[TOC]
>[success] # 搭建开发环境
* 从 0 开始搭建 **node环境**,**不使用任何框架**
* 使用 **nodemon** 监测文件变化,**自动重启 node**
* 使用 **cross-env 设置环境变量** ,兼容 mac linux 和 windows
>[success] ## 开始搭建 node 开发环境
首先我们新建一个名为 **blog-1** 的文件夹,然后 `node -v` 确保一下本地是否有安装过 **node** ,**并且 node 版本要大于等于 8.0** 才可以开始继续往下进行。
1. 首先 `npm init -y` 初始化一下项目
2. 然后创建下面这个文件目录结构
~~~
blog-1 // 项目文件夹
|__ bin // 可执行文件文件夹
| |__ www.js // 项目启动入口文件
|__ app.js // 处理server业务逻辑的方法的文件
|__ package.json // 初始化项目文件
~~~
**bin/www.js**
~~~
// 1. 引入http模块
const http = require('http')
// 2. 端口号默认设置为8000
const PORT = 8000
// 3.引入处理server的方法
const serverHandle = require('../app')
// 4. 创建http服务
const server = http.createServer(serverHandle)
// 5.监听端口
server.listen(PORT)
~~~
**app.js**
~~~
const serverHandle = (req, res) => {
// 设置返回格式 JSON
res.setHeader('Content-type', 'application/json')
// 模拟返回数据
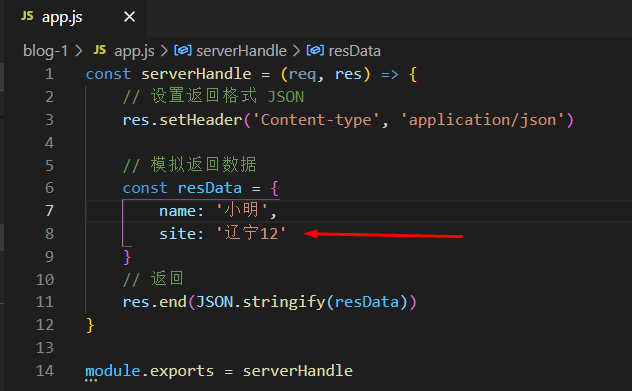
const resData = {
name: '小明',
site: '辽宁'
}
// 返回
res.end(JSON.stringify(resData))
}
module.exports = serverHandle
~~~
然后我们把 `package.json` 中的 `main` 入口文件路径设置为 `bin/www.js`
**package.json**
~~~
{
"name": "blog-1",
"version": "1.0.0",
"description": "",
"main": "bin/www.js", // 这里改为bin文件夹下的www.js
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
~~~
然后执行指令 `npm bin/www.js` 运行
>[success] ## 安装 nodemon 与 cross-env
1. 执行下面的指令 **安装nodemon 与 cross-env**
~~~
// 下载插件时后面加 --registry=https://registry.npmmirror.com ,这个是淘宝镜像的地址
npm install nodemon cross-env --save-dev --registry=https://registry.npmmirror.com
~~~
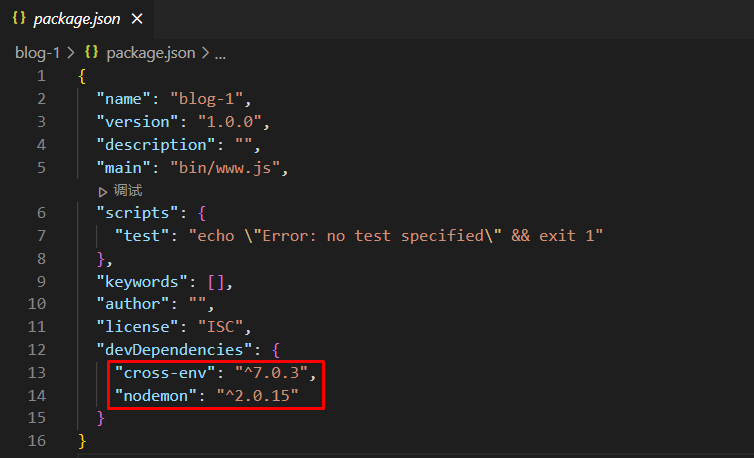
安装成功后可以看到 **package.json** 中已经有 **nodemon 与 cross-env** 了

2. 在 **package.json** 中配置运行指令
在 **package.json** 中通过 **cross-env 添加 dev 与 production** 环境指令,然后通过 **nodemon** 来自动重启 **./bin/www.js**
**package.json**
~~~
{
"name": "blog-1",
"version": "1.0.0",
"description": "",
"main": "bin/www.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "cross-env NODE_ENV=dev nodemon ./bin/www.js"
"prd": "cross-env NODE_ENV=production nodemon ./bin/www.js" // 这里线上环境用 pm2,而不是 nodemon
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"cross-env": "^7.0.3",
"nodemon": "^2.0.15"
}
}
~~~
3. 通过指令运行项目
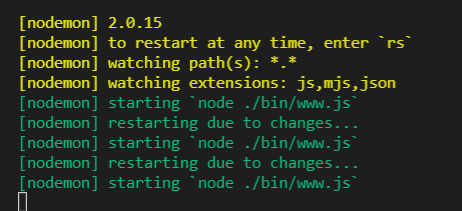
配置完了上面的2个插件,就可以不用 **node bin/www.js** 这种方式运行了,可以直接执行 `npm run dev` 运行项目,运行成功后长这样

4. 测试 **nodemon** 是否好用,然后我们可以 **修改一下返回的数据,看看这个插件是否能自动重启 node**

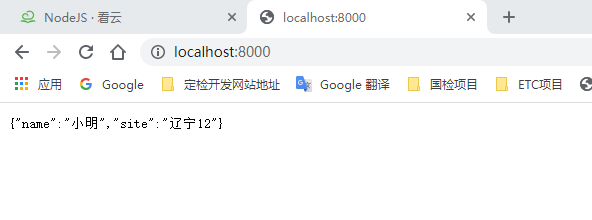
刷新页面就直接可以看到内容改变了,说明 **nodemon** 已经好用了

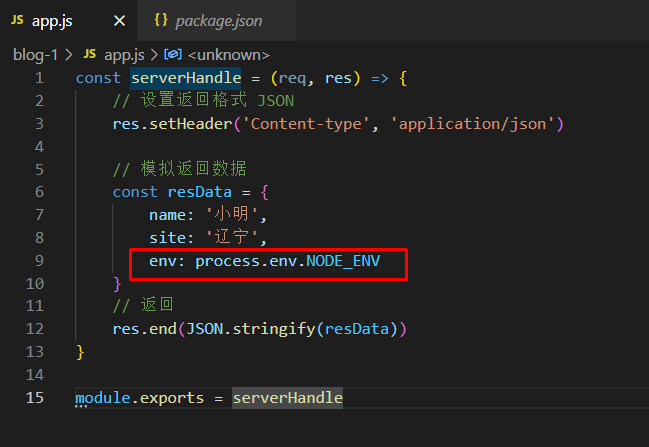
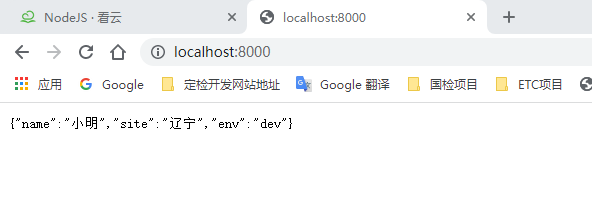
5. 测试 **cross-env** 是否好用,直接在返回的数据中通过 `process.env.NODE_ENV` 把当前环境当做数据返回出去就可以看到当前环境, **我们后续可以通过环境变量做判断来更改连接的数据库等等地方**


- NodeJS基础
- 什么是NodeJS
- npm
- Node.js+Express+Koa2+开发Web Server博客
- 下载和安装node
- nodejs和js的区别
- commonjs-演示
- nodejs如何debugger
- server端与前端的区别
- 项目需求分析
- 开发接口(不使用任何框架)
- http-概述
- 处理get请求
- 处理post请求
- 处理http请求的综合示例
- 搭建开发环境
- 初始化并且开发路由
- 开发博客项目之数据存储
- MySql介绍
- 数据库操作(创建和增、删、查)
- Nodejs 操作 Mysql
- Nodejs 链接 mysql 做成工具
- API 对接 MySQL
- 开发博客项目之登陆
- cookie-介绍
- cookie用于登录验证
- cookie做限制
