### [](https://v3.bootcss.com/css/#helper-classes-colors)情境文本颜色
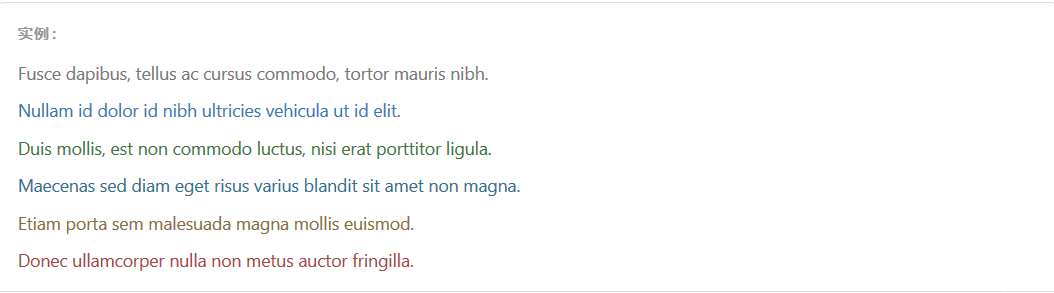
通过颜色来展示意图,Bootstrap 提供了一组工具类。这些类可以应用于链接,并且在鼠标经过时颜色可以还可以加深,就像默认的链接一样。

~~~html
<p class="text-muted">...</p>
<p class="text-primary">...</p>
<p class="text-success">...</p>
<p class="text-info">...</p>
<p class="text-warning">...</p>
<p class="text-danger">...</p>
~~~
### 情境背景色
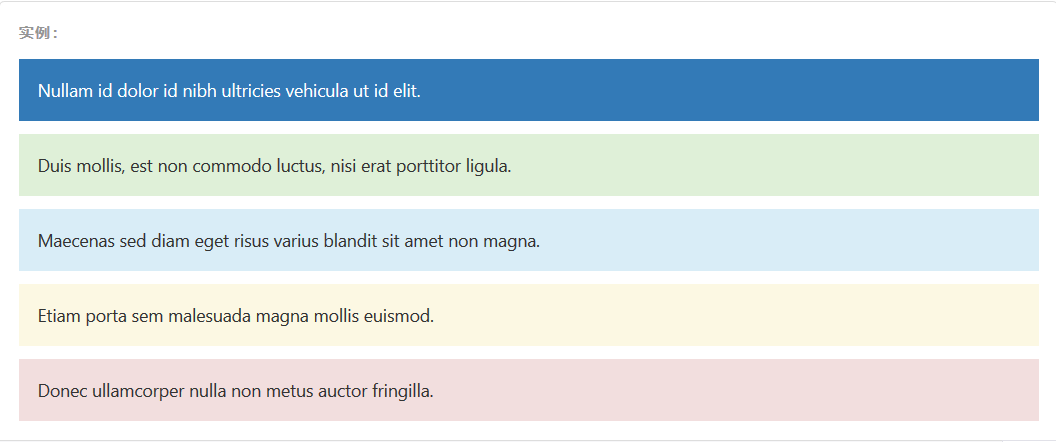
和情境文本颜色类一样,使用任意情境背景色类就可以设置元素的背景。链接组件在鼠标经过时颜色会加深,就像上面所讲的情境文本颜色类一样。

~~~html
<p class="bg-primary">...</p>
<p class="bg-success">...</p>
<p class="bg-info">...</p>
<p class="bg-warning">...</p>
<p class="bg-danger">...</p>
~~~
- 概览
- 移动设备优先
- 排版与链接
- 布局容器
- 栅格系统
- 简介
- 媒体查询
- 栅格参数
- 实例:从堆叠到水平排列
- 实例:流式布局容器
- 实例:移动设备和桌面屏幕
- 实例:手机、平板、桌面
- 实例:多余的列(column)将另起一行排列
- 响应式列重置
- 列偏移
- 嵌套列
- 列排序
- Less mixin 和变量
- 排版
- 标题
- 页面主体
- 内联文本元素
- 对齐
- 改变大小写
- 缩略语
- 地址
- 引用
- 列表
- 代码
- 表格
- 基本表格
- 状态类
- 响应式表格
- 表单
- 基本表单
- 内联表单
- 水平排列的表单
- 被支持的控件
- 多选和单选框
- 下拉列表
- 静态控件
- 焦点、禁用、只读、校验状态
- 添加额外的图标
- 控件尺寸
- 按钮
- 图片
- 响应式图片
- 图片形状
- 辅助类
- 关闭按钮和三角符号
- 快速浮动
- 让内容块居中
- 清除浮动
- 显示或隐藏内容
- 屏幕阅读器和键盘导航
- 图片替换
