[TOC]
>[success] # nodejs如何debugger
**nodejs** 有 **2种** 代码调试方式,第一种是用在 **vscode** 中打断点调试,第二种是在浏览器上打断点调试。
>[success] ## 在vscode中调试nodejs
首先创建一个 **debugger-test** 文件夹,执行 **npm init -y** 初始化一下项目,初始化完成后文件夹中会多出来一个 **package.json** 文件,内容如下
**package.json**
~~~
{
"name": "debugger-test",
"version": "1.0.0",
"description": "",
"main": "index.js", // 主文件入口
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
~~~
可以看到 **package.json** 有个 **main** 等于 **index.js** ,这时候需要在 **debugger-test** 文件夹中创建一个 **index.js** 文件,这个是 **入口主文件** ,你也可以改成其他的名字,例如: **app.js** ,但是 **文件名与package.json中的main的值要保持一致** ,**vscode** 在 **debug** 时候,会从 **package.json** 里的 **main** 这找到这个 **入口文件** 进行 **debug**。
下面正式演示如何 **debug** :
>[success] ### 简单案例
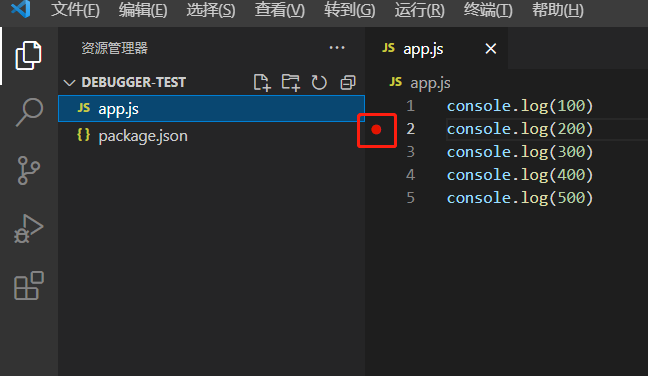
1. 首先在 **app.js入口文件** 中写几行代码,然后在需要 **debug** 的代码处,点击前面的红点,点出来就代表打断点成功

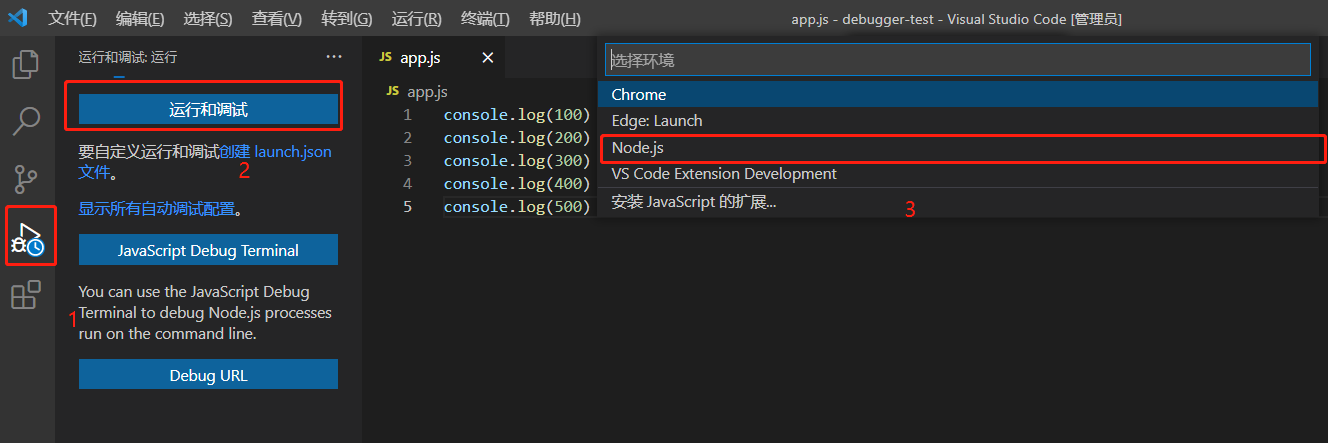
2. 然后 **点击左侧的昆虫图标** ,安装图片的顺序点击

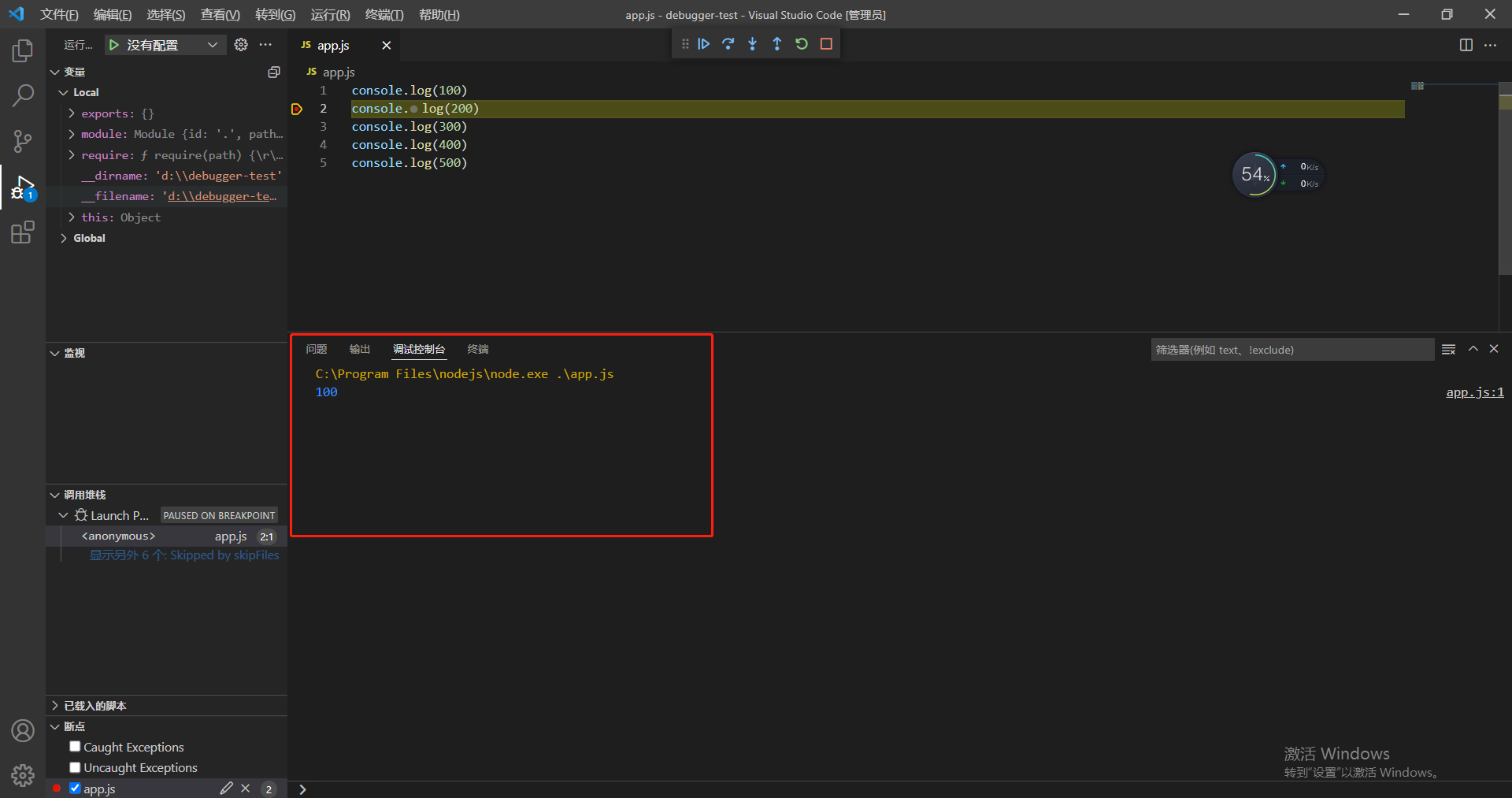
这样就进入了 **debug模式** ,此时鼠标放入到代码上还会出现打断点时代码的信息

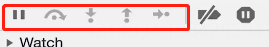
3. **debug** 的按钮都代表什么意思?

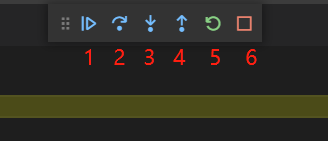
我们可以看到当我们 **debug** 时,电脑的上方会出现上图这些按钮,都代表什么意思呢?
1:**一口气走完所有代码**
2:**下一行代码**
3:**进入函数执行**
4:**跳出**
5:**重启(重新执行)**
6:**停止**
>[success] ### 稍复杂案例
1. 创建一个 **http** 服务
**app.js**
~~~
// 1. 引入node自带的http模块
const http = require('http')
// 2. 通过http创建服务
const server = http.createServer((req, res) => {
// 返回200,信息格式为html格式
res.writeHead(200, {'content-type': 'text/html'})
// 返回内容h1标签等
res.end('<h1>hellow world</h1>')
})
// 3. 监听3000端口
server.listen(3000, ()=> {
console.log('Listening on 3000 prot')
})
~~~
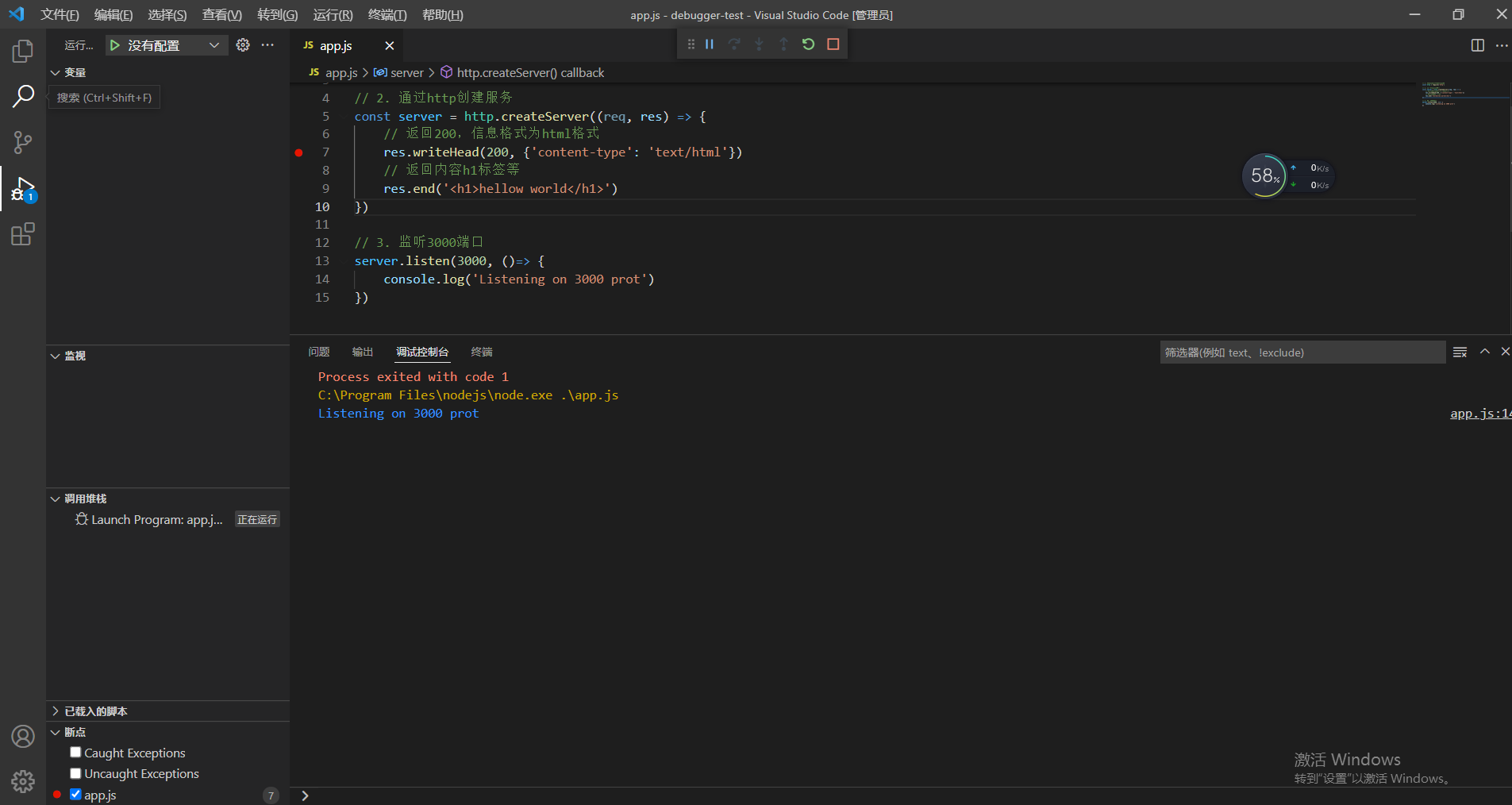
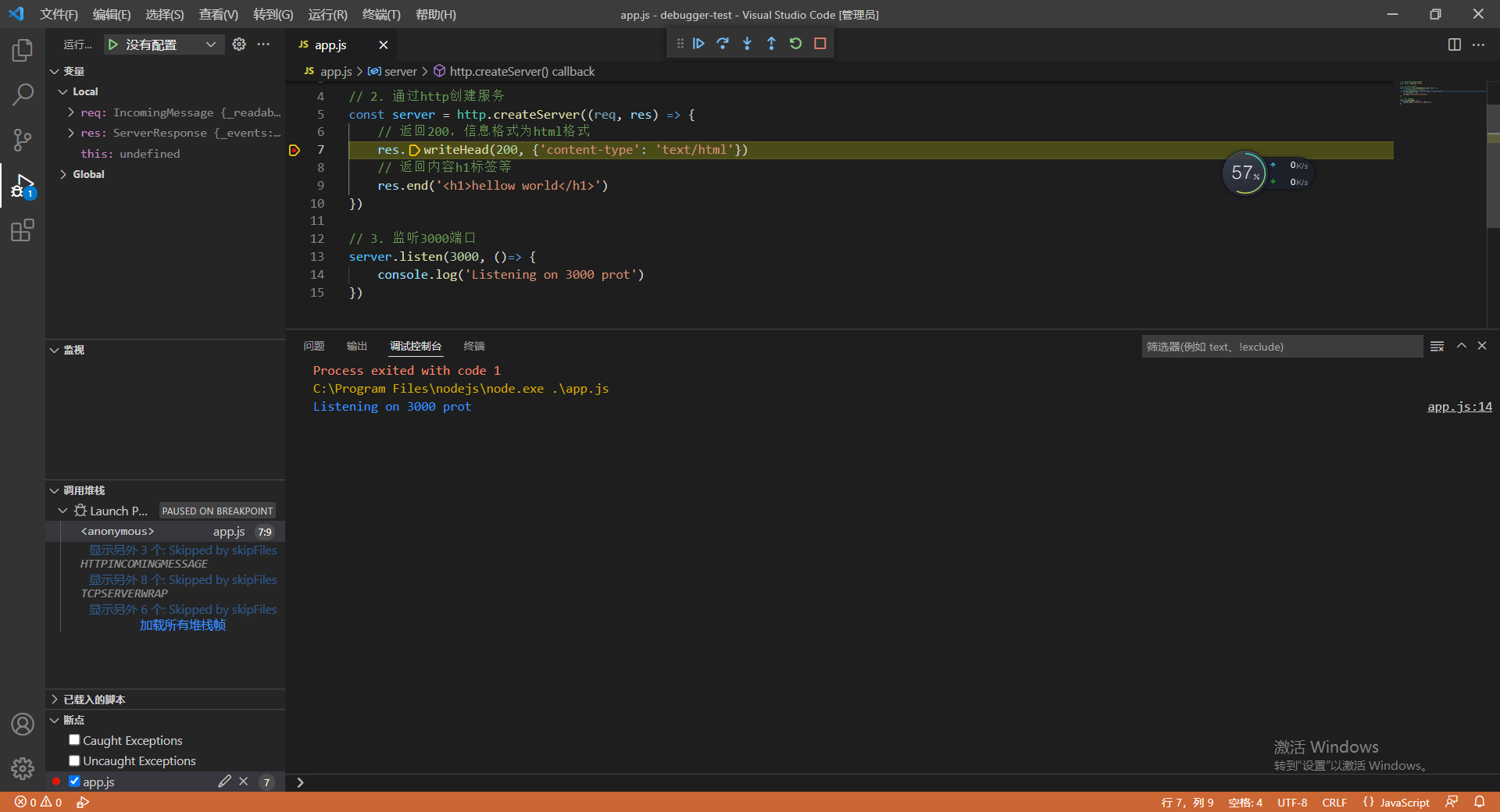
2. 在想 **debug** 的位置打上断点

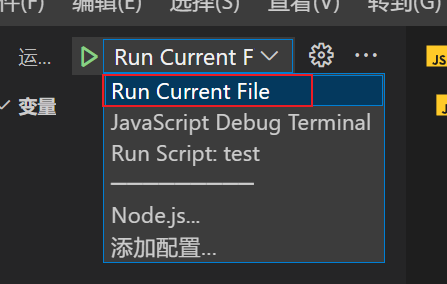
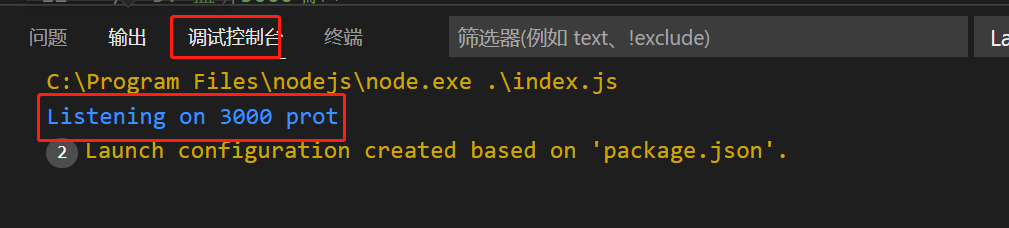
然后点击左上角的绿色三角启动按钮 **启动**,启动后在 **vscode** 的控制台就能看到下方的 **监听3000端口 **的提示,如下图:


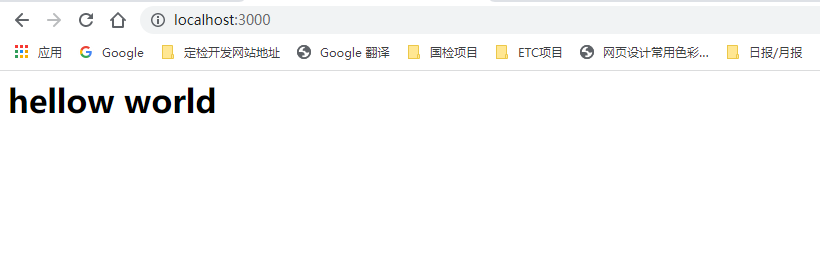
3. 访问 **[localhost:3000](localhost:3000)** ,这里启动的是node的 **3000** 端口,所以访问 **3000** 端口就能进入到后台的服务断点,访问服务端时,它会向服务端发送 **2** 个 **http** 请求,一个是返回 **hellow world** ,一个是浏览器 **title** 旁边的 **icon** 图标


这样就进入断点了

>[success] ## 在浏览器中调试nodejs(nodejs 基于 inspect 协议的调试方法)
注意:本章内容中的指令在后续章节有讲到,所以看这里会有些懵,**dev 指令** 后续项目中会讲到,这里就是大概熟悉一下怎么 **调试 nodejs**
1. 在 **package.json** 中,会有 **npm run dev** 的运行指令,到时候需要在 **dev** 的 **指令** 中添加 **--inspect=9229** ,**9229** 是一个 **默认的端口号** ,这个可以自己改
~~~
{
"name": "debugger-test",
"version": "1.0.0",
"description": "",
"main": "app.js",
"scripts": {
"dev": "cross-env NODE_ENV=dev nodemon --inspect=9229 bin/www", // 这里添加 --inspect=9229 才可以浏览器调试
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
~~~
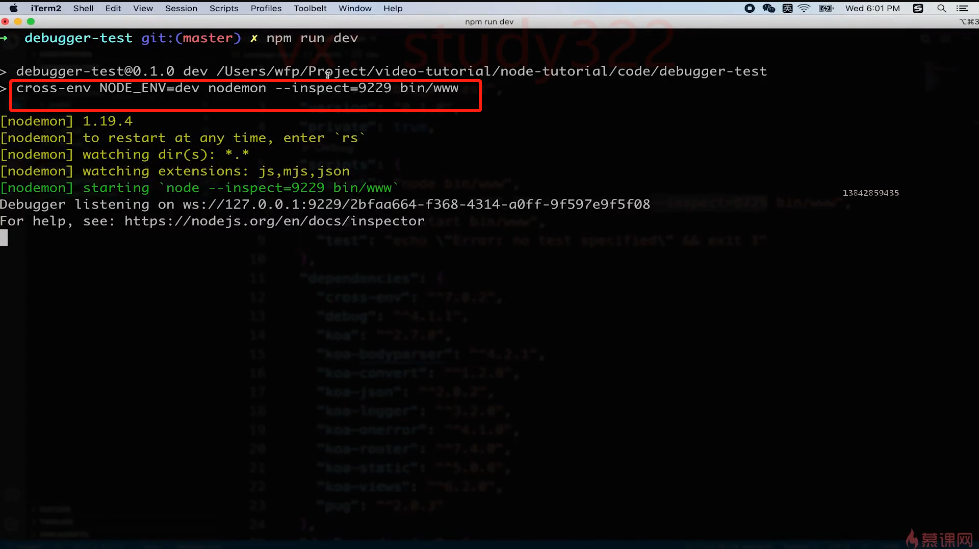
2. 然后启动项目,要保证这里有 **--inspect=9229** 这段代码

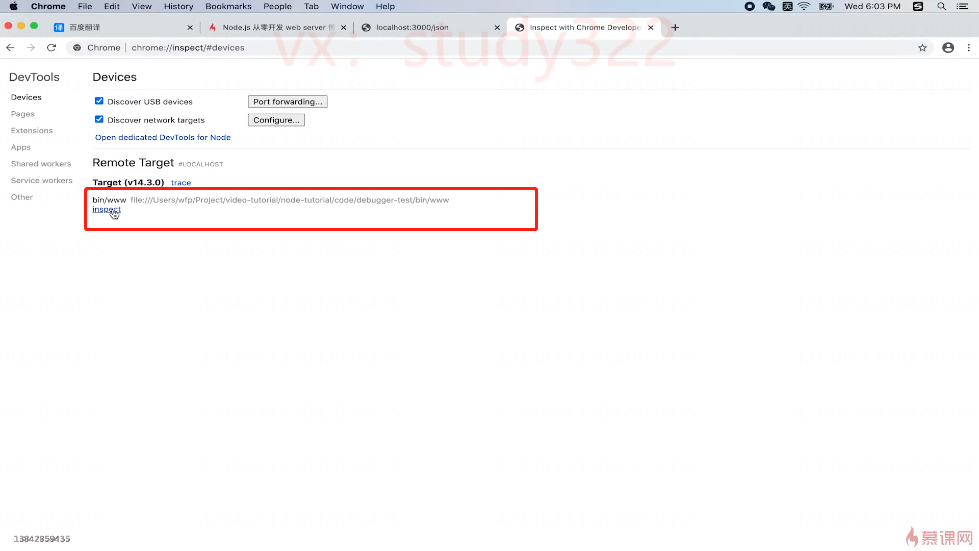
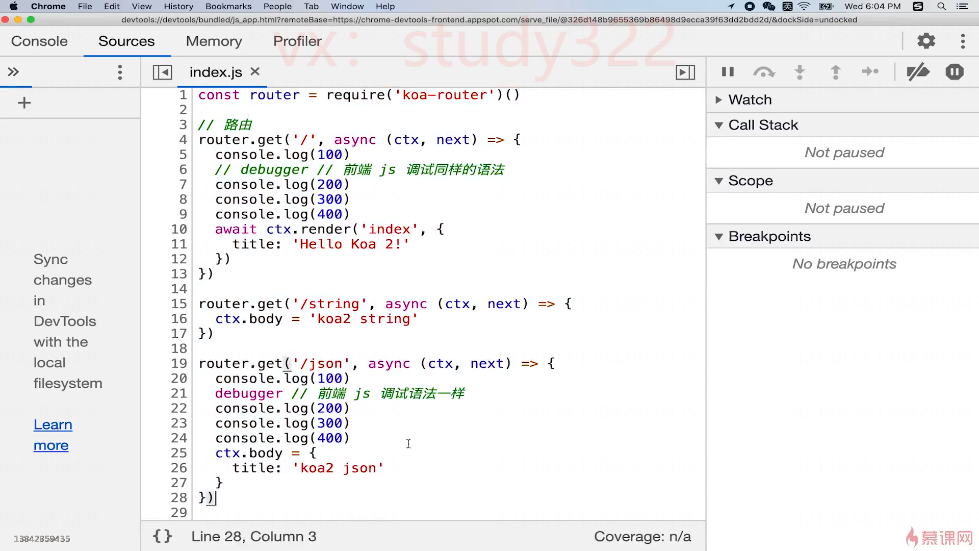
3. 然后在要调试的代码处写上一行 **debugger** ,写完后 **程序会自动重启,如果没有重启,自己手动重启一下** ,然后到浏览器窗口输入:[chrome://inspect/](chrome://inspect/) 就会跳转到这个页面,就会看到下面有一个可以点击的 **inspect**

点进去后就可以发现 **console** 是我们打印的日志,**sources** 是我们的后端代码,**注意:一旦代码改了后,要把之前打开的inspect的窗口关掉,重新再打开,这样后端的代码才是最新的**

这个时候访问后端接口,浏览器会跳入后端写 **debugger** 这个地方
4. 然后这里就基本上就跟之前一样了,**第1个按钮是一口气执行完成代码** ,**第2个是下一步** ,通常用的就只有这2个

- NodeJS基础
- 什么是NodeJS
- npm
- Node.js+Express+Koa2+开发Web Server博客
- 下载和安装node
- nodejs和js的区别
- commonjs-演示
- nodejs如何debugger
- server端与前端的区别
- 项目需求分析
- 开发接口(不使用任何框架)
- http-概述
- 处理get请求
- 处理post请求
- 处理http请求的综合示例
- 搭建开发环境
- 初始化并且开发路由
- 开发博客项目之数据存储
- MySql介绍
- 数据库操作(创建和增、删、查)
- Nodejs 操作 Mysql
- Nodejs 链接 mysql 做成工具
- API 对接 MySQL
- 开发博客项目之登陆
- cookie-介绍
- cookie用于登录验证
- cookie做限制
