[TOC]
## 1. 关联记录
一个项目下的多张业务表存储不同的业务对象数据,不同业务对象之间可能存在一定的关联。
> 以《客户信息》、《客户联系人》 为例,两表分别存储着两个业务对象数据, 但一个客户公司可能有多个联系人, 一个联系人可能是个体,也能隶属某个公司。如果独立管理这两种数据,不仅会重复录入数据,在查看相关的数据时操作上也会断层。
如果设置了关联关系,当创建联系人记录时,只需关联到《客户信息》中的已有客户记录即可,无需另外录入,再查看时,也能快速查看客户公司的详细信息。
### 1.1 效果展示
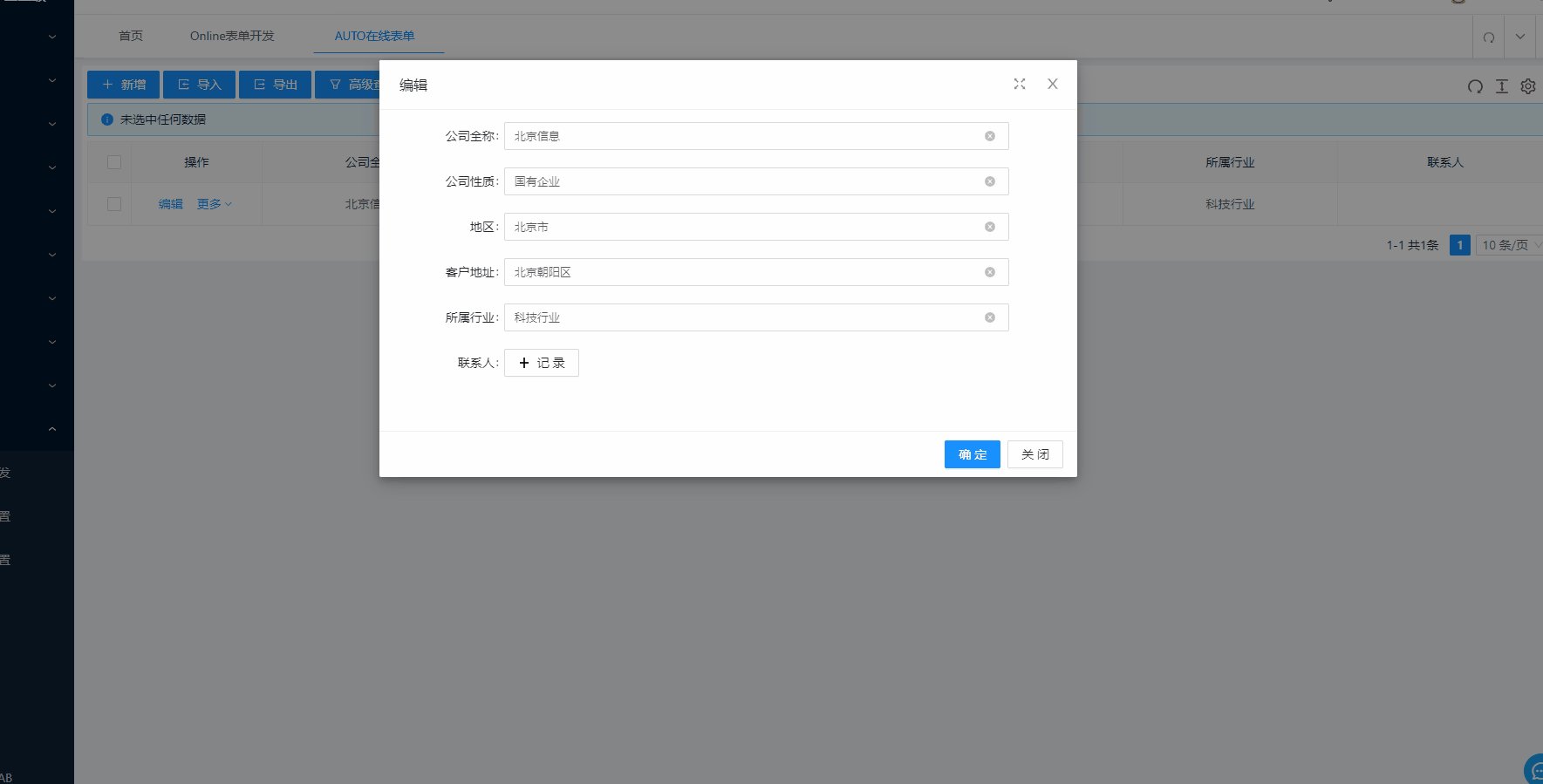
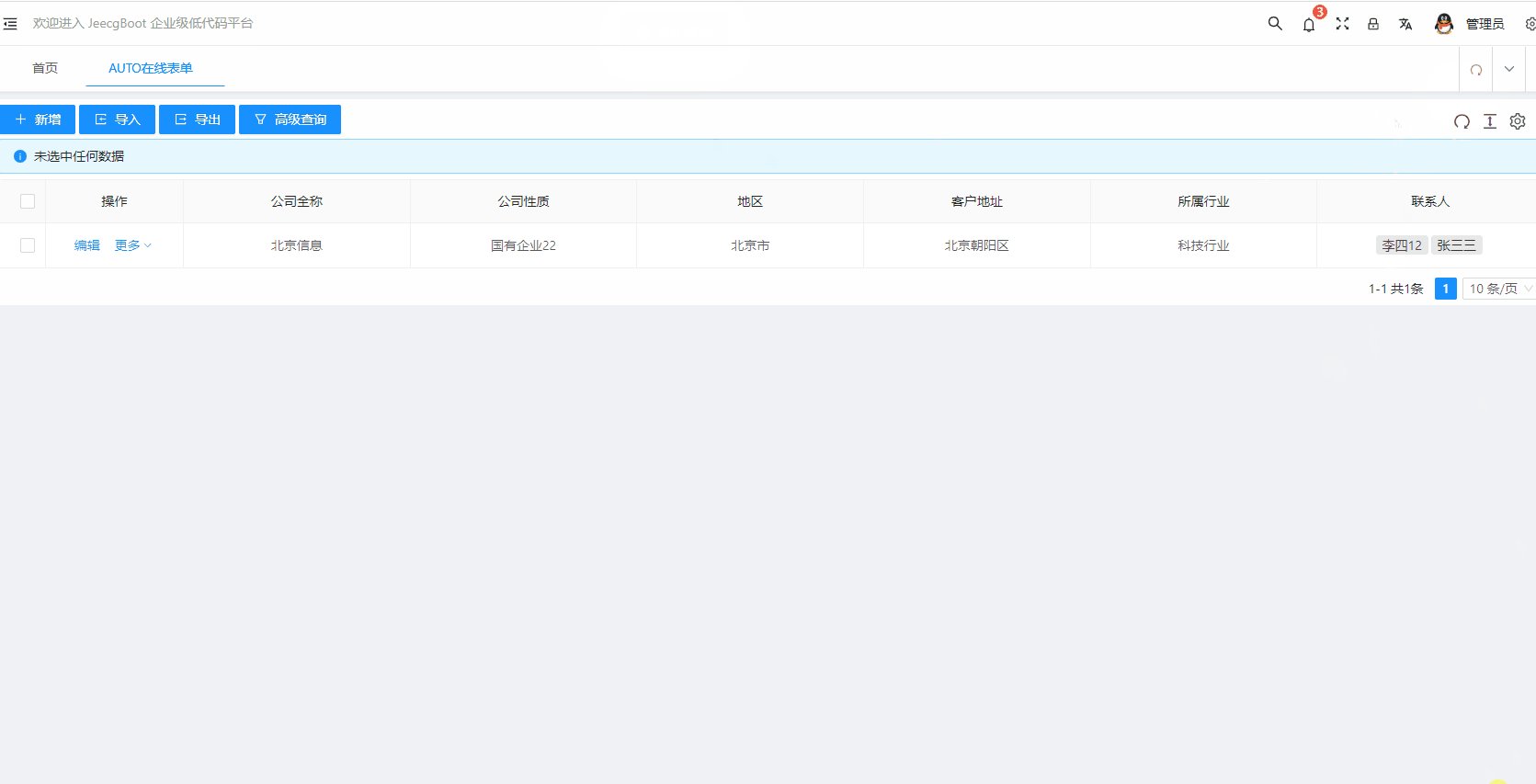
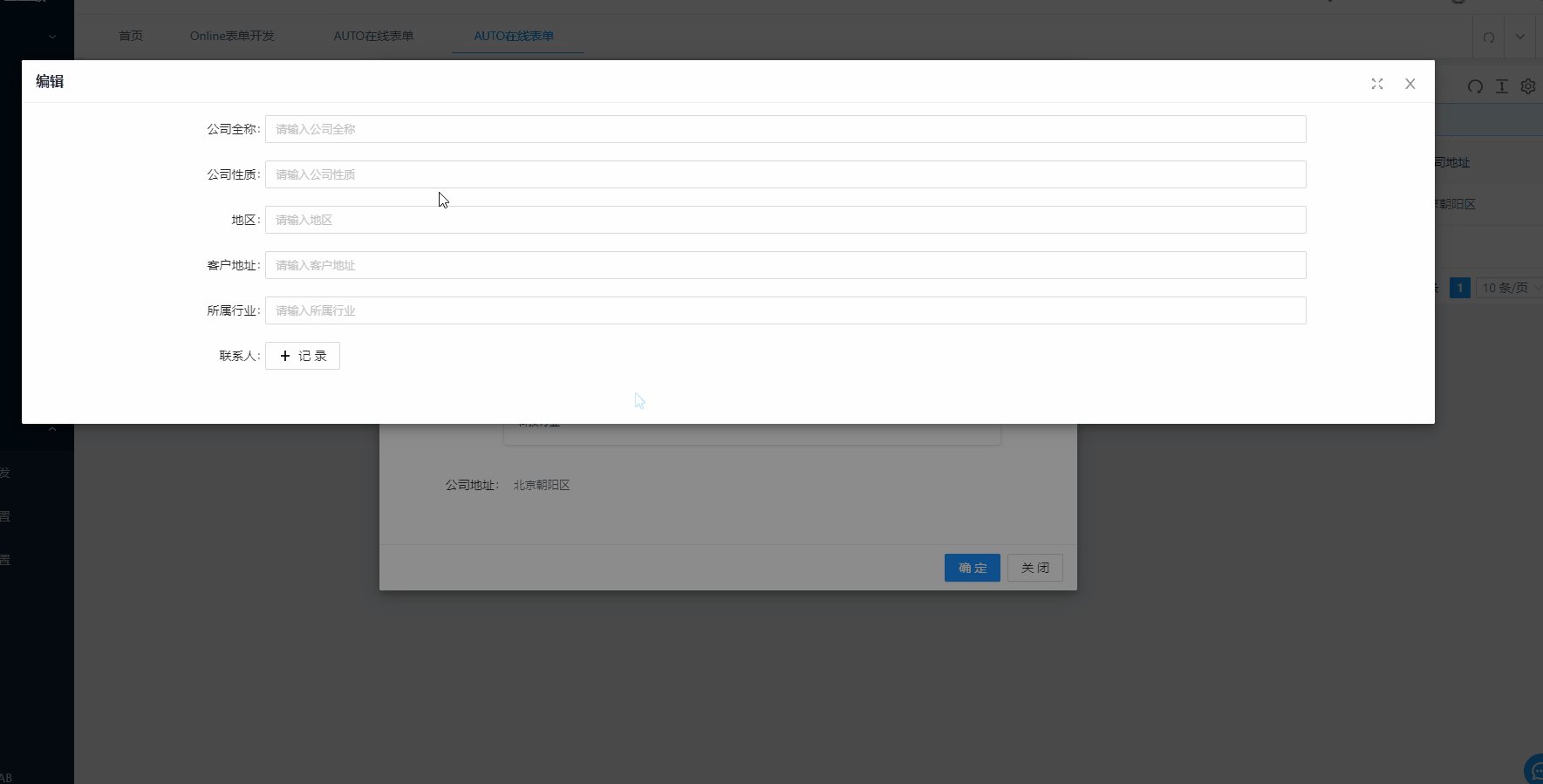
在`“客户信息”`表中添加联系人
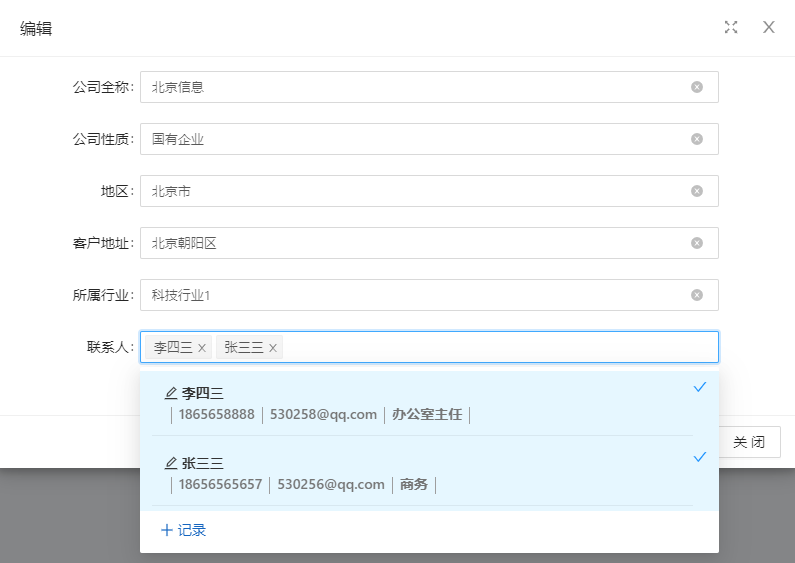
弹框页面可新增记录或直接选择已有记录
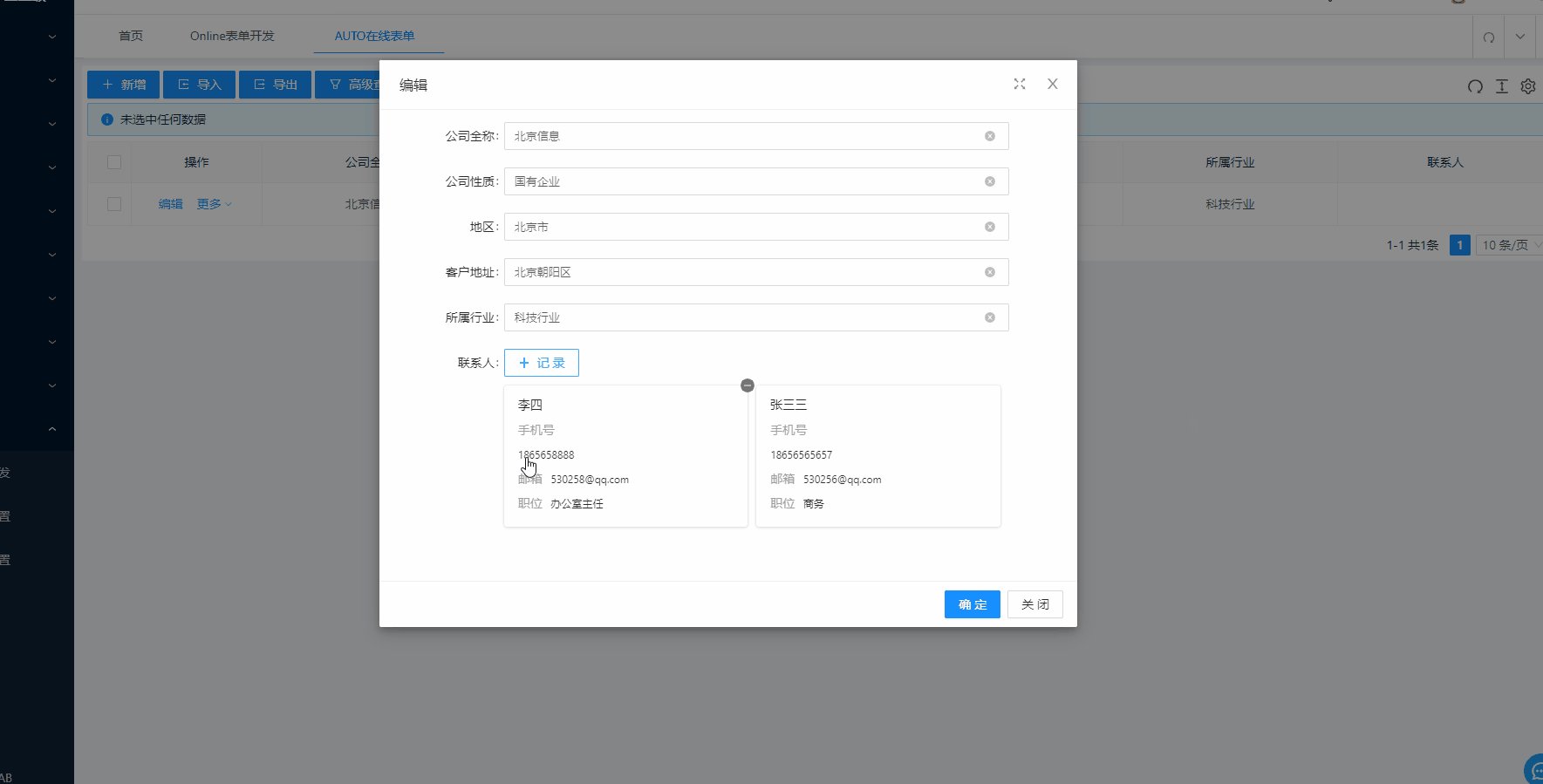
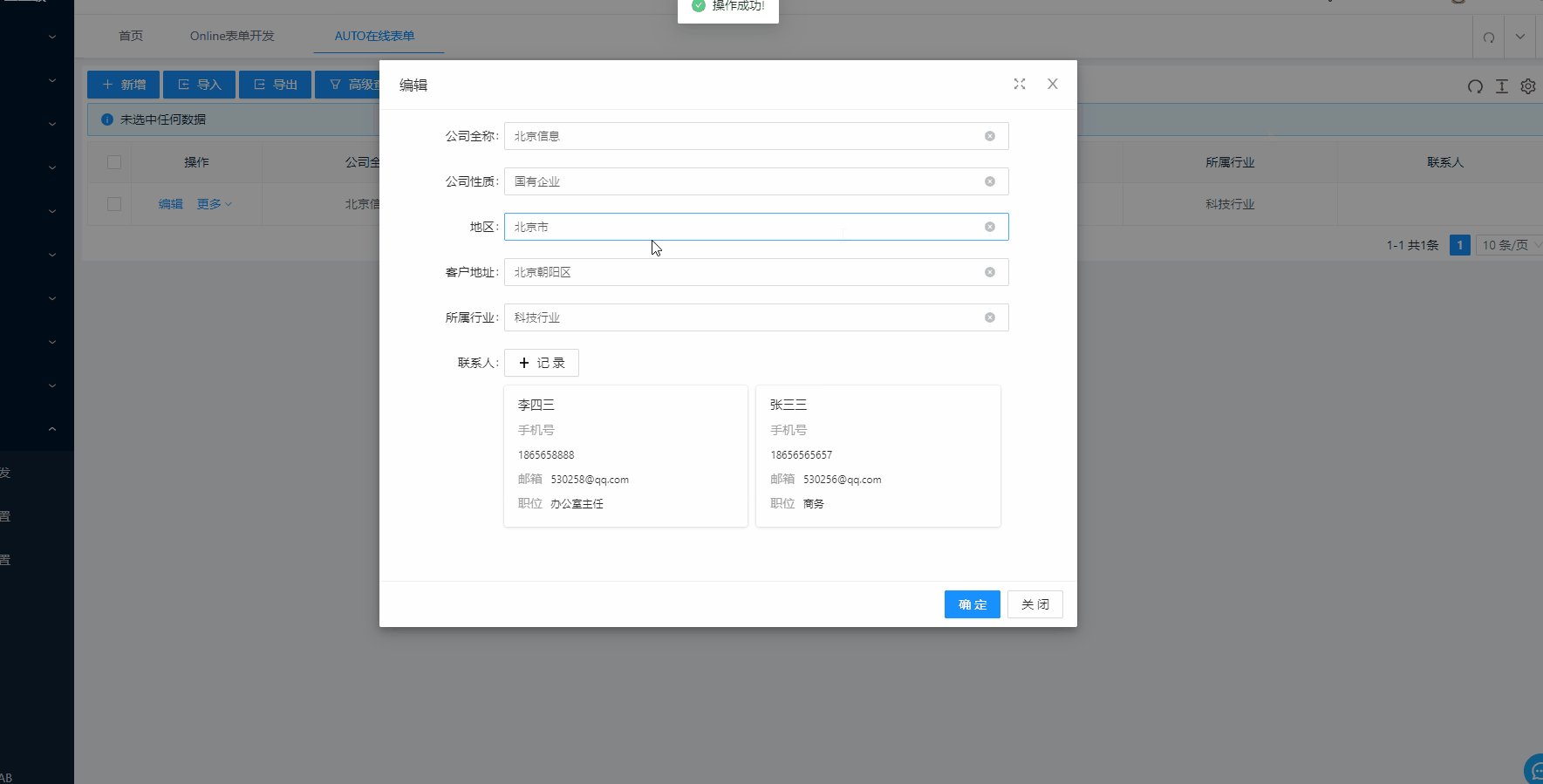
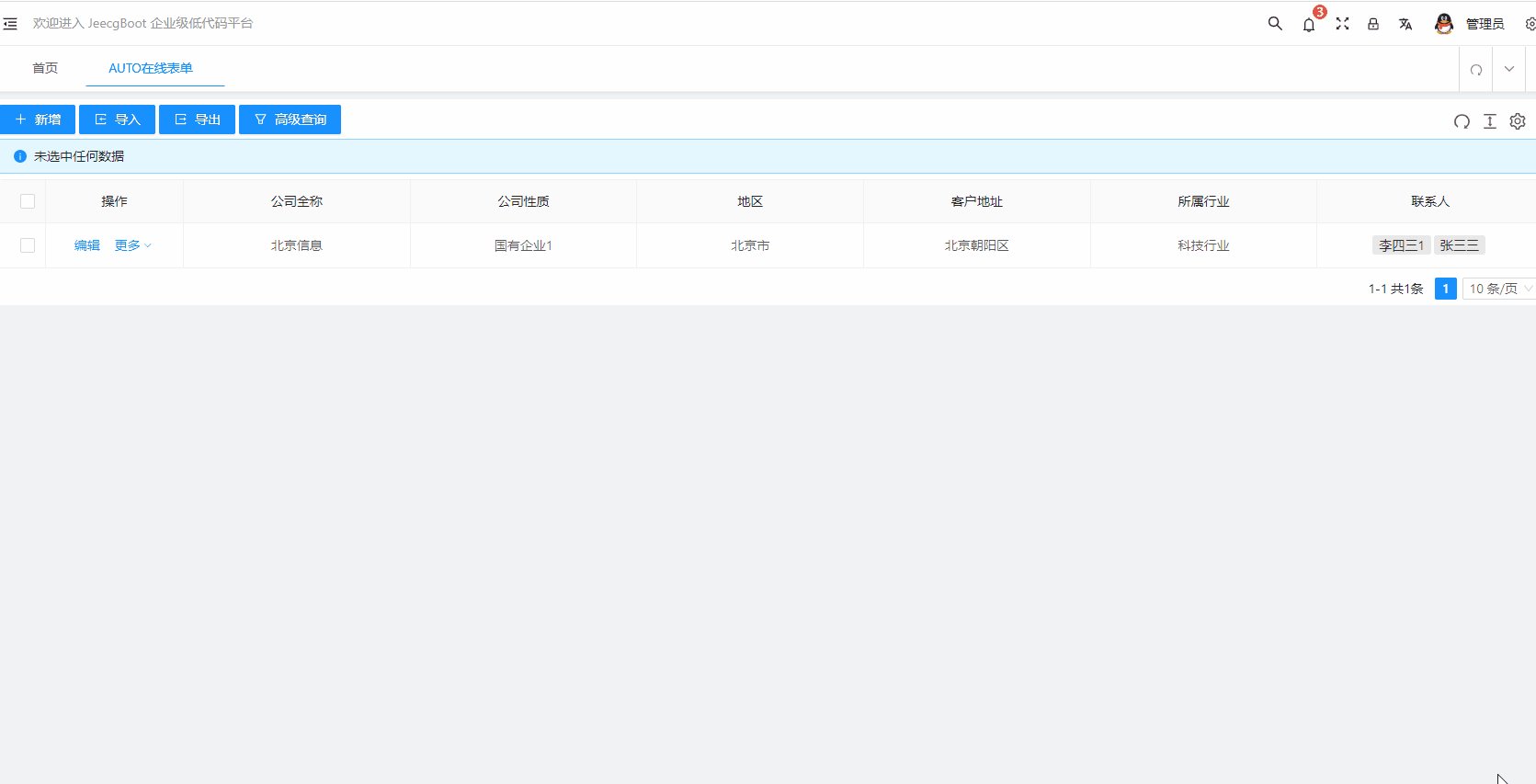
- 关联多条其他记录效果(一个客户有多个联系人)—卡片效果

- 关联多条其他记录效果(一个客户有多个联系人)—下拉效果

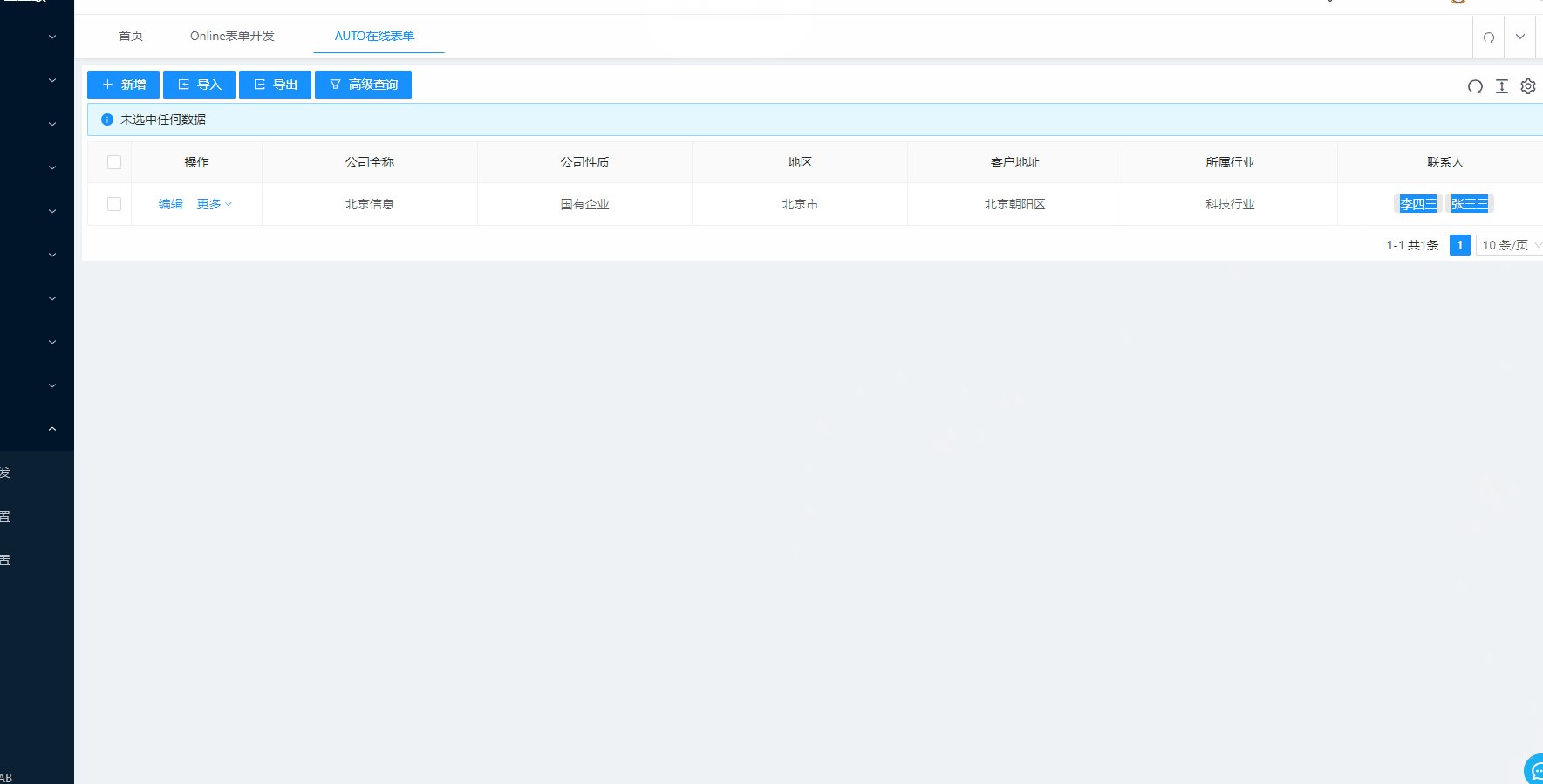
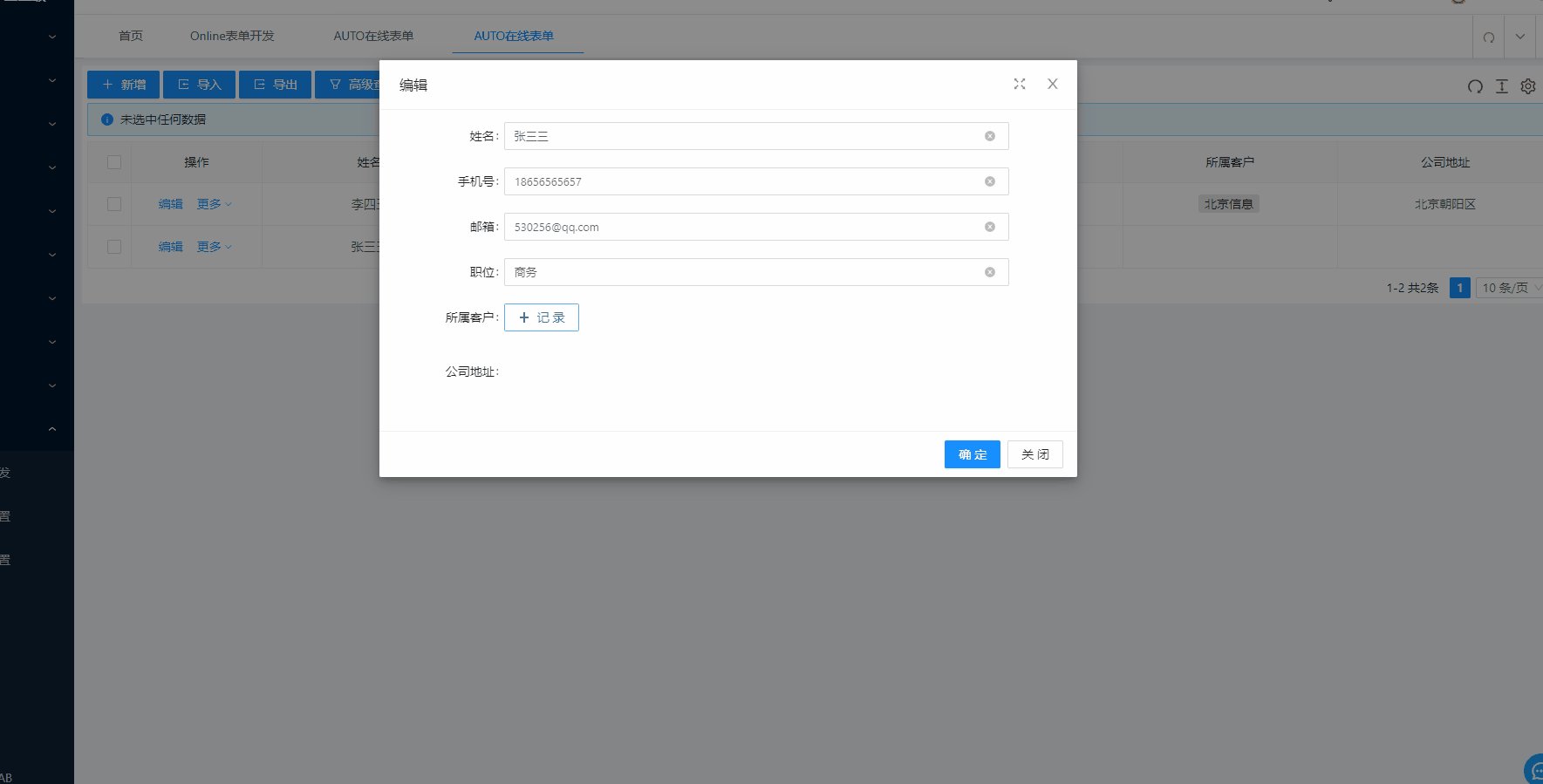
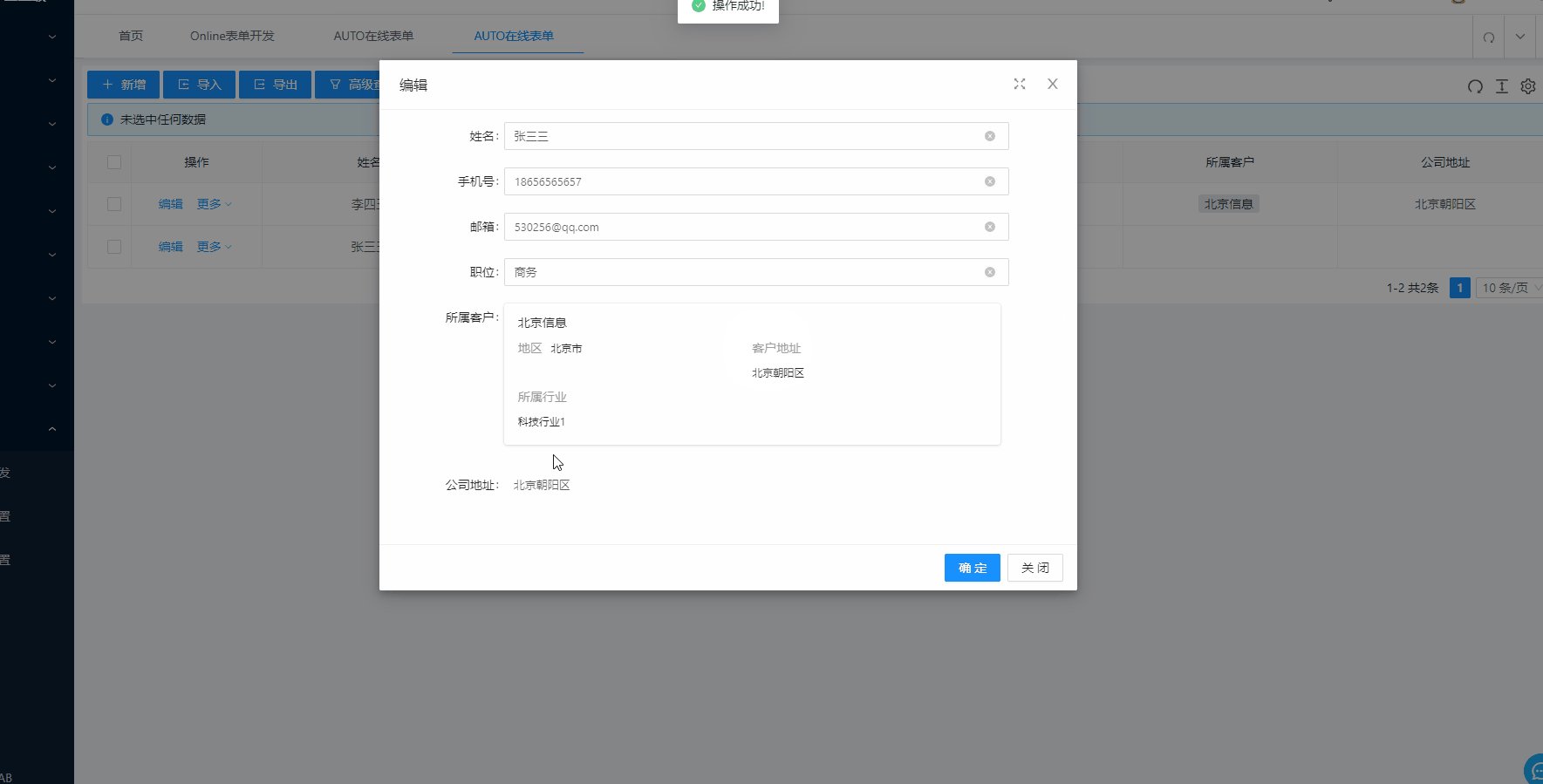
- 列表界面可直接弹出修改表单

### 1.2 配置方式
#### 1.2.1 选择控件类型
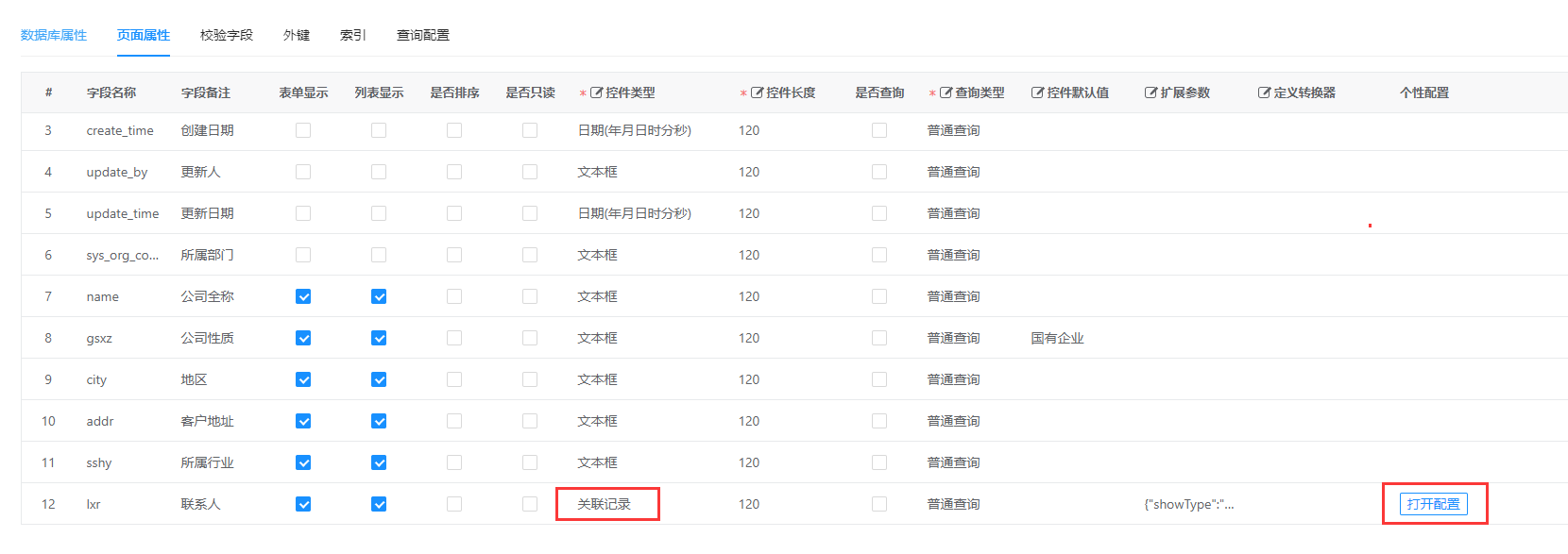
新增字段`“联系人”`后,在`“页面属性”`-`“控件类型”`中选择`“关联记录”`

#### 1.2.2 配置关联记录
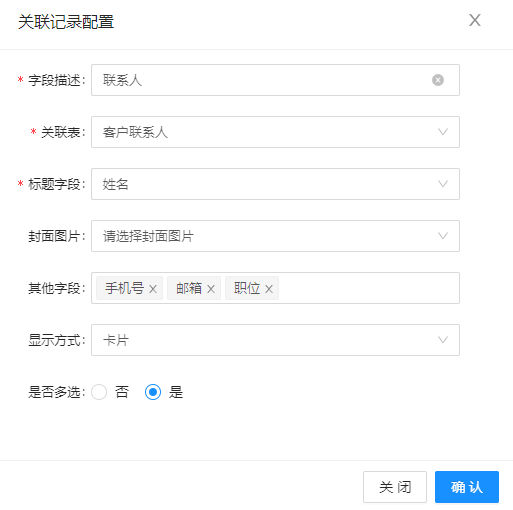
点击`“页面属性”`-`“个性配置”`中`“联系人”`的`“打开配置”`
- 字段描述:字段的显示文本—`“联系人”`
- 关联表:可选择online表单中的其他表单作为关联表—`“客户联系人”`表
- 标题字段:选择关联表中的某个字段作为表单及列表中的展示字段—`“客户联系人”`中的`“姓名”`字段
- 封面图片:可选择关联表中的图片作为关联记录的封面图片展示,可为空
- 其他字段:选择关联表中的字段作为其他展示字段信息,可选多个—`“客户联系人”`中`“手机号”`、`“邮箱”`、`“职位”`字段
- 显示方式:支持卡片、下拉框方式
- 是否多选:可配置单选或多选

配置完成预览即可看到效果。
## 2. 他表字段
`他表字段` 是 `关联记录` 的扩展, 可以实现引用其他表的记录字段内容,并将他表记录的字段内容存储在本表记录中并保持同步,或仅在打开记录显示在本表记录中。
> 场景举例: 一个联系人关联了所属客户,需要将客户的公司地址信息直接显示为本表字段。
由于“他表字段”的使用必须依附于“关联记录” ,请先了解【关联记录】 的使用。
### 2.1 效果展示
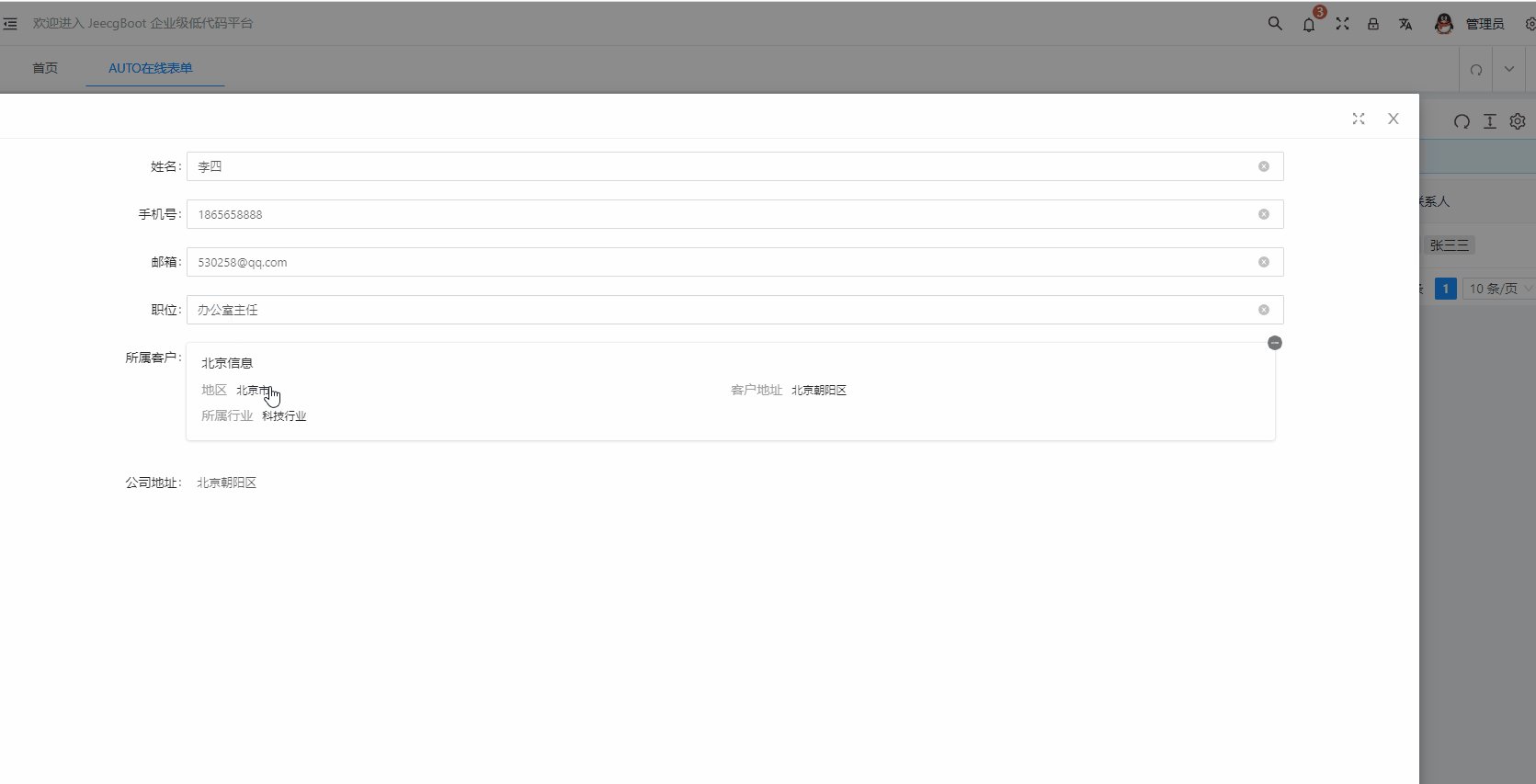
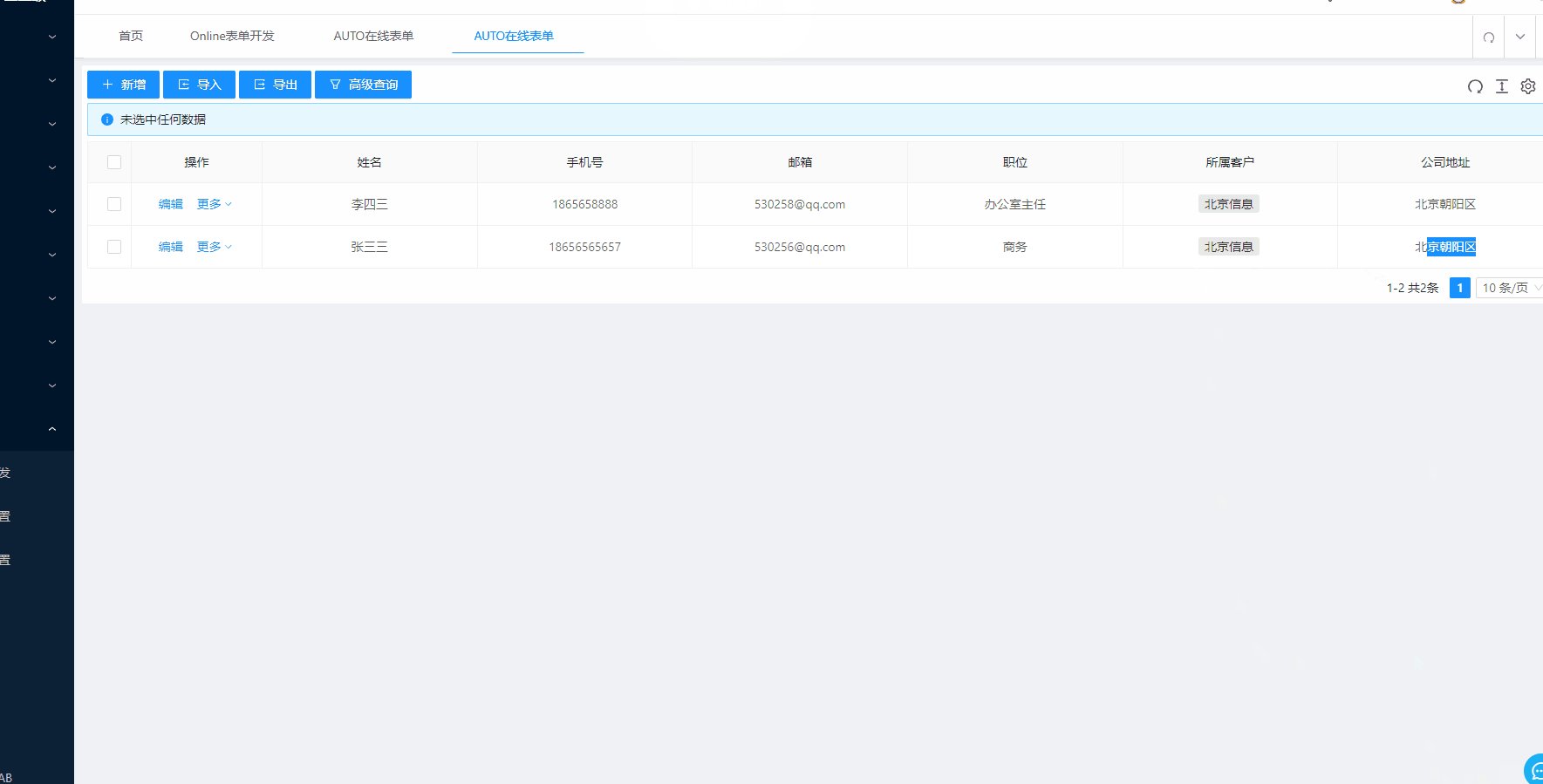
- 关联一条他表记录效果(一个联系人只能属于一个客户)

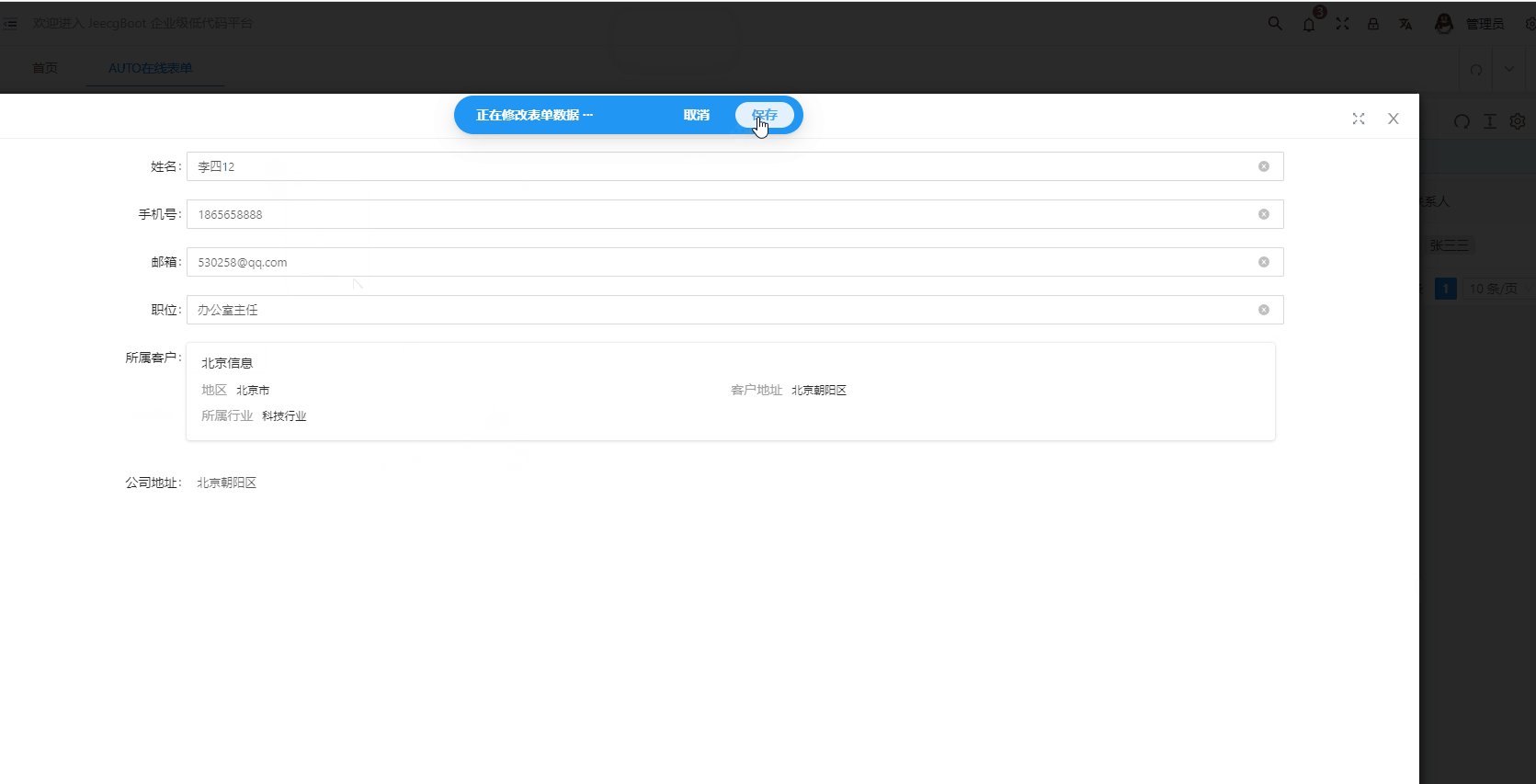
- 列表界面可直接弹出修改表单

### 2.2 配置方式
#### 2.2.1 选择控件类型
新增字段`“所属客户”`、`“公司地址”`后,在`“页面属性”`-`“控件类型”`中分别选择为`“关联记录”`、`“他表字段”`

#### 2.2.2 配置关联记录
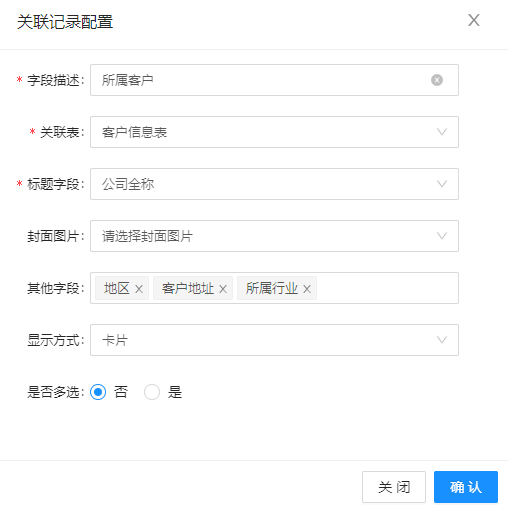
- 字段描述:字段的显示文本—`“所属客户”`
- 关联表:可选择online表单中的其他表单作为关联表—`“客户信息”`表
- 标题字段:选择关联表中的某个字段作为表单及列表中的展示字段—`“客户信息”`表中的`“公司全称”`
- 封面图片:选择关联表中图片作为关联记录的封面图片展示,可为空
- 其他字段:选择关联表中的字段作为其他展示字段信息,可选多个—`“客户信息”`表中的`“地区”`、`“客户地址”`、`“所属行业”`(此字段可用于`“他表字段”`中`“显示字段”`使用)
- 显示方式:支持卡片、下拉框方式
- 是否多选:可配置单选或多选

#### 2.2.2 配置他表字段
点击`“页面属性”`-`“个性配置”`中`“公司地址”`的`“打开配置”`
- 字段描述:字段的显示文本—`“公司地址”`
- 关联记录:表单中配置的`“关联记录”`均可选择—选择上一步配置的`“所属客户”`
- 显示字段:选择`“关联记录”`中配置的`“其他字段”`,只可选择一个显示—关联记录中的`“地区”`、`“客户地址”`、`“所属行业”`三选一

配置完成后,保存预览即可看到效果。
- 项目介绍
- 常见问题
- 开发环境准备
- 环境准备
- 启动项目
- 切换Vue3路由
- 项目配置详细说明
- 上线部署
- 快速构建&部署
- Docker镜像启动
- 项目配置
- 菜单配置
- 菜单缓存
- 积木报表菜单配置
- 首页配置
- 国际化
- 菜单国际化
- 组件注册
- 项目规范
- 跨域处理
- 样式库
- 图标生成
- package依赖介绍
- 菜单TAB风格
- 备份文档
- 详细构建和配置
- 构建部署1.0
- 切换Mock接口
- 原生路由(作废)
- 原生菜单(作废)
- 页面开启缓存(作废)
- 环境准备1.0
- 数据 mock&联调
- UI组件
- Form 表单组件
- Table 表格
- Modal 弹窗
- Drawer 抽屉组件
- Icon 图标组件
- Button 按钮
- 更多基础组件
- JSelectUser选择用户 ✔
- JSelectPosition岗位选择 ✔
- JSelectDept部门选择 ✔
- JCheckbox ✔
- JImportModal 列表导入弹窗组件
- JInput特殊查询组件 ✔
- JPopup弹窗选择组件 ✔
- JTreeSelect树形下拉框 (异步加载) ✔
- JAreaSelect 省市县级联组件
- JDictSelectTag 字典标签 ✔
- JEllipsis 超长截取显示组件 ✔
- JUpload 上传组件 ✔
- JEasyCron 定时表达式选择组件 ✔
- JInputPopup 多行输入窗口组件 ✔
- JSwitch 开关选择组件 ✔
- JTreeDict 分类字典树形下拉组件 ✔
- JSelectInput 可输入下拉框 ✔
- JEditor 富文本编辑器 ✔
- JMarkdownEditor Markdown编辑器 ✔
- JSearchSelect 字典表的搜索组件 ✔
- JSelectUserByDept 根据部门选择用户 ✔
- JVxeTable
- 组件配置文档
- 自定义组件
- 封装自定义组件
- 自定义组件增强
- 多级联动配置
- 使用示例
- 常见问题解答
- JAreaLinkage 省市县联动组件 ✔
- JCategorySelect 分类字典树 ✔
- JImageUpload 图片上传 ✔
- JSelectMultiple 下拉多选 ✔
- JSelectRole 选择角色 ✔
- JFormContainer 表单组件禁用 ✔
- SuperQuery 高级查询
- UserSelect 高级用户选择组件
- Basic
- Page
- Authority
- PopConfirmButton
- CollapseContainer
- ScrollContainer
- LazyContainer
- CodeEditor
- JsonPreview
- CountDown
- ClickOutSide
- CountTo
- Cropper
- Description
- FlowChart
- Upload
- Tree
- Excel
- Qrcode
- Markdown
- Loading
- Tinymce
- Time
- StrengthMeter
- Verify
- Transition
- VirtualScroll
- ContextMenu
- Preview
- Loading
- 前端权限
- 表单权限
- 显隐控制 ✔
- 禁用控制 ✔
- 列表权限
- 按钮权限控制
- 列字段显隐控制
- 行编辑组件权限
- 显隐控制
- 禁用控制
- 代码生成
- Online在线代码生成
- GUI代码生成
- 代码生成模板介绍
- vue3和vue3Native详细说明
- 深入开发
- 定义Form新组件
- 自定义列表查询
- 自定义表单布局
- 开发笔记
- 组件权限控制
- 使用Antd Vue原生Form
- 自定义图表组件
- 自定义渲染函数
- 如何编写mock接口
- 缓存用法
- 精简版代码制作
- 微前端(qiankun)集成
- 前端小技巧
- 表单整体禁用
- 弹框内下拉框错位
- 界面如何设置响应式
- 抽屉(Drawer)宽度自适应
- 生成菜单脚本
- Online表单
- Online常见问题
- Online表单配置
- 配置参数说明
- 系统标准字段
- 表单类型-主子表|树表
- 自定义查询配置
- Online表单风格
- Online表单删除说明
- Online联合查询配置
- online表单视图功能说明
- Online表单开启评论
- Online表单控件介绍
- 常用基础控件
- 高级关联记录
- Online表单控件配置
- 基本配置
- 控件扩展配置
- 默认值表达式
- 自定义查询配置
- 字段href
- 默认值(填值规则)
- 导入导出自定义规则
- Online表单权限配置
- 字段权限配置与授权
- 按钮权限配置与授权
- 数据权限配置与授权
- 联合查询数据权限规则说明
- 在线增强
- 自定义按钮
- SQL增强
- JS增强
- 按钮触发JS增强
- 列表Api
- 列表操作列前置事件
- 表单Api
- beforeSubmit事件
- loaded事件
- 表单值改变事件【单表/主表】
- 表单值改变事件【从表】
- 表单值改变事件【从改主】
- 控制字段显示与隐藏
- js增强实现下拉联动
- js增强控制下拉树数据
- JS增强 触发弹窗
- JS增强 http请求
- JS增强 方法定义
- 对接表单设计器后需注意
- JAVA增强
- 快速开始
- Online java增强 导入
- Online java增强 导出
- Online java增强 查询
- Online Java增强 http-api
- 表单类
- 列表类
- 其他功能示例
- 导入数据库表支持排除表
- 通过字段Href实现三级联动
- excel数据导入支持校验
- Online报表
- Online报表配置
- 配置成菜单
- 其他功能
- 推送消息
- ISO 8601书写格式
- 系统消息跳转至详情表单
- 菜单【批量申请(自定义)】功能说明
- Online自动化测试
- online AI自动化测试数据制作
- Online AI自动化测试数据制作
- Online AI模型测试用例功能详情
- JAVA后台功能
- saas多租户切换
- 新功能实现saas租户隔离
- 第三方集成
- 敲敲云集成钉钉