>[success] # 样式
1. 小程序样式三种 **行内样式、页面样式、全局样式**
2. 在 `app.wxss` 中编写的是全局样式,声明的样式可以在任何页面使用什么的`class`,页面样式是在`自己对应页面的wxss` 声明只能在自己的页面中生效,行内样式和css 一样通过`style`,但优先级依次是:**行内样式 > 页面样式 > 全局样式**
>[success] # 尺寸单位 -- rpx
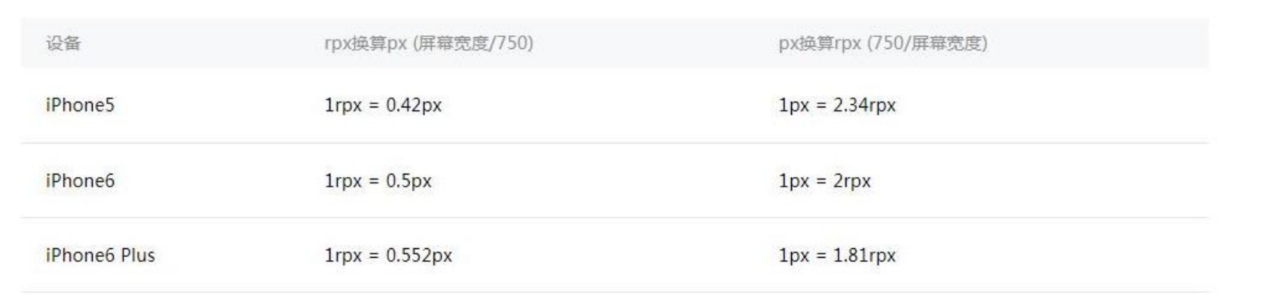
1. `rpx(responsive pixel)`: 可以根据屏幕宽度进行自适应,规定屏幕宽为750rpx。
2. 为了适配每一个手机,使用固定的px 像素会导致不同手机因为屏幕大小问题,使用`rpx`会针对不同屏幕进行适配

3. 如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。 ` iphone6` 正好是px 像素的` 0.5`倍,**开发微信小程序时设计师可以用 iPhone6 作为视觉稿的标准**
>[info] ## 案例

* 当前页面的.wxss
~~~css
.current-title{
background-color: orange;
}
~~~
* app.wxss
~~~css
.app-title{
background-color: ;
}
~~~
~~~html
<!-- 全局样式 编写在 app.wxss -->
<view class="app-title"> 你好 </view>
<!-- 编写页面自己的 wxss 文件-->
<view class="current-title"> 你好 </view>
<!-- 行内样式 -->
<view style="background-color: aqua;">你好</view>
<!-- 优先级 行内样式 > 页面样式 > 全局样式-->
<view class="current-title app-title" style="background-color: aqua;"> 你好 </view>
<!-- 关于rpx 32rpx 在iphone6 上显示是 16px-->
<text style="font-size: 32rpx;">12345</text>
~~~
- 小程序了解
- webview 是什么
- Native App、Web App、Hybrid App
- 小程序架构模型
- 小程序配置文件
- app.js -- App函数
- 页面.js -- page
- 生命周期????
- 小程序 -- 页面wxml
- 小程序 -- WXS
- 小程序 -- 事件
- 小程序 -- 样式wxss
- 小程序 -- 组件开发
- 小程序 -- 组件插槽
- 小程序 -- 组件的生命周期
- 组件总结
- 小程序 -- 混入
- 小程序基本组件
- text -- 文本
- view -- 视图容器
- button -- 按钮
- image -- 图片
- scroll-view -- 滚动容器
- input -- 双向绑定
- 通用属性
- 小程序常用Api
- 微信网络请求
- 微信小程序弹窗
- 微信小程序分享
- 获取设备信息 / 获取位置信息
- Storage存储
- 页面跳转
- 小程序登录
