[TOC]
## 1 前提准备
### 1.1 注册钉钉账号
注册地址:<https://oa.dingtalk.com/register_new.htm>
输入手机号,获取验证码即可。

第二步填写你的公司信息,邀请码没有不填就行。
### 1.2 创建钉钉应用(H5微应用)
1. 首先登录钉钉后台
https://open-dev.dingtalk.com/
2. 鼠标移动到上方导航栏的`应用开发`,点击`企业内部开发`

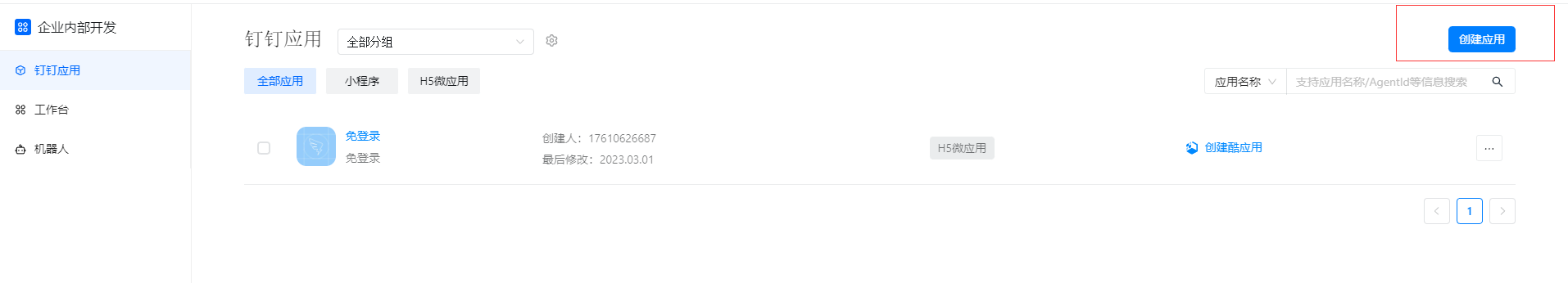
3. 点击`创建应用`按钮

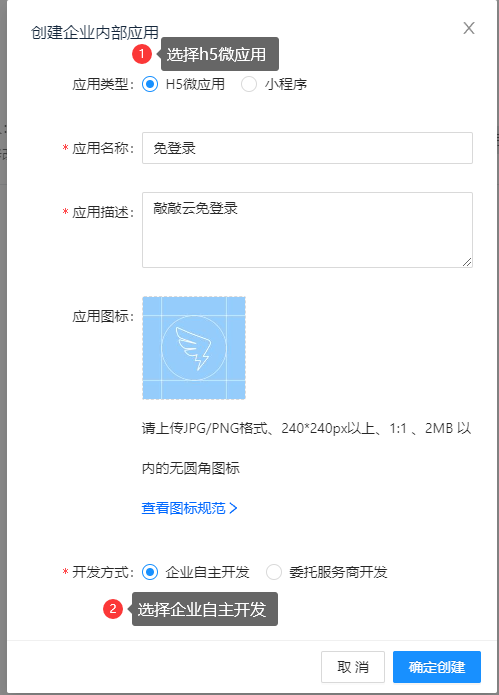
4. 应用类型一定要选`H5微应用`,开发方式一定选`企业自助开发`

5. 根据实际情况填写名称和描述,之后点确定创建即可
### 1.3 开发者IP白名单配置及首页地址配置(用于免登录)
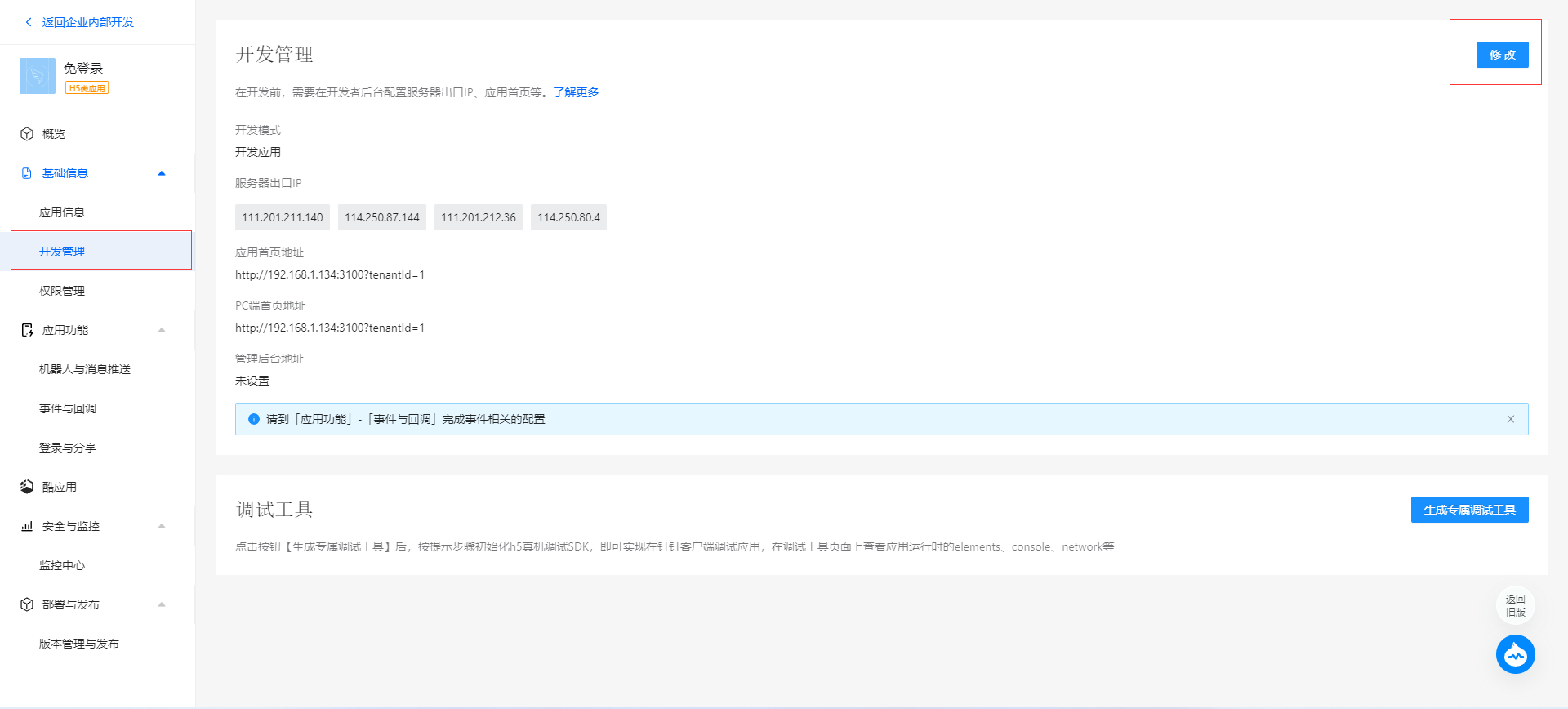
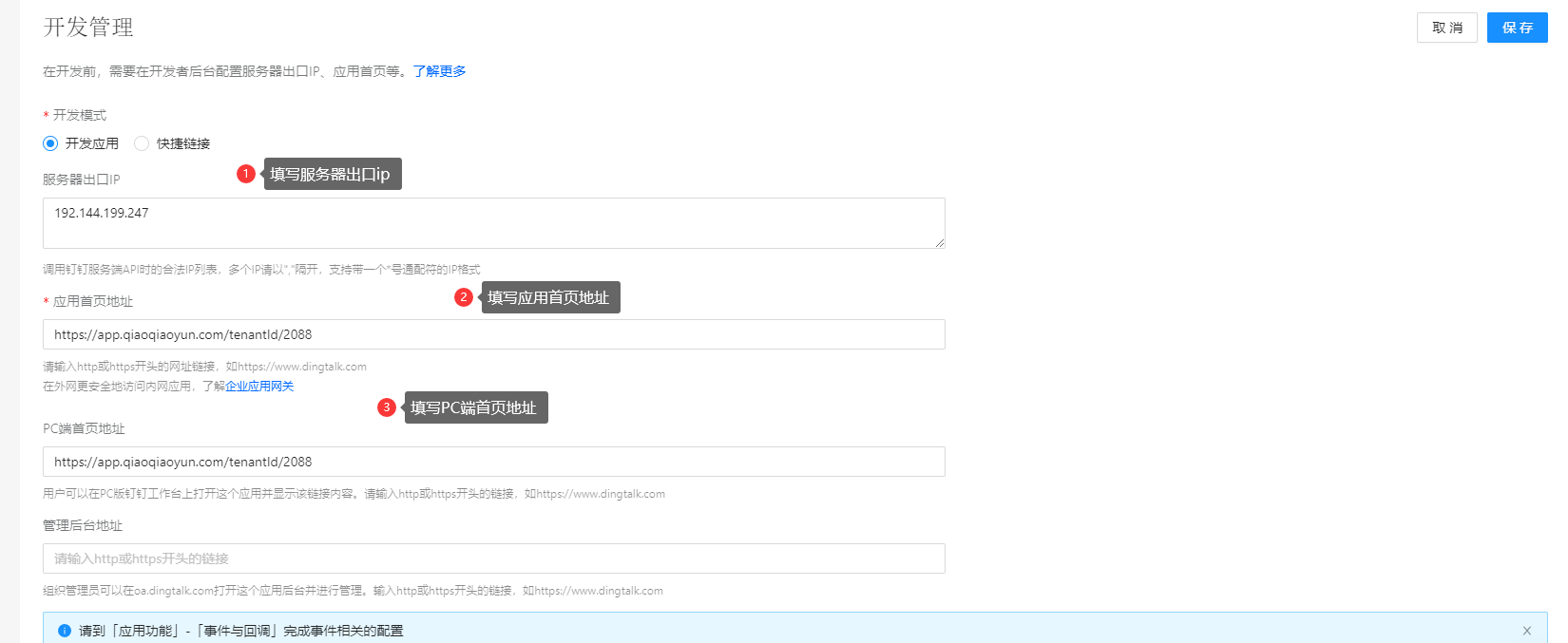
1. 在新创建的应用详情里,找到左侧导航栏的`开发管理`,并单击右侧的`修改按钮`

2. 填写服务器出口IP及首页地址
- 出口ip
```
192.144.199.247
```
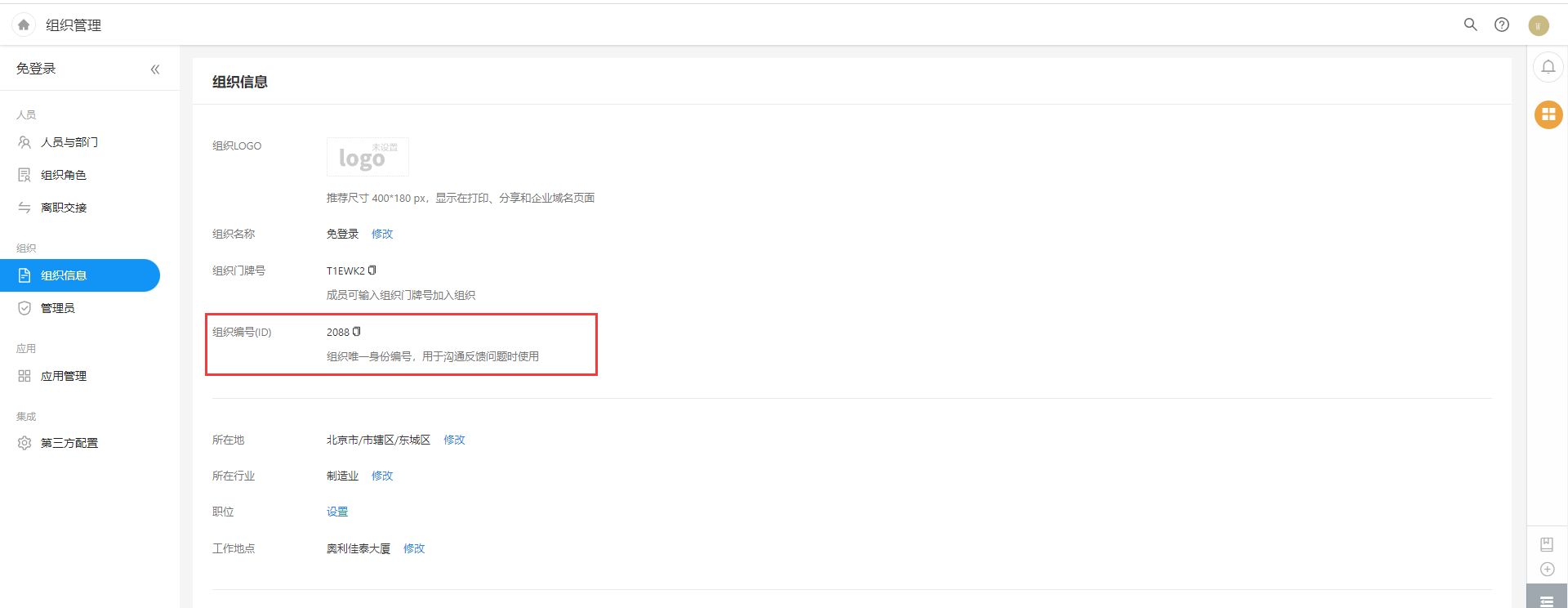
- 应用首页地址及PC端首页地址,`租户id`可以在组织信息中找到,如本示例`2088`
- 租户id

- 应用首页地址及PC端首页地址
```
https://app.qiaoqiaoyun.com/tenantId/租户id
```

### 1.4 接口权限的获取
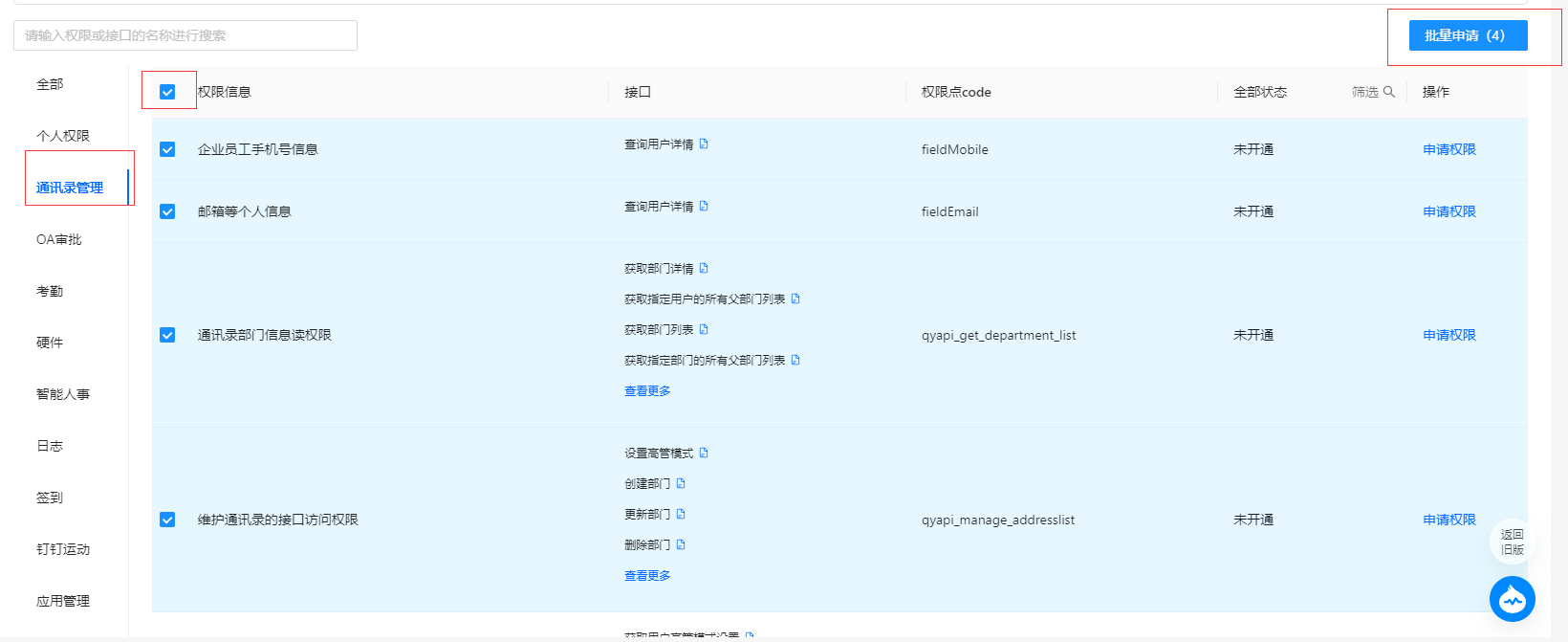
1. 在应用中找到`权限管理`

2. 点击`通讯录管理`
3. 点击全选按钮
4. 点击`批量申请`按钮
5. 注意:如果有多页,只有当前页的权限会被申请到,下一页的权限需要手动切换到下一页再申请。

>还需要在个人权限上申请`个人手机号信息`及`通信录个人信息读权限`

## 2 敲敲云配置
### 2.1 钉钉用户部门同步到敲敲云
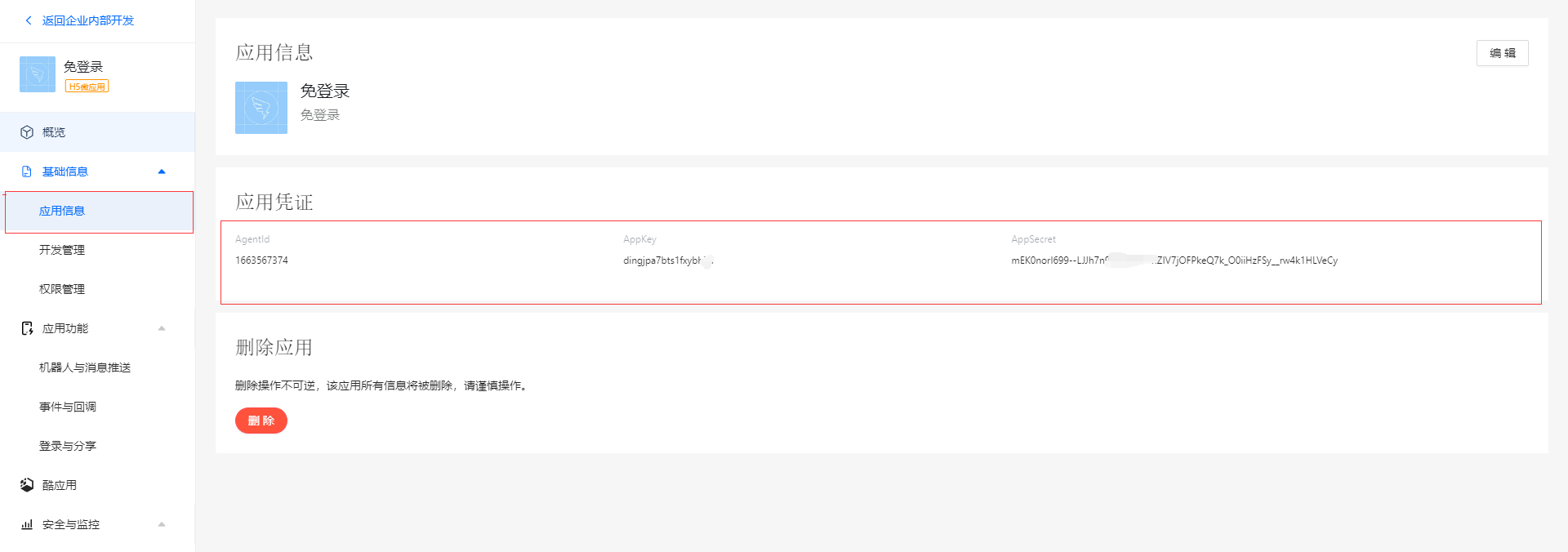
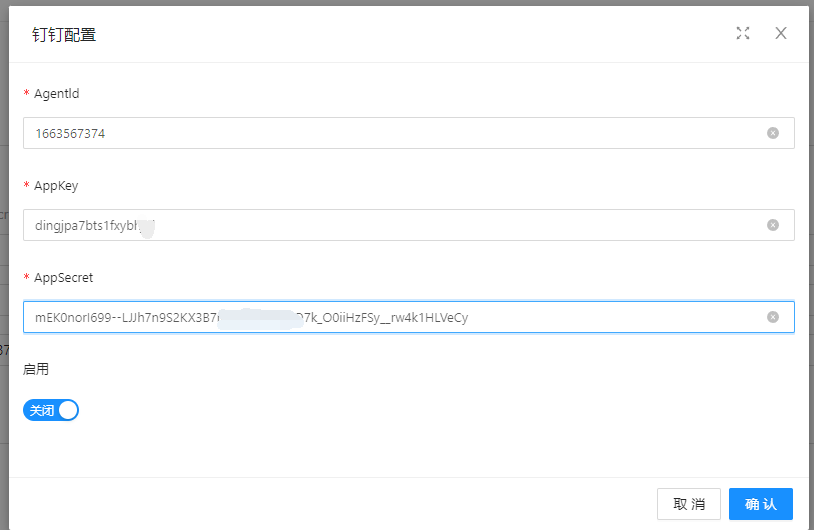
- 找到钉钉配置`AgentId`、`AppKey`、`AppSecret`

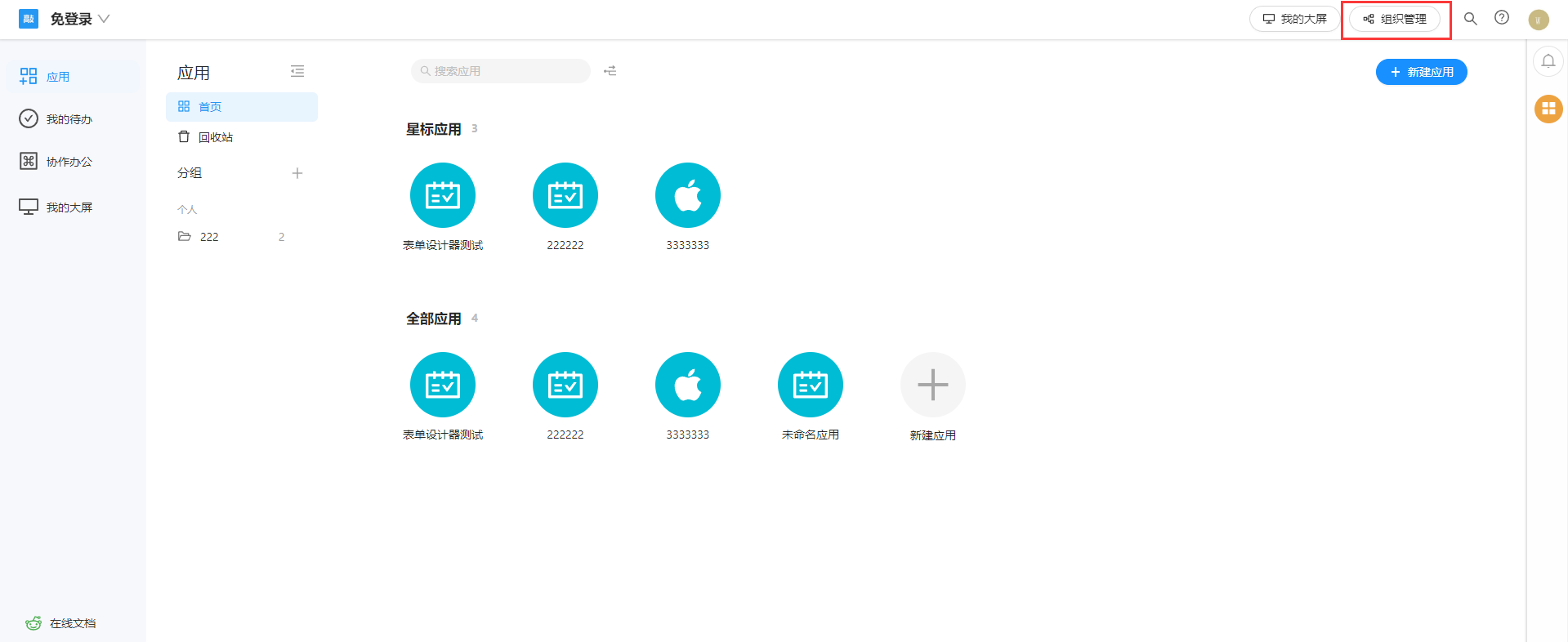
- 进入敲敲云首页
https://app.qiaoqiaoyun.com/myapps/index
- 点击租户管理

- 点击第三方配置,在右侧第二项点击`对接信息录入`,在点击`编辑`按钮

- 将`AgentId`、`AppKey`、`AppSecret`分别录入

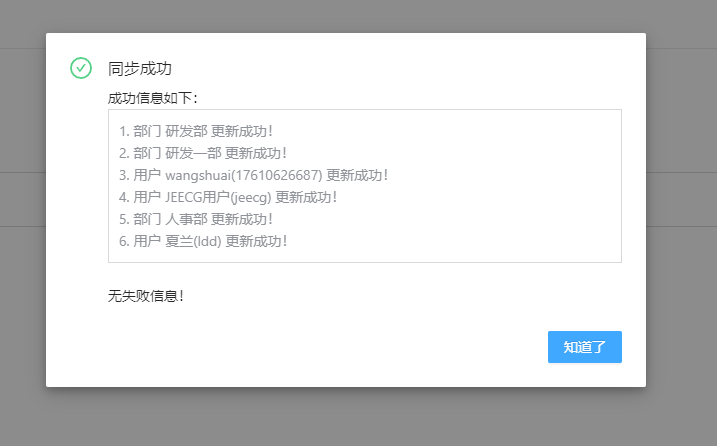
- 点击同步即可完成钉钉同步

>[danger] 钉钉同步到敲敲云规则:
- 部门及用户均可同步
- 当用户敲敲云没有注册的时候,系统自动创建成员,默认账号即`手机号`,默认密码即`手机号+租户门牌号`,`租户门牌号`管理员可以在`组织信息`中找到
- 当成员存在系统中,但当前租户中没有该成员,则默认`审核中`,由管理员审核通过后方可加入租户
- 当成员存在系统中,存在当前租户中,直接做更新操作
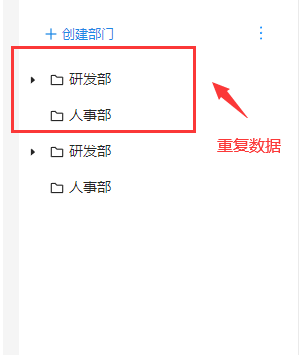
>[danger] 注意:当部门同步出现多条数据时(即重复数据),请查看一个企业下是否存在多个应用id对应不同的租户

### 2.2 钉钉应用免登录
- 配置免登录回调地址
···
https://api.qiaoqiaoyun.com
···

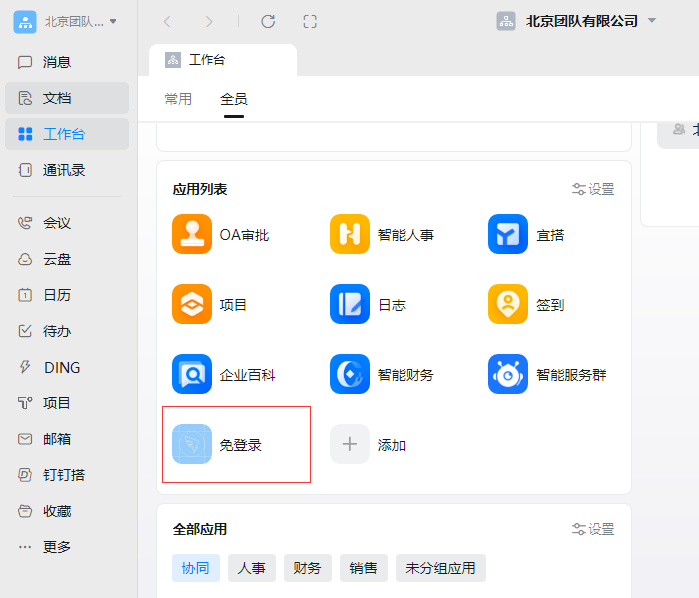
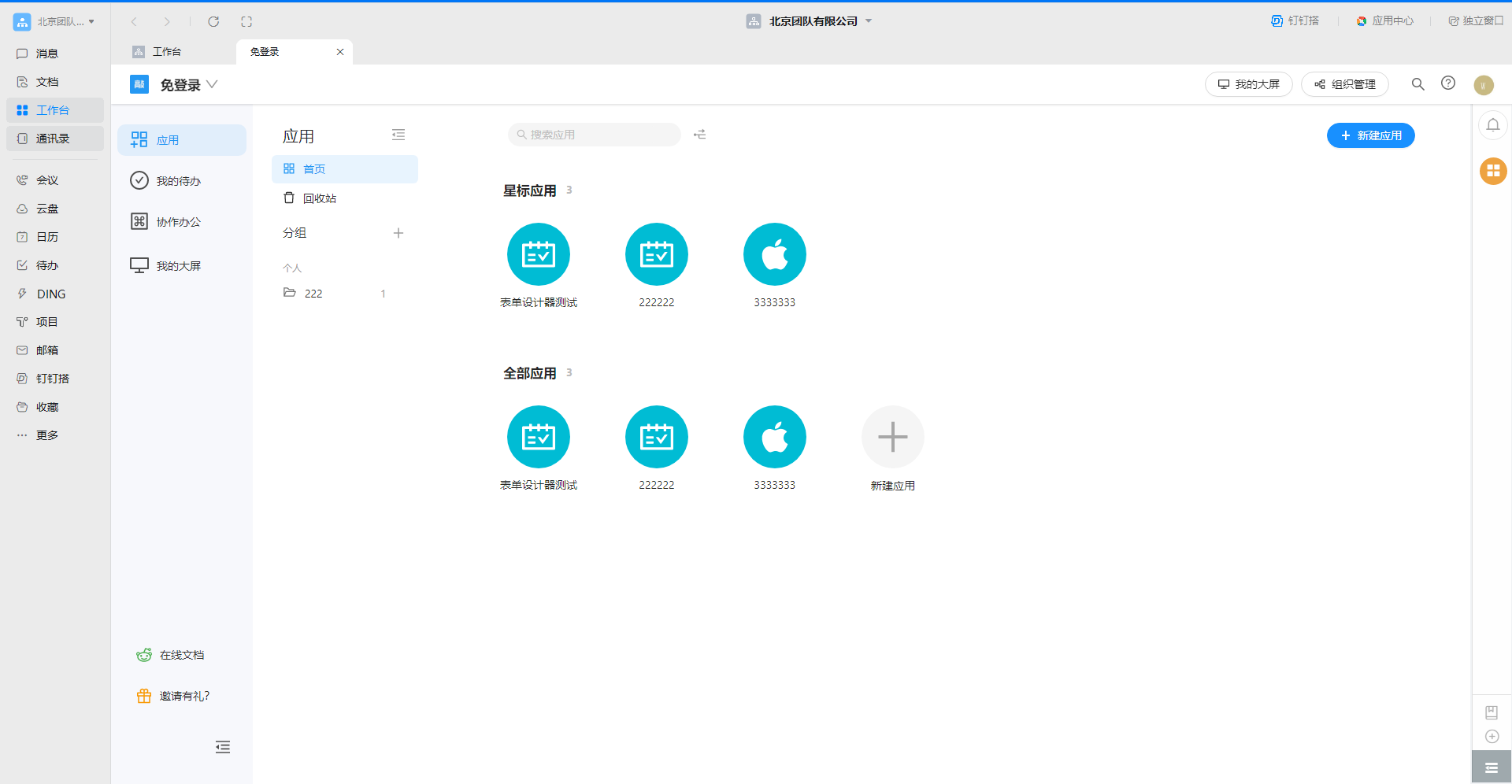
- 在PC端钉钉找到工作台,找到对应创建的应用,直接点击即可

- 进入页面

- 项目介绍
- 常见问题
- 开发环境准备
- 环境准备
- 启动项目
- 切换Vue3路由
- 项目配置详细说明
- 上线部署
- 快速构建&部署
- Docker镜像启动
- 项目配置
- 菜单配置
- 菜单缓存
- 积木报表菜单配置
- 首页配置
- 国际化
- 菜单国际化
- 组件注册
- 项目规范
- 跨域处理
- 样式库
- 图标生成
- package依赖介绍
- 菜单TAB风格
- 备份文档
- 详细构建和配置
- 构建部署1.0
- 切换Mock接口
- 原生路由(作废)
- 原生菜单(作废)
- 页面开启缓存(作废)
- 环境准备1.0
- 数据 mock&联调
- UI组件
- Form 表单组件
- Table 表格
- Modal 弹窗
- Drawer 抽屉组件
- Icon 图标组件
- Button 按钮
- 更多基础组件
- JSelectUser选择用户 ✔
- JSelectPosition岗位选择 ✔
- JSelectDept部门选择 ✔
- JCheckbox ✔
- JImportModal 列表导入弹窗组件
- JInput特殊查询组件 ✔
- JPopup弹窗选择组件 ✔
- JTreeSelect树形下拉框 (异步加载) ✔
- JAreaSelect 省市县级联组件
- JDictSelectTag 字典标签 ✔
- JEllipsis 超长截取显示组件 ✔
- JUpload 上传组件 ✔
- JEasyCron 定时表达式选择组件 ✔
- JInputPopup 多行输入窗口组件 ✔
- JSwitch 开关选择组件 ✔
- JTreeDict 分类字典树形下拉组件 ✔
- JSelectInput 可输入下拉框 ✔
- JEditor 富文本编辑器 ✔
- JMarkdownEditor Markdown编辑器 ✔
- JSearchSelect 字典表的搜索组件 ✔
- JSelectUserByDept 根据部门选择用户 ✔
- JVxeTable
- 组件配置文档
- 自定义组件
- 封装自定义组件
- 自定义组件增强
- 多级联动配置
- 使用示例
- 常见问题解答
- JAreaLinkage 省市县联动组件 ✔
- JCategorySelect 分类字典树 ✔
- JImageUpload 图片上传 ✔
- JSelectMultiple 下拉多选 ✔
- JSelectRole 选择角色 ✔
- JFormContainer 表单组件禁用 ✔
- SuperQuery 高级查询
- UserSelect 高级用户选择组件
- Basic
- Page
- Authority
- PopConfirmButton
- CollapseContainer
- ScrollContainer
- LazyContainer
- CodeEditor
- JsonPreview
- CountDown
- ClickOutSide
- CountTo
- Cropper
- Description
- FlowChart
- Upload
- Tree
- Excel
- Qrcode
- Markdown
- Loading
- Tinymce
- Time
- StrengthMeter
- Verify
- Transition
- VirtualScroll
- ContextMenu
- Preview
- Loading
- 前端权限
- 表单权限
- 显隐控制 ✔
- 禁用控制 ✔
- 列表权限
- 按钮权限控制
- 列字段显隐控制
- 行编辑组件权限
- 显隐控制
- 禁用控制
- 代码生成
- Online在线代码生成
- GUI代码生成
- 代码生成模板介绍
- vue3和vue3Native详细说明
- 深入开发
- 定义Form新组件
- 自定义列表查询
- 自定义表单布局
- 开发笔记
- 组件权限控制
- 使用Antd Vue原生Form
- 自定义图表组件
- 自定义渲染函数
- 如何编写mock接口
- 缓存用法
- 精简版代码制作
- 微前端(qiankun)集成
- 前端小技巧
- 表单整体禁用
- 弹框内下拉框错位
- 界面如何设置响应式
- 抽屉(Drawer)宽度自适应
- 生成菜单脚本
- Online表单
- Online常见问题
- Online表单配置
- 配置参数说明
- 系统标准字段
- 表单类型-主子表|树表
- 自定义查询配置
- Online表单风格
- Online表单删除说明
- Online联合查询配置
- online表单视图功能说明
- Online表单开启评论
- Online表单控件介绍
- 常用基础控件
- 高级关联记录
- Online表单控件配置
- 基本配置
- 控件扩展配置
- 默认值表达式
- 自定义查询配置
- 字段href
- 默认值(填值规则)
- 导入导出自定义规则
- Online表单权限配置
- 字段权限配置与授权
- 按钮权限配置与授权
- 数据权限配置与授权
- 联合查询数据权限规则说明
- 在线增强
- 自定义按钮
- SQL增强
- JS增强
- 按钮触发JS增强
- 列表Api
- 列表操作列前置事件
- 表单Api
- beforeSubmit事件
- loaded事件
- 表单值改变事件【单表/主表】
- 表单值改变事件【从表】
- 表单值改变事件【从改主】
- 控制字段显示与隐藏
- js增强实现下拉联动
- js增强控制下拉树数据
- JS增强 触发弹窗
- JS增强 http请求
- JS增强 方法定义
- 对接表单设计器后需注意
- JAVA增强
- 快速开始
- Online java增强 导入
- Online java增强 导出
- Online java增强 查询
- Online Java增强 http-api
- 表单类
- 列表类
- 其他功能示例
- 导入数据库表支持排除表
- 通过字段Href实现三级联动
- excel数据导入支持校验
- Online报表
- Online报表配置
- 配置成菜单
- 其他功能
- 推送消息
- ISO 8601书写格式
- 系统消息跳转至详情表单
- 菜单【批量申请(自定义)】功能说明
- Online自动化测试
- online AI自动化测试数据制作
- Online AI自动化测试数据制作
- Online AI模型测试用例功能详情
- JAVA后台功能
- saas多租户切换
- 新功能实现saas租户隔离
- 第三方集成
- 敲敲云集成钉钉