[TOC]
>[success] # 什么是模块
**模块不是组件** ,而是 **由功能划分出来的一个大的页面** ,然后 **这个模块(页面)中可能会用到许多的组件,指令,服务,管道等等功能** ,模块分为 **3 个模块**, **普通模块(app文件夹下创建的是普通模块)、根模块(app文件夹就是根模块)、共享模块(也是app文件夹下的shared文件夹就是共享模块,可以理解为全局的组件、方法引入都在这里引)**
>[success] ## 模块的配置文件属性说明
每个 **模块** 下都有一个 **【模块名.module.ts】** 的 **文件**,**普通模块** 的下可能还会创建出来一个 **【模块名-routing.module.ts】** 的 **路由文件** ,**共享模块** 中是没有 **路由文件** 的。
* 每个 **模块** 都会有一个名为 [**@NgModule({}) 的装饰器(注解)**](https://angular.cn/api/core/NgModule) 这个 **装饰器** 中可以 **增添一些配置** ,**这些配置都是我们模块中用到的一些配置** ,**配置项** 具体有哪些,继续 **往下看**
* **declarations 数组** :**模块中使用的组件、指令或管道。** 注意每个 **组件/指令/管道 ,只能在一个模块中声明。**
* **providers 数组**:**模块中需要使用的服务**
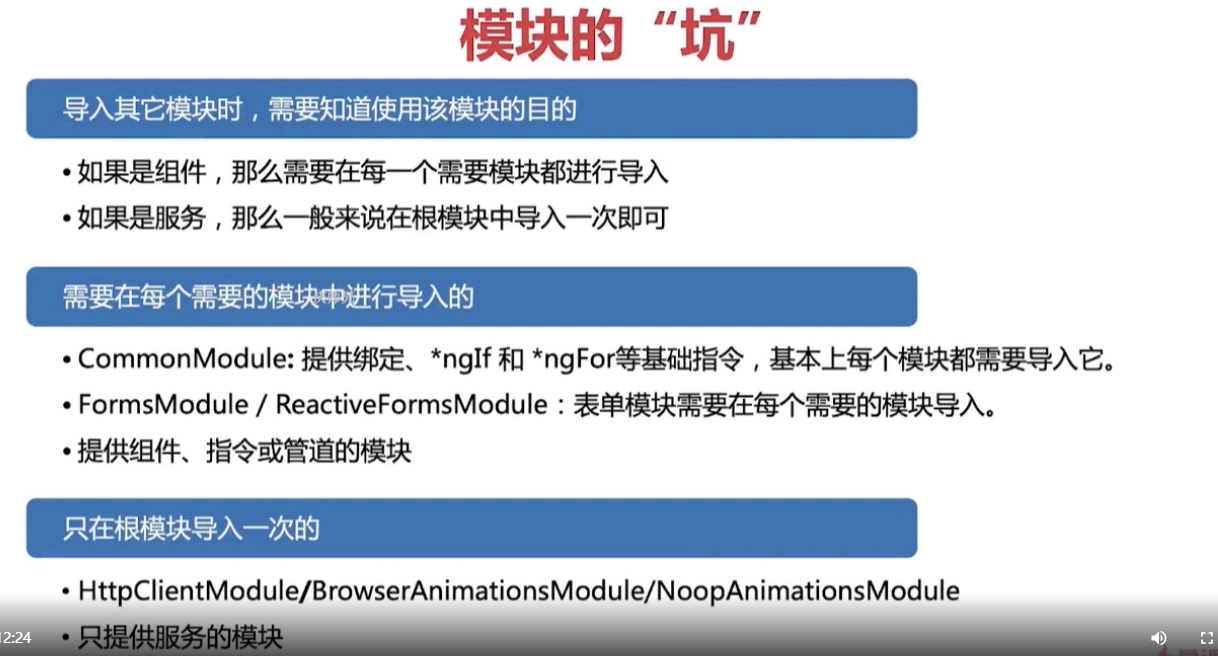
* **imports 数组**:**导入本模块需要的 【依赖模块】,注意是【模块】**
* **exports 数组**:**暴露给其它模块使用的组件、指令或管道等。**
下面展示一下 **共享模块、根模块、普通模块** 这 **3 个模块** 的 **配置文件(模块名.module.ts)**
1. **共享模块配置文件代码**
**src\app\shared\shared.module.ts**
~~~
/**
* 共享模块
*/
import { NgModule } from '@angular/core';
// 引入提供组件、指令或管道的模块
import { CommonModule } from '@angular/common';
import { FormsModule } from '@angular/forms';
// 引入组件
import {
HorizontalGridComponent,
ImageSliderComponent,
ScrollableTabComponent
} from './components';
// 配置
@NgModule({
declarations: [
// 声明我这个模块有哪些组件
ScrollableTabComponent,
ImageSliderComponent,
HorizontalGridComponent
],
/**
* 导入
* CommonModule 导入后可以使用 基础指令
* FormsModule 导入后可以使用 ngModel
*/
imports: [CommonModule, FormsModule],
/**
* 导出
* 把这些东西导出去供其他模块使用,这个文件就是用来做一个【共通引用文件】
*/
exports: [
CommonModule,
FormsModule,
ScrollableTabComponent,
ImageSliderComponent,
HorizontalGridComponent
]
})
export class SharedModule {}
~~~
2. **根模块配置文件代码**
**src\app\app.module.ts**
~~~
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
// 引入组件
import { AppComponent } from './app.component';
// 引入共享模块
import { SharedModule } from './shared/shared.module';
@NgModule({
declarations: [
// 声明我这个模块有哪些组件
AppComponent
],
imports: [
// 该组件依赖的其他模块
BrowserModule,
SharedModule
],
providers: [],
bootstrap: [AppComponent] // 只有根模块才有bootstrap属性,也就是【根组件】
})
export class AppModule {}
~~~
3. **普通模块配置文件代码**
**src\app\my\my.module.ts**
~~~
import { NgModule } from '@angular/core';
// 引入路由文件
import { MyRoutingModule } from './my-routing.module';
// 引入共享文件
import { SharedModule } from '../shared/shared.module';
@NgModule({
declarations: [],
imports: [MyRoutingModule, SharedModule]
})
export class MyModule {}
~~~
>[success] # 模块的划分


>[success] # 创建模块
**创建模块指令**
~~~
// Home 是模块名,如果后面加 --routing 就会额外生成一个路由文件,如果不加就只生成一个 home.module.ts 文件
ng g m Home --routing
~~~
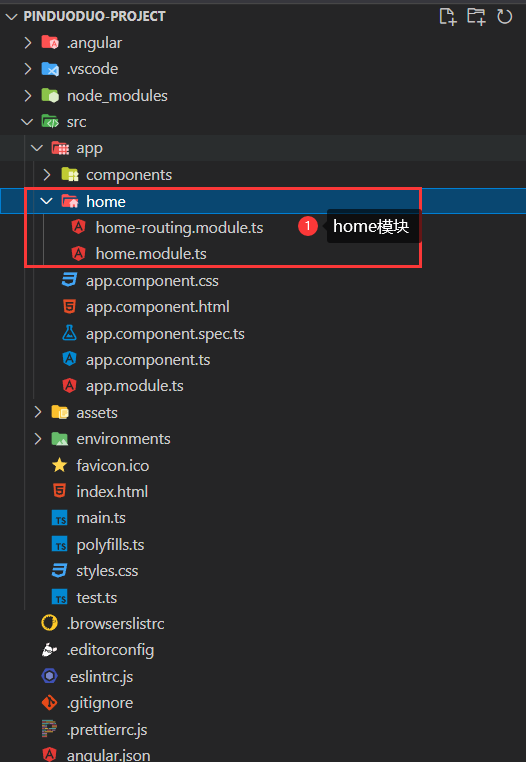
创建出来后就会在 **app** 文件夹中加入一个 **home** 文件,这个就是 **home 模块**

- Angular8开发拼多多WebApp
- 框架对比
- 环境搭建与项目创建
- 开发工具配置
- 初始组件
- ngFor指令
- ngIf指令
- 样式绑定的几种方式
- 组件生命周期
- 在组件类中引用模版(类似vue 的 ref)
- 双向绑定
- 什么是模块
- 【以下目录未完成】什么是注解(装饰器)
- 指令的概念
- 组件的事件绑定和样式绑定
- 组件嵌套和投影组件
- 路由概念
- 路由实战
- 路由URL和参数
- 管道的概念
- 依赖注入
- 脏值检测
- HTTP 概览
- Postman 和 Rest Client 调试 HTTP
- Rest API
- HttpClient 修改
- Http 拦截器 HttpInterceptor
- 其他
- Angular终极课程
- RxJS快速入门
