# 构建&部署
[TOC]
## 构建
项目开发完成之后,执行以下命令进行构建
```bash
yarn build
```
构建打包成功之后,会在根目录生成 dist 文件夹,里面就是构建打包好的文件
### 旧版浏览器兼容
在 **.env.production** 内
设置 `VITE_LEGACY=true` 即可打包出兼容旧版浏览器的代码
```bash
VITE_LEGACY = true
```
### 预览
发布之前可以在本地进行预览,有多种方式,这里介绍两种
**不能直接打开构建后的 html 文件**
- 使用项目自定的命令进行预览(推荐)
```bash
# 先打包在进行预览
yarn preview
# 直接预览本地 dist 文件目录
yarn preview:dist
```
- 本地服务器预览(通过 live-server)
```bash
# 1.全局安装live-server
yarn global add live-server
# 2. 进入打包的后目录
cd ./dist
# 本地预览,默认端口8080
live-server
# 指定端口
live-server --port 9000
```
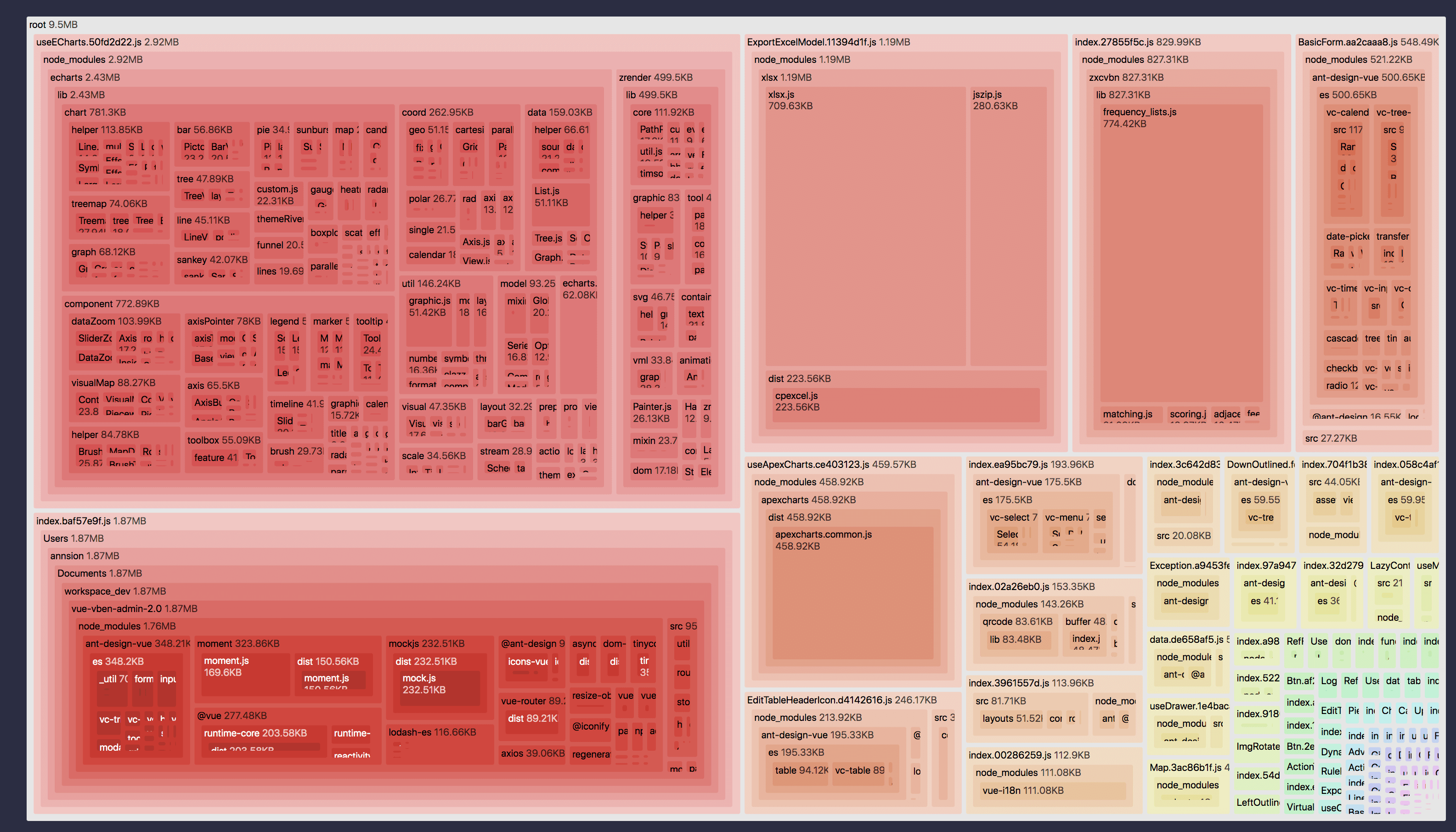
### 分析构建文件体积
如果你的构建文件很大,可以通过项目内置 [rollup-plugin-analyzer](https://github.com/doesdev/rollup-plugin-analyzer) 插件进行代码体积分析,从而优化你的代码。
```bash
yarn report
```
运行之后,在自动打开的页面可以看到具体的体积分布,以分析哪些依赖有问题。
>[info]
>左上角可以切换 显示 gzip 或者 brotli

## 压缩
### 开启 gzip 压缩
开启 gzip,并配合 nginx 的 `gzip_static` 功能可以大大加快页面访问速度
>[info]
>只需开启 `VITE_BUILD_COMPRESS='gzip'` 即可在打包的同时生成 .gz 文件
```bash
# 根据自己路径来配置更改
# 例如部署在nginx /next/路径下 则VITE_PUBLIC_PATH=/next/
VITE_PUBLIC_PATH=/
```
### 开启 brotli 压缩
brotli 是比 gzip 压缩率更高的算法,可以与 gzip 共存不会冲突,需要 nginx 安装指定模块并开启即可。
>[info]
>只需开启 `VITE_BUILD_COMPRESS='brotli'` 即可在打包的同时生成 .br 文件
```bash
# 根据自己路径来配置更改
# 例如部署在nginx /next/路径下 则VITE_PUBLIC_PATH=/next/
VITE_PUBLIC_PATH=/
```
### 同时开启 gzip 与 brotli
只需开启 `VITE_BUILD_COMPRESS='brotli,gzip'` 即可在打包的同时生成 `.gz` 和 `.br` 文件。
### gzip 与 brotli 在 nginx 内的配置
```bash
http {
# 开启gzip
gzip on;
# 开启gzip_static
# gzip_static 开启后可能会报错,需要安装相应的模块, 具体安装方式可以自行查询
# 只有这个开启,vue文件打包的.gz文件才会有效果,否则不需要开启gzip进行打包
gzip_static on;
gzip_proxied any;
gzip_min_length 1k;
gzip_buffers 4 16k;
#如果nginx中使用了多层代理 必须设置这个才可以开启gzip。
gzip_http_version 1.0;
gzip_comp_level 2;
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
gzip_vary off;
gzip_disable "MSIE [1-6]\.";
# 开启 brotli压缩
# 需要安装对应的nginx模块,具体安装方式可以自行查询
# 可以与gzip共存不会冲突
brotli on;
brotli_comp_level 6;
brotli_buffers 16 8k;
brotli_min_length 20;
brotli_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript image/svg+xml;
}
```
## 部署
>[warning]
>项目默认是在生产环境开启 Mock,这样做非常不好,只是为了演示环境有数据,不建议在生产环境使用 Mock,而应该使用真实的后台接口,并将 Mock 关闭。
### 发布
简单的部署只需要将最终生成的静态文件,dist 文件夹的静态文件发布到你的 cdn 或者静态服务器即可,需要注意的是其中的 index.html 通常会是你后台服务的入口页面,在确定了 js 和 css 的静态之后可能需要改变页面的引入路径。
例如上传到 nginx
`/srv/www/project/index.html`
```bash
# nginx配置
location / {
# 不缓存html,防止程序更新后缓存继续生效
if ($request_filename ~* .*\.(?:htm|html)$) {
add_header Cache-Control "private, no-store, no-cache, must-revalidate, proxy-revalidate";
access_log on;
}
# 这里是vue打包文件dist内的文件的存放路径
root /srv/www/project/;
index index.html index.htm;
}
```
**部署时可能会发现资源路径不对,只需要修改`.env.production`文件即可。**
```bash
# 根据自己路径来配置更改
# 注意需要以 / 开头和结尾
VITE_PUBLIC_PATH=/
VITE_PUBLIC_PATH=/xxx/
```
### 前端路由与服务端的结合
项目前端路由使用的是 vue-router,所以你可以选择两种方式:history 和 hash。
- **hash** 默认会在 url 后面拼接`#`
- **history** 则不会,不过 `history` 需要服务器配合
可在 [src/router/index.ts](https://github.com/anncwb/vue-vben-admin/tree/main/src/router/index.ts) 内进行 mode 修改
```ts
import { createRouter, createWebHashHistory, createWebHistory } from 'vue-router';
createRouter({
history: createWebHashHistory(),
// or
history: createWebHistory(),
});
```
### history 路由模式下服务端配置
开启 history 模式需要服务器配置,更多的服务器配置详情可以看 [history-mode](https://next.router.vuejs.org/guide/essentials/history-mode.html#html5-mode)
这里以 nginx 配置为例
**部署到根目录**
```bash
server {
listen 80;
location / {
# 用于配合 History 使用
try_files $uri $uri/ /index.html;
}
}
```
**部署到非根目录**
1. 首先需要在打包的时候更改配置
```bash
# 在.env.production内,配置子目录路径
VITE_PUBLIC_PATH = /sub/
```
```bash
server {
listen 80;
server_name localhost;
location /sub/ {
# 这里是vue打包文件dist内的文件的存放路径
alias /srv/www/project/;
index index.html index.htm;
try_files $uri $uri/ /sub/index.html;
}
}
```
### 使用 nginx 处理跨域
使用 nginx 处理项目部署后的跨域问题
1. 配置后台接口地址
```bash
# 在.env.production内,配置接口地址
VITE_GLOB_API_URL=/jeecgboot
VITE_GLOB_DOMAIN_URL=http://localhost:8080/jeecg-boot
```
发布模式直接修改` _app.config.js`
参考示例:
```
window.__PRODUCTION__JEECGBOOTADMIN__CONF__=
{"VITE_GLOB_APP_TITLE":"JeecgBoot企业级低代码平台",
"VITE_GLOB_APP_SHORT_NAME":"JeecgBootAdmin",
"VITE_GLOB_APP_OPEN_SSO":"false",
"VITE_GLOB_ONLINE_VIEW_URL":"http://fileview.jeecg.com/onlinePreview",
"VITE_GLOB_DOMAIN_URL":"http://api3.boot.jeecg.com",
"VITE_GLOB_API_URL":"/jeecgboot",
"VITE_GLOB_API_URL_PREFIX":""};
Object.freeze(window.__PRODUCTION__JEECGBOOTADMIN__CONF__);Object.defineProperty(window,"__PRODUCTION__JEECGBOOTADMIN__CONF__",{configurable:false,writable:false,});
```
2. 在 nginx 配置请求转发到后台
```bash
server {
listen 8080;
server_name localhost;
# 接口代理,用于解决跨域问题
location /jeecgboot{
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
# 后台接口地址
proxy_pass http://127.0.0.1:8080/jeecg-boot;
proxy_redirect default;
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Headers X-Requested-With;
add_header Access-Control-Allow-Methods GET,POST,OPTIONS;
}
}
```
- 项目介绍
- 常见问题
- 开发环境准备
- 环境准备
- 启动项目
- 切换Vue3路由
- 项目配置详细说明
- 上线部署
- 快速构建&部署
- Docker镜像启动
- 项目配置
- 菜单配置
- 菜单缓存
- 积木报表菜单配置
- 首页配置
- 国际化
- 菜单国际化
- 组件注册
- 项目规范
- 跨域处理
- 样式库
- 图标生成
- package依赖介绍
- 菜单TAB风格
- 备份文档
- 详细构建和配置
- 构建部署1.0
- 切换Mock接口
- 原生路由(作废)
- 原生菜单(作废)
- 页面开启缓存(作废)
- 环境准备1.0
- 数据 mock&联调
- UI组件
- Form 表单组件
- Table 表格
- Modal 弹窗
- Drawer 抽屉组件
- Icon 图标组件
- Button 按钮
- 更多基础组件
- JSelectUser选择用户 ✔
- JSelectPosition岗位选择 ✔
- JSelectDept部门选择 ✔
- JCheckbox ✔
- JImportModal 列表导入弹窗组件
- JInput特殊查询组件 ✔
- JPopup弹窗选择组件 ✔
- JTreeSelect树形下拉框 (异步加载) ✔
- JAreaSelect 省市县级联组件
- JDictSelectTag 字典标签 ✔
- JEllipsis 超长截取显示组件 ✔
- JUpload 上传组件 ✔
- JEasyCron 定时表达式选择组件 ✔
- JInputPopup 多行输入窗口组件 ✔
- JSwitch 开关选择组件 ✔
- JTreeDict 分类字典树形下拉组件 ✔
- JSelectInput 可输入下拉框 ✔
- JEditor 富文本编辑器 ✔
- JMarkdownEditor Markdown编辑器 ✔
- JSearchSelect 字典表的搜索组件 ✔
- JSelectUserByDept 根据部门选择用户 ✔
- JVxeTable
- 组件配置文档
- 自定义组件
- 封装自定义组件
- 自定义组件增强
- 多级联动配置
- 使用示例
- 常见问题解答
- JAreaLinkage 省市县联动组件 ✔
- JCategorySelect 分类字典树 ✔
- JImageUpload 图片上传 ✔
- JSelectMultiple 下拉多选 ✔
- JSelectRole 选择角色 ✔
- JFormContainer 表单组件禁用 ✔
- SuperQuery 高级查询
- UserSelect 高级用户选择组件
- Basic
- Page
- Authority
- PopConfirmButton
- CollapseContainer
- ScrollContainer
- LazyContainer
- CodeEditor
- JsonPreview
- CountDown
- ClickOutSide
- CountTo
- Cropper
- Description
- FlowChart
- Upload
- Tree
- Excel
- Qrcode
- Markdown
- Loading
- Tinymce
- Time
- StrengthMeter
- Verify
- Transition
- VirtualScroll
- ContextMenu
- Preview
- Loading
- 前端权限
- 表单权限
- 显隐控制 ✔
- 禁用控制 ✔
- 列表权限
- 按钮权限控制
- 列字段显隐控制
- 行编辑组件权限
- 显隐控制
- 禁用控制
- 代码生成
- Online在线代码生成
- GUI代码生成
- 代码生成模板介绍
- vue3和vue3Native详细说明
- 深入开发
- 定义Form新组件
- 自定义列表查询
- 自定义表单布局
- 开发笔记
- 组件权限控制
- 使用Antd Vue原生Form
- 自定义图表组件
- 自定义渲染函数
- 如何编写mock接口
- 缓存用法
- 精简版代码制作
- 微前端(qiankun)集成
- 前端小技巧
- 表单整体禁用
- 弹框内下拉框错位
- 界面如何设置响应式
- 抽屉(Drawer)宽度自适应
- 生成菜单脚本
- Online表单
- Online常见问题
- Online表单配置
- 配置参数说明
- 系统标准字段
- 表单类型-主子表|树表
- 自定义查询配置
- Online表单风格
- Online表单删除说明
- Online联合查询配置
- online表单视图功能说明
- Online表单开启评论
- Online表单控件介绍
- 常用基础控件
- 高级关联记录
- Online表单控件配置
- 基本配置
- 控件扩展配置
- 默认值表达式
- 自定义查询配置
- 字段href
- 默认值(填值规则)
- 导入导出自定义规则
- Online表单权限配置
- 字段权限配置与授权
- 按钮权限配置与授权
- 数据权限配置与授权
- 联合查询数据权限规则说明
- 在线增强
- 自定义按钮
- SQL增强
- JS增强
- 按钮触发JS增强
- 列表Api
- 列表操作列前置事件
- 表单Api
- beforeSubmit事件
- loaded事件
- 表单值改变事件【单表/主表】
- 表单值改变事件【从表】
- 表单值改变事件【从改主】
- 控制字段显示与隐藏
- js增强实现下拉联动
- js增强控制下拉树数据
- JS增强 触发弹窗
- JS增强 http请求
- JS增强 方法定义
- 对接表单设计器后需注意
- JAVA增强
- 快速开始
- Online java增强 导入
- Online java增强 导出
- Online java增强 查询
- Online Java增强 http-api
- 表单类
- 列表类
- 其他功能示例
- 导入数据库表支持排除表
- 通过字段Href实现三级联动
- excel数据导入支持校验
- Online报表
- Online报表配置
- 配置成菜单
- 其他功能
- 推送消息
- ISO 8601书写格式
- 系统消息跳转至详情表单
- 菜单【批量申请(自定义)】功能说明
- Online自动化测试
- online AI自动化测试数据制作
- Online AI自动化测试数据制作
- Online AI模型测试用例功能详情
- JAVA后台功能
- saas多租户切换
- 新功能实现saas租户隔离
- 第三方集成
- 敲敲云集成钉钉