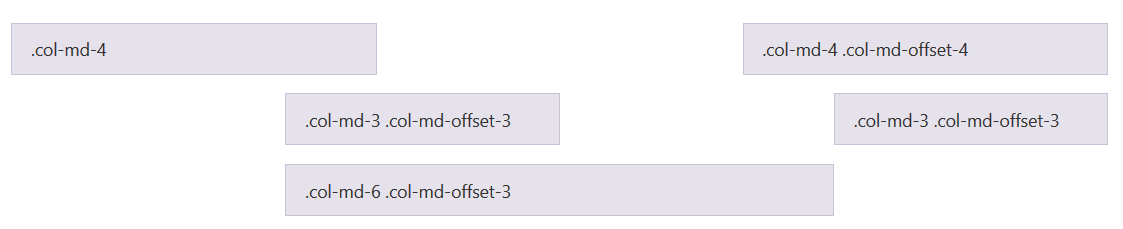
使用 `.col-md-offset-*` 类可以将列向右侧偏移。这些类实际是通过使用 `*` 选择器为当前元素增加了左侧的边距(margin)。例如,`.col-md-offset-4` 类将 `.col-md-4` 元素向右侧偏移了4个列(column)的宽度。

~~~html
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
~~~
You can also override offsets from lower grid tiers with `.col-*-offset-0` classes.
~~~html
<div class="row">
<div class="col-xs-6 col-sm-4">
</div>
<div class="col-xs-6 col-sm-4">
</div>
<div class="col-xs-6 col-xs-offset-3 col-sm-4 col-sm-offset-0">
</div>
</div>
~~~
- 概览
- 移动设备优先
- 排版与链接
- 布局容器
- 栅格系统
- 简介
- 媒体查询
- 栅格参数
- 实例:从堆叠到水平排列
- 实例:流式布局容器
- 实例:移动设备和桌面屏幕
- 实例:手机、平板、桌面
- 实例:多余的列(column)将另起一行排列
- 响应式列重置
- 列偏移
- 嵌套列
- 列排序
- Less mixin 和变量
- 排版
- 标题
- 页面主体
- 内联文本元素
- 对齐
- 改变大小写
- 缩略语
- 地址
- 引用
- 列表
- 代码
- 表格
- 基本表格
- 状态类
- 响应式表格
- 表单
- 基本表单
- 内联表单
- 水平排列的表单
- 被支持的控件
- 多选和单选框
- 下拉列表
- 静态控件
- 焦点、禁用、只读、校验状态
- 添加额外的图标
- 控件尺寸
- 按钮
- 图片
- 响应式图片
- 图片形状
- 辅助类
- 关闭按钮和三角符号
- 快速浮动
- 让内容块居中
- 清除浮动
- 显示或隐藏内容
- 屏幕阅读器和键盘导航
- 图片替换
