# 安装
~~~
在d盘里启动命令行
快捷键:shift +右键
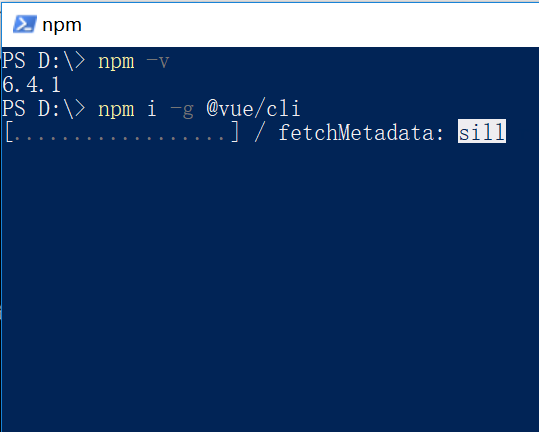
npm -v
//检查版本号
npm i -g @vue/cli
//安装
vue --version
//检查cli是否安装好
~~~


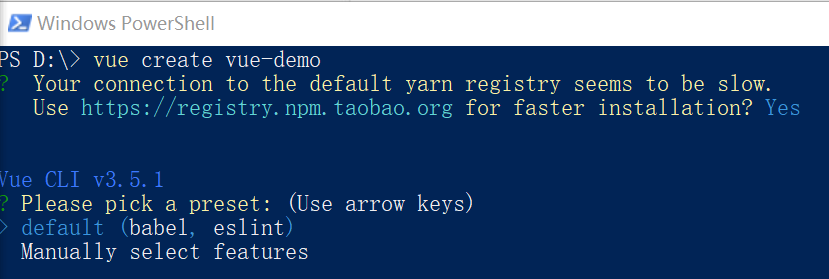
# 用yarn
https://www.jianshu.com/p/9308e6abbe44
# 然后

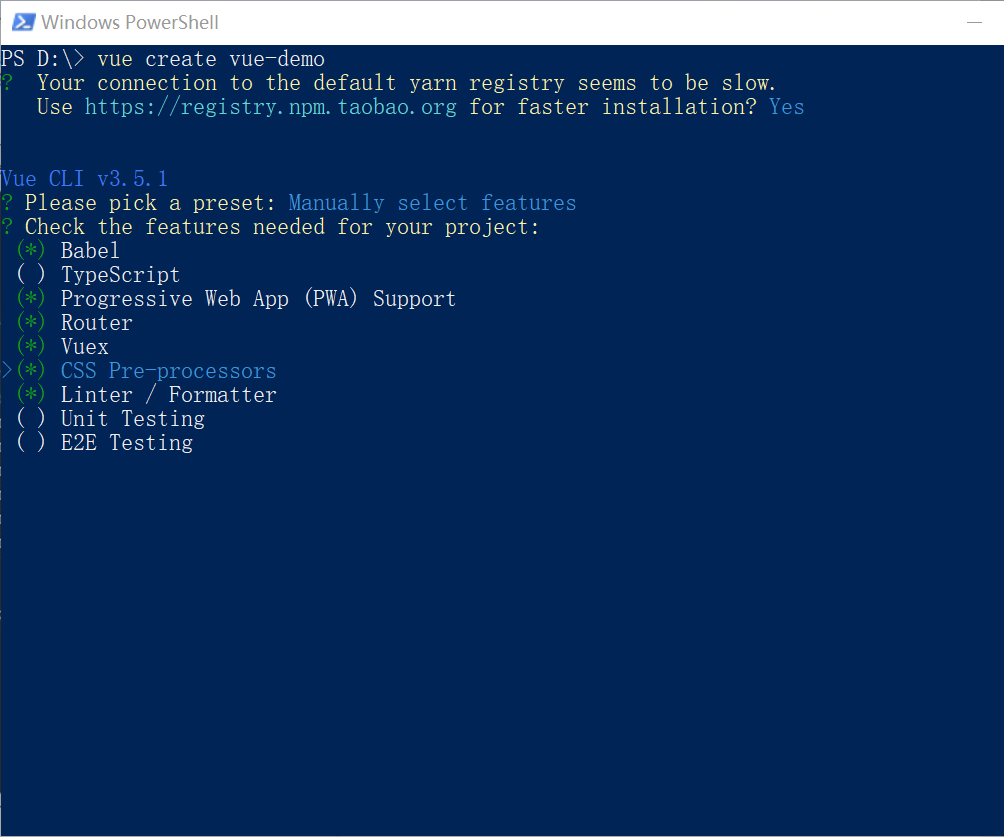
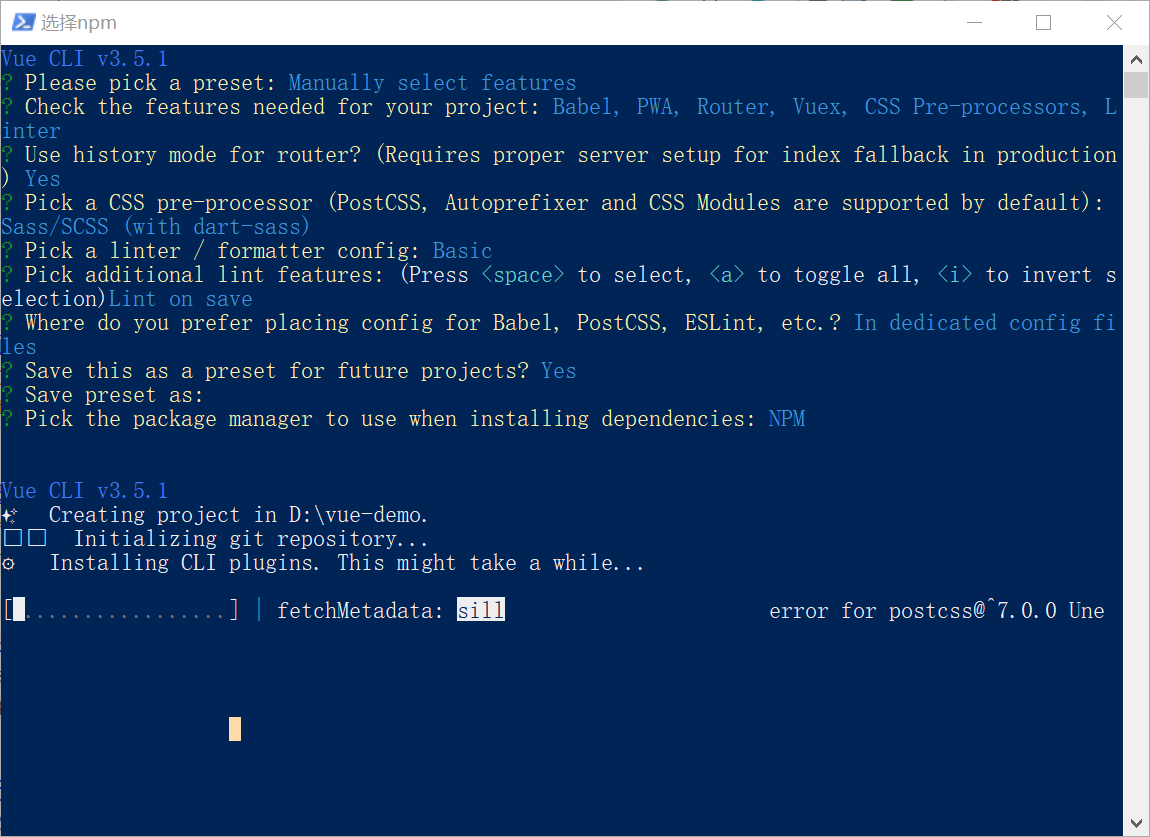
选第二个。Manually select features,回车
然后空格选中,上下键选。如下选中

回车,一路yes和选第一个

用npm安装
# 如果报错
https://blog.csdn.net/weixin_42476786/article/details/85167193
- 第一章 git
- 1-1 git基本命令
- 1-2 ssh的配置
- 1-3 版本回退
- 第二章 markdown的基本语法
- 第三章 HTML-CSS
- 1-1 HTML基本概念
- 1-2 CSS常见样式
- 第四章
- 1-1 HTML-02am
- 1-2 HTML-02pm
- 命名规范
- 待整理小要点
- 第五章
- 盒子模型(详细)
- HTML-03
- HTML-定位
- 第六章 JS,DOM,jQuery
- 初识JS
- github-netlify-阿里云配置
- jQuery实例
- 初识Vue
- TOP250电影demo
- HTML-04
- HTML-05
- DOM
- 第七章
- node.js
- css(day07)
- css(day06)
- bootstrap
- vue/cli
- 小程序
- 入门第一天
- java
