>[success] # 小程序弹窗
1. `wx.showToast` ,效果如图当然也可以定义其他icon 图标

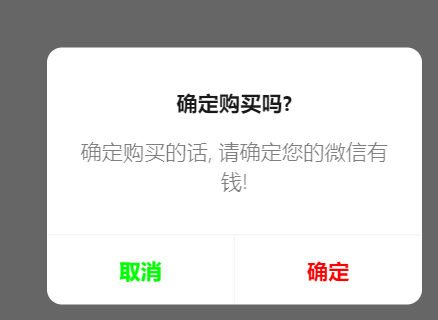
2. `wx.showModal` 产生确认取消确认弹窗

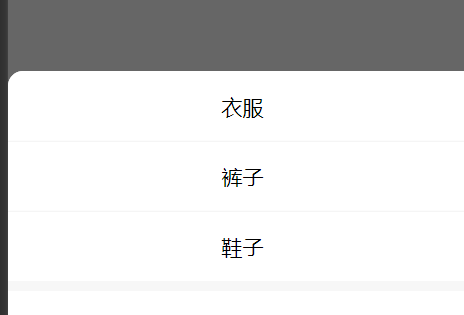
3. `wx.showActionSheet`,底部弹出选项弹窗

>[danger] ##### 案例
~~~html
<!-- 1.展示弹窗 -->
<view>
<button size="mini" bindtap="onShowToast">showToast</button>
<button size="mini" bindtap="onShowModal">showModal</button>
<button size="mini" bindtap="onShowAction">showAction</button>
</view>
~~~
~~~
// pages/apidemo/inde.js
Page({
/**
* 页面的初始数据
*/
data: {
},
// 1.弹窗相关的API
onShowToast() {
wx.showToast({
title: '购买失败!',
icon: "loading",
duration: 5000,
mask: true, // 是否显示透明蒙层,防止触摸穿透
success: (res) => {
console.log("res:", res);
},
fail: (err) => {
console.log("err:", err);
}
})
// wx.showLoading({
// title: "加载中ing"
// })
},
onShowModal() {
wx.showModal({
title: "确定购买吗?",
content: "确定购买的话, 请确定您的微信有钱!",
confirmColor: "#f00",
cancelColor: "#0f0",
success: (res) => {
if (res.cancel) {
console.log("用户点击取消");
} else if (res.confirm) {
console.log("用户点击了确定");
}
}
})
},
onShowAction() {
wx.showActionSheet({
itemList: ["衣服", "裤子", "鞋子"],
success: (res) => {
console.log(res.tapIndex);
},
fail: (err) => {
console.log("err:", err);
}
})
},
})
~~~
- 小程序了解
- webview 是什么
- Native App、Web App、Hybrid App
- 小程序架构模型
- 小程序配置文件
- app.js -- App函数
- 页面.js -- page
- 生命周期????
- 小程序 -- 页面wxml
- 小程序 -- WXS
- 小程序 -- 事件
- 小程序 -- 样式wxss
- 小程序 -- 组件开发
- 小程序 -- 组件插槽
- 小程序 -- 组件的生命周期
- 组件总结
- 小程序 -- 混入
- 小程序基本组件
- text -- 文本
- view -- 视图容器
- button -- 按钮
- image -- 图片
- scroll-view -- 滚动容器
- input -- 双向绑定
- 通用属性
- 小程序常用Api
- 微信网络请求
- 微信小程序弹窗
- 微信小程序分享
- 获取设备信息 / 获取位置信息
- Storage存储
- 页面跳转
- 小程序登录
