[TOC]
>[success] # 依赖注入
4-13
4-14 讲解如何创建service创建接口数据分离
跨组件传值类似vue的那个注入

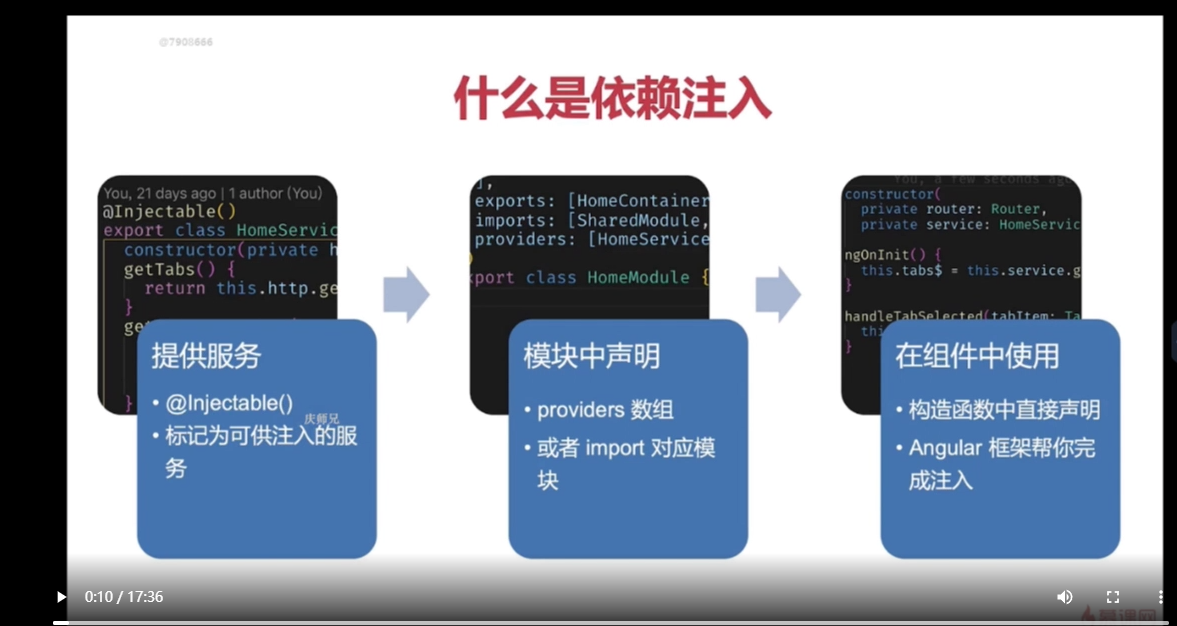
就是在需要用到的 【class类上】 中通过 **@injecctable()** 进行标识,意思是【提供一个class类或者服务】,其他页面只需要在【模块文件中】通过 【providers】中引入,这样就可以在页面的 【constructor】中直接使用这个服务的【class】类
[angular 之间不同的组件间传值与通信的方法](https://blog.csdn.net/weixin_43194434/article/details/82850083)
依赖注入分级别:
应用级
模块级
组件级
不同级别应用范围不同,也就是说在应用级提供方法或者类,整个项目基本上都可以使用,
例如:home模块下如果组件内使用了接口,需要在home模块下创建service文件夹,这个文件夹内专门写接口,然后通过 **@injecctable()** 进行标识,然后在 home.module.ts的模块文件中通过 【providers】中引入,然后在页面中的 【providers】就可以使用接口了,
可以通过 【providedIn】把这个注入到根,或者组件上
- Angular8开发拼多多WebApp
- 框架对比
- 环境搭建与项目创建
- 开发工具配置
- 初始组件
- ngFor指令
- ngIf指令
- 样式绑定的几种方式
- 组件生命周期
- 在组件类中引用模版(类似vue 的 ref)
- 双向绑定
- 什么是模块
- 【以下目录未完成】什么是注解(装饰器)
- 指令的概念
- 组件的事件绑定和样式绑定
- 组件嵌套和投影组件
- 路由概念
- 路由实战
- 路由URL和参数
- 管道的概念
- 依赖注入
- 脏值检测
- HTTP 概览
- Postman 和 Rest Client 调试 HTTP
- Rest API
- HttpClient 修改
- Http 拦截器 HttpInterceptor
- 其他
- Angular终极课程
- RxJS快速入门
