[TOC]
>[success] # cookie-介绍
* 什么是 **cookie** ?
* **javascript** 操作 **cookie** ,**浏览器** 中如何查看 **cookie** ?
* **server 端** 操作 **cookie** ,实现 **登陆验证**
>[success] ## 什么是 cookie
* **cookie** 是 **储存** 在 **浏览器** 的一段 **字符串(最大5kb)**
* **跨域不共享** :不在同一个域名下 **cookie** 不共享
* **cookie 格式** :**k1=v1;k2=v2;k3=v3;** 因此可以储存 **结构化数据** ,这个结构有点类似 **哈希表key value** 的 **结构** 。
* **每次发送 http 请求** ,**会将请求域的 cookie 一起发送给 server 端**
* **server 端** 可以 **修改 cookie 并返回给浏览器** ,修改后就会从 **responseHeader** 中返回 **Set-Cookie 字段**
* **浏览器中** 也可以通过 **javascript** 修改 **cookie** (但是有限制,**server 端可能不希望cookie被客户端修改,就可以通过设置 httpOnly 将 cookie 锁死**)
>[success] ## 客户端 javascript 操作 cookie
* **客户端** 查看 **cookie** 的 **3 种方式**
* **javascript 查看、修改 cookie(有限制)**
>[success] ### 浏览器查看 cookie 的 3 种方式
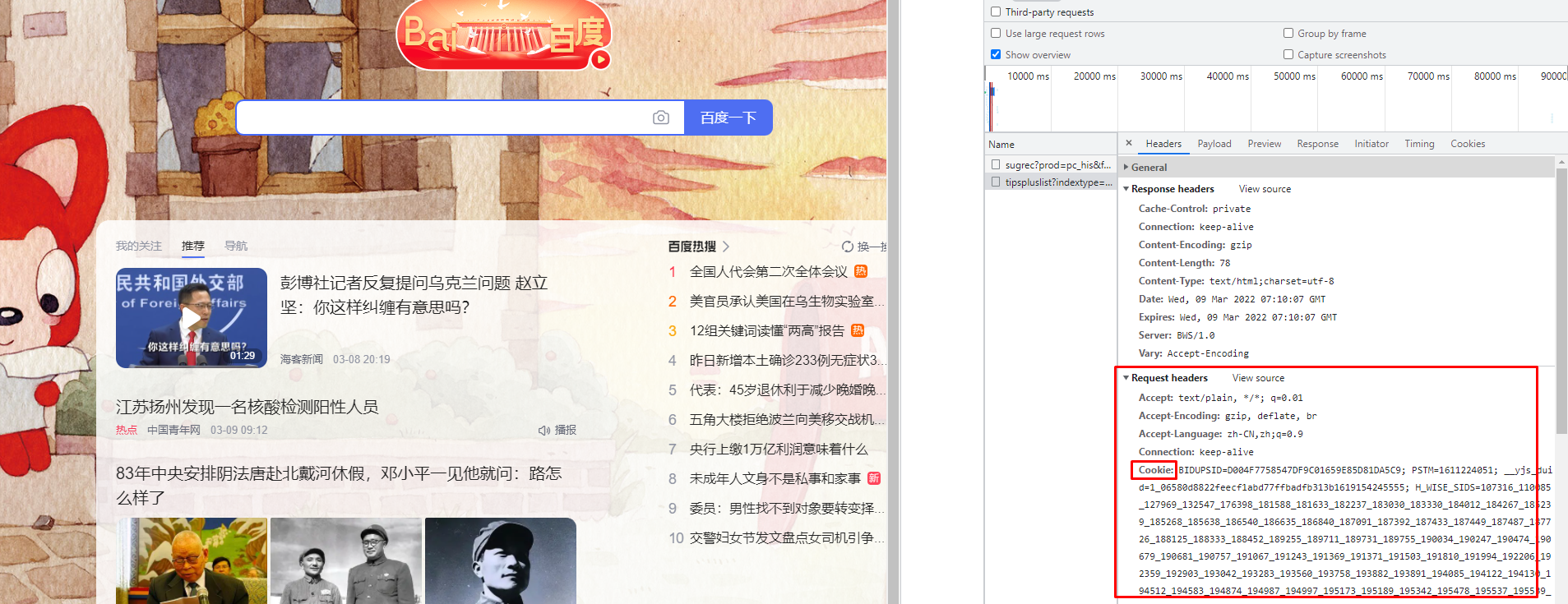
1. 我们进入百度刷新页面时打开控制台看请求的接口中,就可以看到 **浏览器向服务器发送的 cookie**

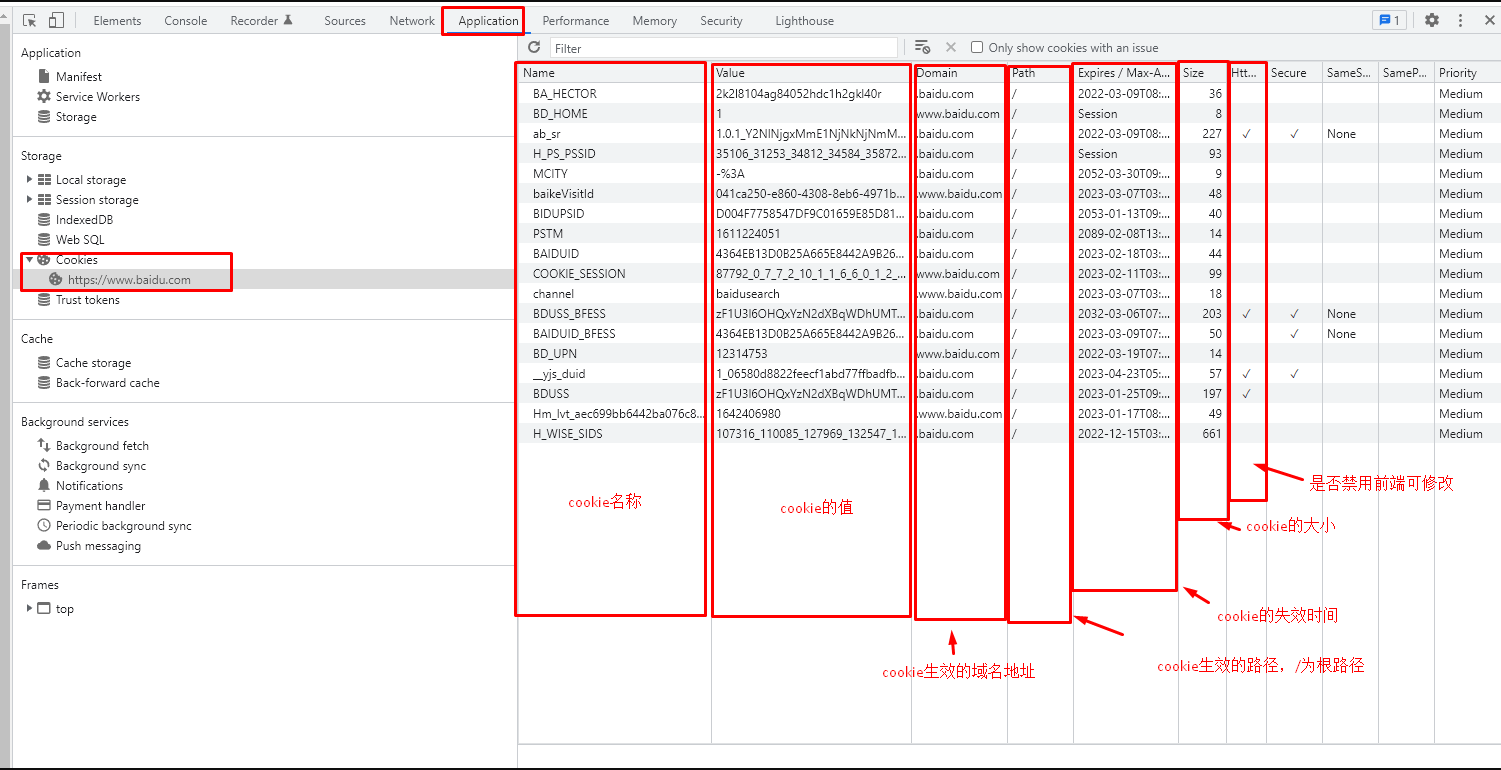
2. 第 **2** 种方式,我们可以通过浏览器的 **application** 中看到 **cookie** 的信息

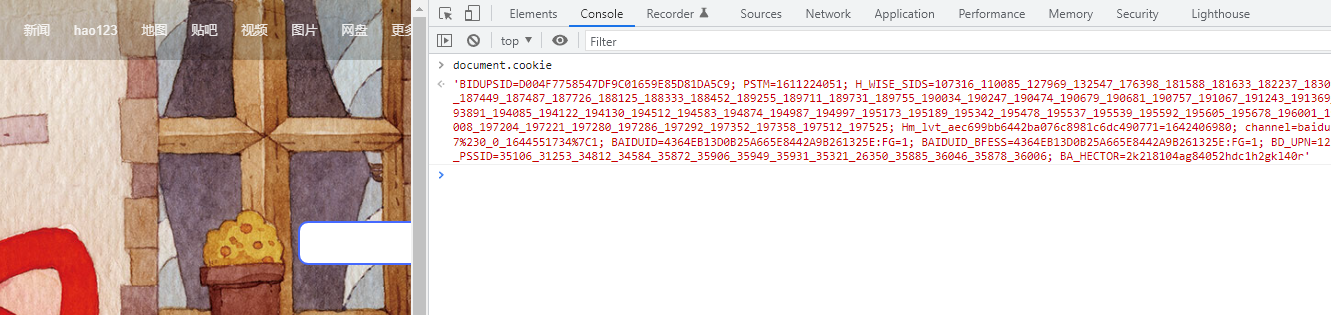
3. 第 **3** 种方式,我们可以在 **浏览器控制台** 输入 `document.cookie` 进行查看 **cookie**

>[success] ### javascript 修改 cookie
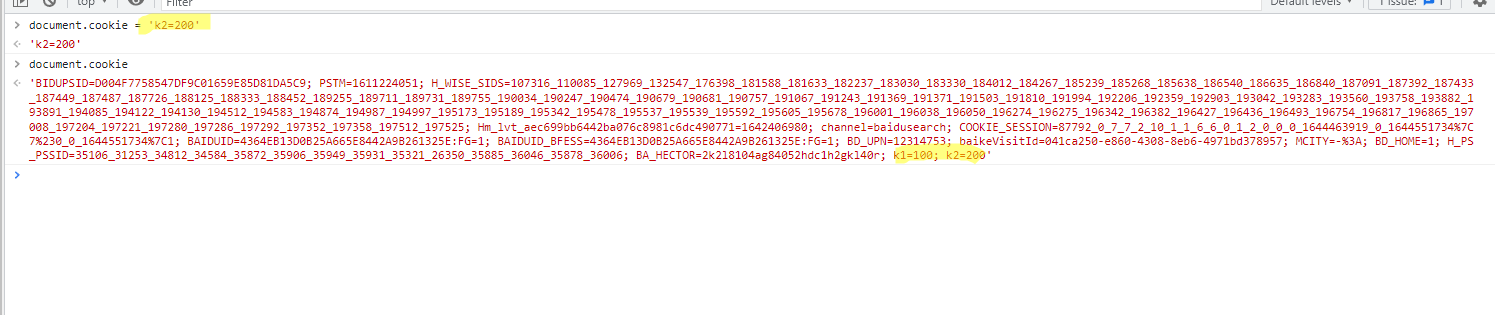
**cookie 直接修改** 是不可以的,但是我们可以 **通过累加的方式进行修改添加 cookie** ,例如:
~~~
document.cookie = 'k1=100'
document.cookie = 'k2=200'
~~~

这样再打印 **cookie** 就会发现结尾多出现了我们添加的 **cookie** ,当然这只是一个简单的演示,真正开发时,在浏览器上很少有修改 **cookie** 的情况,多半都是 **server 端** 来修改,也可以通过 **github** 上的一个 **js-cookie** 插件来添加 **cookie**
- NodeJS基础
- 什么是NodeJS
- npm
- Node.js+Express+Koa2+开发Web Server博客
- 下载和安装node
- nodejs和js的区别
- commonjs-演示
- nodejs如何debugger
- server端与前端的区别
- 项目需求分析
- 开发接口(不使用任何框架)
- http-概述
- 处理get请求
- 处理post请求
- 处理http请求的综合示例
- 搭建开发环境
- 初始化并且开发路由
- 开发博客项目之数据存储
- MySql介绍
- 数据库操作(创建和增、删、查)
- Nodejs 操作 Mysql
- Nodejs 链接 mysql 做成工具
- API 对接 MySQL
- 开发博客项目之登陆
- cookie-介绍
- cookie用于登录验证
- cookie做限制
