[TOC]
# 1.`css`基本样式
## 1.1背景 background
~~~
背景颜色:background-color
背景图片:backgorund-image
背景重复:background-repeat
背景位置:background-position: x y
//第一个参数表示离x轴的距离,y表示离y轴的距离
//简写
background: color image repeat position
背景吸附:background-attachment:fixed | scroll //没讲
background-size
//指定背景图片大小。
background-position: x y;
//x表示宽度,y表示高度
background-size:cover;
此时会保持图像的纵横比并将图像缩放成将完全覆盖背景定位区域的最小大小。
相当于background-size:100% 100%;
~~~
~~~
<html><head>
<title>背景重复 background-repeat</title>
<style type="text/css"> body {background-image:url(../images/css_tutorials/background.jpg); background-repeat:repeat-y} </style> </head>
<body>
<p>这个HTML使用了CSS的background-repeat属性,使背景图片竖向重复。<p>
<p>常用的background-repeat的属性值有: repeat-x(横向重复),repeat-x(横向重复), no-repeat(不重复)。</p>
<p>background-repeat属性要和background-image一起用。</p>
</body> </html>
~~~
~~~
<html><head>
<title>背景附着属性 background-attachment</title>
<style type="text/css">
body {background-image:url(../images/css_tutorials/background.jpg); background-repeat:no-repeat; background-attachment:fixed} </style>
</head>
<body>
<p>这个HTML使用了CSS的background-attachment属性,将背景图片固定,不随内容滚动而滚动。<p>
<p>背景附着(background-attachment)属性有两个值。一个是scroll,表示随内容滚动而动;一个是fixed,表示固定不动,不受内容滚动影响。缺省值是scroll。</p>
<p>background-attachment要和background-image一起用。</p>
</body></html>
~~~
## 1.2文本 text
~~~
text-align文本对齐方式
text-align: right|left|center
text-decoration文本修饰
text-decoration: underline|overline|line-through
//用于去掉a标签自带的下划线
text-decoration:none
text-indent文本缩进
text-transform文本转换(了解)
text-transform:uppercase|lowercase|capitalize //大写,小写,首字母大写
~~~
## 1.3字体 font
~~~
color:设置字体的颜色
颜色是通过CSS最经常的指定:
十六进制值 - 如: #FF0000
一个RGB值 - 如: RGB(255,0,0)
颜色的名称 - 如: red
body {color:red;}
//常用十六进制形式的,推荐了 优设网 的色彩搭配
h1 {color:#00ff00;}
h2 {color:rgb(255,0,0);}
~~~
~~~
//font-family 属性应该设置几个字体名称作为一种"后备"机制,如果浏览器不支持第一种字体,他将尝试下一种字体
p{font-family:Helvetica,Microsoft YaHei}
~~~
推荐使用`简书的`
~~~
font-family: -apple-system,SF UI Text,Arial,PingFang SC,Hiragino Sans GB,Microsoft YaHei,WenQuanYi Micro Hei,sans-serif;
~~~
~~~
font-size
font-style:normal | italic
font-weight:normal | bold | lighter
行高
line-height
~~~
## 1.4链接 a标签
~~~
a:link - 正常,未访问过的链接
a:visited - 用户已访问过的链接
a:hover - 当用户鼠标放在链接上时
a:active - 链接被点击的那一刻
/* 未访问过的链接 */
a:link{
color:red;
}
/* 已访问 */
a:visited{
color:green;
}
/* 鼠标悬停 */
a:hover{
color:#333;
}
/* 鼠标点击那一刻 */
a:active{
color:yellow;
}
//顺序不可改变,可以省略跳过,但顺序依旧不能变
~~~
## 1.5列表(针对`ul`) list
~~~
list-style:none; //可以去掉无序列表前面的点
list-style-type:circle|square|disc
list-style-image:url("xxx") //列表前是图片图标
~~~
## 1.6边框 border
~~~
border-width 边框的宽度
border-style 边框的样式
border-color 边框的颜色
//可以简写成
border: width style color
p{border:1px solid #333}
~~~
~~~
//边框-单独设置各边
p
{
border-top:1px solid #ccc;
}
~~~
search.html中用到了border:none; 用于去掉input自带的边框
## 1.7表格 边框坍塌,跨行/列表格
~~~
//设置表格的边框被折叠成一个单一的边框
//边框折叠,又叫边框坍塌
border-collapse
table{border-collapse:collapse}
~~~
~~~
//可以在td,th设置这个两个属性
colspan:value //跨越的列
rowspan:value //跨越的行
~~~
~~~
//跨列表格
<table>
<thead>
<tr><th colspan="2">商城</th></tr>
</thead>
<tbody>
<tr>
<td>手机</td><td>电脑</td>
</tr>
<tr>
<td>手机</td><td>电脑</td>
</tr>
</tbody>
</table>
~~~
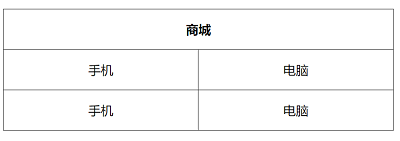
- 跨列表格

~~~
//跨行表格
<table>
<tr>
<td rowspan="3">商城</td>
<td>手机</td>
<td>平板</td>
</tr>
<tr>
<td>服装</td>
<td>照相机</td>
</tr>
<tr>
<td>服装</td>
<td>照相机</td>
</tr>
</table>
~~~
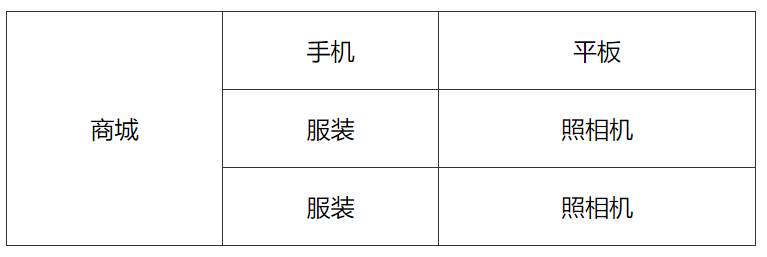
- 跨行表格

## 1.8轮廓(了解)
~~~
//轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用
p{outline:1px solid pink}
~~~
在搜索框 search.html中使用,用于去掉input自带的轮廓点亮效果
input自带的轮廓点亮效果

~~~
outline:none;
~~~
去掉后

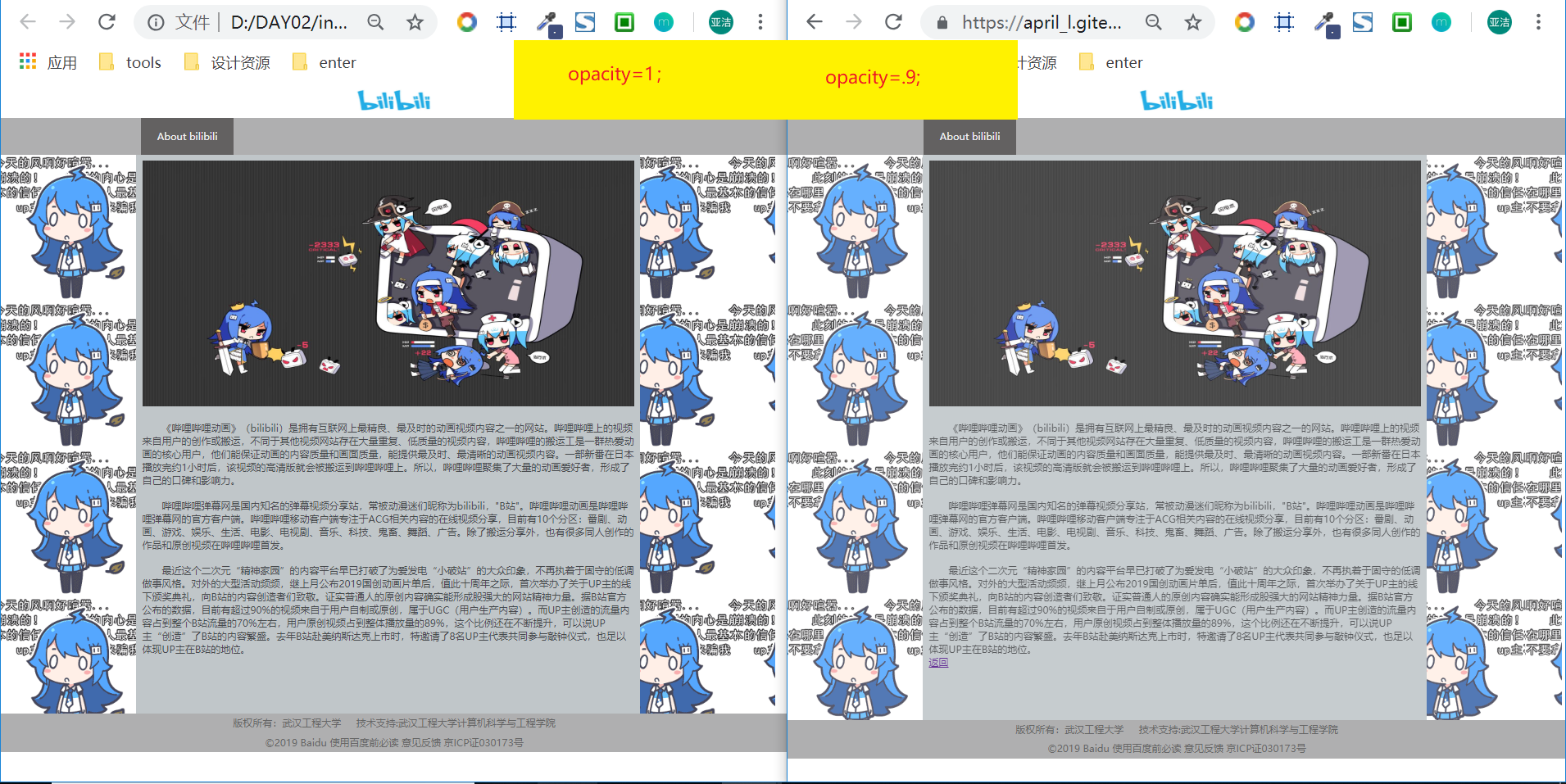
## 1.9透明
~~~
opacity=.9;
~~~

(用于“关于远大”作业的class="all"区域的整体颜色调整,使其轮廓颜色减弱,内容突出,对比度减低,冲击力减弱,视觉效果更好)
## 1.10 visibility:hidden/visible和display:none的区别
~~~
//隐藏起来,不可视
visibility:hidden;
//对class="all"区域使用
~~~

~~~
//可视
visibility:visible
//即默认情况
~~~
~~~
//不予显示
display:none
//对class="all"区域使用
~~~

# 2.`css`样式的继承
### 继承:是子元素对父元素的继承
## 2.1`width`和`height`
- width
如果子元素不设置宽度,默认情况下继承父元素的宽度
- Height(特殊)
如果父元素不设置高度,默认情况下父元素继承子元素的高度
## 2.2`css`可以继承的属性
- 即文本和字体的相关属性
~~~
//文本相关属性
text-align,text-decoration,text-transform,text-indent(内联标签不能设置此属性)
//字体相关属性
color,font-family,font-style,font-size,font-weight,line-height
//列表相关属性
list-style
//表格相关属性
border-collapse
//其他属性
cursor,visibility
~~~
- 第一章 git
- 1-1 git基本命令
- 1-2 ssh的配置
- 1-3 版本回退
- 第二章 markdown的基本语法
- 第三章 HTML-CSS
- 1-1 HTML基本概念
- 1-2 CSS常见样式
- 第四章
- 1-1 HTML-02am
- 1-2 HTML-02pm
- 命名规范
- 待整理小要点
- 第五章
- 盒子模型(详细)
- HTML-03
- HTML-定位
- 第六章 JS,DOM,jQuery
- 初识JS
- github-netlify-阿里云配置
- jQuery实例
- 初识Vue
- TOP250电影demo
- HTML-04
- HTML-05
- DOM
- 第七章
- node.js
- css(day07)
- css(day06)
- bootstrap
- vue/cli
- 小程序
- 入门第一天
- java
