[TOC]
>[success] # 处理post请求
* **post** 请求,即 **客户端** 要向 **服务端传递数据** ,如 **新建博客**,有 **表单都用post**
* 通过 **post data** 传递数据,后期会讲解
* **浏览器** 无法 **直接模拟请求post请求** ,需要 **手写js用ajax去发送post请求(ajax可能还会产生跨域)**,或者使用 **postman**
>[success] ## 安装 postman
* **google**:如果可以访问 **google** ,可以直接去搜索 **postman chrome**
* **百度搜索**:直接去搜索 **postman chrome crx**
安装成功后在谷歌浏览器上搜索栏输入 **chrome://apps/** ,就会看到这里多出来了一个 **postman** 插件

然后点进去就可以看到下面的界面,这就是 **chrome** 里的一个 **插件** ,特别轻量,特别简单,当然也可以去安装一个 **postman** 的桌面应用

>[success] ## post请求和 postdata
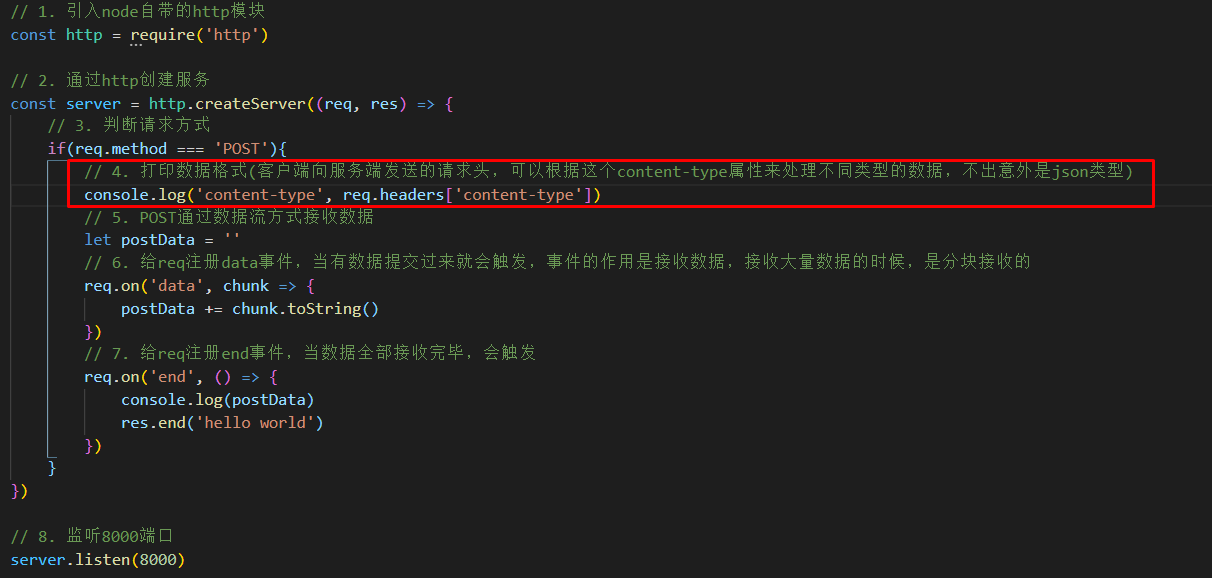
1. **app.js**
~~~
// 1. 引入node自带的http模块
const http = require('http')
// 2. 通过http创建服务
const server = http.createServer((req, res) => {
// 3. 判断请求方式
if(req.method === 'POST'){
// 4. 打印数据格式(客户端向服务端发送的请求头,可以根据这个content-type属性来处理不同类型的数据,不出意外是json类型)
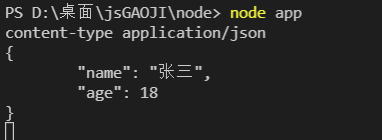
console.log('content-type', req.headers['content-type'])
// 5. POST通过数据流方式接收数据
let postData = ''
// 6. 给req注册data事件,当有数据提交过来就会触发,事件的作用是接收数据,接收大量数据的时候,是分块接收的
req.on('data', chunk => {
postData += chunk.toString()
})
// 7. 给req注册end事件,当数据全部接收完毕,会触发
req.on('end', () => {
console.log(postData)
res.end('hello world')
})
}
})
// 8. 监听8000端口
server.listen(8000)
~~~
2. 用 **postman 请求 post 接口**
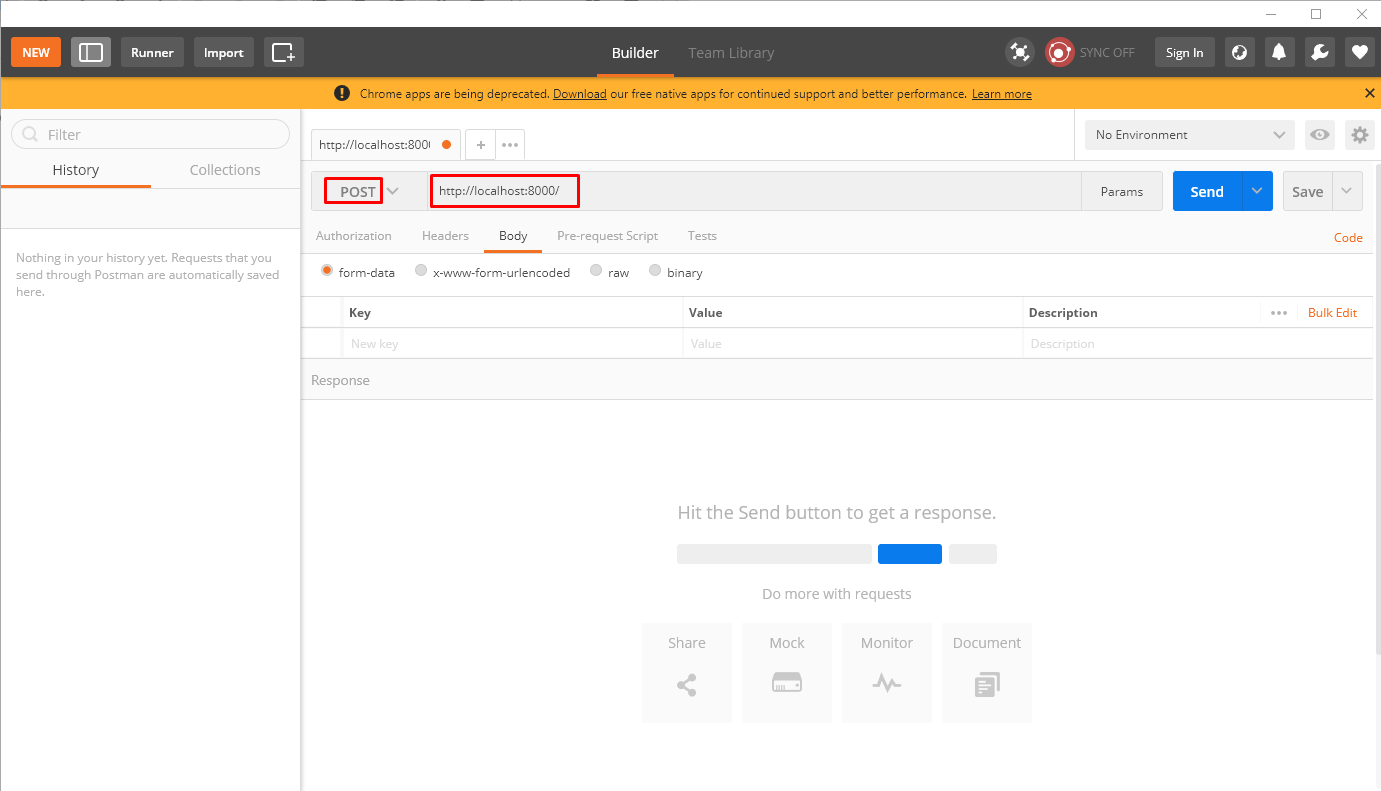
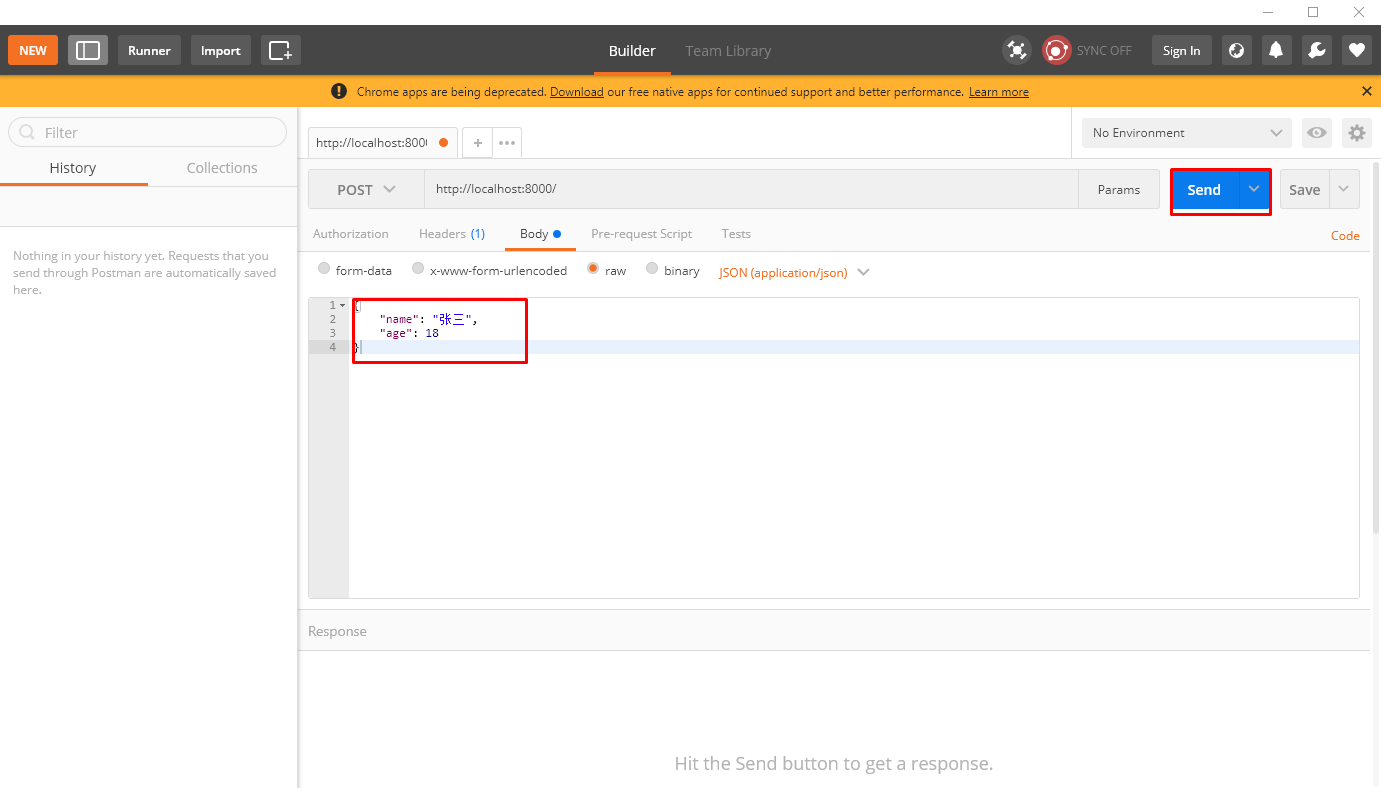
2.1 首先先输入 **请求地址** ,然后把请求方式改成 **post**

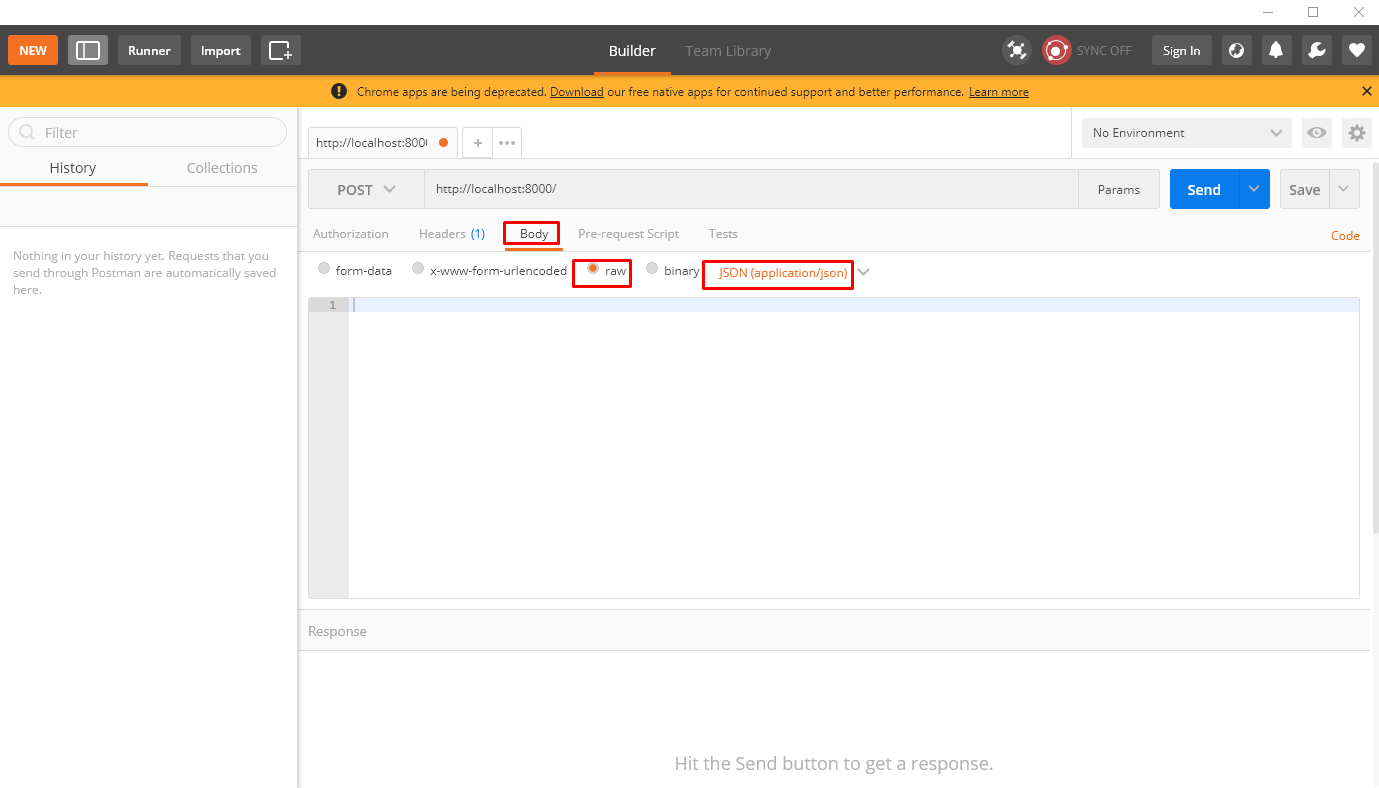
2.2 然后我们选中 **Body** ,再选中 **raw** ,然后把数据类型选择 **JSON(application/json)**

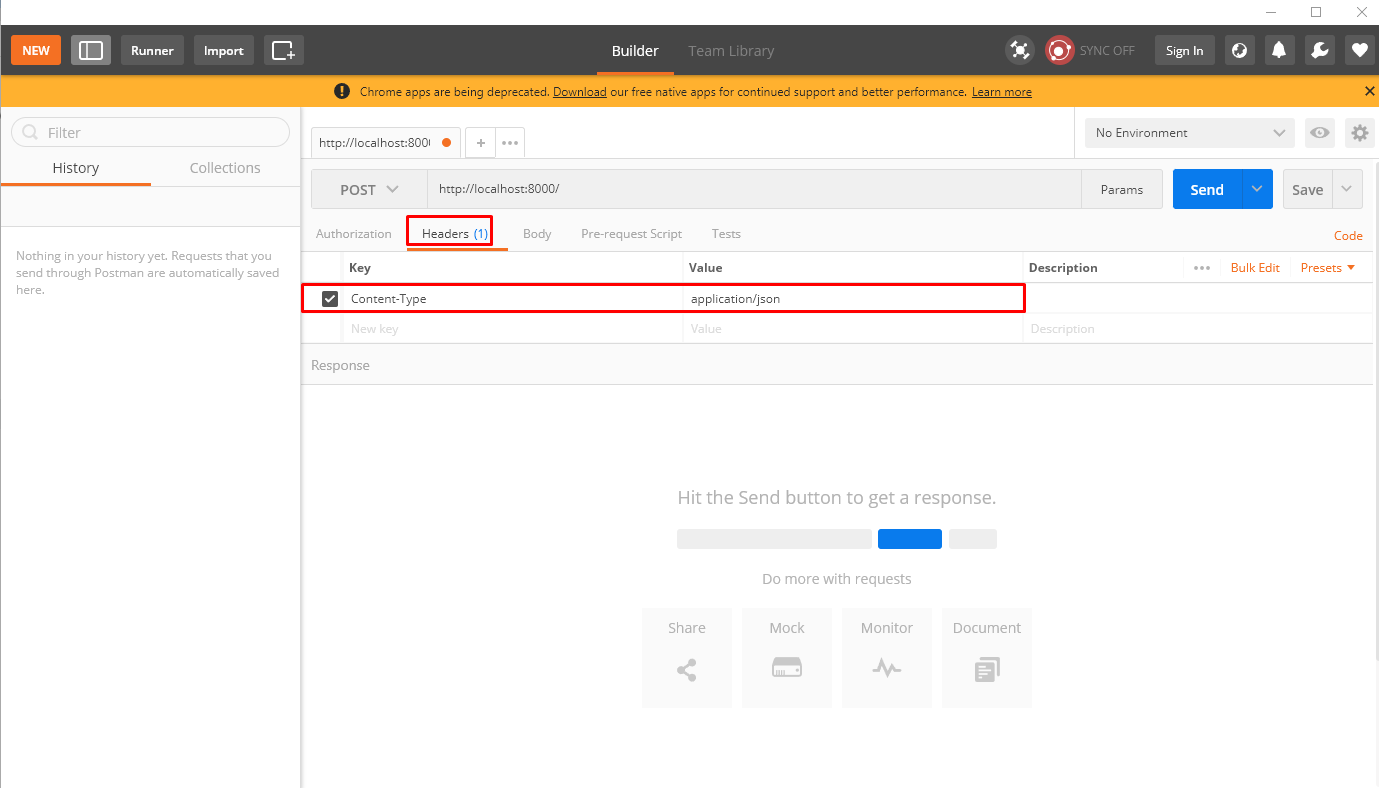
选择完 **JSON(application/json)** 后,**headers** 中就会增加了一个请求头属性, **Content-Type:application/json**

这个也就是我们代码中获取的请求头

2.3 然后写一个要给后端传的 **JSON对象参数** ,写完了点击 **Send**

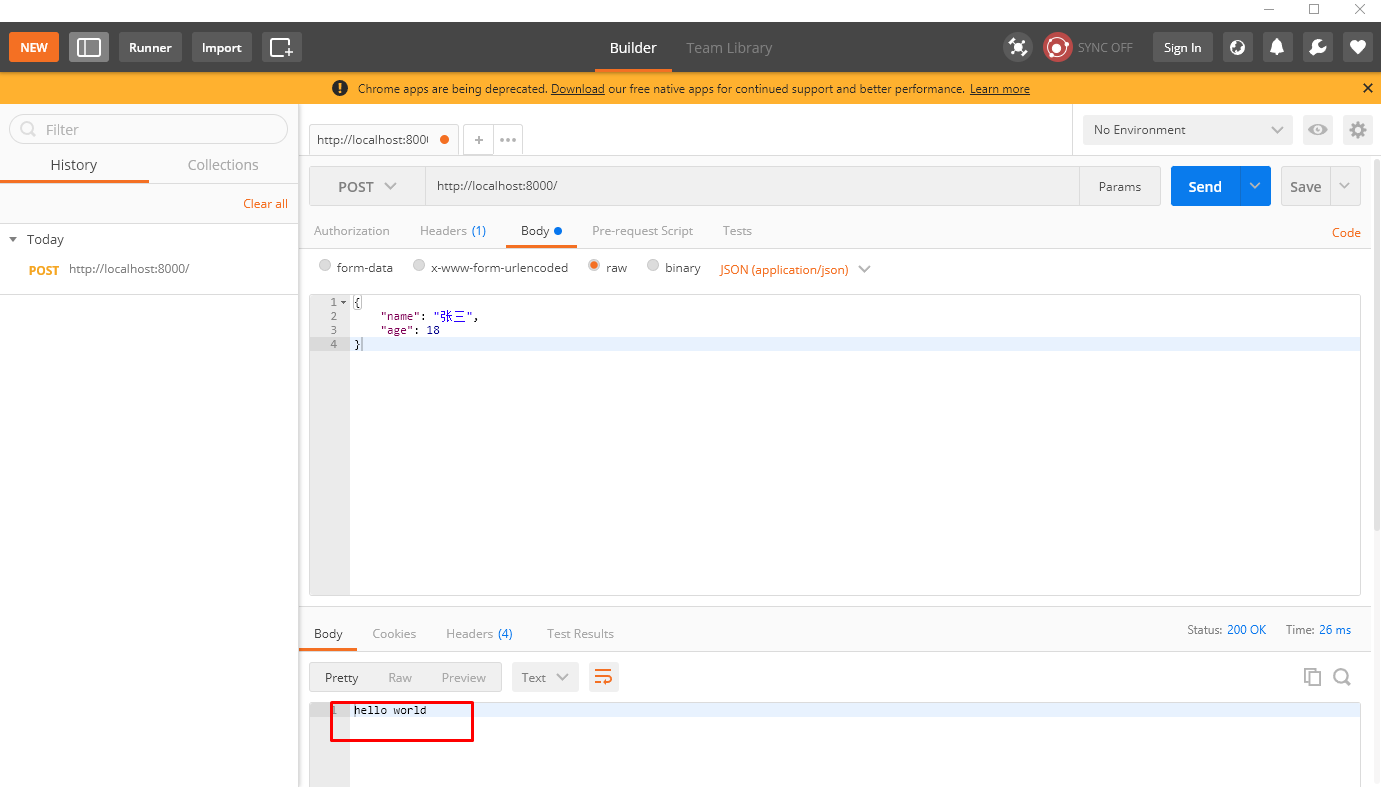
点完 **Send** 后下面会出现一个 **hello world**

然后看一下我们的编辑器控制台

- NodeJS基础
- 什么是NodeJS
- npm
- Node.js+Express+Koa2+开发Web Server博客
- 下载和安装node
- nodejs和js的区别
- commonjs-演示
- nodejs如何debugger
- server端与前端的区别
- 项目需求分析
- 开发接口(不使用任何框架)
- http-概述
- 处理get请求
- 处理post请求
- 处理http请求的综合示例
- 搭建开发环境
- 初始化并且开发路由
- 开发博客项目之数据存储
- MySql介绍
- 数据库操作(创建和增、删、查)
- Nodejs 操作 Mysql
- Nodejs 链接 mysql 做成工具
- API 对接 MySQL
- 开发博客项目之登陆
- cookie-介绍
- cookie用于登录验证
- cookie做限制
