>[success] # 插槽
1. 组件的插槽也是为了让我们封装的组件更加具有扩展性。
2. 使用 `<slot>` 标签预留插槽
3. 多个插槽的时候使用`name ` 属性进行占位,并且在对应js 文件配置`multipleSlots:true`
~~~
Component({
options: {
multipleSlots: true
}
})
~~~
>[danger] ##### 单个标签插槽
1. 小程序的插槽不支持默认值,因此想默认值需要使用`css` 帮助来实现
* 定义一个组件
~~~html
<view>
<view>单个插槽</view>
<view class="content">
<!-- 小程序中插槽是不支持默认值的 -->
<slot></slot>
</view>
<!-- 利用css 做默认值 -->
<view class="default">哈哈哈哈</view>
</view>
~~~
* `wxss` 文件,利用`css `如果`content `为空那么他的兄弟 `default`元素 则显示
~~~css
.default {
display: none;
}
.content:empty + .default {
display: block;
}
~~~
* 使用组件
~~~
{
"usingComponents": {
"slot-demo":"/componets/single-slot/single-slot"
}
}
~~~
~~~html
<slot-demo>
添加默认值
</slot-demo>
~~~
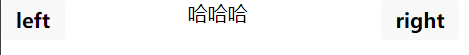
>[danger] ##### 多个插槽

~~~ html
<view class="mul-slot">
<view class="letf">
<slot name="left"></slot>
</view>
<view class="center">
<slot name="center"></slot>
</view>
<view class="right">
<slot name="right"></slot>
</view>
</view>
~~~
~~~
.mul-slot {
display: flex;
text-align: center;
}
.right,.left{
width: 160rpx;
}
.center {
flex: 1;
}
~~~
~~~
Component({
options: {
multipleSlots: true
}
})
~~~
* 如果已经注册使用
~~~html
<mul-slot>
<button slot="left" size="mini">left</button>
<view slot="center">哈哈哈</view>
<button slot="right" size="mini">right</button>
</mul-slot>
~~~
- 小程序了解
- webview 是什么
- Native App、Web App、Hybrid App
- 小程序架构模型
- 小程序配置文件
- app.js -- App函数
- 页面.js -- page
- 生命周期????
- 小程序 -- 页面wxml
- 小程序 -- WXS
- 小程序 -- 事件
- 小程序 -- 样式wxss
- 小程序 -- 组件开发
- 小程序 -- 组件插槽
- 小程序 -- 组件的生命周期
- 组件总结
- 小程序 -- 混入
- 小程序基本组件
- text -- 文本
- view -- 视图容器
- button -- 按钮
- image -- 图片
- scroll-view -- 滚动容器
- input -- 双向绑定
- 通用属性
- 小程序常用Api
- 微信网络请求
- 微信小程序弹窗
- 微信小程序分享
- 获取设备信息 / 获取位置信息
- Storage存储
- 页面跳转
- 小程序登录
