>[info] ## 小程序
1. 小程序(Mini Program)是一种不需要下载安装即可使用的应用,它实现了“触手可及”的梦想,使用起来方便快捷,用完即走。
2. **目前常见的小程序有**,微信小程序、支付宝小程序、淘宝小程序、抖音小程序、头条小程序、QQ小程序、美团小程序等等
* 2017年1月 微信小程序上线,依附于微信App;
* 2018年7月 百度小程序上线,依附于百度App;
* 2018年9月 支付宝程序线,依附于支付宝App;
* 2018年10月 抖音小程序上线,依附于抖音App;
* 2018年11月 头条小程序上线,依附于头条App;
* 2019年5月 QQ小程序上线,依附于QQApp;
* 2019年10月 美团小程序上线,依附于美团App;
3. 小程序作为介于H5页面和App之间的一项技术,它有自身很大的优势,**体验比传统H5页面要好很多,相当于传统的App,使用起来更加方便,不需要在应用商店中下载安装,甚至注册登录等麻烦的操作,传统的App更新需要先打包,上架到应用商店之后需要通过审核(App Store)但是小程序可以在App不更新的情况下,动态为自己的应用添加新的功能需求**
>[info] ## 关于小程序技术
1. 微信小程序:https://developers.weixin.qq.com/miniprogram/dev/framework/ ,主要技术包括:WXML、WXSS、JavaScript;
2. 支付宝小程序:https://opendocs.alipay.com/mini/developer,主要技术包括:`AXML、ACSS、JavaScript;`
>[info] ## 小程序开发框架历史
1. **[mpvue](http://mpvue.com/)**是一个使用**美团团队开源**的一款使用Vue开发小程序的前端框架,也是 支持 微信小程序、百度智能小程序,头条小程序 和 支付宝小程序 该框架**在2018年之后就不再维护和更新了**,所以目前已经被放弃;
2. **[WePY (发音: /'wepi/)](https://wepyjs.github.io/wepy-docs/)** **是由腾讯开源的,类vue语法规范的小程序框架,借鉴了Vue的语法风格和功能特性**,支持了Vue的诸多特征,比如父子组件、组件之间的通信、computed属性计算、wathcer监听器、props传值、slot槽分发,还有很多高级的特征支持:Mixin混合、拦截器等;一款让小程序支持组件化开发的框架,通过预编译的手段让开发者可以选择自己,喜欢的开发风格去开发小程序该框架**目前维护的也较少**
3. **[uni-app](https://uniapp.dcloud.net.cn/)** **由DCloud团队开发和维护**;uni-app 是一个使用 Vue 开发所有前端应用的框架,开发者编写一套代码,**可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台**。uni-app目前是很多公司的技术选型,特别是希望适配移动端App的公司;
4. **[taro\['tɑ:roʊ\]](https://taro-docs.jd.com/docs/)**,泰罗·奥特曼:由**京东团队开发和维护**;是一个开放式 跨端 跨框架 解决方案,**支持使用 React/Vue/Nerv 等框架来开发 微信 / 京东 / 百度 / 支付宝 / 字节跳动 / QQ / 飞书 小程序 / H5 /RN 等应用**;taro因为本身支持React、Vue的选择,给了我们更加灵活的选择空间; 特别是在**Taro3.x之后,支持Vue3、React Hook写法**等;
5. 使用原生小程序自带规则自己编写
>[info] ## 微信小程序基本概念
1. 页面布局:WXML,类似HTML
2. 页面样式:WXSS,几乎就是CSS(某些不支持,某些进行了增强,但是基本是一致的)
3. 页面脚本:JavaScript+WXS(WeixinScript)

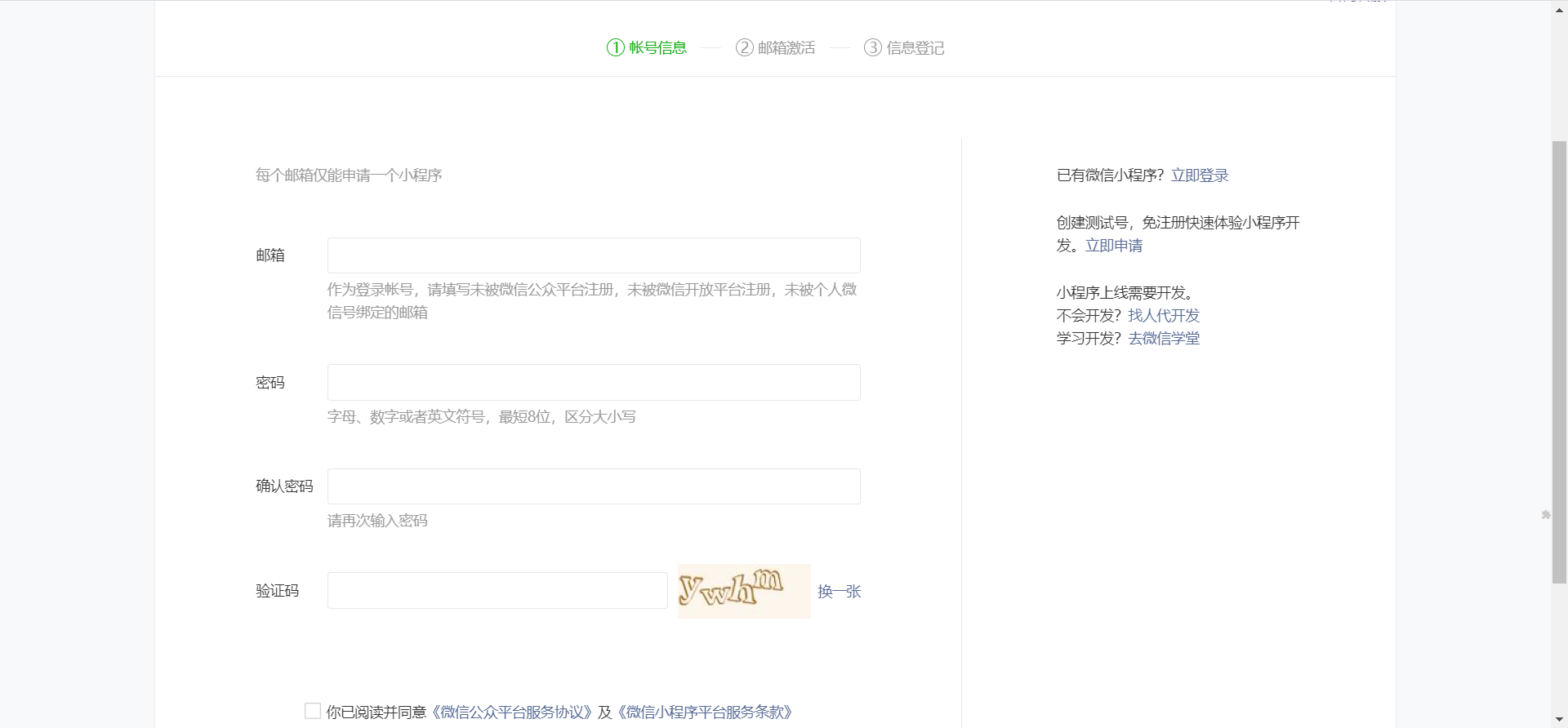
>[info] ## 注册流程
1. 接入流程:https://mp.weixin.qq.com/cgi-bin/wx

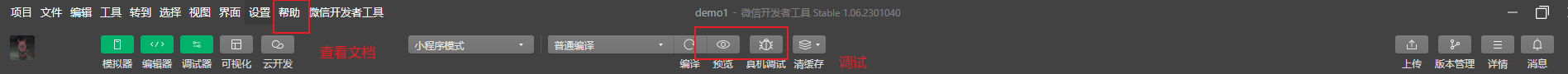
>[info] ## wx开发工具
1. https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
2. 在工具栏

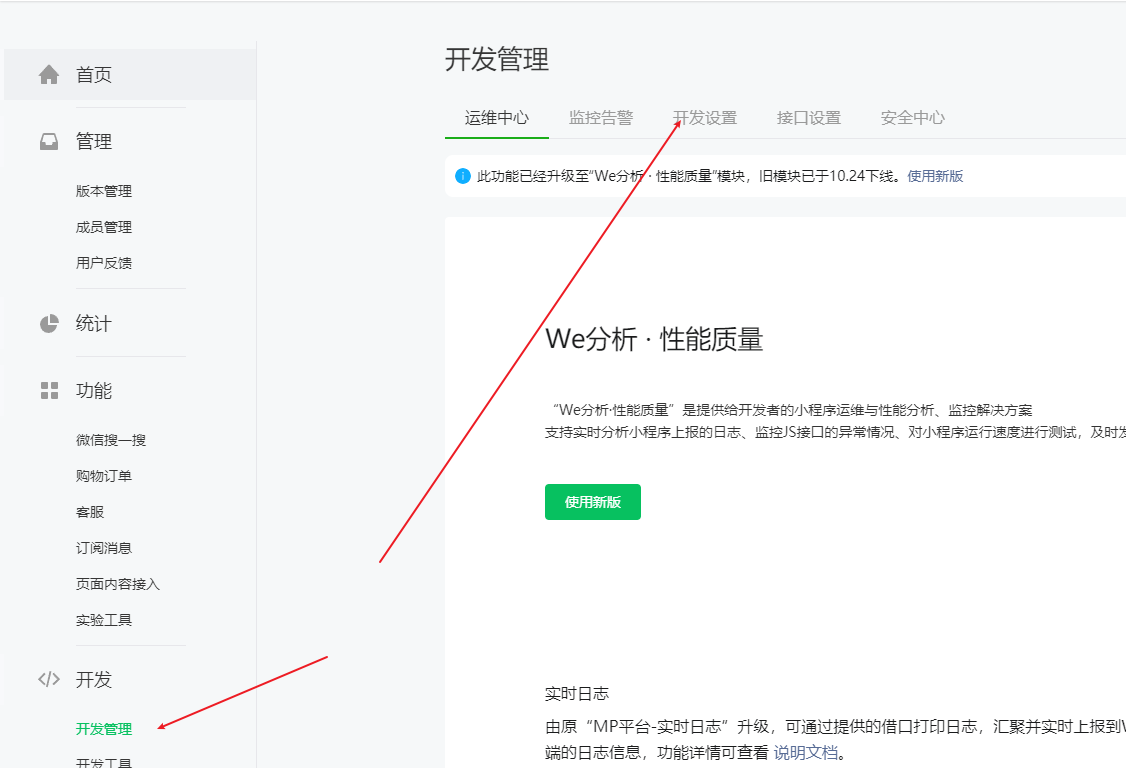
>[info] ## 获取AppID
注册完成后在如图位置获取AppID(小程序ID),输入到小程序开发者工具中就可以开发

>[info] ## 创建项目


>[info] ## 使用vscode 开发
可以使用这些插件

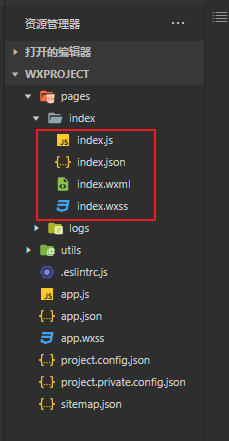
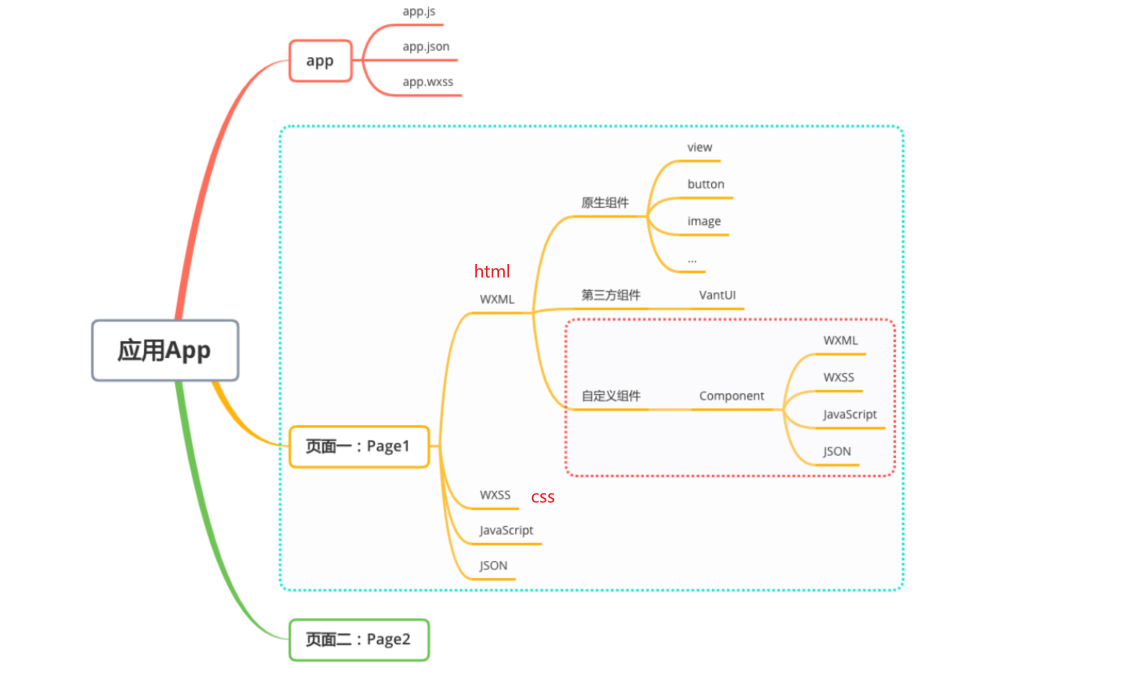
>[info] ## 项目结构目录

- 小程序了解
- webview 是什么
- Native App、Web App、Hybrid App
- 小程序架构模型
- 小程序配置文件
- app.js -- App函数
- 页面.js -- page
- 生命周期????
- 小程序 -- 页面wxml
- 小程序 -- WXS
- 小程序 -- 事件
- 小程序 -- 样式wxss
- 小程序 -- 组件开发
- 小程序 -- 组件插槽
- 小程序 -- 组件的生命周期
- 组件总结
- 小程序 -- 混入
- 小程序基本组件
- text -- 文本
- view -- 视图容器
- button -- 按钮
- image -- 图片
- scroll-view -- 滚动容器
- input -- 双向绑定
- 通用属性
- 小程序常用Api
- 微信网络请求
- 微信小程序弹窗
- 微信小程序分享
- 获取设备信息 / 获取位置信息
- Storage存储
- 页面跳转
- 小程序登录
