## 内联表单
为`<form>`元素添加`.form-inline`类可使其内容左对齐并且表现为`inline-block`级别的控件。**只适用于视口(viewport)至少在 768px 宽度时(视口宽度再小的话就会使表单折叠)。**
#### 可能需要手动设置宽度
在 Bootstrap 中,输入框和单选/多选框控件默认被设置为`width: 100%;`宽度。在内联表单,我们将这些元素的宽度设置为`width: auto;`,因此,多个控件可以排列在同一行。根据你的布局需求,可能需要一些额外的定制化组件。
#### 一定要添加`label`标签
如果你没有为每个输入控件设置`label`标签,屏幕阅读器将无法正确识别。对于这些内联表单,你可以通过为`label`设置`.sr-only`类将其隐藏。还有一些辅助技术提供label标签的替代方案,比如`aria-label`、`aria-labelledby`或`title`属性。如果这些都不存在,屏幕阅读器可能会采取使用`placeholder`属性,如果存在的话,使用占位符来替代其他的标记,但要注意,这种方法是不妥当的。
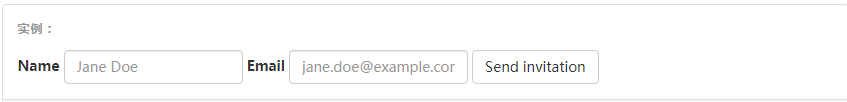
## **实例1**

~~~html
<form class="form-inline">
<div class="form-group">
<label for="exampleInputName2">Name</label>
<input type="text" class="form-control" id="exampleInputName2" placeholder="Jane Doe">
</div>
<div class="form-group">
<label for="exampleInputEmail2">Email</label>
<input type="email" class="form-control" id="exampleInputEmail2" placeholder="jane.doe@example.com">
</div>
<button type="submit" class="btn btn-default">Send invitation</button>
</form>
~~~
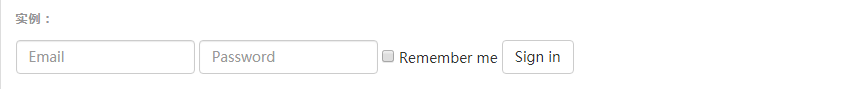
## **实例2**

~~~html
<form class="form-inline">
<div class="form-group">
<label class="sr-only" for="exampleInputEmail3">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail3" placeholder="Email">
</div>
<div class="form-group">
<label class="sr-only" for="exampleInputPassword3">Password</label>
<input type="password" class="form-control" id="exampleInputPassword3" placeholder="Password">
</div>
<div class="checkbox">
<label>
<input type="checkbox"> Remember me
</label>
</div>
<button type="submit" class="btn btn-default">Sign in</button>
</form>
~~~
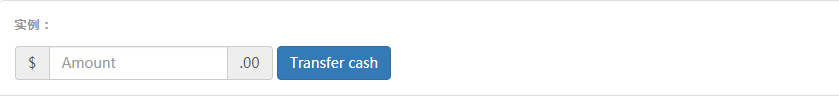
## **实例3**

~~~html
<form class="form-inline">
<div class="form-group">
<label class="sr-only" for="exampleInputAmount">Amount (in dollars)</label>
<div class="input-group">
<div class="input-group-addon">$</div>
<input type="text" class="form-control" id="exampleInputAmount" placeholder="Amount">
<div class="input-group-addon">.00</div>
</div>
</div>
<button type="submit" class="btn btn-primary">Transfer cash</button>
</form>
~~~
- 概览
- 移动设备优先
- 排版与链接
- 布局容器
- 栅格系统
- 简介
- 媒体查询
- 栅格参数
- 实例:从堆叠到水平排列
- 实例:流式布局容器
- 实例:移动设备和桌面屏幕
- 实例:手机、平板、桌面
- 实例:多余的列(column)将另起一行排列
- 响应式列重置
- 列偏移
- 嵌套列
- 列排序
- Less mixin 和变量
- 排版
- 标题
- 页面主体
- 内联文本元素
- 对齐
- 改变大小写
- 缩略语
- 地址
- 引用
- 列表
- 代码
- 表格
- 基本表格
- 状态类
- 响应式表格
- 表单
- 基本表单
- 内联表单
- 水平排列的表单
- 被支持的控件
- 多选和单选框
- 下拉列表
- 静态控件
- 焦点、禁用、只读、校验状态
- 添加额外的图标
- 控件尺寸
- 按钮
- 图片
- 响应式图片
- 图片形状
- 辅助类
- 关闭按钮和三角符号
- 快速浮动
- 让内容块居中
- 清除浮动
- 显示或隐藏内容
- 屏幕阅读器和键盘导航
- 图片替换
