[TOC]
>[success] # 初始组件
接下来讲解一下如何创建组件以及如何封装一个完整的组件
>[success] ## 创建组件
1. **使用指令创建组件**
~~~
// 创建组件指令
ng generate component 组件名(大驼峰形式)
// 简写
ng g c 组件名
~~~
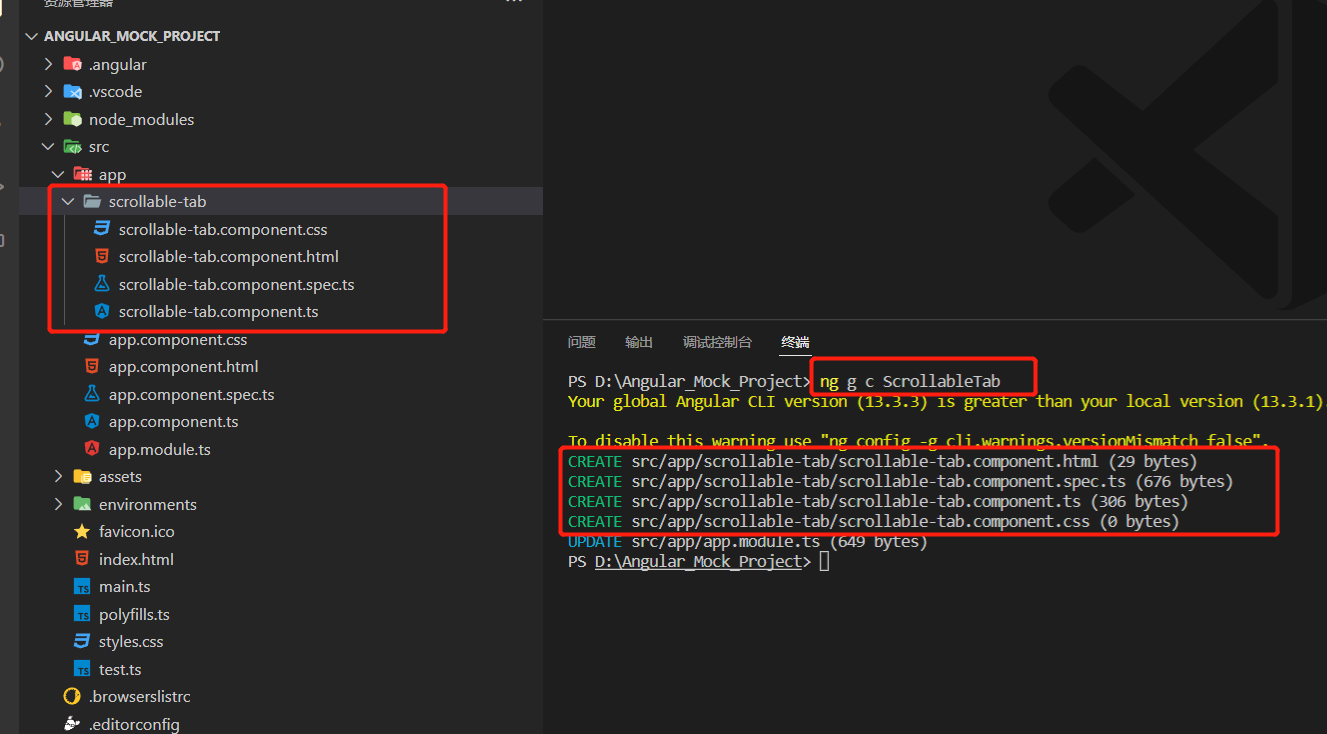
默认会在 **src\app** 文件夹下创建出来组件,总共有4个文件,样式文件html文件逻辑文件,还有个测试文件如图

如果不想直接在 **app** 下创建组件,而是在 **app/components/** 下进行创建,这样写指令即可
~~~
// 在conpoments文件下创建ScrollableTab组件
ng g c conpoments/ScrollableTab
~~~
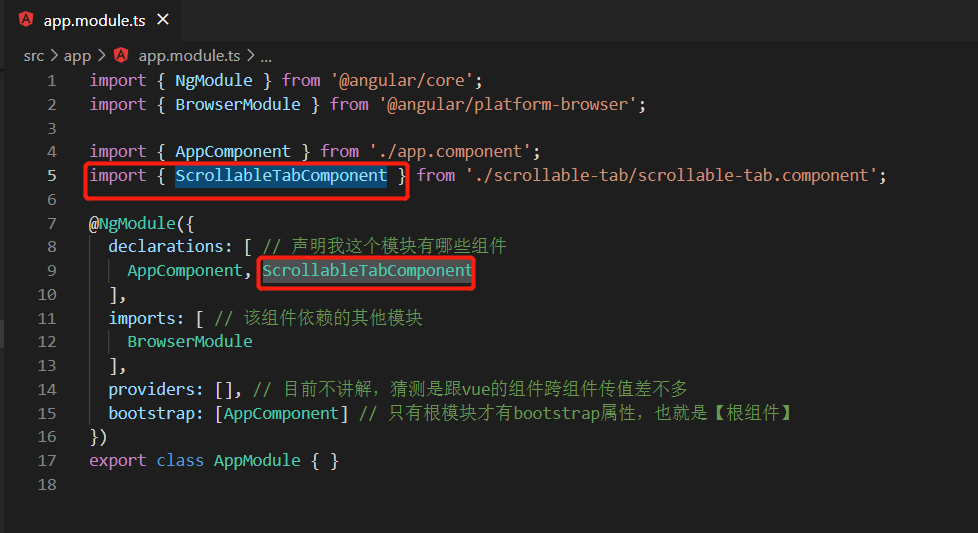
这里注意,如果是新创建的组件,都会自动在 **src\app\app.module.ts**文件中引入这个新创建的组件,如下图

>[success] ## 在根(父组件)组件中引用子组件
1. **子组件代码**
**src\app\components\scrollable-tab\scrollable-tab.component.html 页面元素文件**
~~~
<ul>
<li *ngFor="let menu of menus; let i = index; let f= first; let even= even;">
<a href="#"
[class.active]="i == selectedIndex"
[class.first]="f"
[class.even]="even"
(click)="selectedIndex = i">{{ menu.title }}</a>
</li>
</ul>
~~~
**src\app\components\scrollable-tab\scrollable-tab.component.css 页面样式文件**
~~~
ul{
padding: 0;
margin: 0;
display: flex;
}
ul li {
display: inline-block;
margin: 0 5px;
white-space: nowrap;
}
a{
text-decoration: none;
}
::-webkit-scrollbar{
display: none;
}
.active{
color: red;
}
.first{
color: green;
}
.even{
color: pink;
}
~~~
**src\app\components\scrollable-tab\scrollable-tab.component.ts 页面逻辑代码文件**
~~~
import { Component, OnInit } from '@angular/core';
// 声明菜单接口
interface TopMenu {
title: string;
link: string;
}
@Component({
selector: 'app-scrollable-tab',
templateUrl: './scrollable-tab.component.html',
styleUrls: ['./scrollable-tab.component.css']
})
export class ScrollableTabComponent implements OnInit {
selectedIndex = -1; // 高亮选中的颜色下标
menus:TopMenu[] = [ // 菜单列表
{
title:'热门',
link: ''
},
{
title:'男装',
link: ''
},
{
title:'百货',
link: ''
},
{
title:'运动',
link: ''
},
{
title:'手机',
link: ''
},
{
title:'家纺',
link: ''
},
{
title:'食品',
link: ''
},
{
title:'电器',
link: ''
},
{
title:'鞋包',
link: ''
},
{
title:'汽车',
link: ''
},
{
title:'水果',
link: ''
},
{
title:'电脑',
link: ''
},
{
title:'内衣',
link: ''
},
{
title:'家装',
link: ''
},
{
title:'母婴',
link: ''
},
{
title:'美妆',
link: ''
},
{
title:'家具',
link: ''
},
]
constructor() {}
ngOnInit(): void {
}
}
~~~
这里其实还有一个测试文件,里面的代码是生成时候的样子没有改动,就不在这里写了,然后 **子组件** 的文件夹中还要创建一个 **index.ts** 文件,方便外部引入组件,
**src\app\components\scrollable-tab\index.ts 导出组件文件**
~~~
// 导出组件文件
export * from './scrollable-tab.component'
~~~
然后这个文件导出到 **components 文件夹** 中,这时在 **components** 也需要创建一个 **index.ts** 文件,向外导出组件
**src\app\components\index.ts(components文件夹中的index.ts文件)**
~~~
// 继续把整个 scrollable-tab 组件导出
export * from './scrollable-tab'
~~~
2. **父组件引入子组件**
~~~
<!-- 引入组件 -->
<app-scrollable-tab></app-scrollable-tab>
~~~
3. **简化 app.module.ts 中组件引入**
下面引入 **ScrollableTabComponent** 组件就会方便多了,这就是为什么创建组件时在组件中定义 **index.ts** 的原因了
**app.module.ts**
~~~
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
// 之前的写法
// import { ScrollableTabComponent } from './components/scrollable-tab/scrollable-tab.component';
// 简化后的写法
import { ScrollableTabComponent } from './components'; // 这样就省了一层的引用操作
@NgModule({
declarations: [ // 声明我这个模块有哪些组件
AppComponent, ScrollableTabComponent
],
imports: [ // 该组件依赖的其他模块
BrowserModule
],
providers: [], // 目前不讲解,猜测是跟vue的组件跨组件传值差不多
bootstrap: [AppComponent] // 只有根模块才有bootstrap属性,也就是【根组件】
})
export class AppModule { }
~~~
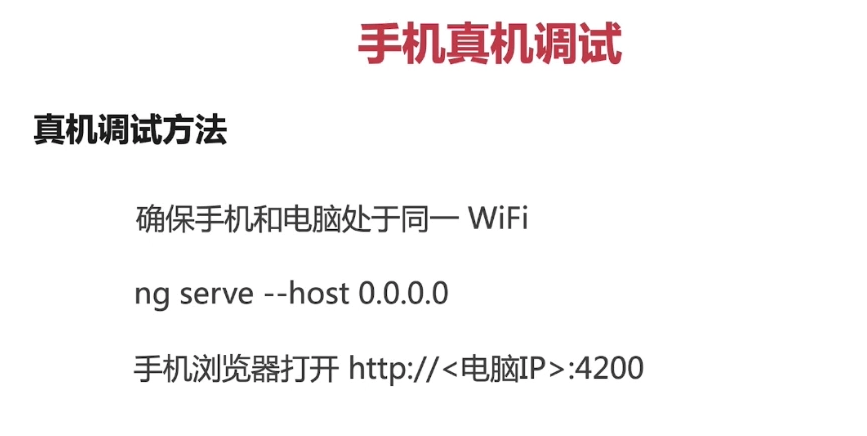
>[success] # 真机调试

1. 首先到dos命令上执行ipconfig找到自己IP地址
2. 然后按照上图操作
3. [编辑器写html的快捷键方式](https://docs.emmet.io/cheat-sheet/)
>[success] # 总结

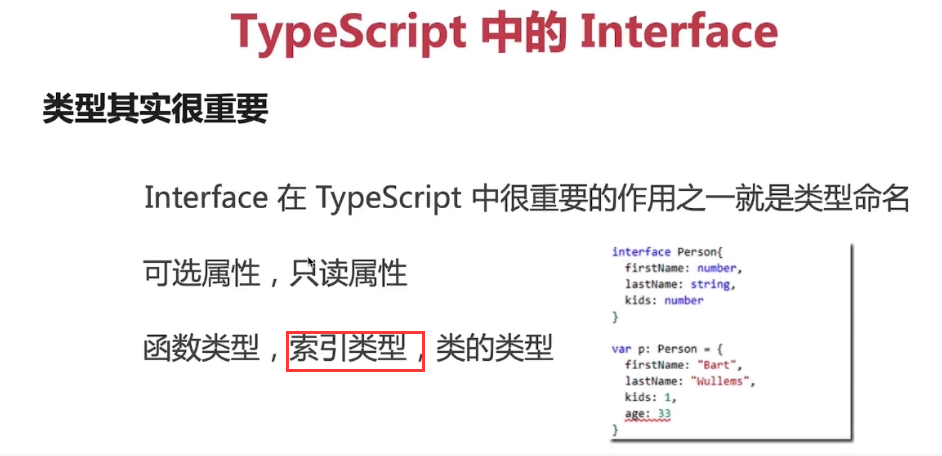
1. **索引类型** 就是给 **对象的属性定义类型**
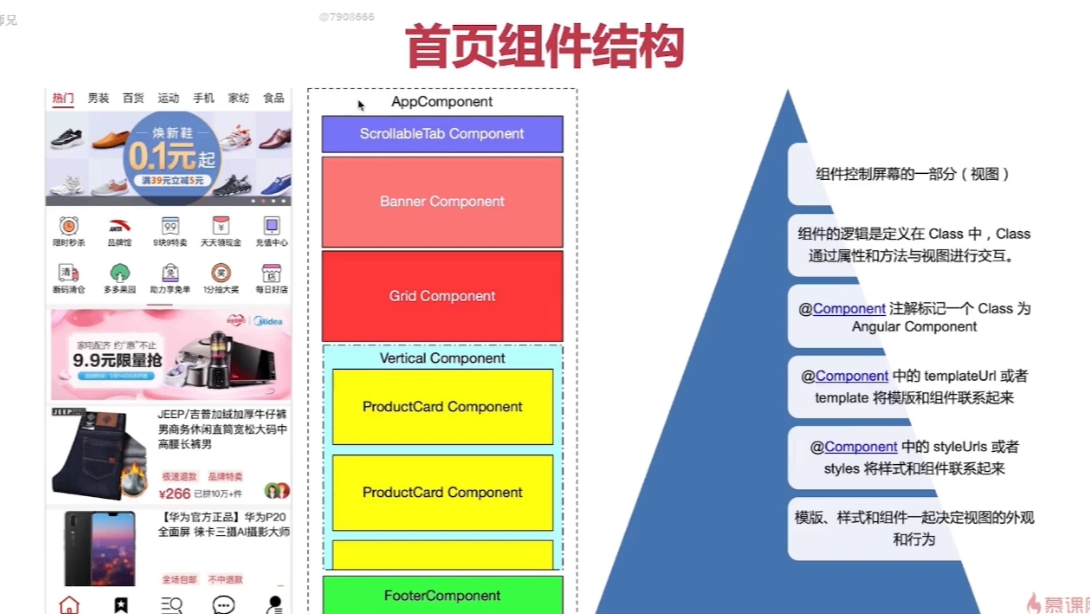
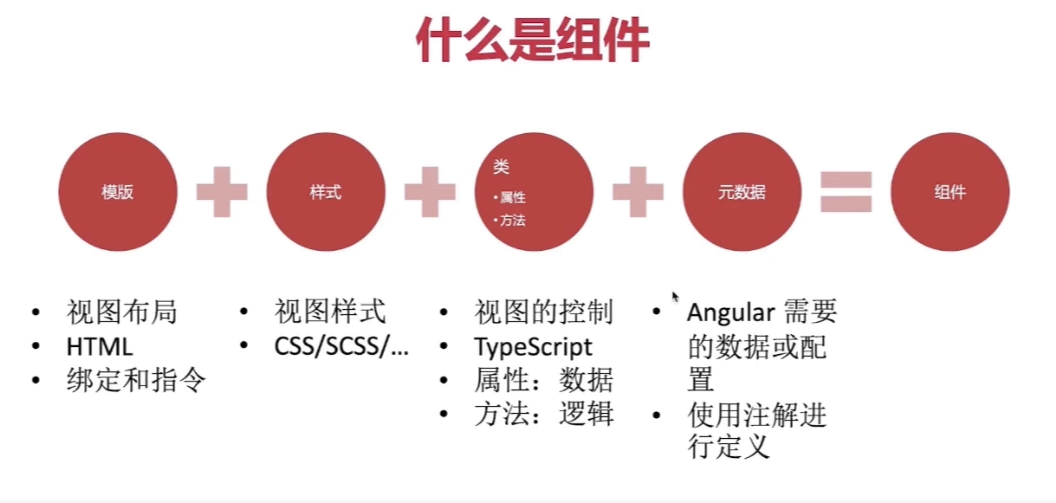
>[success] # 组件的概念
下面3张图讲一下接下来要开发的组件,以及组件的概念,以及ts接口的概念


- Angular8开发拼多多WebApp
- 框架对比
- 环境搭建与项目创建
- 开发工具配置
- 初始组件
- ngFor指令
- ngIf指令
- 样式绑定的几种方式
- 组件生命周期
- 在组件类中引用模版(类似vue 的 ref)
- 双向绑定
- 什么是模块
- 【以下目录未完成】什么是注解(装饰器)
- 指令的概念
- 组件的事件绑定和样式绑定
- 组件嵌套和投影组件
- 路由概念
- 路由实战
- 路由URL和参数
- 管道的概念
- 依赖注入
- 脏值检测
- HTTP 概览
- Postman 和 Rest Client 调试 HTTP
- Rest API
- HttpClient 修改
- Http 拦截器 HttpInterceptor
- 其他
- Angular终极课程
- RxJS快速入门
