>[success] # 小程序的文本组件
1. 小程序展示文本时候使用`text` 组件
* text 组件内只支持 text 嵌套
* 除了文本节点以外的其他节点都无法长按选中
* 基础库版本低于 2.1.0 时, text 组件内嵌的 text style 设置可能不会生效
* 各个操作系统的空格标准并不一致
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
| --- | --- | --- | --- | --- | --- |
|user-select | boolean | false | 否 | 文本是否可选,该属性会使文本节点显示为 inline-block | [2.12.1](https://developers.weixin.qq.com/miniprogram/dev/framework/compatibility.html) |
|decode|boolean|false|否|是否解码(decode可以解析的有 &/nbsp; &/lt; &/gt; &/amp; &/apos; &/ensp; &/emsp;)|1.4.0|
|space| string| | 否 |显示连续空格1.**ensp**中文字符空格一半大小2. **emsp**中文字符空格大小3.**nbsp**根据字体设置的空格大小|1.4.0|
>[info] ## 代码
~~~html
<view>
<text>Hello World</text>
</view>
<view>
<text user-select>长摁我可以被选中</text>
<text user-select="{{true}}">如果是true 情况可以像上面写法省略传参</text>
</view>
<view>
<text decode>转义> 为 ></text>
</view>
<view>
<text space="ensp">你好 啊 哈哈哈(空格是中文字符一半大小)</text>
</view>
<view>
<text space="emsp">你好 啊 哈哈哈(空格是中文字符大小)</text>
</view>
<view>
<text space="nbsp">你好 啊 哈哈哈(空格根据字体设置)</text>
</view>
~~~
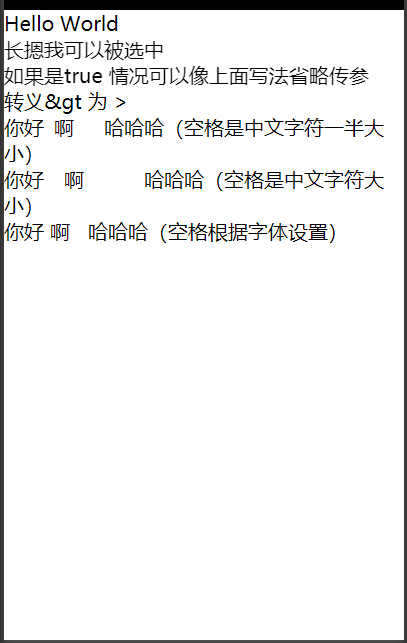
* 如图

- 小程序了解
- webview 是什么
- Native App、Web App、Hybrid App
- 小程序架构模型
- 小程序配置文件
- app.js -- App函数
- 页面.js -- page
- 生命周期????
- 小程序 -- 页面wxml
- 小程序 -- WXS
- 小程序 -- 事件
- 小程序 -- 样式wxss
- 小程序 -- 组件开发
- 小程序 -- 组件插槽
- 小程序 -- 组件的生命周期
- 组件总结
- 小程序 -- 混入
- 小程序基本组件
- text -- 文本
- view -- 视图容器
- button -- 按钮
- image -- 图片
- scroll-view -- 滚动容器
- input -- 双向绑定
- 通用属性
- 小程序常用Api
- 微信网络请求
- 微信小程序弹窗
- 微信小程序分享
- 获取设备信息 / 获取位置信息
- Storage存储
- 页面跳转
- 小程序登录
