# 1.iframe
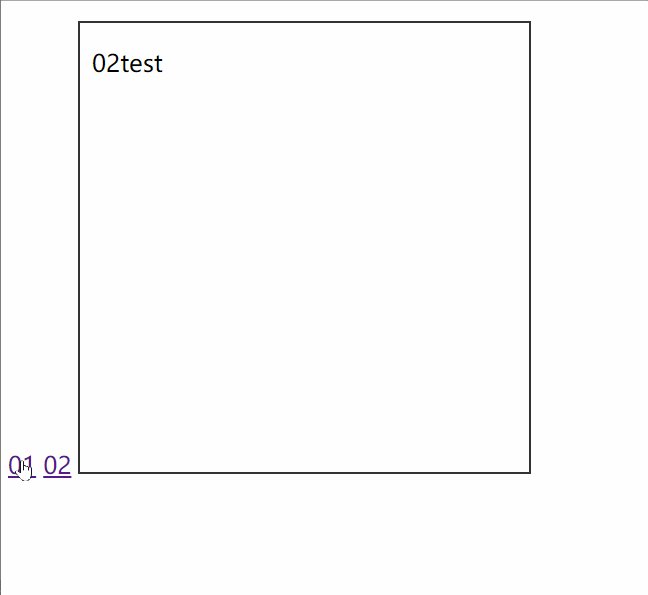
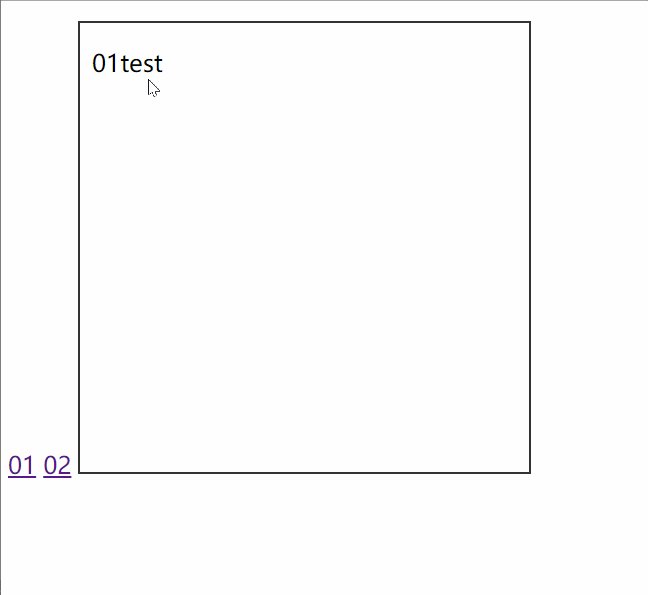
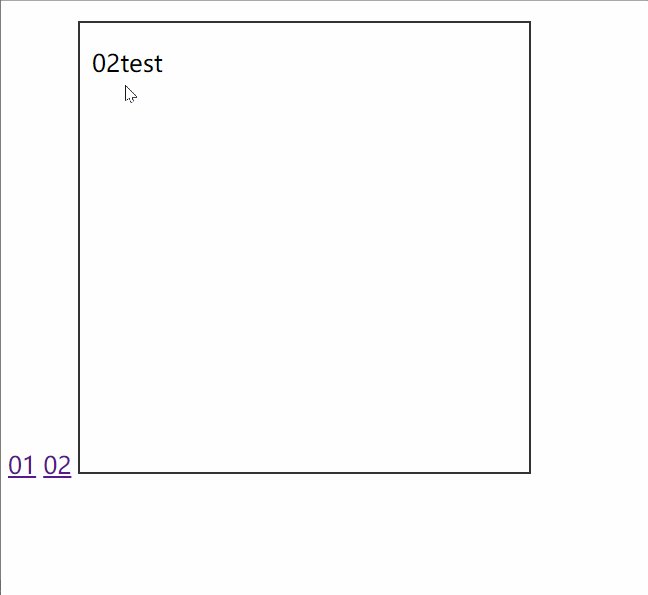
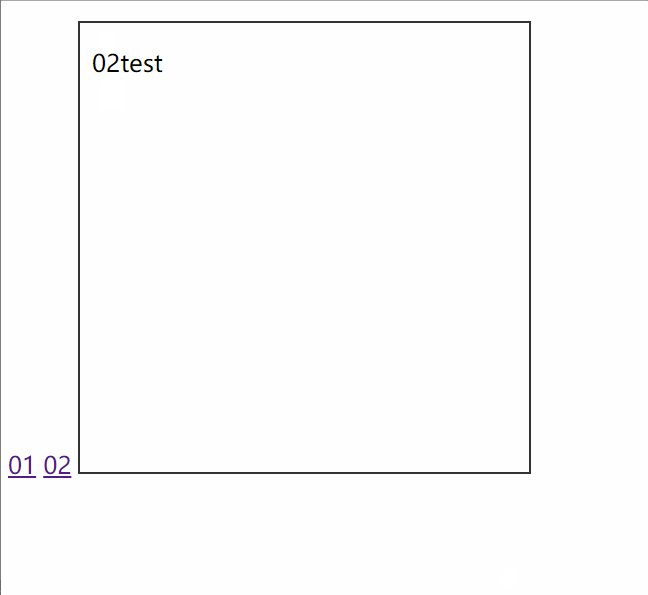
效果图

原理图

## iframe标签规定一个内联框架。
一个内联框架用来在当前 HTML 文档中嵌入另一个HTML文档
~~~
属性:
src :指向一个外部页面的路径,可以使用相对路径
width:
height:
name :可以为内联框架指定一个name属性
在现实开发中不推荐使用内联框架,因为内联框架中的内容不会被搜索引擎所检索
~~~
> 建立两个test.html,并写一些不同内容,可以写一个p标签
~~~
<style>
iframe{
border: 1px solid #333;
width: 300px;
height: 300px;
}
</style>
<body>
<!-- a的标签的target属性的值要和iframe的name属性的值一样 -->
<div>
<a href="html/01test.html" target="frame">01</a>
<a href="html/02test.html" target="frame">02</a>
<iframe src="html/01test.html" frameborder="0" name="frame"></iframe>
</div>
</body>
~~~
# 2.css(day06)
### 2.1.边框border-radius 可以将边框设置为圆角
~~~
border-radius:value 四个边都会改变
可以单独改变一边
border-top-left-radius: value;
border-top-right-radius:value;
border-bottom-left-radius:value;
border-bottom-right-radius:value;
亦可以上下,左右一组
border-radius: 15px 30px;
~~~
### 2.2.box-shadow可以给元素添加阴影
~~~
box-shadow: h-shadow v-shadow blur spread color inset;
// h-shadow
必需 水平阴影的位置。允许负值。
// v-shadow
必需。垂直阴影的位置。允许负值。
// blur
可选。模糊距离。可以理解为模糊度
// spread
可选。阴影的尺寸。
// color
可选。阴影的颜色。请参阅 CSS 颜色值。
// inset
可选。将外部阴影 (outset) 改为内部阴影。
~~~
### 2.3.文字效果
~~~
//设置文字的阴影
2.3.1 text-shadow: h-shadow v-shadow blur color;
//用的不多,但面试的时候碰到过
2.3.2 text-overflow 文本溢出属性指定如何显示溢出内容
p{
overflow: hidden;
text-overflow: ellipsis;
white-space:nowrap;
//white-space指定文字是否换行
}
~~~
- 第一章 git
- 1-1 git基本命令
- 1-2 ssh的配置
- 1-3 版本回退
- 第二章 markdown的基本语法
- 第三章 HTML-CSS
- 1-1 HTML基本概念
- 1-2 CSS常见样式
- 第四章
- 1-1 HTML-02am
- 1-2 HTML-02pm
- 命名规范
- 待整理小要点
- 第五章
- 盒子模型(详细)
- HTML-03
- HTML-定位
- 第六章 JS,DOM,jQuery
- 初识JS
- github-netlify-阿里云配置
- jQuery实例
- 初识Vue
- TOP250电影demo
- HTML-04
- HTML-05
- DOM
- 第七章
- node.js
- css(day07)
- css(day06)
- bootstrap
- vue/cli
- 小程序
- 入门第一天
- java
