# 1.盒子模型
- box-sizing:border-box;
设置padding,和border,它的宽度还是会保持不变
- box-sizing:content-box;(默认设置)
当设置padding和border时宽度会发生改变
# 2.float
> 目的是为了让元素并排显示
## 2.1给多个元素float
~~~
float:left|right
~~~
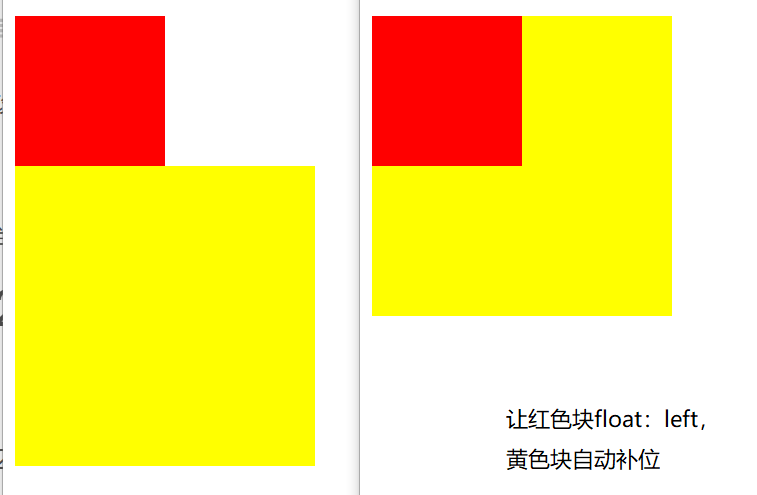
##### 原理: 就是相对于整个页面漂浮起来了,上面元素float,下面元素补位
- 插图 float原理

>如上图float会带来影响。总体分为两种情况,父子间,兄弟间
### 2.1.1兄弟情况下的float
让元素不受float元素的影响的方法是在受到了影响的元素下添加
~~~
clear:both;
~~~
### 2.1.2父子情况下的float
>问题:子元素float父元素的高度坍塌
如果父元素不设置高度,父元素会继承子元素的高度。子元素float,父元素的高度会坍塌变为0。
解决这个问题:
1.给父元素overflow:hidden;
2.使用伪元素
~~~
.parent::after{
content:"";
display: block;
clear: both;
}
~~~
示例代码如下:
~~~
<style>
/* 如果父元素不设置高度,子元素float,父元素的高度会坍塌 */
.parent{
width:300px;
background: red;
}
.child{
width:100px;
height: 100px;
background: yellow;
float:left;
}
/* key code*/
.parent:after{
content:"";
display: block;
clear: both;
}
</style>
<body>
<div class="parent">
<div class="child">
</div>
</div>
</body>
~~~
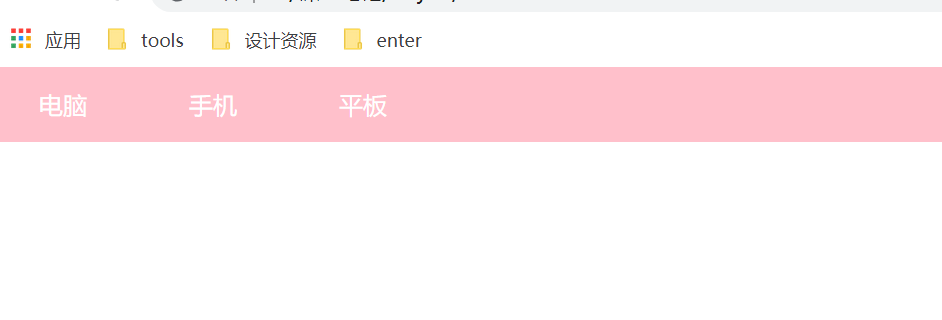
demo: nav
- 插图 效果 :nav demo

~~~
<style>
*{margin:0;padding:0}
li{
/* key start*/
float: left;
/* key end */
width:100px;
text-align: center;
}
ul{
/* 为了防止父元素坍塌 */
/* key start */
overflow: hidden;
/* key end */
list-style: none;
background: pink;
line-height: 50px;
}
a{
text-decoration: none;
color:#fff;
display: block;
}
a:hover{
color:#333;
background: deeppink;
}
</style>
</head>
<body>
<ul>
<li><a href="#">电脑</a></li>
<li><a href="#">手机</a></li>
<li><a href="#">平板</a></li>
</ul>
</body>
~~~
> 汇总一下:如何清除float
~~~
(1)给下面的兄弟元素给clear:both;
(2)给父级加overflow:hidden;
(3)用伪元素,给父级内容生成
.row:before{
display:table;
content:””
}
.row:after{
display:table;
content:””
clear:both;
}
~~~
### 2.1.3并列显示
~~~
<style>
ul{
list-style: none;
}
li{
float: left;
padding: 20px;
}
</style>
</head>
<body>
<ul>
<li>小米手机</li>
<li>电视</li>
<li>笔记本</li>
</ul>
</body>
~~~
效果:
- 插图 float并列显示

- 第一章 git
- 1-1 git基本命令
- 1-2 ssh的配置
- 1-3 版本回退
- 第二章 markdown的基本语法
- 第三章 HTML-CSS
- 1-1 HTML基本概念
- 1-2 CSS常见样式
- 第四章
- 1-1 HTML-02am
- 1-2 HTML-02pm
- 命名规范
- 待整理小要点
- 第五章
- 盒子模型(详细)
- HTML-03
- HTML-定位
- 第六章 JS,DOM,jQuery
- 初识JS
- github-netlify-阿里云配置
- jQuery实例
- 初识Vue
- TOP250电影demo
- HTML-04
- HTML-05
- DOM
- 第七章
- node.js
- css(day07)
- css(day06)
- bootstrap
- vue/cli
- 小程序
- 入门第一天
- java
