>[info] 目前Vue3已经支持两种模式:Online在线模式 和 GUI模式代码生成。
> JeecgBoot版本要求: 3.2.0+ ( 提供了vue3、vue3Native模板目录 )
[TOC]
# Online在线代码生成
## 第一步:通过online表单在线建表
> jeecg提供了在线建表的功能,找到菜单: `在线开发 -> Online表单开发`配置完表单,点击同步数据库,会在数据库生成表。

## 第二步:Online表单字段控件配置
> online表单字段的控件类型,支持 下拉、radio、checkbox、选择人、选择部门、popup、下拉搜索、省市县、下拉多选等,已经满足在线低代码开发需求 , [Online表单专题视频](https://www.bilibili.com/video/BV1zJ411t7FG)

## 第三步. 生成代码界面
> 点击online表单上方的代码生成按钮,选中需要生成的表单,就可以调出代码生成的界面
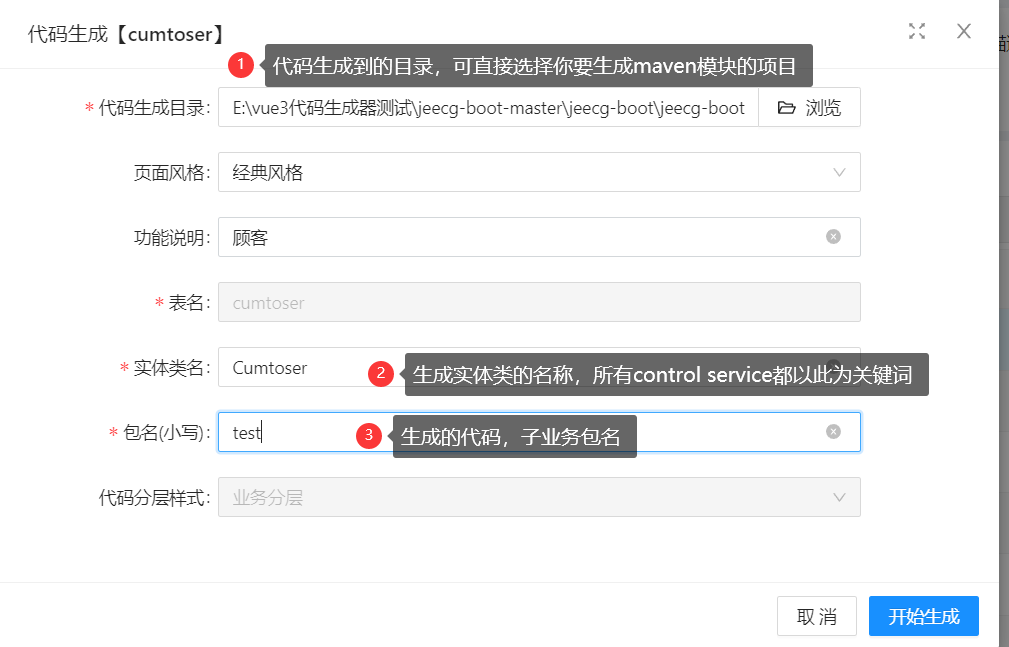
- 3.1 单表界面

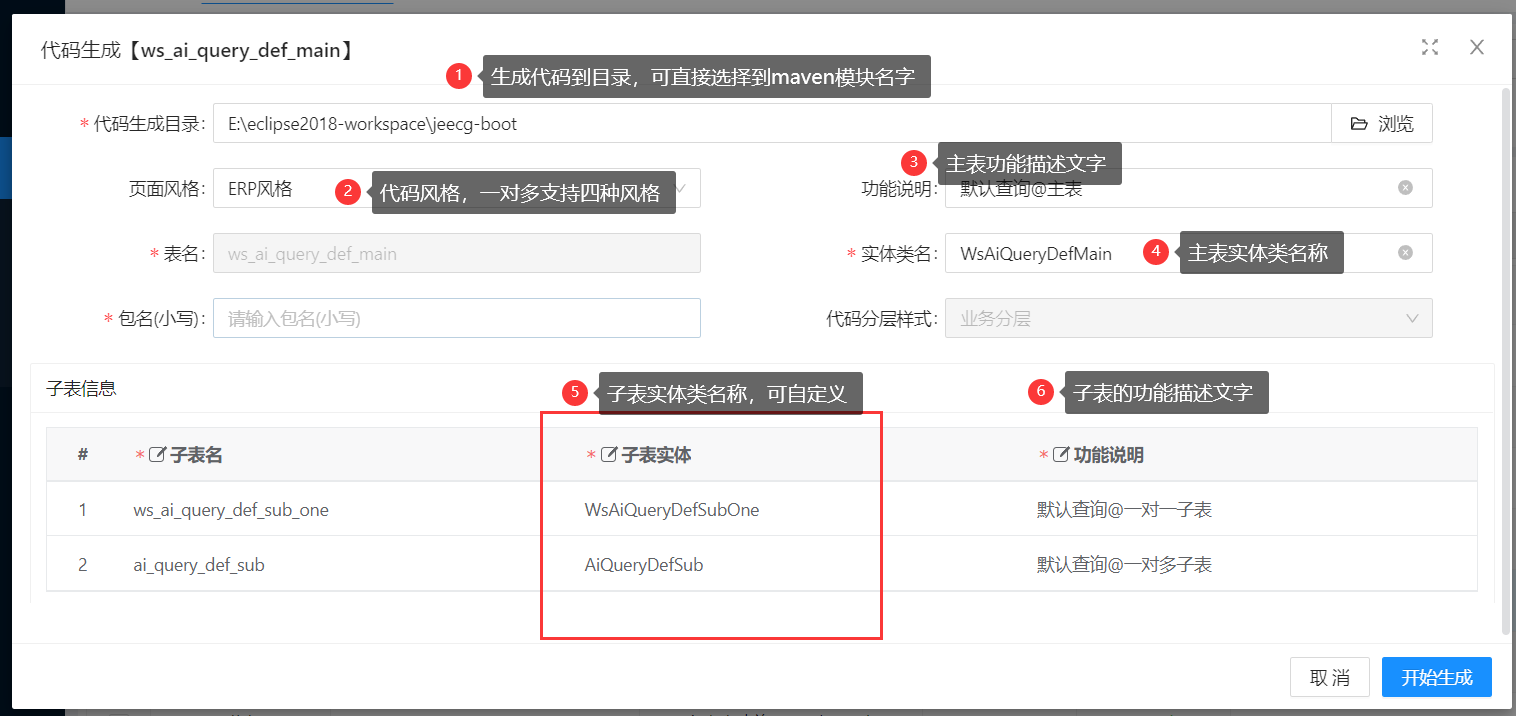
- 3.2 一对多界面

一对多的online表代码生成界面,标注的都是可以修改的,正常情况只需要修改包名,其它可以根据自己情况修改
- 3.3 online表单一对多,外键配置注意
~~~
// 子表外键配置说明7
a) 子表引用主表主键ID作为外键,外键字段必须以_ID结尾,例如 ORDER_ID
b) 主表和子表的外键字段名字,必须相同(除主键ID外);
~~~

- 3.4 生成代码动图演示

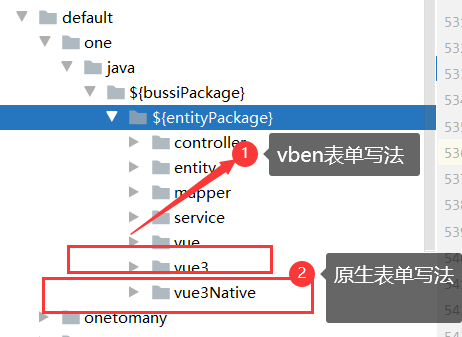
## 第四步. 生成代码结构
>[info] 如果选择生成代码目录,直可以接选择到生成到那个模块,这样java代码不需要再手工调整,只需要将前端代码复制到前端vue项目中。
前端如下:
- 4.1 vue3模板目录
> 需要哪个vue版本的页面,复制哪个目录下的代码到前端项目即可

- 4.2 vue3Native模板目录
> - vue3目录表单采用的是vben json结构写法,这种写法简单表单比较方便也好维护,但是复杂表单就麻烦了。所以提供了原生写法表单模板
> - vue3Native目录下的表单,采用原生antd写法,非vben封装表单。
> - 请用户按照自己的需求灵活选择。

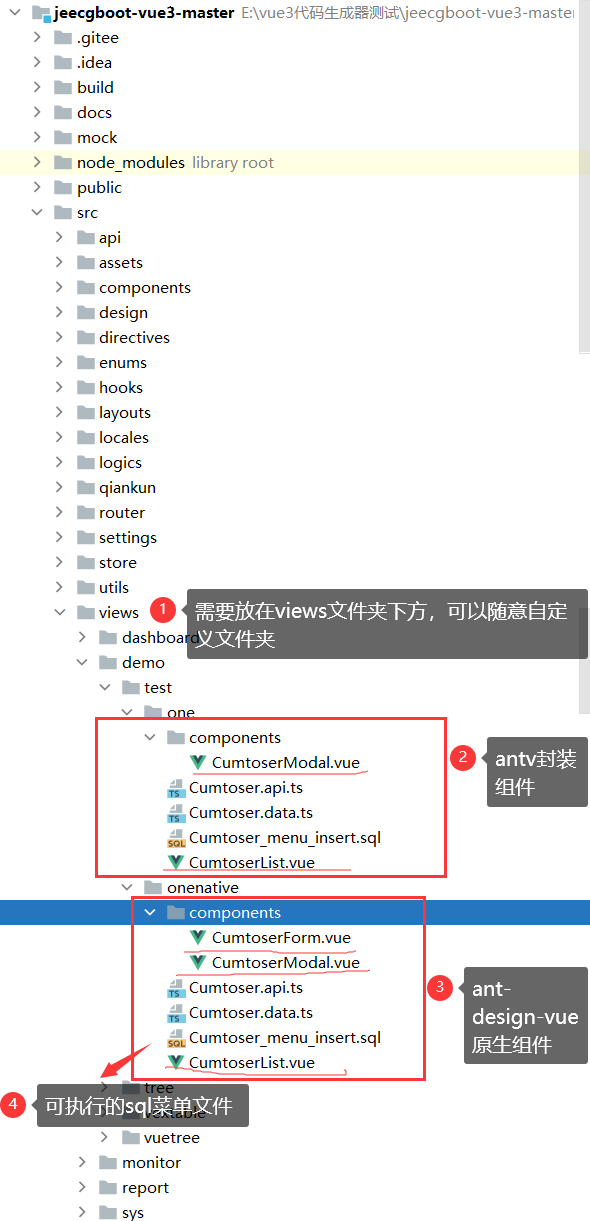
- 4.3 前端代码存放位置
>[danger]需要放在view文件夹下面

## 第五步:配置菜单SQL
vue3目录下会生成插入菜单的sql,直接执行即可。
>[info] 页面对应的前台目录为`views/代码生成时写的包名` 文件夹下,如果你想更改到其他目录,需要修改sql中component字段对应的值
- 5.1 动态效果图演示

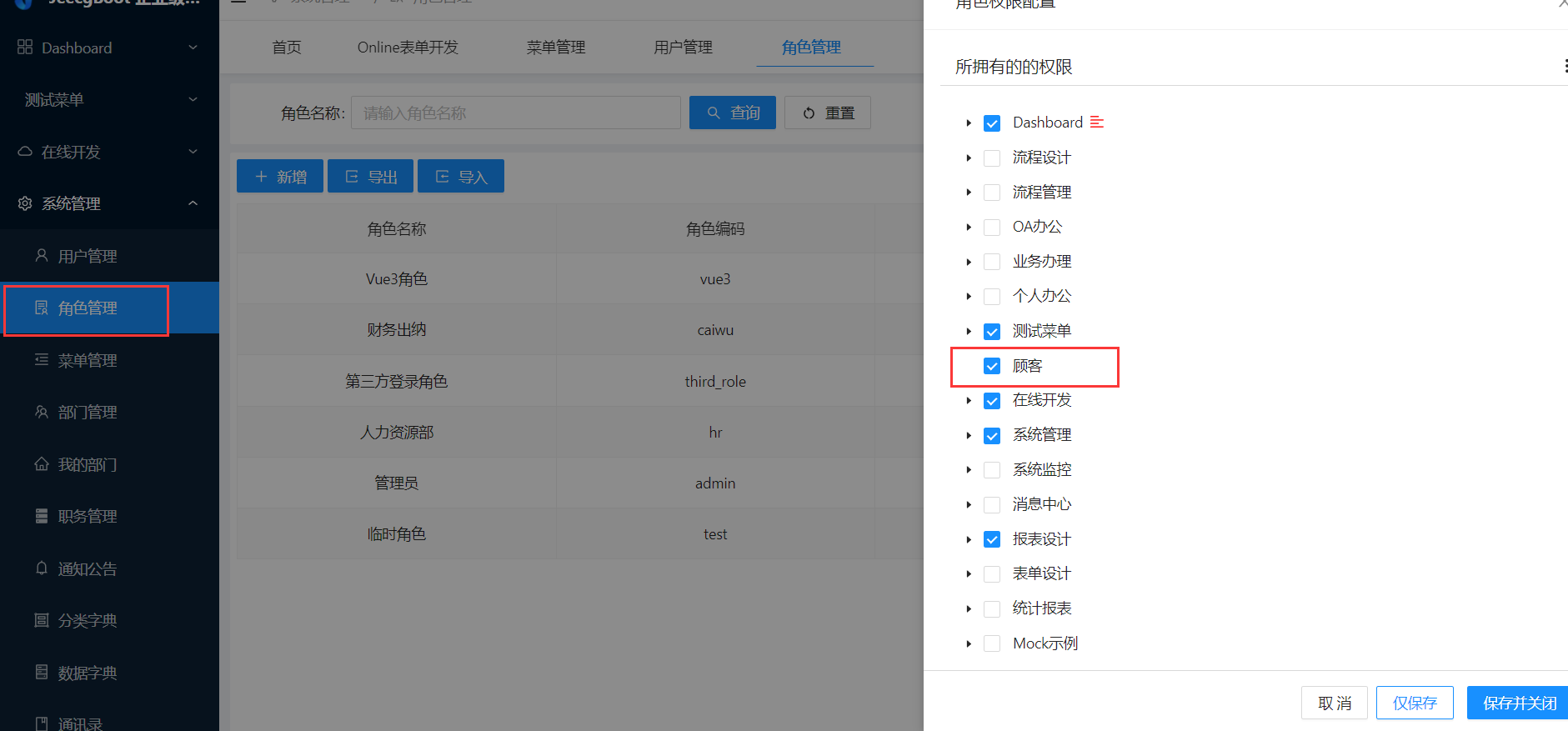
- 第六步:角色授权
生成代码后通过角色授权菜单,授权成功后刷新页面即可看见新增的菜单

- 项目介绍
- 常见问题
- 开发环境准备
- 环境准备
- 启动项目
- 切换Vue3路由
- 项目配置详细说明
- 上线部署
- 快速构建&部署
- Docker镜像启动
- 项目配置
- 菜单配置
- 菜单缓存
- 积木报表菜单配置
- 首页配置
- 国际化
- 菜单国际化
- 组件注册
- 项目规范
- 跨域处理
- 样式库
- 图标生成
- package依赖介绍
- 菜单TAB风格
- 备份文档
- 详细构建和配置
- 构建部署1.0
- 切换Mock接口
- 原生路由(作废)
- 原生菜单(作废)
- 页面开启缓存(作废)
- 环境准备1.0
- 数据 mock&联调
- UI组件
- Form 表单组件
- Table 表格
- Modal 弹窗
- Drawer 抽屉组件
- Icon 图标组件
- Button 按钮
- 更多基础组件
- JSelectUser选择用户 ✔
- JSelectPosition岗位选择 ✔
- JSelectDept部门选择 ✔
- JCheckbox ✔
- JImportModal 列表导入弹窗组件
- JInput特殊查询组件 ✔
- JPopup弹窗选择组件 ✔
- JTreeSelect树形下拉框 (异步加载) ✔
- JAreaSelect 省市县级联组件
- JDictSelectTag 字典标签 ✔
- JEllipsis 超长截取显示组件 ✔
- JUpload 上传组件 ✔
- JEasyCron 定时表达式选择组件 ✔
- JInputPopup 多行输入窗口组件 ✔
- JSwitch 开关选择组件 ✔
- JTreeDict 分类字典树形下拉组件 ✔
- JSelectInput 可输入下拉框 ✔
- JEditor 富文本编辑器 ✔
- JMarkdownEditor Markdown编辑器 ✔
- JSearchSelect 字典表的搜索组件 ✔
- JSelectUserByDept 根据部门选择用户 ✔
- JVxeTable
- 组件配置文档
- 自定义组件
- 封装自定义组件
- 自定义组件增强
- 多级联动配置
- 使用示例
- 常见问题解答
- JAreaLinkage 省市县联动组件 ✔
- JCategorySelect 分类字典树 ✔
- JImageUpload 图片上传 ✔
- JSelectMultiple 下拉多选 ✔
- JSelectRole 选择角色 ✔
- JFormContainer 表单组件禁用 ✔
- SuperQuery 高级查询
- UserSelect 高级用户选择组件
- Basic
- Page
- Authority
- PopConfirmButton
- CollapseContainer
- ScrollContainer
- LazyContainer
- CodeEditor
- JsonPreview
- CountDown
- ClickOutSide
- CountTo
- Cropper
- Description
- FlowChart
- Upload
- Tree
- Excel
- Qrcode
- Markdown
- Loading
- Tinymce
- Time
- StrengthMeter
- Verify
- Transition
- VirtualScroll
- ContextMenu
- Preview
- Loading
- 前端权限
- 表单权限
- 显隐控制 ✔
- 禁用控制 ✔
- 列表权限
- 按钮权限控制
- 列字段显隐控制
- 行编辑组件权限
- 显隐控制
- 禁用控制
- 代码生成
- Online在线代码生成
- GUI代码生成
- 代码生成模板介绍
- vue3和vue3Native详细说明
- 深入开发
- 定义Form新组件
- 自定义列表查询
- 自定义表单布局
- 开发笔记
- 组件权限控制
- 使用Antd Vue原生Form
- 自定义图表组件
- 自定义渲染函数
- 如何编写mock接口
- 缓存用法
- 精简版代码制作
- 微前端(qiankun)集成
- 前端小技巧
- 表单整体禁用
- 弹框内下拉框错位
- 界面如何设置响应式
- 抽屉(Drawer)宽度自适应
- 生成菜单脚本
- Online表单
- Online常见问题
- Online表单配置
- 配置参数说明
- 系统标准字段
- 表单类型-主子表|树表
- 自定义查询配置
- Online表单风格
- Online表单删除说明
- Online联合查询配置
- online表单视图功能说明
- Online表单开启评论
- Online表单控件介绍
- 常用基础控件
- 高级关联记录
- Online表单控件配置
- 基本配置
- 控件扩展配置
- 默认值表达式
- 自定义查询配置
- 字段href
- 默认值(填值规则)
- 导入导出自定义规则
- Online表单权限配置
- 字段权限配置与授权
- 按钮权限配置与授权
- 数据权限配置与授权
- 联合查询数据权限规则说明
- 在线增强
- 自定义按钮
- SQL增强
- JS增强
- 按钮触发JS增强
- 列表Api
- 列表操作列前置事件
- 表单Api
- beforeSubmit事件
- loaded事件
- 表单值改变事件【单表/主表】
- 表单值改变事件【从表】
- 表单值改变事件【从改主】
- 控制字段显示与隐藏
- js增强实现下拉联动
- js增强控制下拉树数据
- JS增强 触发弹窗
- JS增强 http请求
- JS增强 方法定义
- 对接表单设计器后需注意
- JAVA增强
- 快速开始
- Online java增强 导入
- Online java增强 导出
- Online java增强 查询
- Online Java增强 http-api
- 表单类
- 列表类
- 其他功能示例
- 导入数据库表支持排除表
- 通过字段Href实现三级联动
- excel数据导入支持校验
- Online报表
- Online报表配置
- 配置成菜单
- 其他功能
- 推送消息
- ISO 8601书写格式
- 系统消息跳转至详情表单
- 菜单【批量申请(自定义)】功能说明
- Online自动化测试
- online AI自动化测试数据制作
- Online AI自动化测试数据制作
- Online AI模型测试用例功能详情
- JAVA后台功能
- saas多租户切换
- 新功能实现saas租户隔离
- 第三方集成
- 敲敲云集成钉钉