# 1.以路由器为例
- 在NodeJS中 JS的用途是`操作磁盘文件`或搭建`HTTP服务器`,NodeJS就相应提供了`fs`、`http`等内置对象。
~~~
req -->客户端的请求
res -->服务器的响应
写一个"hello world"
const http = require("http");
const fs =require("fs");
http.createServer(function(req,res){
res.write("hello world");
res.end()
}).listen(8081)
~~~
建立

做一个客户端,启动后,在搜索引擎中 输入localhost:8081(即端口8081),输出404。输入localhost:8081/about.html,输出about。输入localhost:8081/index.html,输出index。
在server.js中写(固定格式)
~~~
const http = require("http");
const fs =require("fs");
http.createServer(function(req,res){
// 获取前台输入的url地址(并打印
var url = req.url;
// console.log(url);
var filename='./www'+url;
fs.readFile(filename,function(err,data){
if(err){
res.write("404")
}else{
res.write(data)
}
res.end()
})
}).listen(8081)
~~~
# 2.启动
Ctrl + ` 打开默认终端;

~~~
命令行中打
cd http-fs
固定路径到想要的地方
~~~

~~~
启动
node server.js
~~~
Ctrl + Shift + ` 新建新的终端;
Ctrl + Shift + Y 打开调试控制台,然后再自行切换终端选项;
ps:
` 在键盘数字1的左边, Ctrl 和 Shift 在键盘左下角.
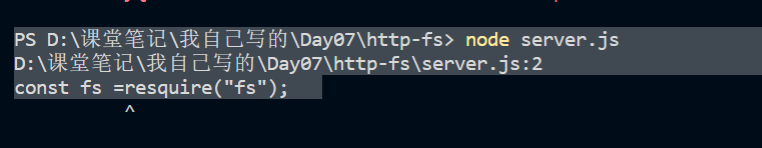
## 控制台会有错误提醒的,细心点
> 此处错误是拼写出错

- 第一章 git
- 1-1 git基本命令
- 1-2 ssh的配置
- 1-3 版本回退
- 第二章 markdown的基本语法
- 第三章 HTML-CSS
- 1-1 HTML基本概念
- 1-2 CSS常见样式
- 第四章
- 1-1 HTML-02am
- 1-2 HTML-02pm
- 命名规范
- 待整理小要点
- 第五章
- 盒子模型(详细)
- HTML-03
- HTML-定位
- 第六章 JS,DOM,jQuery
- 初识JS
- github-netlify-阿里云配置
- jQuery实例
- 初识Vue
- TOP250电影demo
- HTML-04
- HTML-05
- DOM
- 第七章
- node.js
- css(day07)
- css(day06)
- bootstrap
- vue/cli
- 小程序
- 入门第一天
- java
