# 1.margin的一些问题
### 1.1父子元素间
- 存在一个bug,子元素作为父元素的第一个元素时,给它margin-top,理想状态如下(1),只有子元素位置变化。但实际上会出现(2),父子一起变化。
(1)

(2)

如何解决:
~~~
//1.给父元素
overflow: hidden;
//2.给父元素设置伪元素
.parent::before{
content: "";
display: table;
}
~~~
### 1.2兄弟元素之间
两个兄弟元素之间,margin重合的问题:
兄弟元素之间:margin-bottom和margin-top重合,如果一个值较大,则取最大值。如一样,值重合,取其中一个。(一试便知)
# 2.表单
~~~
//input输入框type不同
1.text 2.password 3.submit 4.radio 5.checkbox
<input type="text">
~~~
~~~
<input type="text" placeholder="请输入用户名和手机号" /> <br>
<input type="password" placeholder="请输入密码">
<input type="radio">男
<p>爱好</p>
<input type="checkbox">lol
<input type="checkbox">吃鸡
<input type="submit"value="登录">
~~~
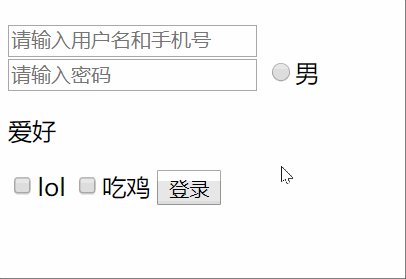
以上代码的实现效果如下

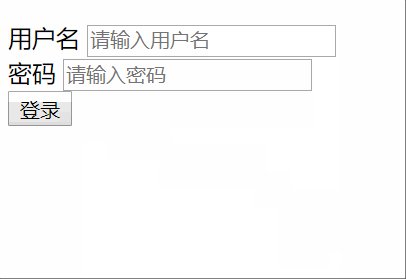
### 2.1一个简单的登录界面
~~~
<form>
<div>
<!-- label的属性for的值要和后面input的id值是一样的 -->
<label for="user">用户名</label>
<input type="text" placeholder="请输入用户名" id="user">
</div>
<div>
<label for="pwd">密码</label>
<input type="password" placeholder="请输入密码" id="pwd">
</div>
<div>
<input type="submit" value="登录">
</div>
</form>
~~~

label标签为 input 元素定义`标注`(标记)。
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。
label标签的`for 属性`应当与相关元素的`id 属性相同`。
### 2.2单选框
技术要点:`name值要一样`
~~~
<div>
<label for="male">男</label>
<input id="male" type="radio" name="sex" value="男">
<label for="female">女</label>
<input id="female" type="radio" name="sex" value="女">
</div>
~~~
### 2.3复合选框
~~~
<div>
<label>爱好</label>
<input type="checkbox" name="爱好" value="游泳">游泳
<input type="checkbox" name="爱好" value="开车">开车
</div>
~~~
### 2.4下拉选框
~~~
<select>
<option>洪山区</option>
<option>青山区</option>
<option>汉阳区</option>
</select>
~~~
### 2.5预选下拉
~~~
<form >
<select>
<option>洪山区</option>
<option selected>青山区</option>
<option>汉阳区</option>
</select>
</form>
~~~
### 2.6文本域
~~~
<textarea placeholder="看点槽点,不吐不快!别憋着,马上大声说出来吧!">
</textarea>
~~~
### 2.7特殊字符
~~~
  空格
< <
> >
~~~
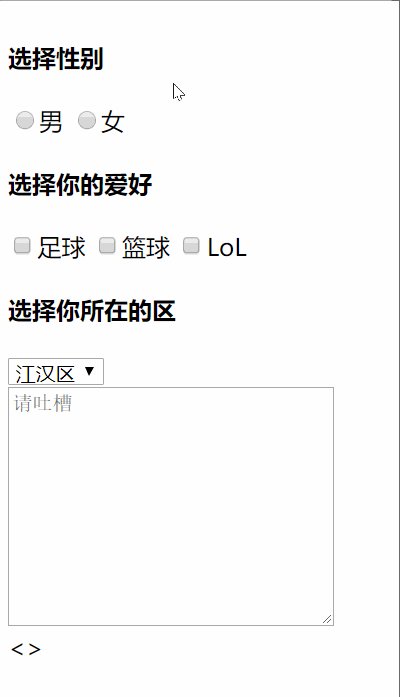
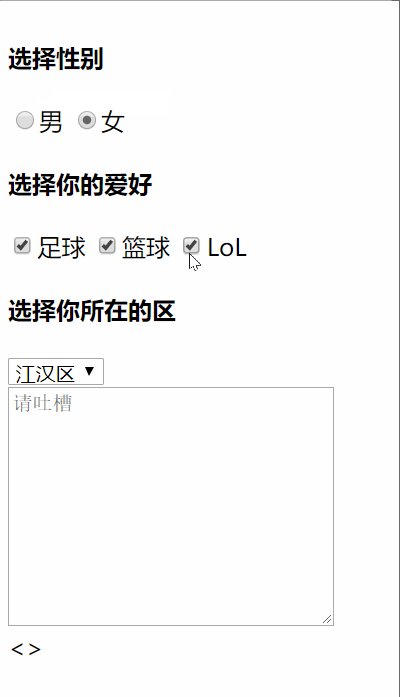
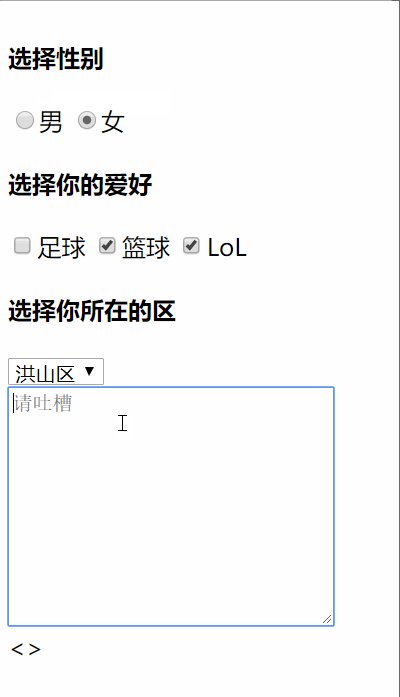
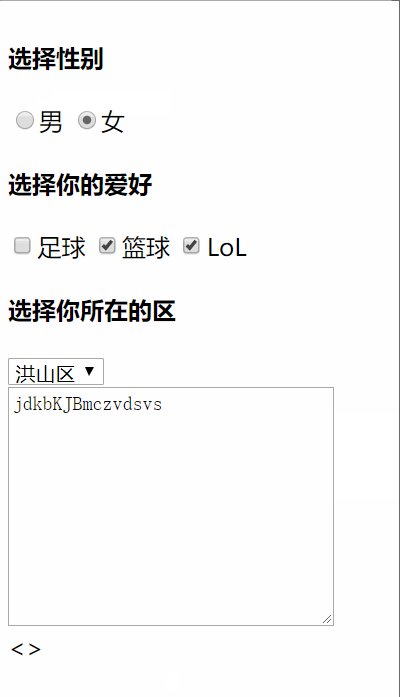
### 综合效果展示

~~~
<div>
<h4>选择性别</h4>
<input type="radio" name="sex">男
<input type="radio" name="sex">女
</div>
<div>
<h4>选择你的爱好</h4>
<input type="checkbox">足球
<input type="checkbox">篮球
<input type="checkbox">LoL
</div>
<div>
<h4>选择你所在的区</h4>
<select >
<option value="江夏区">江夏区</option>
<option value="江汉区" selected>江汉区</option>
<option value="洪山区">洪山区</option>
</select>
</div>
<div>
<textarea placeholder="请吐槽" cols="30" rows="10"></textarea>
</div>
<div><></div>
~~~
再说input输入框
**input type=”text”**
**type=”submit”**之间的区别

**面试题**
### 2.8display和visibility的区别
**display:none;**
**visibility:hidden;**
### 2.9
登录框下面的几个icon

~~~
<style>
*{margin:0;padding:0}
div{
margin:50px auto 0;
width:400px;
border:1px solid #333;
text-align: center;
}
a,i{
display: inline-block;
}
a{
width:30px;
height:30px;
background: #333;
border-radius: 50%;
position: relative;
}
i{
width:18px;
height:18px;
background-image: url('images/icons_type.png');
position: absolute;
margin:auto;
top:0;left:0;bottom:0;right:0;
}
.qq{
background-position-x: -19px;
}
.weibo{
background-position-x: -38px;
}
.zhifu{
background-position-x: -57px;
width:25px;
}
.weixin{
width:24px;
background-position-x: -83px;
}
</style>
<body>
<div class="form">
<a href="#"><i class="qq"></i></a>
<a href="#"><i class="weibo"></i></a>
<a href="#"><i class="zhifu"></i></a>
<a href="#"><i class="weixin"></i></a>
</div>
~~~
使用以下的图实现的

~~~

~~~
### **2.10**
**调试代码**
**实现一个美化的checkbox**
[**https://docs.ibase.work/cssTutorial/2chan-pin/210mei-hua-checkbox.html**](https://docs.ibase.work/cssTutorial/2chan-pin/210mei-hua-checkbox.html)
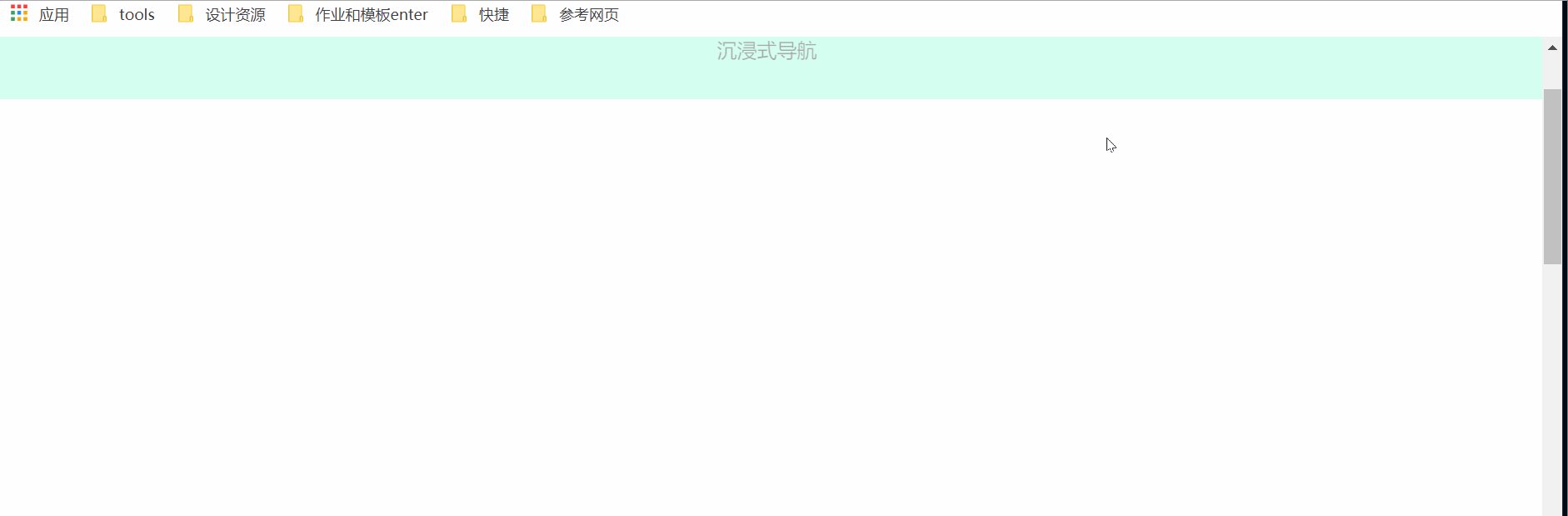
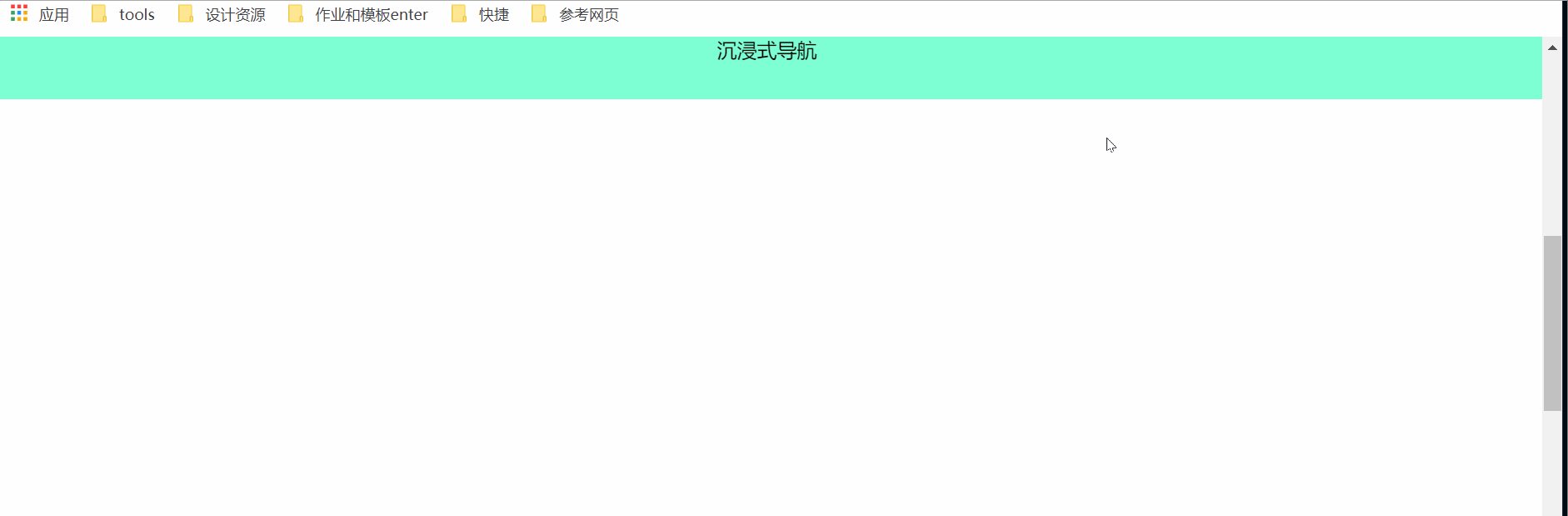
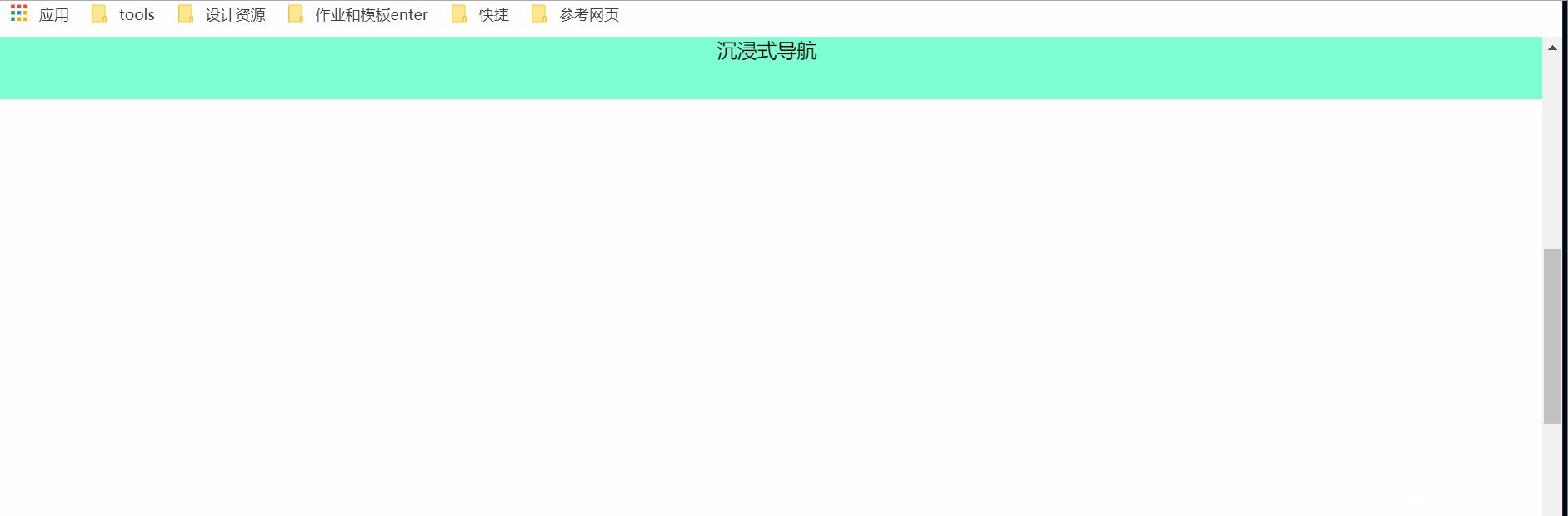
# 3.沉浸式导航

~~~
<style>
body{
height: 2000px;
}
*{margin: 0;padding: 0}
.nav{
position: fixed;background: aquamarine;height: 50px;width: 100%;
text-align: center;
}
</style>
<body>
<div class="nav" style="opacity:0.1" id="nav">沉浸式导航</div>
<script>
// 沉浸式导航
// 当滚动条距离顶部的距离是300px,时,导航完全显示
var nav=document.getElementById("nav");
// 1.监听窗口的滚动
window.onscroll=function(){
// 2.获取滚动条距离顶部的高度,
var scrollTop=document.documentElement.scrollTop;
var opacity = scrollTop/300;
if(opacity>1){
opacity=1;
}
// 3.给导航设置透明度
nav.style.opacity = opacity;
}
</script>
~~~
- 第一章 git
- 1-1 git基本命令
- 1-2 ssh的配置
- 1-3 版本回退
- 第二章 markdown的基本语法
- 第三章 HTML-CSS
- 1-1 HTML基本概念
- 1-2 CSS常见样式
- 第四章
- 1-1 HTML-02am
- 1-2 HTML-02pm
- 命名规范
- 待整理小要点
- 第五章
- 盒子模型(详细)
- HTML-03
- HTML-定位
- 第六章 JS,DOM,jQuery
- 初识JS
- github-netlify-阿里云配置
- jQuery实例
- 初识Vue
- TOP250电影demo
- HTML-04
- HTML-05
- DOM
- 第七章
- node.js
- css(day07)
- css(day06)
- bootstrap
- vue/cli
- 小程序
- 入门第一天
- java
