[TOC]
>[success] # cookie做限制
[cookie相关讲解](https://blog.csdn.net/czh500/article/details/80420794)
我们从上一章学到了,如何通过 **cookie** 来进行 **登录验证**,登录成功后,后端通过` res.setHeader('Set-Cookie',值)` 来把 **用户名** 添加到 **cookie** 中,但是这样还有一个问题,前端可以通过 `document.cookie` 来读取 **cookie** 的值,**并且对 cookie 进行新增** ,这样就 **非常的不安全** ,所以下面讲一下如何对 **cookie** 做一些 **限制** 。
>[success] ## 限制前端对 cookie 操作
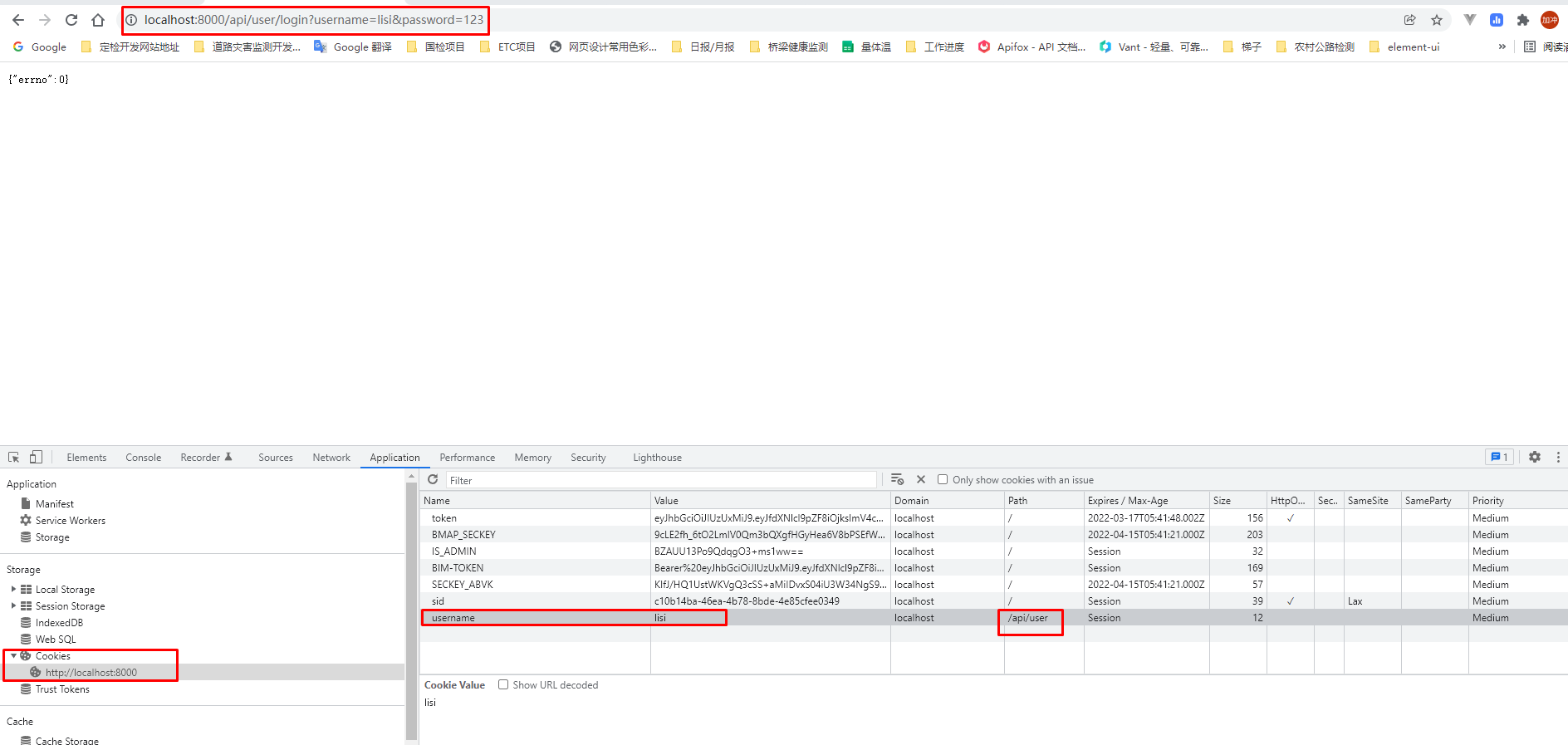
假如 **李四(lisi)** 进行了登陆,登陆时添加的 **cookie** 名称是 **lisi** ,**path 也没有进行设置** ,此时 **cookie** 中显示的名称是 **lisi**

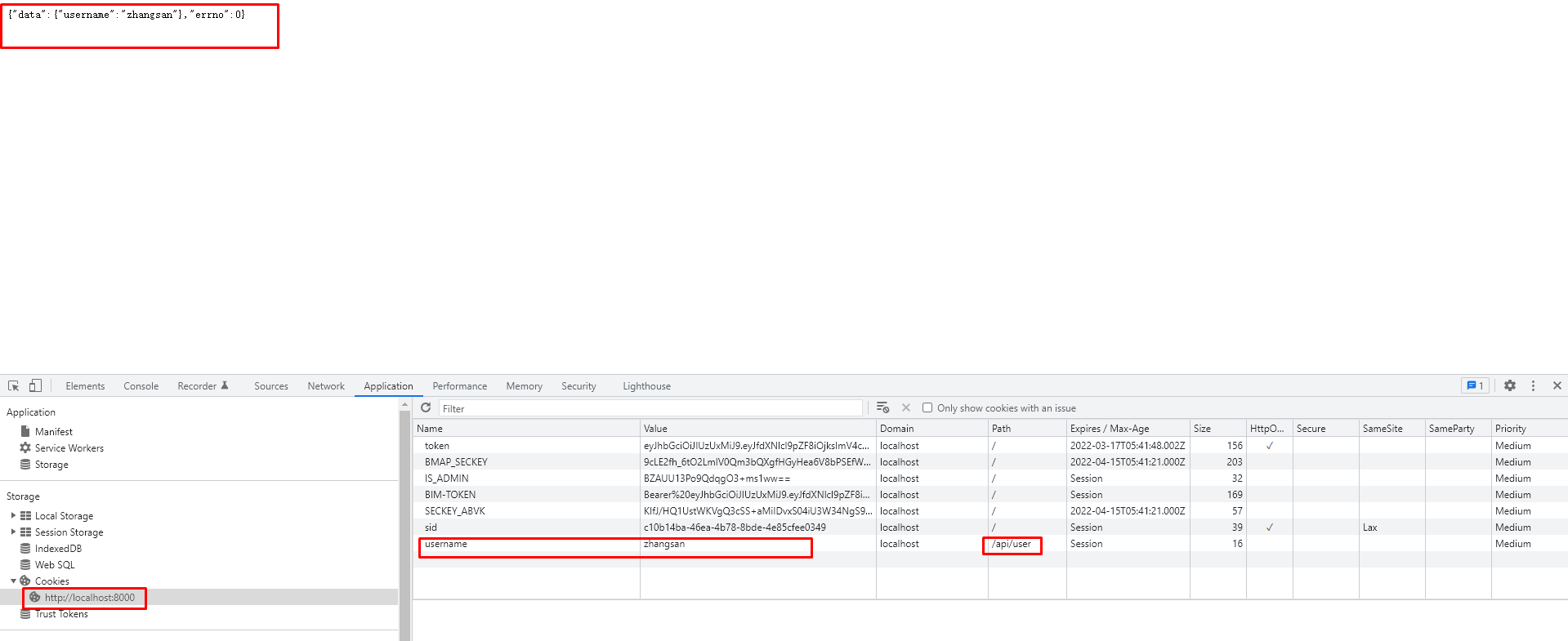
而此时 **李四** 又想通过 **张三** 的 **账号进行违法信息传播** ,于是他在浏览器上输入了 `document.cookie='username=zhangsan;'` , **这种修改方式默认的 path 恰巧又跟 lisi 是同一个域下,都是 /api/user** (注意:修改、删除Cookie时,新建的Cookie除value、maxAge之外的所有属性,例如name、path、domain等,都要与原Cookie完全一样。否则,浏览器将视为两个不同的Cookie不予覆盖,导致修改、删除失败。),直接导致 **cookie** 被修改掉了


这样李四干完坏事张三背锅,这种是很危险的行为,所以如何能避免这种事情发生呢,我们需要在后端设置 **Set-Cookie** 时,添加一个 **HttpOnly** 属性就可以 **禁止前端通过 document.cookie 查看、修改 cookie** ,代码如下:
~~~
// TODO 待完成
~~~
- NodeJS基础
- 什么是NodeJS
- npm
- Node.js+Express+Koa2+开发Web Server博客
- 下载和安装node
- nodejs和js的区别
- commonjs-演示
- nodejs如何debugger
- server端与前端的区别
- 项目需求分析
- 开发接口(不使用任何框架)
- http-概述
- 处理get请求
- 处理post请求
- 处理http请求的综合示例
- 搭建开发环境
- 初始化并且开发路由
- 开发博客项目之数据存储
- MySql介绍
- 数据库操作(创建和增、删、查)
- Nodejs 操作 Mysql
- Nodejs 链接 mysql 做成工具
- API 对接 MySQL
- 开发博客项目之登陆
- cookie-介绍
- cookie用于登录验证
- cookie做限制
