>[success] # Native App、Web App、Hybrid App
经常听到名词`Native App、Web App、Hybrid App` 这三者区别在
1. **Native App开发模式**,原生APP,使用原生(即Android或iOS)开发的APP应用,**Android 使用的是 Java(现已换成kotlin),iOS 使用的者 ObjectC(现在主打 Swift 语言)**
2. **Web App开发模式**,是生存在浏览器里的应用,所以只能运行在浏览器里,宿主是浏览器,不再是操作系统。资源一般都在网络上。利用设备上的浏览器(比如`iPhone`的`Safari`)来运行,而且它们不需要在设备上下载后安装,说的根本点就是一个触屏版的网站,Web 应用程序可能无法完全使用设备的所有功能,并且用户体验可能不如本地应用程序。
3. **混合应用 (Hybrid App)**,即混合开发,在 Native App 里,开一个 Web 容器(一般通称 Webview),然后把网页载进来。一般是由`Native`通过`JSBridge`等方法提供统一的`API`,然后用`Html5+JS`来写实际的逻辑,调用API,这种模式下,由于`Android,iOS`的API一般有一致性,而且最终的页面也是在`webview`中显示,所有有跨平台效果
>[danger] ##### Native App开发模式 优缺点
1. 一般依托于操作系统(如 iOS 或 Android)开发的移动应用程序,使用平台提供的编程语言和工具,有很强的交互,是一个完整的App,可拓展性强。这些应用程序通常从应用商店下载并安装在设备上。
## 优点
**完美的用户体验**、**性能稳定**、**使用设备的所有功能例如访问本地资源(通讯录,相册)**
## 缺点
* 分发成本高(不同平台有不同的开发语言和界面适配)
* 维护成本高(例如一款App已更新至V5版本,但仍有用户在使用V2, V3, V4版本,需要更多的开发人员维护之前的版本)
* 更新缓慢,根据不同平台,提交–审核–上线 等等不同的流程,需要经过的流程较复杂
>[danger] ##### Web APP开发模式 优缺点
1. 一般依托在浏览器里,属于H5页面,属于网页性质,依靠浏览器因此不用下载,跨多端都可以使用
## 优点
* 使用标准的 Web 技术和工具,而不是专用于特定平台的编程语言和工具。这意味着开发人员可以使用熟悉的技术来开发应用程序,并且应用程序可以在任何具有 Web 浏览器的设备上使用包括 Windows、Mac、Linux 等桌面操作系统,以及 iOS、Android 等移动操作系统
* 不需要更新: Web App 不需要安装和更新,所以开发者可以在任何时间更新应用程序,而用户也不需要重新安装和更新
* 更灵活的开发: Web App 可以使用多种 web 技术来构建,例如 HTML、CSS、JavaScript 等,这些技术都是开源的,并且有很多框架和库可以使用,因此开发者可以更灵活地开发应用程序。
## 缺点
* 性能问题: Web App 依赖于网页浏览器的性能,如果浏览器的性能不好,可能会导致应用程序运行缓慢或者出现其他问题。
* 可能需要在线访问: Web App 需要在线访问,如果网络不稳定或者离线状态下可能无法使用。
* 可能存在兼容性问题: 不同的浏览器兼容
* 因为无法和 Native 互动因此不能使用原生自带一些功能例如无法存取或呼叫设备硬件功能(电量、蓝牙等)
>[danger] ##### Hybrid( Native + Web )
1. 一般依托在,Native App 里,开一个 Web 容器(一般通称 Webview),然后把网页载进来。是一个半原生程序,伪造了一个浏览器的`apk/ipa`原生程序,把地址写死了,然后里面运行了一个`webapp`。里面是`WebView UI`。但是还是运行在机器的操作系统上,交互较弱,资源一般在本地或者网络都可以
2. **以静态资源打包到app内的方式**,前端将代码提供给native,native客户端拿到前端静态页面,以文件形式存储在 app 中`Hybrid `的前端资源在本地,通过`file `协议读取,读取速度非常快,且可以做到**断网模式下页面合理的展示**。如果前端静态页面需要更新,客户端就需要去server端下载静态资源,即客户端每次打开需要去线上检查有无更新包有就下载压缩包,解压更新静态资源,静态资源越多native包就越大(所以这种模式更适用于,产品功能稳定,体验要求又高,且迭代频繁的场景)。
3. **以线上url方式(更偏H5)**,完全利用h5形式,将资源部署在线上,native打开一个新的webview请求线上资源展示,因此按**需加载,用户使用到的页面才会更新,发请求可以不经过native做代理**,不可避免请求线上资源,都需要时间,所以会出现瞬间白屏(弱网模式特别明显)。断网模式下没有内容显示。
注加载资源模式:**本地读取:过file 协议** / **线上读取:通过http或着https 请求加载资源**
## 优点
* 可以快速迭代开发更新。(无需app审核)
* hybrid开发效率高,低成本,跨平台,ios和安卓共用一套h5代码
* hybrid从业务开发上讲,没有版本问题,有BUG能及时修复
## 缺点
* 实际部分功能还是通过 `Webview`相当于运行在一个模拟的浏览器中,其使用`HTML5`,某些依赖于复杂的原生功能或者繁重的过渡动画的应用会出现卡顿
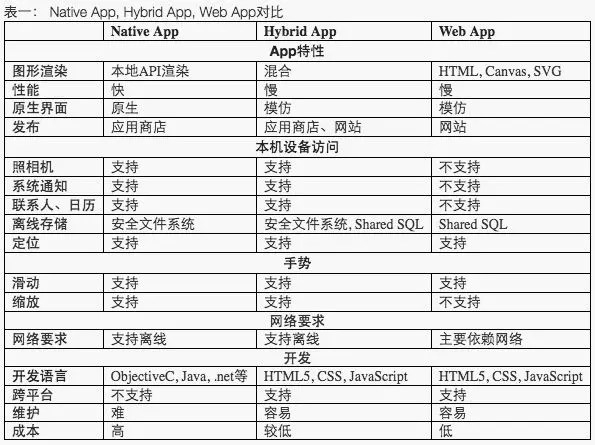
>[info] ## 对比图

>[info] ## React Native 和 uniApp 区别
1. **React Native** 是一种用于构建移动应用程序的框架,它使用 JavaScript 和 React 框架来开发 iOS 和 Android 应用程序。它的基本原理是通过 JavaScript 引擎来解释执行 JavaScript 代码,并与原生的 iOS 和 Android 代码进行交互,来实现原生应用程序的效果。
React Native 不是运行在 WebView 中的,而是使用原生组件来渲染界面,它使用 JavaScriptCore 或者 V8 引擎来执行 JavaScript 代码,并且通过 JavaScript-Native 桥接器来连接原生组件。
React Native 会在首次启动时加载 JavaScript 脚本来启动应用程序,并且在运行时通过 JavaScript 来更新界面。所以说React Native是运行在原生组件上,而不是在webview中。
2. **UniApp (或称 H5 App)** 是一种使用 Vue.js 框架开发的多端应用程序开发框架。它可以使用一套代码开发多个平台的应用程序,包括 iOS、Android 和 Web。
UniApp 运行在 WebView 中,也就是说它是一个 HTML5 应用程序,运行在一个 WebView 容器中。它使用 Vue.js 框架来构建应用程序,并使用 WebView 容器来渲染界面,并在运行时通过 JavaScript 来更新界面。
UniApp 提供了一套 API 来访问手机的原生功能,这些 API 可以通过 JavaScript 调用来实现对原生组件的控制。
总的来说UniApp是运行在webview中的,它使用Vue.js来构建应用程序并通过webview渲染界面,且可以通过API访问手机原生功能。
>[danger] ##### rn 原理
**React Native 的工作原理是在 JavaScript 层与原生视图层之间提供了一个桥梁。它使用 JavaScript 库来渲染视图,并使用原生模块来访问硬件功能和系统服务。**
当应用程序启动时,React Native 在 JavaScript 中运行入口组件。这个组件是应用程序的根组件,它可以包含其他组件。React Native 将这些组件转换为原生视图,并将它们渲染到屏幕上。
当用户与应用程序交互时,例如点击按钮或输入文本,React Native 将事件传递到 JavaScript 中的组件。组件可以使用这些事件更新自己的状态,并重新渲染视图。
React Native 通过使用名为 JavaScript 桥的技术来实现 JavaScript 与原生视图之间的通信。JavaScript 桥是一种机制,可以在 JavaScript 代码和原生代码之间传递消息。例如,JavaScript 代码可以调用原生模块中的方法来访问硬件功能,而原生代码可以调用 JavaScript 代码来更新视图。
**React Native 框架不会对应用程序的性能产生重大影响,因为它只是在 JavaScript 层和原生层之间提供了一个桥梁,而不是在运行时重新渲染整个应用程序。**
>[danger] ##### uniapp
1. 使用`webview`是单线程的,不管多少个webview,它们的js跑在同一个线程里,会互相影响。js即运行逻辑,又操作页面渲染,经常会阻塞
2. `uni-app`,引入独立的js引擎(jscore)后,由单线程变成双线程。将逻辑层和视图层分离,逻辑层运行在jscore里,视图层仍然在webview里,可以大幅提升页面加载体验。
3. 打开一个新webview,然后这个webview里的js代码去联网下载数据,下载数据后填充到页面,这样等待时间会很长。 但在uni-app里,打开新页面时,联网是在始终都存在的jscore里进行了,同时另一个线程打开了视图层的webview页面,它们双线程并行工作而不是串行,所以新页面内容加载非常快。
4. 引入独立的jscore也会有代价,就是Android包体积增加,一个Android的js引擎大约7M的体积。iOS由于系统自带jscore,不需要新增js引擎体积。
>[info] ## 参考
[# Web App Hybrid App和 Native App的区别](http://www.ionic.wang/article-index-id-58.html)
[Native, Hybrid, Web App, Cross App哪一个是开发App最佳方案呢 ? | by Milk Midi | Medium](https://milkmidi.medium.com/native-hybrid-web-app-cross-app%E5%93%AA%E4%B8%80%E5%80%8B%E6%98%AF%E9%96%8B%E7%99%BCapp%E6%9C%80%E4%BD%B3%E6%96%B9%E6%A1%88%E5%91%A2-381e5529e47)
[# native APP,hybrid APP,web APP, 小程序的区别](https://blog.csdn.net/fish_study_csdn/article/details/110945817)
[hybrid简单了解](https://juejin.cn/post/6844903827972292615)
[# 5+App和uni-app在App开发上的对比](https://ask.dcloud.net.cn/article/37228)
https://ask.dcloud.net.cn/article/36083
- 小程序了解
- webview 是什么
- Native App、Web App、Hybrid App
- 小程序架构模型
- 小程序配置文件
- app.js -- App函数
- 页面.js -- page
- 生命周期????
- 小程序 -- 页面wxml
- 小程序 -- WXS
- 小程序 -- 事件
- 小程序 -- 样式wxss
- 小程序 -- 组件开发
- 小程序 -- 组件插槽
- 小程序 -- 组件的生命周期
- 组件总结
- 小程序 -- 混入
- 小程序基本组件
- text -- 文本
- view -- 视图容器
- button -- 按钮
- image -- 图片
- scroll-view -- 滚动容器
- input -- 双向绑定
- 通用属性
- 小程序常用Api
- 微信网络请求
- 微信小程序弹窗
- 微信小程序分享
- 获取设备信息 / 获取位置信息
- Storage存储
- 页面跳转
- 小程序登录
