# 1. 盒子模型
## 1.1 盒子模型的传参
顺序是top right bottom left
margin和padding传参情况相同
### (1) 如果外边距只给一个值,那么它四个方向都会改变
~~~
margin:100px; //四个方向都为100px
~~~
- 设置四个值
top right bottom left
### (2) 如果外边距给两个值
~~~
padding:100px 200px; //top,bottom为100px;left,right为200px
~~~
- 设置二个值
第一个值设置的top,bottom
第二个值设置的left,right
### (3) 如果外边距给三个值
~~~
margin:100px 200px 300px; //top 100px;left,right 200px;bottom 300px;
~~~
- 设置三个值
第一个值设置top,
第二个值设置left,right
第三个值设置bottom
## 1.2 元素在盒子中的起始位置
~~~
从自身宽度的地方开始
~~~
- 鼠标悬停时图片放大
~~~
<style>
.content {
width: 550px;
border: 10px solid #333;
font-size: 0;
padding: 10px;
/* ++ */
overflow: hidden;
}
img {
width: 550px;
/* ++ */
transition: transform 1s;
}
/* ++ */
img:hover {
transform: scale(1.5)
}
/* ++ */
.wrap{
width:550px;
overflow: hidden;
border:1px solid #333;
}
</style>
<div class="content">
<div class="wrap">
<img src="images/timg.jpg" alt="">
</div>
</div>
~~~
# 2. HTML标签的分类
## 2.1 标签分类
- 块标签
~~~
div,h1~h6,p,ul,li,dl,dt,dd
//特点
1.独占一行
2.能够设置width,height
//常用的块标签
~~~
- 内联标签
~~~
a,span,em,strong
//特点
1.并排显示
2.不能设置width,height
3.不能设置margin-top,margin-bottom
~~~
- 内联块
~~~
button,img,input
//特点
1.并排显示
2.可以设置宽高
//常用的内联块标签
~~~
## 2.2 原理
- display: xxx; 不同
### 块标签:独占一行,能够设置宽高
'div,h1~h6,p,ul,li,dl,dt,dd`
~~~
display:block;
~~~
### 内联标签:并排显示,不能设置宽高,不能设置margin-top和margin-bottom
`a,span,em,strong`
~~~
display:inline-block
~~~
### 内联块:并排显示,可以设置宽高
`button,img,input`
~~~
display:inline-block
~~~
## 2.3 skill
### a.如何让内联元素和内联块元素水平居中
~~~
/*margin-left:auto;margin-right:auto;仅仅针对块元素有效*/
display:block;
margin-left:auto;
margin-right:auto;
~~~
### b.在不改变display属性的情况下,让内联元素和内联块元素水平居中
~~~
/*给父元素设置text-align:center*/
text-align:center
~~~
# 3. CSS选择器
> 定义选定你所要改变的元素的一种方式。
## 3.1分类
~~~
<p class="test" id="first">hello world</p>
<h4>标题</h4>
~~~
~~~
(1)css元素选择器
p{
color:pink;
}
(2)class选择器
.test{
color:yellow;
}
(3)id选择器
#first{
color:blue;
}
(4)分组选择器-->可以同时选中多个元素
p,h4{
background:gray;
}
(5)后代选择器
div>span{} //选取div所有子元素为span的标签 亲儿子
div span{} //选中div之后的所有span元素
(6)兄弟选择器
div+p{}选取紧邻div之后的第一个兄弟元素
div~p{}选取紧邻div之后的所有兄弟元素
/*class是可以重的,不同标签是可以同一个样式的
id选择器是不可以重的,所以不用id*/
(7)伪类选择器
div:hover{} //鼠标悬停
input:focus{} //获取焦点
(8)伪元素-->用css代码生成的元素,不是像p,div,h1这样已经预定义好的元素
":before" 伪元素可以在元素的内容前面插入新内容
p:before{
content:''
}
":after" 伪元素可以在元素的内容之后插入新内容。
p:after{
content:''
}
(9).属性选择(超级不常用)
div[class='test']{}
~~~
[http://www.w3school.com.cn/cssref/css\_selectors.asp](http://www.w3school.com.cn/cssref/css_selectors.asp)
## 3.2选择器的优先级别排序
~~~
<div class='test' id='first'>hello world</div>
~~~
~~~
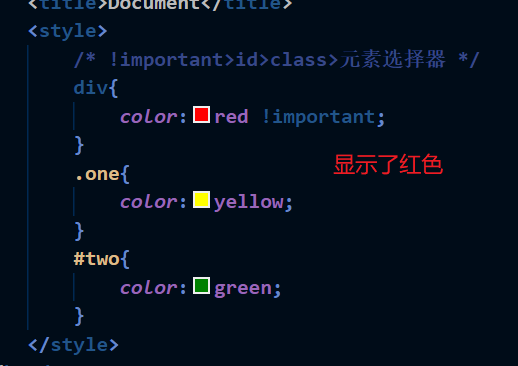
元素选择器<class选择器<ID选择器<!important
div{color:pink}<div.test{color:blue}<div#first{color:yellow}<div{color:red !important}
~~~

## 3.3选择器的权重
~~~
<div class="parent">
<div class="child">child</div>
</div>
~~~
~~~
/* 选择器嵌套的层次越深,那么权重越高 */
.child{
color:red;
}
.parent>.child{
color:green;
}
~~~
- 第一章 git
- 1-1 git基本命令
- 1-2 ssh的配置
- 1-3 版本回退
- 第二章 markdown的基本语法
- 第三章 HTML-CSS
- 1-1 HTML基本概念
- 1-2 CSS常见样式
- 第四章
- 1-1 HTML-02am
- 1-2 HTML-02pm
- 命名规范
- 待整理小要点
- 第五章
- 盒子模型(详细)
- HTML-03
- HTML-定位
- 第六章 JS,DOM,jQuery
- 初识JS
- github-netlify-阿里云配置
- jQuery实例
- 初识Vue
- TOP250电影demo
- HTML-04
- HTML-05
- DOM
- 第七章
- node.js
- css(day07)
- css(day06)
- bootstrap
- vue/cli
- 小程序
- 入门第一天
- java
