[TOC]
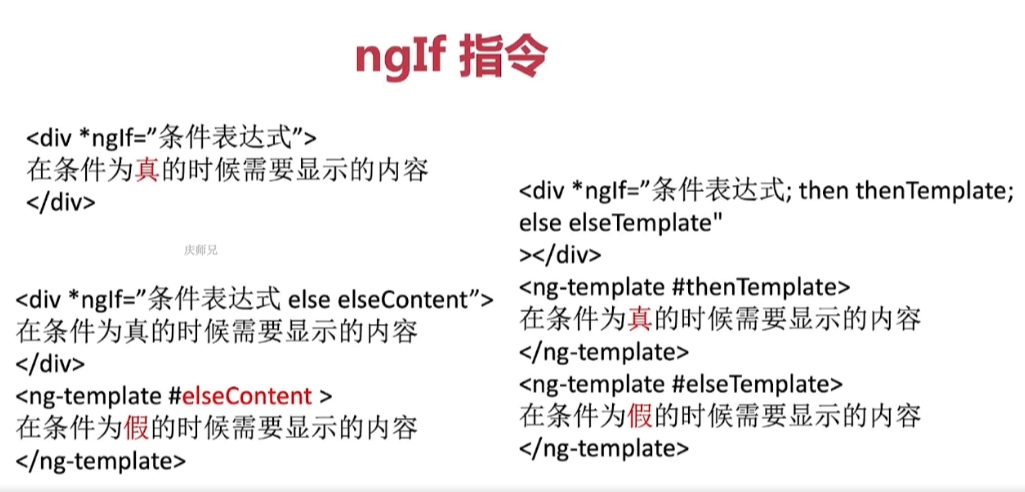
>[success] # ngIf指令

下面的代码中通过 ***ngIf** 与 **else** 来实现显示隐藏标签
**src\app\components\scrollable-tab\scrollable-tab.component.html**
~~~
<ul>
<li *ngFor="let menu of menus; let i = index; let f= first; let even= even;">
<a href="#"
[class.active]="i == selectedIndex"
[class.first]="f"
[class.even]="even"
(click)="selectedIndex = i">
{{ menu.title }}
</a>
<span class="indicator" *ngIf="i == selectedIndex else elseTemp"></span>
</li>
<ng-template #elseTemp>
<span>hello</span>
</ng-template>
</ul>
~~~
>[success] # 组件传值

接下来演示如何进行 **组件传值**
>[success] ## 父传子
1. **父组件代码**
父组件通过 **[menu]** 属性来把菜单列表 **topMenus** 传给子组件
**html**
~~~
<!-- 引入组件 -->
<app-scrollable-tab [menus]="topMenus"></app-scrollable-tab>
~~~
**父组件** 要给 **子组件** 传入 **子组件规定得数据格式得数据** ,所以就这里就引入子组件中定义好得接口
**js**
~~~
import { Component } from '@angular/core';
import { TopMenu } from './components' // 引入子组件中定义得接口
@Component({
selector: 'app-root', // 组件名称
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
// 以下是类似vue的变量跟方法
export class AppComponent {
// selectedIndex = -1; // 高亮选中的颜色下标
topMenus:TopMenu[] = [ // 菜单列表
{
title:'热门',
link: ''
},
{
title:'男装',
link: ''
},
{
title:'百货',
link: ''
},
{
title:'运动',
link: ''
},
{
title:'手机',
link: ''
},
{
title:'家纺',
link: ''
},
{
title:'食品',
link: ''
},
{
title:'电器',
link: ''
},
{
title:'鞋包',
link: ''
},
{
title:'汽车',
link: ''
},
{
title:'水果',
link: ''
},
{
title:'电脑',
link: ''
},
{
title:'内衣',
link: ''
},
{
title:'家装',
link: ''
},
{
title:'母婴',
link: ''
},
{
title:'美妆',
link: ''
},
{
title:'家具',
link: ''
},
]
}
~~~
2. **子组件代码**
**子组件** 通过 **@input() 装饰器** 来写在属性前面, **代表这个属性是由父组件传递过来得** ,这里同时也要把 **TopMenu** 接口导出去,因为父组件使用了这个接口
**js**
~~~
import { Component, Input, OnInit } from '@angular/core';
// 声明菜单接口
export interface TopMenu {
title: string;
link: string;
}
@Component({
selector: 'app-scrollable-tab',
templateUrl: './scrollable-tab.component.html',
styleUrls: ['./scrollable-tab.component.css']
})
export class ScrollableTabComponent implements OnInit {
selectedIndex = -1; // 高亮选中的颜色下标
@Input() menus:TopMenu[] = [] // 菜单列表
constructor() {}
ngOnInit(): void {
}
}
~~~
>[success] ## 子传父
1. **父组件代码**
父组件通过 **tabSelected** 自定义事件来接收子组件传过来得值,并且接收得值要用 **$event** 来接收
**html**
~~~
<!-- 引入组件 -->
<app-scrollable-tab [menus]="topMenus" (tabSelected)="handleTabSeleted($event)"></app-scrollable-tab>
~~~
**js**
~~~
import { Component } from '@angular/core';
import { TopMenu } from './components' // 引入子组件中定义得接口
@Component({
selector: 'app-root', // 组件名称
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
// 以下是类似vue的变量跟方法
export class AppComponent {
// selectedIndex = -1; // 高亮选中的颜色下标
topMenus:TopMenu[] = [ // 菜单列表
{
title:'热门',
link: ''
},
{
title:'男装',
link: ''
},
{
title:'百货',
link: ''
},
{
title:'运动',
link: ''
},
{
title:'手机',
link: ''
},
{
title:'家纺',
link: ''
},
{
title:'食品',
link: ''
},
{
title:'电器',
link: ''
},
{
title:'鞋包',
link: ''
},
{
title:'汽车',
link: ''
},
{
title:'水果',
link: ''
},
{
title:'电脑',
link: ''
},
{
title:'内衣',
link: ''
},
{
title:'家装',
link: ''
},
{
title:'母婴',
link: ''
},
{
title:'美妆',
link: ''
},
{
title:'家具',
link: ''
},
]
handleTabSeleted(tabMenu: TopMenu){ // 接收子组件传过来的值
console.log(tabMenu)
}
}
~~~
2. **子组件代码**
子组件在通过点击事件 **handleSelection** 时候,通过 **@Output()装饰器** 向父组件传递选中的值
**html**
~~~
<ul>
<li *ngFor="let menu of menus; let i = index; let f= first; let even= even;">
<a href="#"
[class.active]="i == selectedIndex"
[class.first]="f"
[class.even]="even"
(click)="handleSelection(i)">
{{ menu.title }}
</a>
<span class="indicator" *ngIf="i == selectedIndex else elseTemp"></span>
</li>
<ng-template #elseTemp>
<span>hello</span>
</ng-template>
</ul>
~~~
**js代码**
~~~
import { Component, EventEmitter, Input, OnInit, Output } from '@angular/core';
// 声明菜单接口
export interface TopMenu {
title: string;
link: string;
}
@Component({
selector: 'app-scrollable-tab',
templateUrl: './scrollable-tab.component.html',
styleUrls: ['./scrollable-tab.component.css']
})
export class ScrollableTabComponent implements OnInit {
selectedIndex = -1; // 高亮选中的颜色下标
@Input() menus:TopMenu[] = []; // 菜单列表
@Output() tabSelected = new EventEmitter(); // 定义要回传得数据
constructor() {}
ngOnInit(): void {
}
handleSelection(index: number){
this.selectedIndex = index;
// 子传父
this.tabSelected.emit(this.menus[this.selectedIndex])
}
}
~~~
- Angular8开发拼多多WebApp
- 框架对比
- 环境搭建与项目创建
- 开发工具配置
- 初始组件
- ngFor指令
- ngIf指令
- 样式绑定的几种方式
- 组件生命周期
- 在组件类中引用模版(类似vue 的 ref)
- 双向绑定
- 什么是模块
- 【以下目录未完成】什么是注解(装饰器)
- 指令的概念
- 组件的事件绑定和样式绑定
- 组件嵌套和投影组件
- 路由概念
- 路由实战
- 路由URL和参数
- 管道的概念
- 依赖注入
- 脏值检测
- HTTP 概览
- Postman 和 Rest Client 调试 HTTP
- Rest API
- HttpClient 修改
- Http 拦截器 HttpInterceptor
- 其他
- Angular终极课程
- RxJS快速入门
