[TOC]
>[success] # 组件生命周期
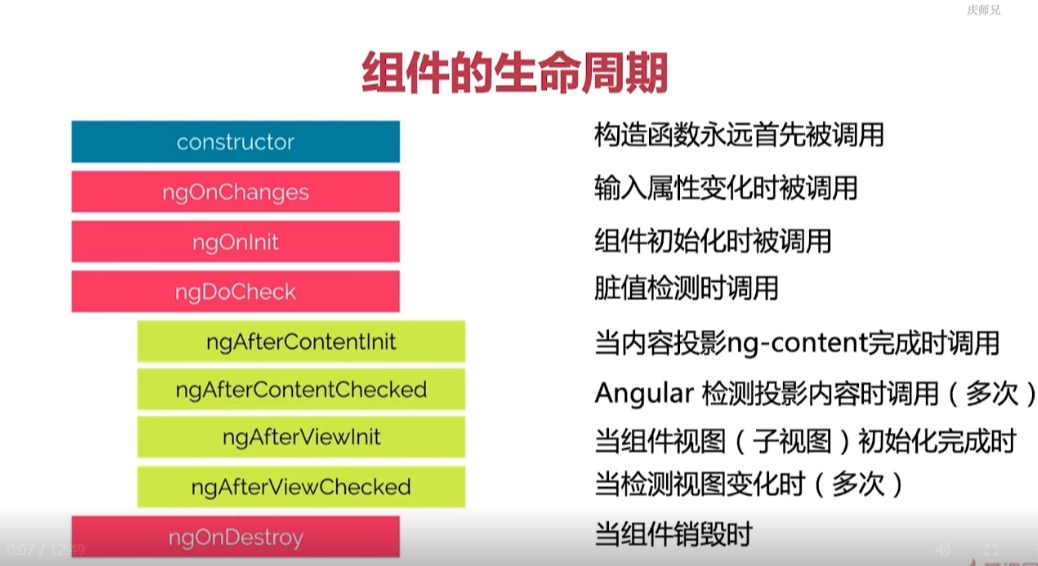
下面图片中 **黄色的部分的生命周期** 都是 **子组件的生命周期** ,**红色的都是父组件的生命周期**

>[success] ## constructor
属于angular类的构造函数,会第一个调用,**类似 created ,** 在这个构造那函数期间,dom还没有渲染结束
>[success] ## ngOnInit
**ngOnInit** 跟 **mounted** 有点像,组件初始化时候会被调用,使用时最好定义一下类中的 **方法约束** ,但是在这里还是会有一些组件没有被完全渲染,要想完全渲染完成dom 推荐使用 **ngAfterViewInit**

>[success] ## ngOnChanges
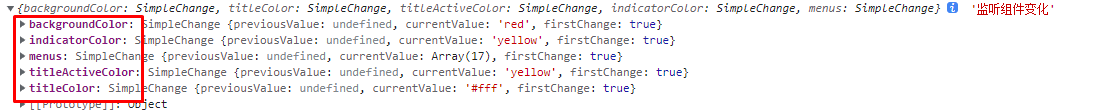
**ngOnChanges** 会 **监听父组件传入的值的变化 ,会返回一个对象,对象中每个 key 名就是父组件给子组件传过来的属性的名称, value 也是一个对象键值对,value中有 newVal 与 oldVal** ,如图:
父组件传值时子组件上的属性

在子组件内使用 **ngOnChanges** 监听时就会监听到这些属性

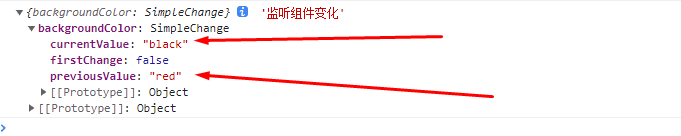
这是一个值 前后的变化

>[success] ## ngDoCheck
**angular** 中规定,不允许 **ngDoCheck** 跟 **ngOnChanges** 同时使用,因为在某种角度,它俩要实现的功能是一样的,只不过是 **ngOnChanges** 只关心组件传入的值的变化,而 **ngDoCheck** 是关心所有属性的变化,用来做 **脏值检测** ,有点像 **vue** 中的 **watch**
>[success] ## ngAfterContentInit
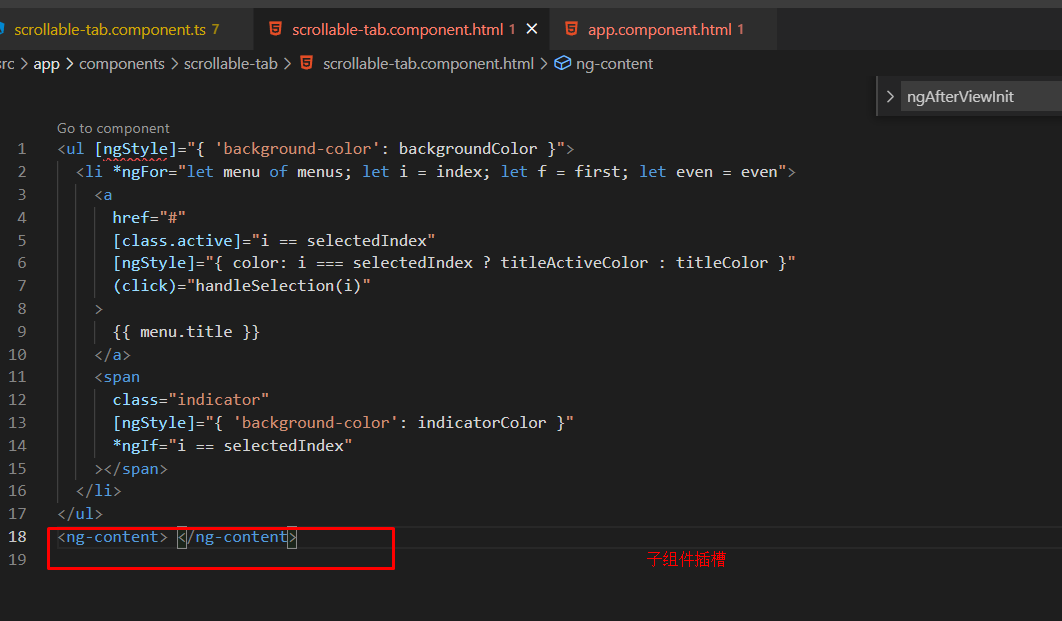
内容投影(vue中的插槽)完成调用时就会触发这个钩子
子组件写法:

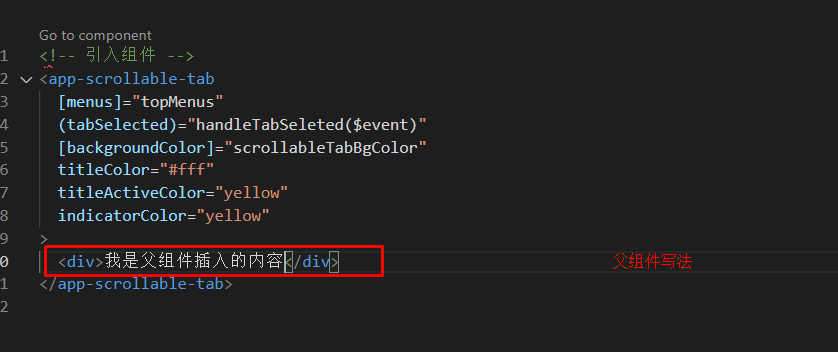
父组件写法:

>[success] ## ngAfterContentChecked
组件内容脏值检测,大概意思是监听组件的所有属性把
>[success] ## ngAfterViewInit
意思是 **一个组件跟它的所有子组件都初始化完成了**,就跟vue的mounted一样
>[success] ## ngAfterViewChecked
组件视图脏值检测
>[success] ## ngOnDestroy
组件销毁时,或者路由发生变化时触发,例如 **ng-if 时就会触发** ,一般用在 **清理定时器时候使用**
>[success] ## 使用生命周期的代码
~~~
import {
Component,
EventEmitter,
Input,
OnInit,
Output,
SimpleChanges,
OnChanges,
DoCheck,
AfterContentInit,
AfterContentChecked,
AfterViewInit,
AfterViewChecked,
OnDestroy
} from '@angular/core';
// 声明菜单接口
export interface TopMenu {
title: string;
link: string;
}
@Component({
selector: 'app-scrollable-tab',
templateUrl: './scrollable-tab.component.html',
styleUrls: ['./scrollable-tab.component.css']
})
export class ScrollableTabComponent
implements
OnInit,
OnChanges,
DoCheck,
AfterContentInit,
AfterContentChecked,
AfterViewInit,
AfterViewChecked,
OnDestroy
{
selectedIndex = -1; // 高亮选中的颜色下标
@Input() menus: TopMenu[] = []; // 菜单列表
@Input() backgroundColor = '#fff'; // 背景颜色
@Input() titleColor = 'blue'; // 标题颜色
@Input() titleActiveColor = 'yellow'; // 标题选中颜色
@Input() indicatorColor = 'brown'; //
@Output() tabSelected = new EventEmitter(); // 定义要回传得数据
/**
* 组件构造调用
*/
constructor() {
console.log('组件构造调用');
}
/**
* 组件初始化
*/
ngOnInit(): void {
console.log('组件初始化');
}
/**
* 监听组件变化
*/
ngOnChanges(changes: SimpleChanges): void {
console.log('组件输入属性改变', changes);
}
/**
* 脏值检测
*/
ngDoCheck(): void {
// console.log('脏值检测');
}
/**
* 组件内容初始化
*/
ngAfterContentInit(): void {
console.log('组件内容初始化');
}
/**
* 组件内容脏值检测
*/
ngAfterContentChecked(): void {
console.log('组件内容脏值检测');
}
/**
* 组件视图初始化
*/
ngAfterViewInit(): void {
console.log('组件视图初始化');
}
/**
* 组件视图脏值检测
*/
ngAfterViewChecked(): void {
console.log('组件视图脏值检测');
}
/**
* 组件销毁
*/
ngOnDestroy(): void {
console.log('组件销毁');
}
handleSelection(index: number) {
this.selectedIndex = index;
// 子传父
this.tabSelected.emit(this.menus[this.selectedIndex]);
}
}
~~~
- Angular8开发拼多多WebApp
- 框架对比
- 环境搭建与项目创建
- 开发工具配置
- 初始组件
- ngFor指令
- ngIf指令
- 样式绑定的几种方式
- 组件生命周期
- 在组件类中引用模版(类似vue 的 ref)
- 双向绑定
- 什么是模块
- 【以下目录未完成】什么是注解(装饰器)
- 指令的概念
- 组件的事件绑定和样式绑定
- 组件嵌套和投影组件
- 路由概念
- 路由实战
- 路由URL和参数
- 管道的概念
- 依赖注入
- 脏值检测
- HTTP 概览
- Postman 和 Rest Client 调试 HTTP
- Rest API
- HttpClient 修改
- Http 拦截器 HttpInterceptor
- 其他
- Angular终极课程
- RxJS快速入门
