### 添加额外的图标
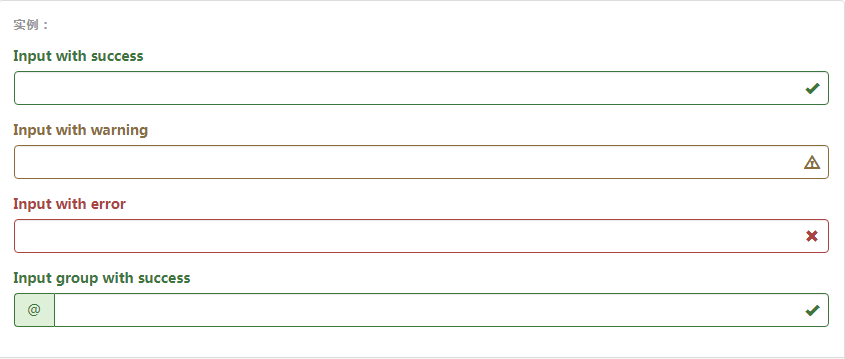
你还可以针对校验状态为输入框添加额外的图标。只需设置相应的`.has-feedback`类并添加正确的图标即可。
**反馈图标(feedback icon)只能使用在文本输入框`<input class="form-control">`元素上。**
#### 图标、`label`和输入控件组
对于不带有`label`标签的输入框以及右侧带有附加组件的[输入框组](https://v3.bootcss.com/components#input-groups),需要手动为其图标定位。为了让所有用户都能访问你的网站,我们强烈建议为所有输入框添加`label`标签。如果你不希望将`label`标签展示出来,可以通过添加`.sr-only`类来实现。如果的确不能添加`label`标签,请调整图标的`top`值。对于输入框组,请根据你的实际情况调整`right`值。
#### 向辅助技术设备传递图标的含义
为了确保辅助技术- 如屏幕阅读器 - 正确传达一个图标的含义,额外的隐藏的文本应包含在`.sr-only`类中,并明确关联使用了`aria-describedby`的表单控件。或者,以某些其他形式(例如,文本输入字段有一个特定的警告信息)传达含义,例如改变与表单控件实际相关联的`<label>`的文本。
虽然下面的例子已经提到各自表单控件本身的`<label>`文本的验证状态,上述技术(使用`.sr-only`文本 和`aria-describedby`) )已经包括了需要说明的目的。

~~~html
<div class="form-group has-success has-feedback">
<label class="control-label" for="inputSuccess2">Input with success</label>
<input type="text" class="form-control" id="inputSuccess2" aria-describedby="inputSuccess2Status">
<span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span>
<span id="inputSuccess2Status" class="sr-only">(success)</span>
</div>
<div class="form-group has-warning has-feedback">
<label class="control-label" for="inputWarning2">Input with warning</label>
<input type="text" class="form-control" id="inputWarning2" aria-describedby="inputWarning2Status">
<span class="glyphicon glyphicon-warning-sign form-control-feedback" aria-hidden="true"></span>
<span id="inputWarning2Status" class="sr-only">(warning)</span>
</div>
<div class="form-group has-error has-feedback">
<label class="control-label" for="inputError2">Input with error</label>
<input type="text" class="form-control" id="inputError2" aria-describedby="inputError2Status">
<span class="glyphicon glyphicon-remove form-control-feedback" aria-hidden="true"></span>
<span id="inputError2Status" class="sr-only">(error)</span>
</div>
<div class="form-group has-success has-feedback">
<label class="control-label" for="inputGroupSuccess1">Input group with success</label>
<div class="input-group">
<span class="input-group-addon">@</span>
<input type="text" class="form-control" id="inputGroupSuccess1" aria-describedby="inputGroupSuccess1Status">
</div>
<span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span>
<span id="inputGroupSuccess1Status" class="sr-only">(success)</span>
</div>
~~~
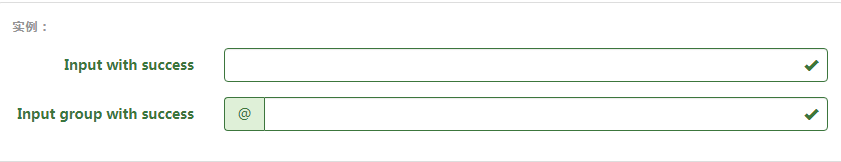
#### 为水平排列的表单和内联表单设置可选的图标

~~~html
<form class="form-horizontal">
<div class="form-group has-success has-feedback">
<label class="control-label col-sm-3" for="inputSuccess3">Input with success</label>
<div class="col-sm-9">
<input type="text" class="form-control" id="inputSuccess3" aria-describedby="inputSuccess3Status">
<span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span>
<span id="inputSuccess3Status" class="sr-only">(success)</span>
</div>
</div>
<div class="form-group has-success has-feedback">
<label class="control-label col-sm-3" for="inputGroupSuccess2">Input group with success</label>
<div class="col-sm-9">
<div class="input-group">
<span class="input-group-addon">@</span>
<input type="text" class="form-control" id="inputGroupSuccess2" aria-describedby="inputGroupSuccess2Status">
</div>
<span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span>
<span id="inputGroupSuccess2Status" class="sr-only">(success)</span>
</div>
</div>
</form>
~~~
*****

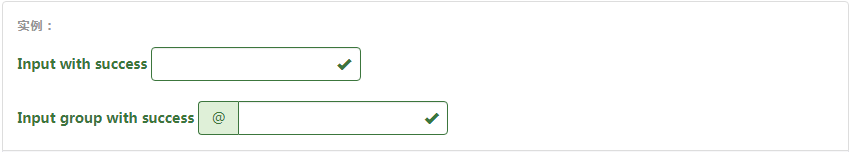
~~~html
<form class="form-inline">
<div class="form-group has-success has-feedback">
<label class="control-label" for="inputSuccess4">Input with success</label>
<input type="text" class="form-control" id="inputSuccess4" aria-describedby="inputSuccess4Status">
<span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span>
<span id="inputSuccess4Status" class="sr-only">(success)</span>
</div>
</form>
<form class="form-inline">
<div class="form-group has-success has-feedback">
<label class="control-label" for="inputGroupSuccess3">Input group with success</label>
<div class="input-group">
<span class="input-group-addon">@</span>
<input type="text" class="form-control" id="inputGroupSuccess3" aria-describedby="inputGroupSuccess3Status">
</div>
<span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span>
<span id="inputGroupSuccess3Status" class="sr-only">(success)</span>
</div>
</form>
~~~
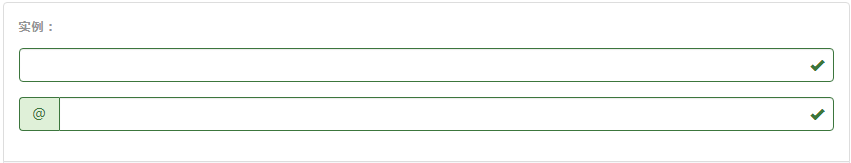
#### 可选的图标与设置`.sr-only`类的`label`
如果你使用`.sr-only`类来隐藏表单控件的`<label>`(而不是使用其它标签选项,如`aria-label`属性), 一旦它被添加,Bootstrap 会自动调整图标的位置。

~~~html
<div class="form-group has-success has-feedback">
<label class="control-label sr-only" for="inputSuccess5">Hidden label</label>
<input type="text" class="form-control" id="inputSuccess5" aria-describedby="inputSuccess5Status">
<span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span>
<span id="inputSuccess5Status" class="sr-only">(success)</span>
</div>
<div class="form-group has-success has-feedback">
<label class="control-label sr-only" for="inputGroupSuccess4">Input group with success</label>
<div class="input-group">
<span class="input-group-addon">@</span>
<input type="text" class="form-control" id="inputGroupSuccess4" aria-describedby="inputGroupSuccess4Status">
</div>
<span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span>
<span id="inputGroupSuccess4Status" class="sr-only">(success)</span>
</div>
~~~
- 概览
- 移动设备优先
- 排版与链接
- 布局容器
- 栅格系统
- 简介
- 媒体查询
- 栅格参数
- 实例:从堆叠到水平排列
- 实例:流式布局容器
- 实例:移动设备和桌面屏幕
- 实例:手机、平板、桌面
- 实例:多余的列(column)将另起一行排列
- 响应式列重置
- 列偏移
- 嵌套列
- 列排序
- Less mixin 和变量
- 排版
- 标题
- 页面主体
- 内联文本元素
- 对齐
- 改变大小写
- 缩略语
- 地址
- 引用
- 列表
- 代码
- 表格
- 基本表格
- 状态类
- 响应式表格
- 表单
- 基本表单
- 内联表单
- 水平排列的表单
- 被支持的控件
- 多选和单选框
- 下拉列表
- 静态控件
- 焦点、禁用、只读、校验状态
- 添加额外的图标
- 控件尺寸
- 按钮
- 图片
- 响应式图片
- 图片形状
- 辅助类
- 关闭按钮和三角符号
- 快速浮动
- 让内容块居中
- 清除浮动
- 显示或隐藏内容
- 屏幕阅读器和键盘导航
- 图片替换
