[TOC]
>[success] # 环境搭建

1. 到 **nodejs 官网** 安装 **LTS** 版本即可
2. 一般建议能用 npm 就用 npm ,因为cnpm 容易下载到旧版本的依赖包
npm 升[在组件类中引用模版(类似vue 的 ref)](%E5%9C%A8%E7%BB%84%E4%BB%B6%E7%B1%BB%E4%B8%AD%E5%BC%95%E7%94%A8%E6%A8%A1%E7%89%88%EF%BC%88%E7%B1%BB%E4%BC%BCvue%20%E7%9A%84%20ref%EF%BC%89.md)级指令
~~~
// 这样代表升级自己
npm install -g npm
~~~
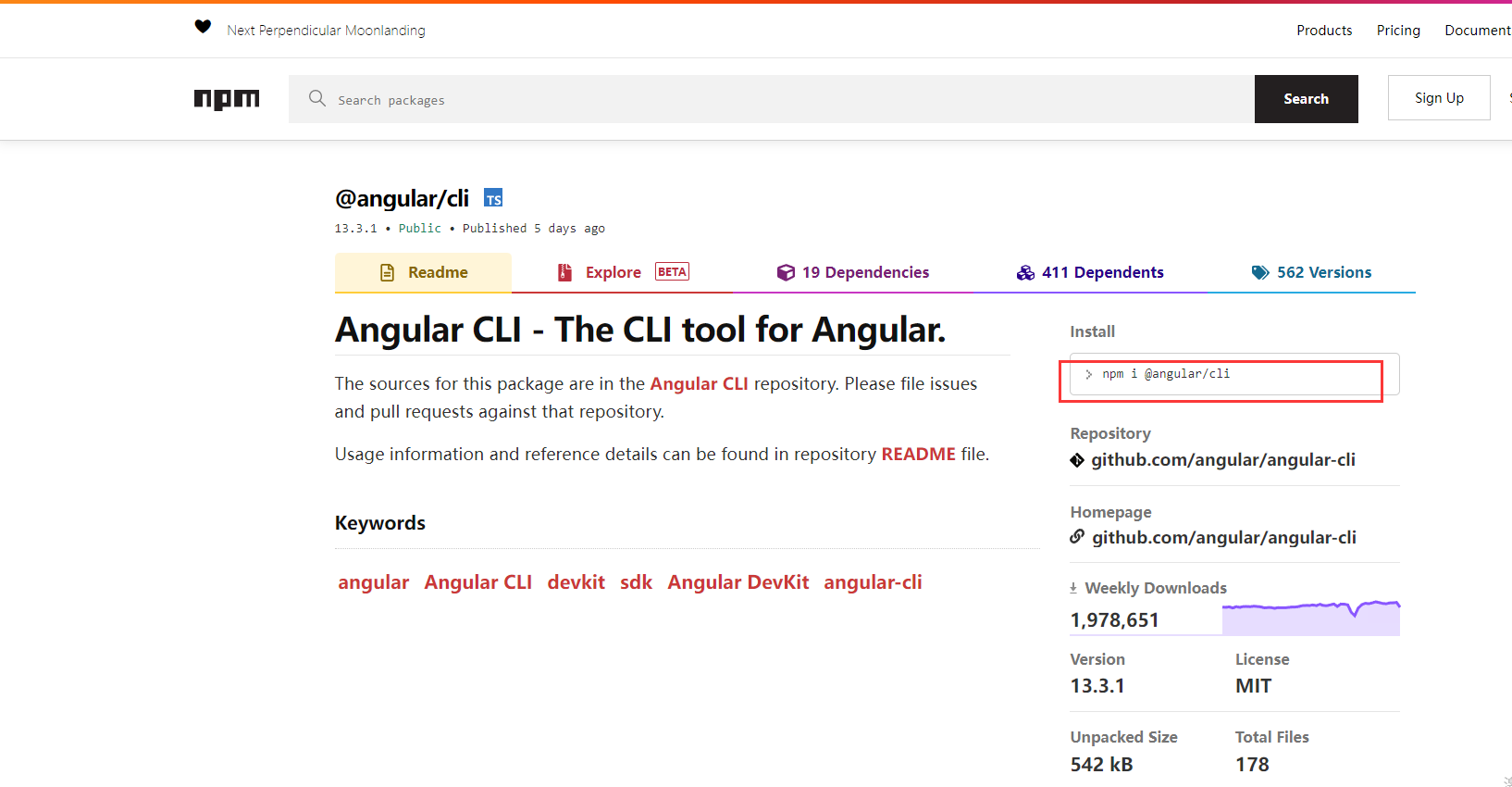
3. 安装 **angular cli**
到npm上找到angular cli 然后执行指令进行下载

全局安装:
~~~
npm install -g @angular/cli
~~~
可以使用 `npm root -g` 查看全局安装目录。
本地安装:
~~~
npm i @angular/cli
~~~
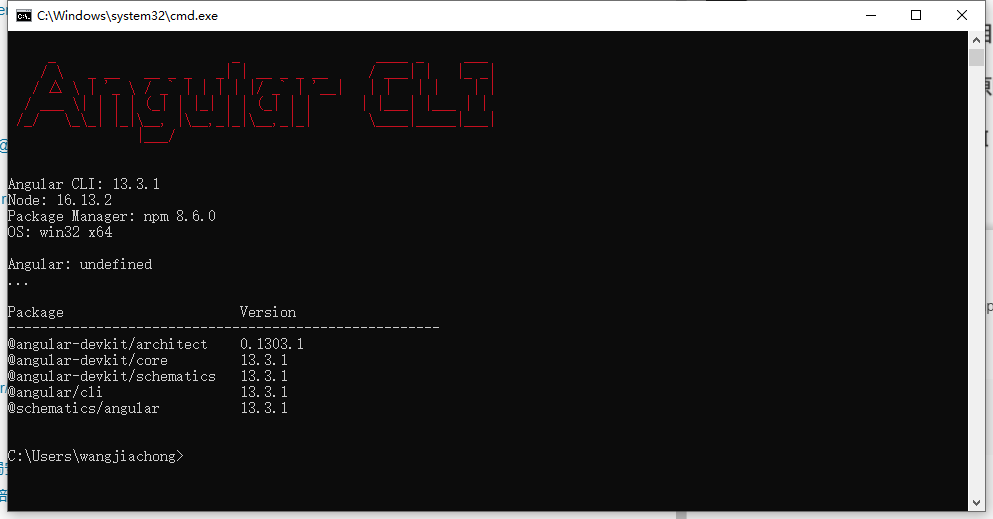
我们进行 **全局安装** ,安装完成后执行 `ng version` 查看是否安装成功,如果遇到安装失败请查看 [ng version 'ng' 不是内部或外部命令](https://www.cnblogs.com/Can-daydayup/p/14167181.html)
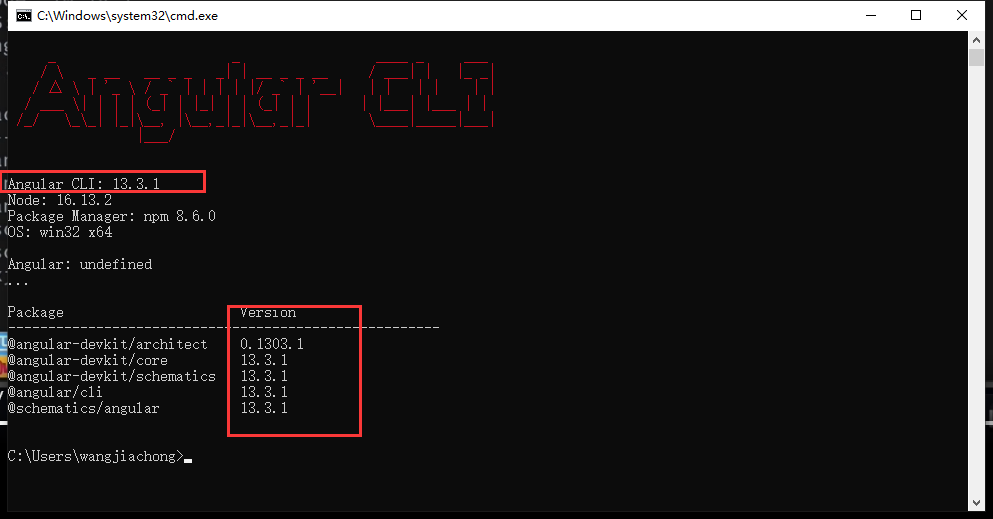
安装成功后会这样显示

这里要注意,**angular cli** 的 **版本号** 一定要跟下面对应的类库版本保持一致,不然会报错

>[success] # 项目创建
1. 首先在我们要创建项目的文件夹中 打开 **PowerShell** ,然后输入如下指令创建项目
~~~
// ng new 项目名称
ng new pinduoduo
~~~
如果遇到了 **ng : 无法加载文件 C:\Users\用户名\AppData\Roaming\npm\ng.ps1,** [点击这里](https://blog.csdn.net/df981011512/article/details/105663996),
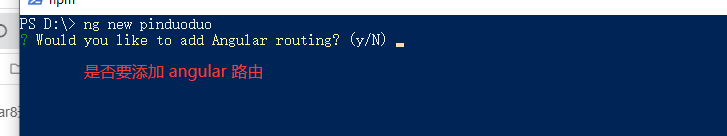
2. 如果没有问题的话会弹出下面的图片内容,问我们是否需要在创建项目时就把路由添加上,这里我们选择 **no** ,如果有需要的话也可以选择 **yes**

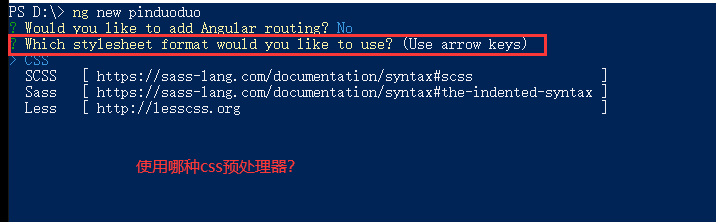
3. 选择一个**css 预处理器** ,这里我们先简单选个 **css**

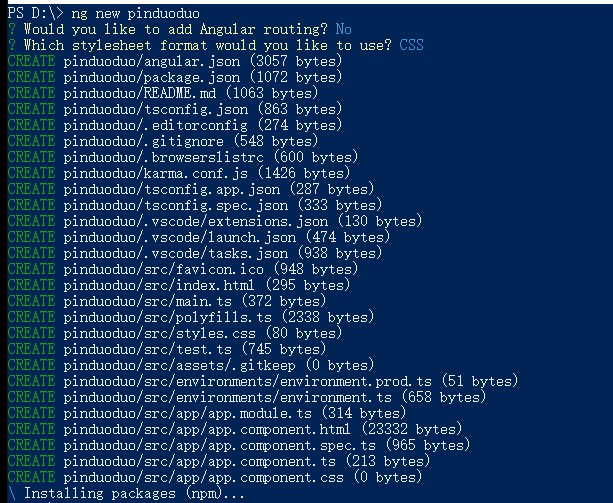
4. 此时会出现一长串下载的命令,然后下载好慢,如图:

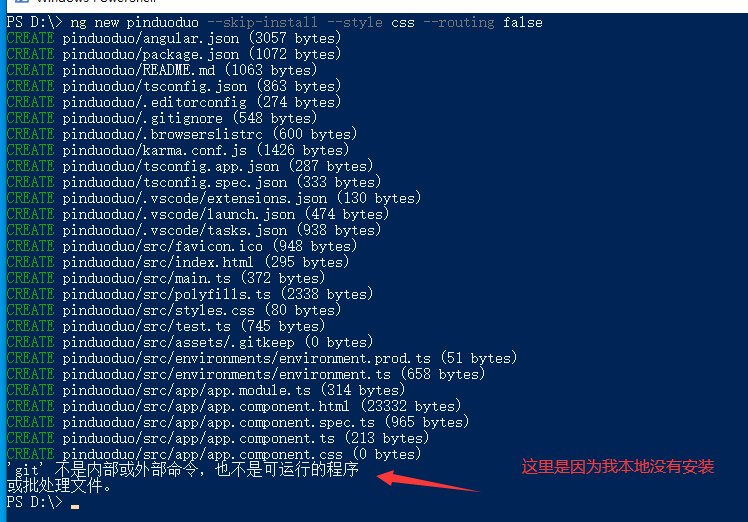
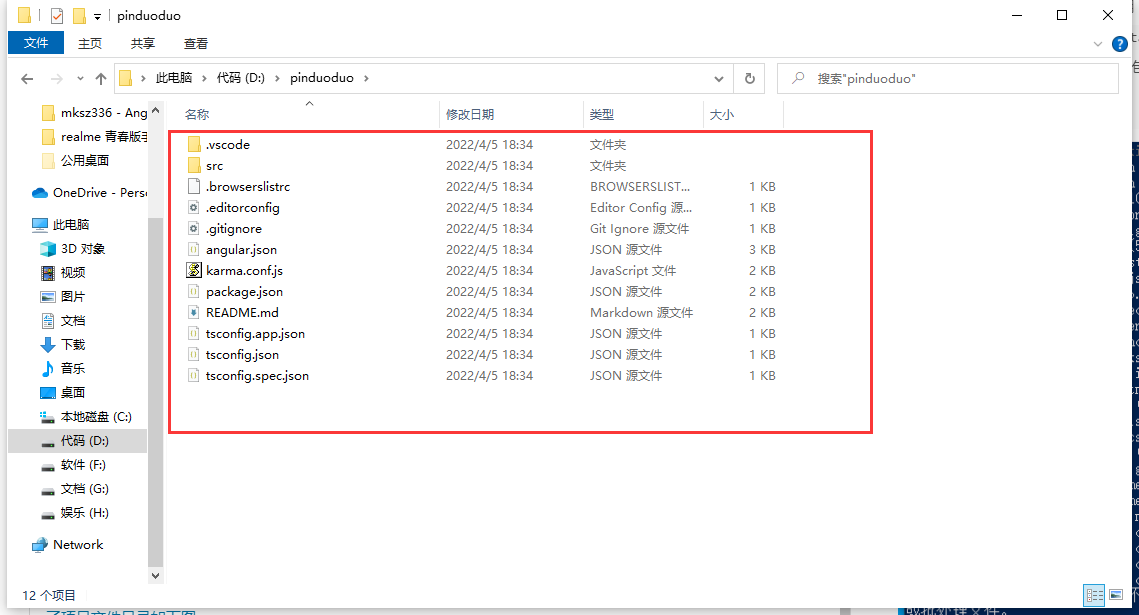
这种情况如何解决呢?我们可以使用 `ng new pinduoduo --skip-install --style css --routing false` ,这句指令的意思是,我们只创建项目生成文件,不要下载安装 node 包,**样式用 css ,不用路由** ,然后执行之后就会直接生成出来了项目文件目录如下图:

项目文件结构:

此时可以在项目文件夹中使用 `npm install` 或者 `cnpm install` ,进行依赖包的下载
5. **然后启动项目**
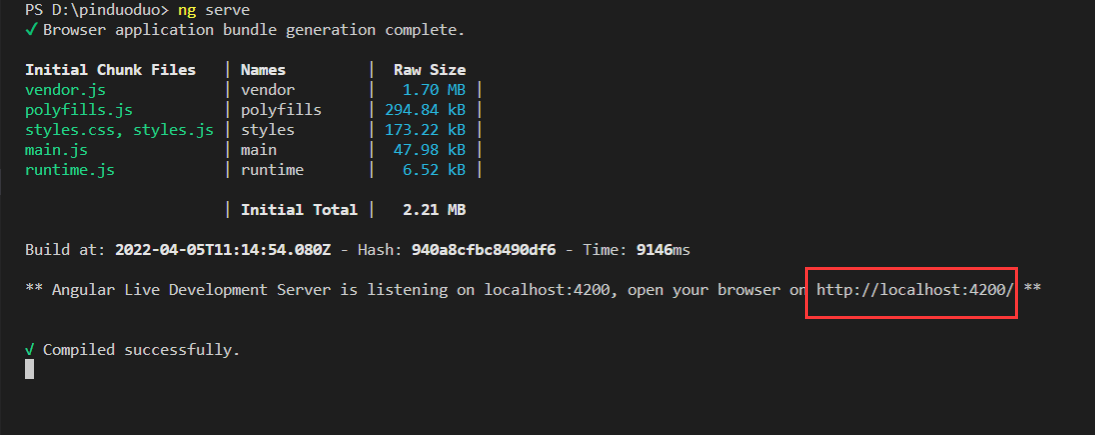
执行 `ng serve` ,运行成功后会编辑器上会出现,一个 `http://localhost:4200/` 的一个域名地址

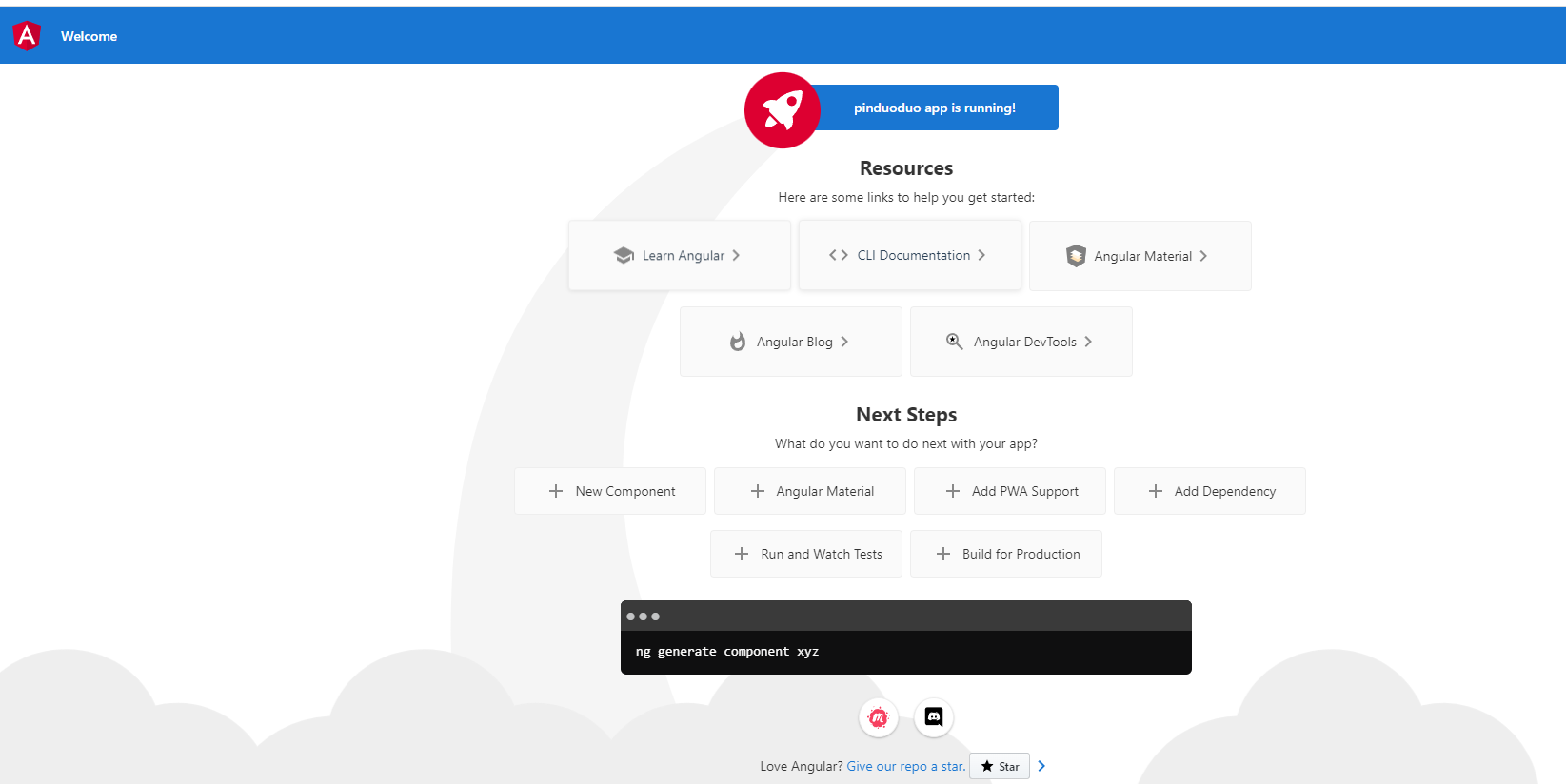
然后到浏览器访问这个域名

这样就成功创建项目了
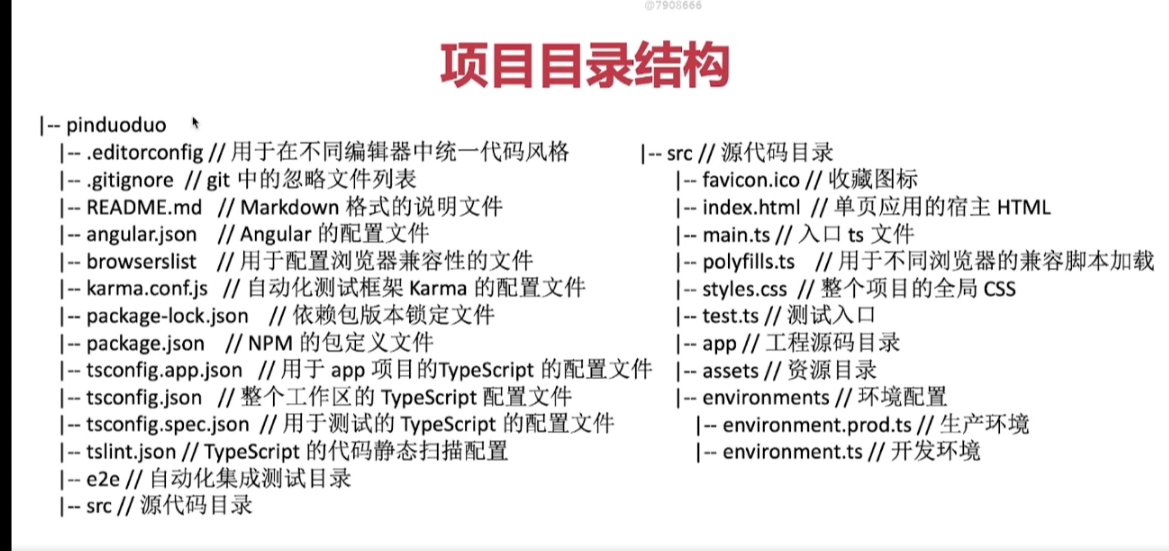
>[success] # 项目目录结构讲解
~~~
pinduoduo // 项目名称
|__ e2e // 测试目录,项目中不会去用(angular 8 中有这个目录,其他版本不知道有没有)
|__ node_modules // 项目中的node依赖包
|
|__ src // 项目主文件
| |__ app // 项目代码
| |__ assets // 静态资源(图片、字体图标文件)
| |__ environments // 环境配置
| | |__ environment.prod.ts // 线上环境
| | |__ environment.ts // 开发环境
| |__ favicon.ico // 标签栏的小图标
| |__ index.html // 模板文件,最后打包后的index.html模板就是这个文件
| |__ main.ts // 项目入口文件(项目引入全局插件都在这里引入)
| |__ polyfills.ts // 用于不同浏览器的兼容脚本加载,js脚本的兼容处理
| |__ styles.css // 整个项目的全局css
| |__ test.ts // 测试入口
|
|__ .browserslistrc // 浏览器兼容给css添加前缀例如 -webkit-等
|__ .editorconfig // 编译器配置文件,不同的编辑器可以使用共同的风格,例如代码缩进都是2个控空格
|__ .gitignore // git提交的忽略文件
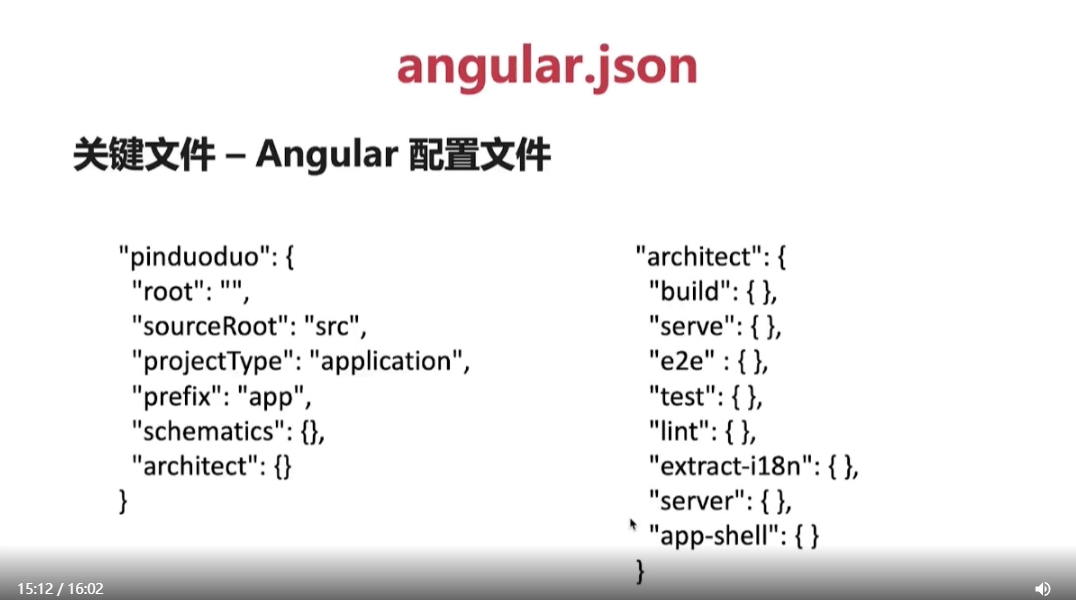
|__ angular.json // angular支持多项目,可以配置多个项目,以及项目打包后的生成文件的地址都可以进行配置
|__ karma.conf.js // 单元测试的配置文件,这里不会讲解
|__ package-lock.json // 锁定安装时的包的版本号,并且需要上传到git,以保证其他人在npm install时大家的依赖能保证一致,这里实际上是package.json中的依赖包依赖的一些其他依赖,怕他们依赖的依赖包有冲突,所以在这里细分管理
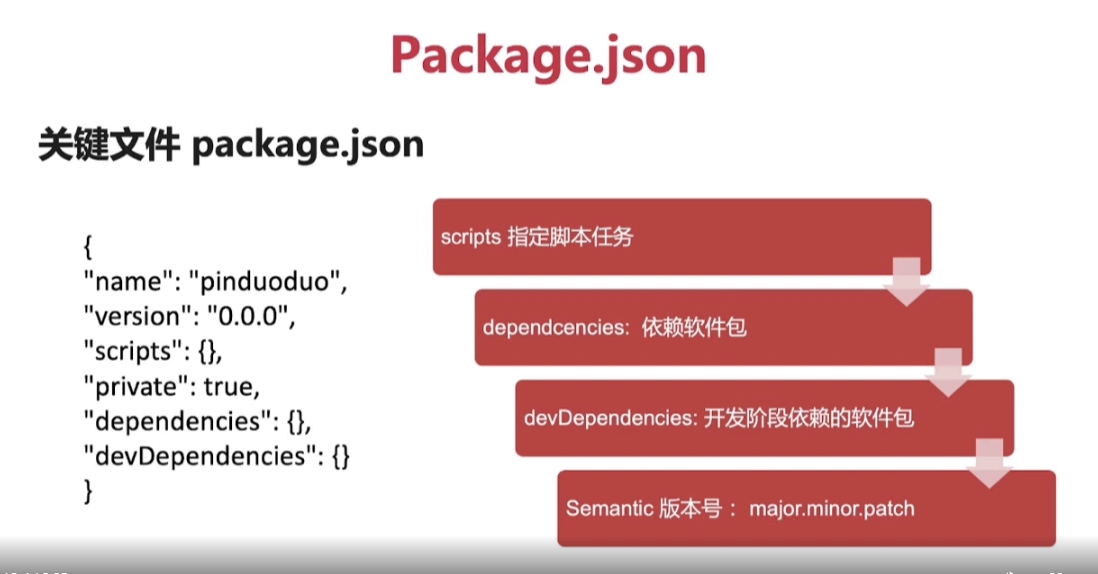
|__ package.json // 项目名称、项目版本、项目描述、项目运行的一些脚本(依赖)
|__ README.md // 中文版项目说明
|__ tsconfig.app.json // 继承自 tsconfig.json 的一些 ts配置,针对项目开发的一些配置
|__ tsconfig.json // 全局的ts配置,例如最终打包生成的js版本是es5还是什么版本
|__ tsconfig.spec.json // 针对测试时的配置
~~~

>[success] ## package.json
这里着重讲解一下 **package.json** ,它里面包含 **2 个 依赖**
1. **dependencies** :运行时的依赖
2. **devDependencies**:开发阶段使用的依赖包,就例如 **ts** 在开发阶段使用,后续打包后会生成 **js**文件,所以生产环境是不需要这个依赖的,
3. 安装依赖:`npm i -S 插件名`
4. 安装开发依赖:`npm install --save-dev` ,貌似`npm install 插件名 -D` 也可以
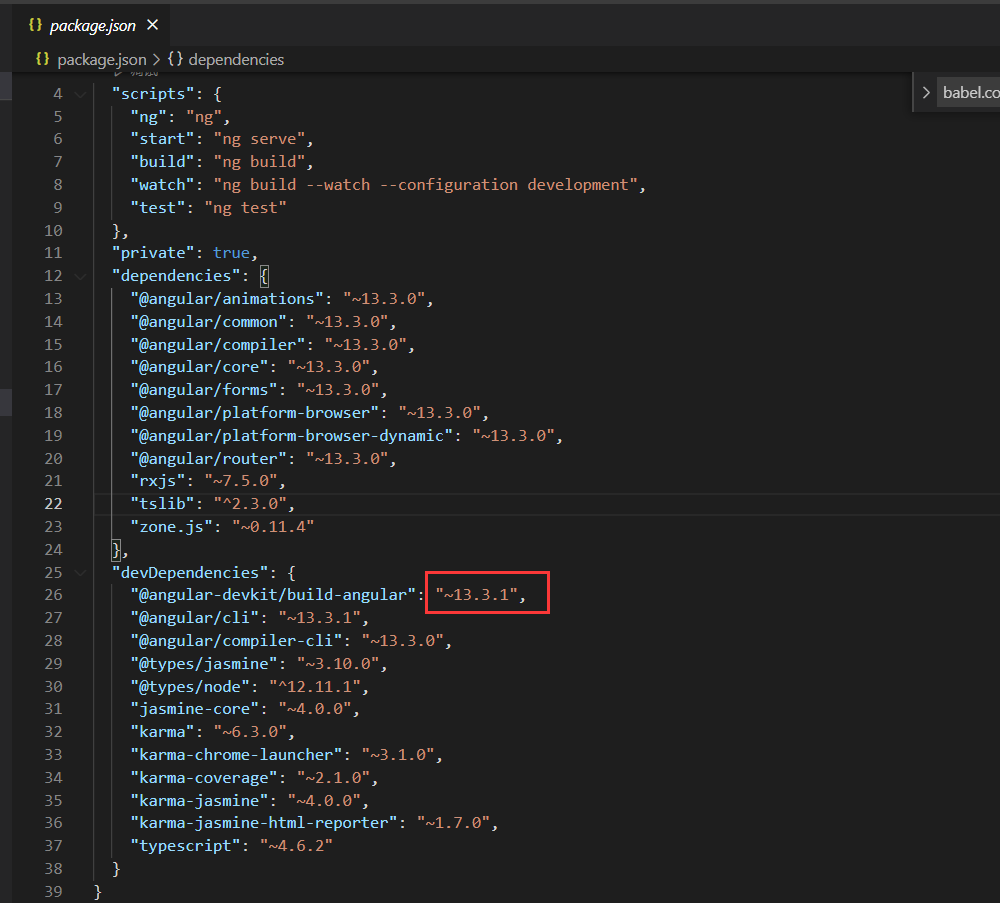
5. 这里讲一下版本号,下面图片中我们可以看到,**package.json** 中这些插件的版本号

**版本号由 3 段组成**,如上图中框选的,`~13.3.1` ,前面的 **13** 代表 **大版本号**,中间的 **3** 代表 **小版本号**,后面的 **1** 代表 **补丁版本号**。
**我们还会发现版本号前面还会有一个波浪线(~)或者 ^ 这个符号**
【~】:~意思是 **锁定前面2个版本的版本号(大版本与小版本)** ,也就是锁定 **13.3** ,后面的补丁版本号会自动安装最新的
【^】: ^意思是 **锁定大版本版本号**,也就是锁定 **13** ,小版本号与补丁版本号会自动安装最新的,即使你写 `^13.3.1` ,最新版本是 **14.5.1** ,它就会安装 `13.9.9`,它只会锁住你的大版本
【不写任何符号,直接写版本号】:还有一种是直接写版本号,例如:**13.3.1** ,这个意思是严格要求就要这个版本,不要其他版本。
>[success] ## 关键配置
下面是一些关键的文件配置


>[success] # 环境变量配置
1. 只需要在 **src\environments\environment.prod.ts** 文件中添加一个 **baseUrl** ,然后写上后端的服务地址即可,代码如下:
**environment.prod.ts**
~~~
export const environment = {
production: true,
baseUrl: 'http://localhost:8080/api'
};
~~~
打包:
开发环境:只需要执行 `ng build`
线上环境:执行 `ng build --prod`
>[success] # 页面组件讲解
这个app文件夹有点像 **vue** 中的 **app.vue**

1. app.component.css:代表该页面的css都写到这里
2. app.component.html:该页面的html都写到这里
3. app.component.spec.ts:该页面的测试文件
4. app.component.ts:该页面的js逻辑都写在这里
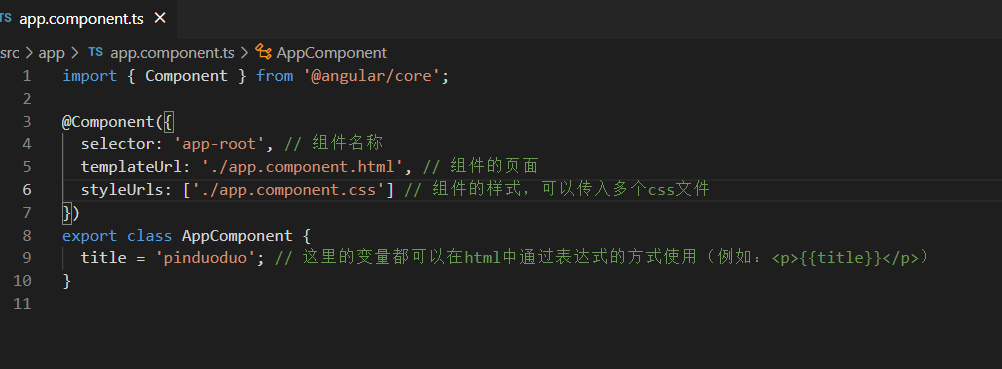
**app.component.ts**

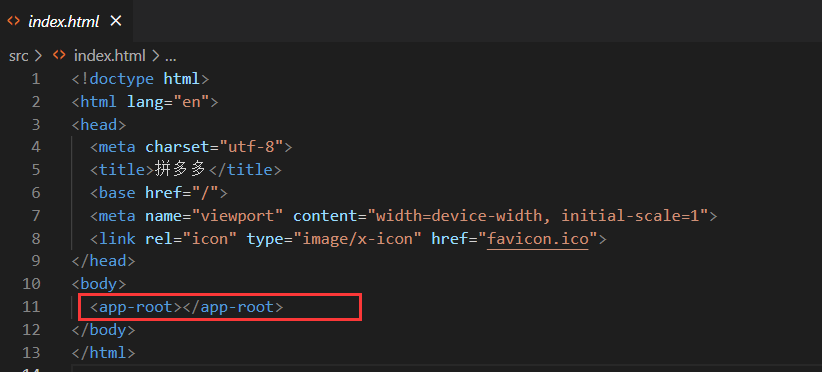
然后最终输出到 **index.html** 中作为展示,组件名叫做 **app-root**

5. app.module.ts:模块的导入导出都在这里写
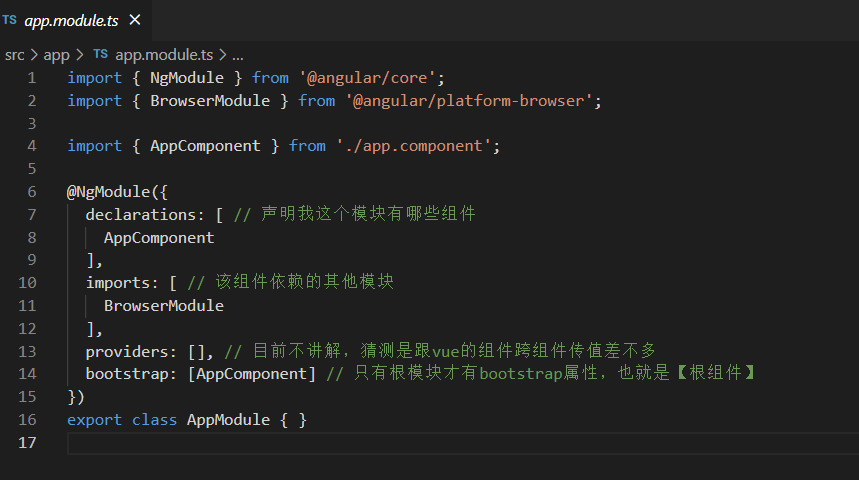
**app.module.ts**

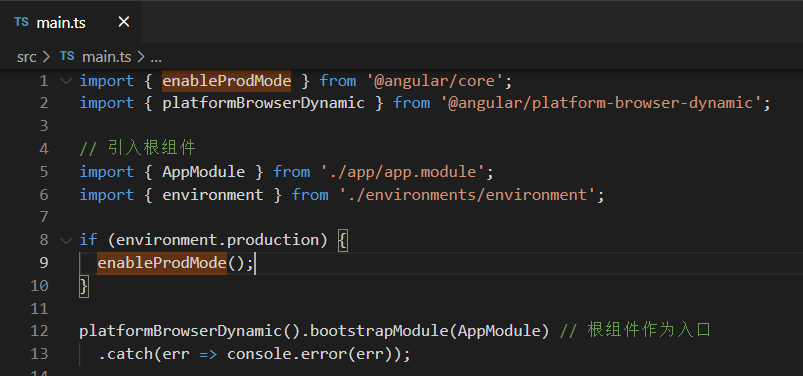
>[success] # main.ts
**main.ts** 是整个应用的入口,也就是说在程序引导的时候,它会去引导程序进入我们的 **根模块** ,**根模块** 中去引导 **跟组件**

>[success] # 注意
那刚才在创建项目时候我们使用了
~~~
ng new pinduoduo --skip-install --style css --routing false
~~~
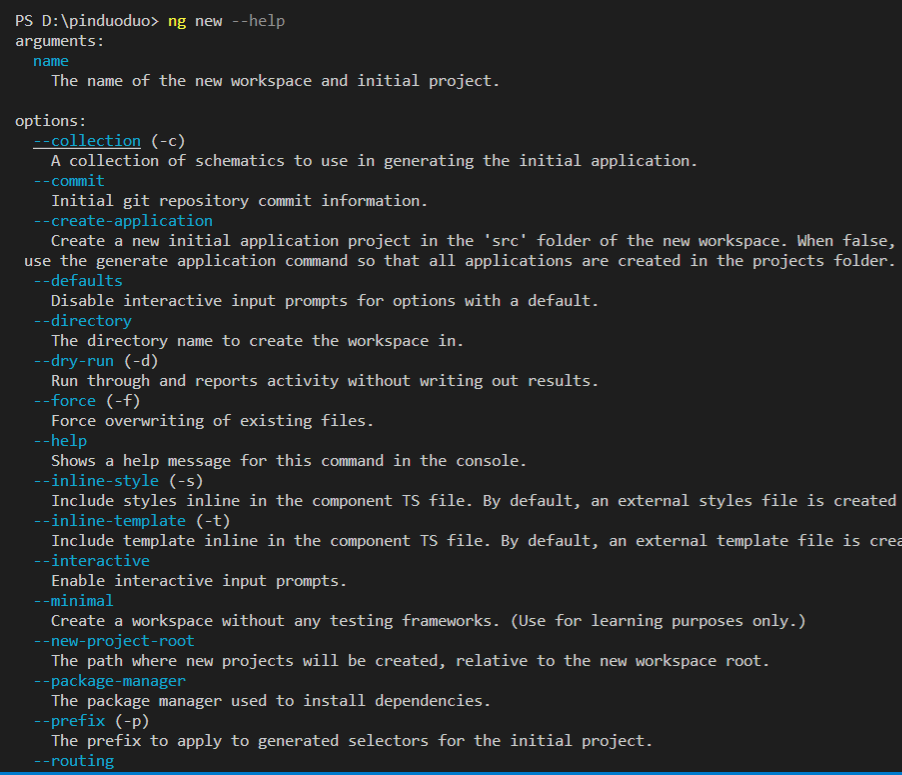
那么我们也不知道除了 **--style** ,还有哪些指令,我们可以输入 `ng new --help` ,就可以看到了我们可以使用的指令,每个指令是什么地下都有一个解释

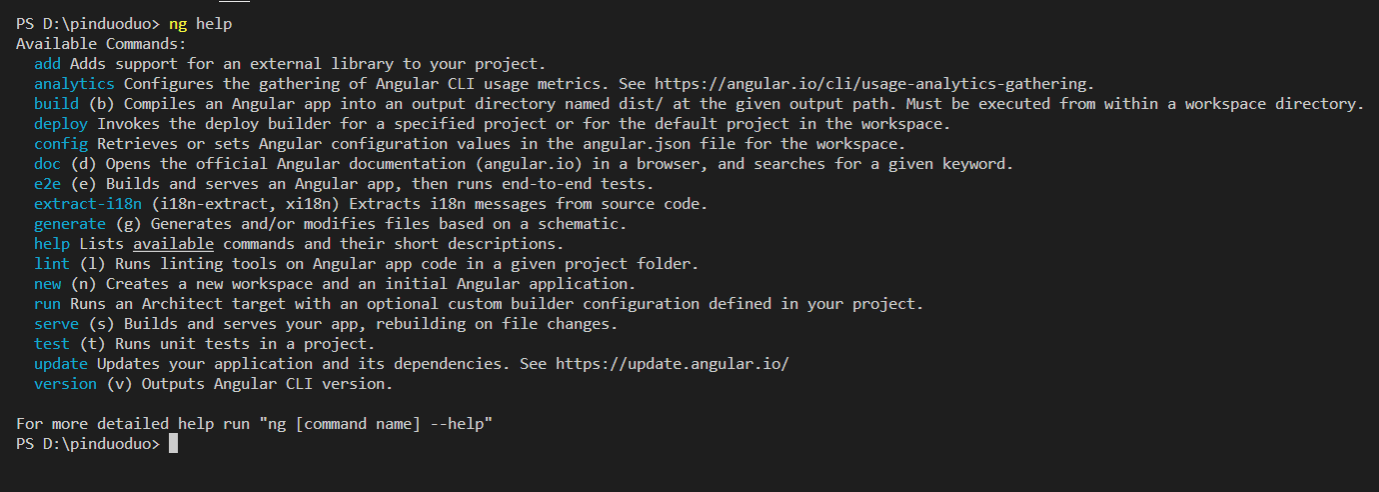
那么 **ng** 下面又有哪些子命令呢? 执行指令 `ng help` ,就可以看到下面图片中,不仅仅只有 **ng new** 还有其他的

- Angular8开发拼多多WebApp
- 框架对比
- 环境搭建与项目创建
- 开发工具配置
- 初始组件
- ngFor指令
- ngIf指令
- 样式绑定的几种方式
- 组件生命周期
- 在组件类中引用模版(类似vue 的 ref)
- 双向绑定
- 什么是模块
- 【以下目录未完成】什么是注解(装饰器)
- 指令的概念
- 组件的事件绑定和样式绑定
- 组件嵌套和投影组件
- 路由概念
- 路由实战
- 路由URL和参数
- 管道的概念
- 依赖注入
- 脏值检测
- HTTP 概览
- Postman 和 Rest Client 调试 HTTP
- Rest API
- HttpClient 修改
- Http 拦截器 HttpInterceptor
- 其他
- Angular终极课程
- RxJS快速入门
