## 控件尺寸
通过`.input-lg`类似的类可以为控件设置高度,通过`.col-lg-*`类似的类可以为控件设置宽度。
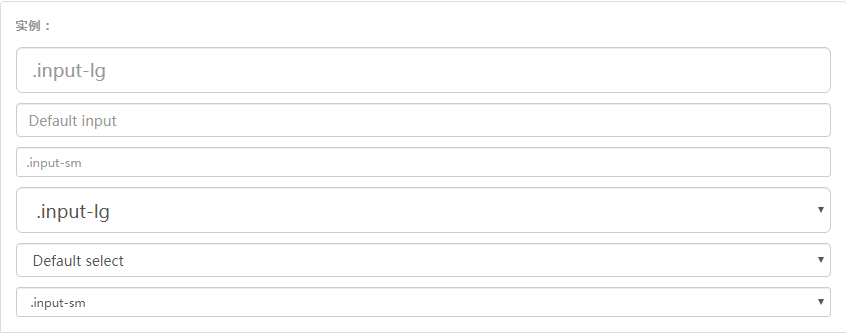
### 高度尺寸
创建大一些或小一些的表单控件以匹配按钮尺寸。

~~~html
<input class="form-control input-lg" type="text" placeholder=".input-lg">
<input class="form-control" type="text" placeholder="Default input">
<input class="form-control input-sm" type="text" placeholder=".input-sm">
<select class="form-control input-lg">...</select>
<select class="form-control">...</select>
<select class="form-control input-sm">...</select>
~~~
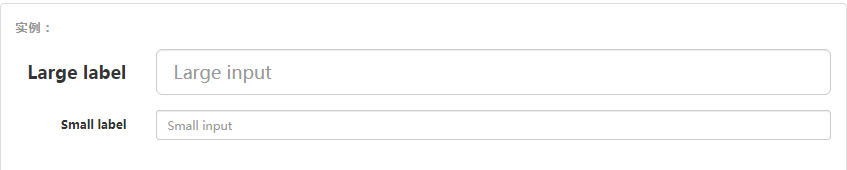
### 水平排列的表单组的尺寸
通过添加`.form-group-lg`或`.form-group-sm`类,为`.form-horizontal`包裹的`label`元素和表单控件快速设置尺寸。

~~~html
<form class="form-horizontal">
<div class="form-group form-group-lg">
<label class="col-sm-2 control-label" for="formGroupInputLarge">Large label</label>
<div class="col-sm-10">
<input class="form-control" type="text" id="formGroupInputLarge" placeholder="Large input">
</div>
</div>
<div class="form-group form-group-sm">
<label class="col-sm-2 control-label" for="formGroupInputSmall">Small label</label>
<div class="col-sm-10">
<input class="form-control" type="text" id="formGroupInputSmall" placeholder="Small input">
</div>
</div>
</form>
~~~
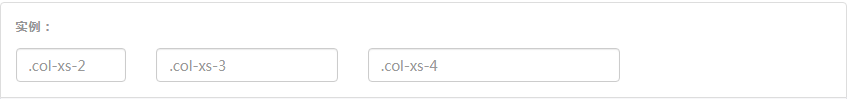
### 调整列(column)尺寸
用栅格系统中的列(column)包裹输入框或其任何父元素,都可很容易的为其设置宽度。

~~~html
<div class="row">
<div class="col-xs-2">
<input type="text" class="form-control" placeholder=".col-xs-2">
</div>
<div class="col-xs-3">
<input type="text" class="form-control" placeholder=".col-xs-3">
</div>
<div class="col-xs-4">
<input type="text" class="form-control" placeholder=".col-xs-4">
</div>
</div>
~~~
- 概览
- 移动设备优先
- 排版与链接
- 布局容器
- 栅格系统
- 简介
- 媒体查询
- 栅格参数
- 实例:从堆叠到水平排列
- 实例:流式布局容器
- 实例:移动设备和桌面屏幕
- 实例:手机、平板、桌面
- 实例:多余的列(column)将另起一行排列
- 响应式列重置
- 列偏移
- 嵌套列
- 列排序
- Less mixin 和变量
- 排版
- 标题
- 页面主体
- 内联文本元素
- 对齐
- 改变大小写
- 缩略语
- 地址
- 引用
- 列表
- 代码
- 表格
- 基本表格
- 状态类
- 响应式表格
- 表单
- 基本表单
- 内联表单
- 水平排列的表单
- 被支持的控件
- 多选和单选框
- 下拉列表
- 静态控件
- 焦点、禁用、只读、校验状态
- 添加额外的图标
- 控件尺寸
- 按钮
- 图片
- 响应式图片
- 图片形状
- 辅助类
- 关闭按钮和三角符号
- 快速浮动
- 让内容块居中
- 清除浮动
- 显示或隐藏内容
- 屏幕阅读器和键盘导航
- 图片替换
