>[success] # view -- 视图容器
1. 视图组件(块级元素,独占一行,通常用作容器组件)类似`html `中 `div`
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
| --- | --- | --- | --- | --- | --- |
| hover-class | string | none | 否 | 指定按下去的样式类。当`hover-class="none"`时,没有点击态效果 | [1.0.0](https://developers.weixin.qq.com/miniprogram/dev/framework/compatibility.html) |
| hover-stop-propagation | boolean | false | 否 | 指定是否阻止本节点的祖先节点出现点击态 | [1.5.0](https://developers.weixin.qq.com/miniprogram/dev/framework/compatibility.html) |
| hover-start-time | number | 50 | 否 | 按住后多久出现点击态,单位毫秒 | [1.0.0](https://developers.weixin.qq.com/miniprogram/dev/framework/compatibility.html) |
| hover-stay-time | number | 400 | 否 | 手指松开后点击态保留时间,单位毫秒 | [1.0.0](https://developers.weixin.qq.com/miniprogram/dev/framework/compatibility.html) |
>[info] ## 代码
* index.wxss
~~~css
.active {
background-color: skyblue;
}
.active-b {
background-color: yellow;
}
~~~
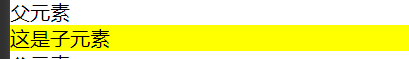
* 默认配置 hover-stop-propagation 时候

* 配置 hover-stop-propagation 为 true 时候

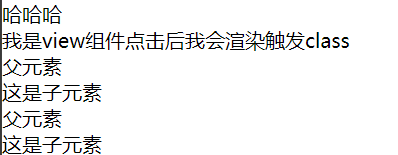
* 整个效果

~~~html
<view>哈哈哈</view>
<view hover-class="active">我是view组件点击后我会渲染触发class</view>
<view hover-class="active">
父元素
<view hover-class="active-b" hover-stop-propagation hover-start-time="500">这是子元素</view>
</view>
<view hover-class="active">
父元素
<view hover-class="active-b" hover-start-time="500">这是子元素</view>
</view>
~~~
- 小程序了解
- webview 是什么
- Native App、Web App、Hybrid App
- 小程序架构模型
- 小程序配置文件
- app.js -- App函数
- 页面.js -- page
- 生命周期????
- 小程序 -- 页面wxml
- 小程序 -- WXS
- 小程序 -- 事件
- 小程序 -- 样式wxss
- 小程序 -- 组件开发
- 小程序 -- 组件插槽
- 小程序 -- 组件的生命周期
- 组件总结
- 小程序 -- 混入
- 小程序基本组件
- text -- 文本
- view -- 视图容器
- button -- 按钮
- image -- 图片
- scroll-view -- 滚动容器
- input -- 双向绑定
- 通用属性
- 小程序常用Api
- 微信网络请求
- 微信小程序弹窗
- 微信小程序分享
- 获取设备信息 / 获取位置信息
- Storage存储
- 页面跳转
- 小程序登录
