# 创建JavaWeb目录:hello
```[video]
src: 'http://www.baishenghua.cn/video/JavaWeb1_3.mp4'
autoplay: true
```
#### **一、创建hello项目**
>1. 在webapps目录下创建一个hello目录,hello目录就是项目目录了;
>2. 在hello目录下创建WEB-INF
>3. 在WEB-INF下创建web.xml
>4. 在WEB-INF下创建classes目录
>5. 在WEB-INF下创建lib目录
>6. 在hello目录下创建index.html
在web.xml文件中添加如下内容:
```
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
</web-app>
```
在index.html中添加如下内容:
```
<html>
<head>
<!--如果是html页面,charset设置为gb2312或者UTF-8,可以防止出现乱码-->
<meta charset="gb2312"/>
<title>index.html</title></head>
<body>
<h1>hello主页</h1>
</body>
</html>
```
>[success]启动tomcat,打开客户端访问http://localhost:8080/hello/index.html
*****
#### **二、创建学生信息采集系统**
### 修改index.html里面的内容如下:
```
<html>
<head>
<meta charset="gb2312"/>
<title>学生信息采集系统</title>
</head>
<body>
<center>
<h1>学生信息采集</h1>
<!-- method的值有两个,一个是get,一个是post-->
<form action="" method="get">
年级:<input type="text" name="grade"/><br>
班级:<input type="text" name="classe"/><br>
专业:<input type="text" name="profe"/><br>
学号:<input type="text" name="studentNO"/><br>
姓名:<input type="text" name="name"/><br>
手机:<input type="text" name="phone"/><br>
密码:<input type="password" name="pwd"/><br>
<input type="submit" />
</center>
</form>
</body>
</html>
```
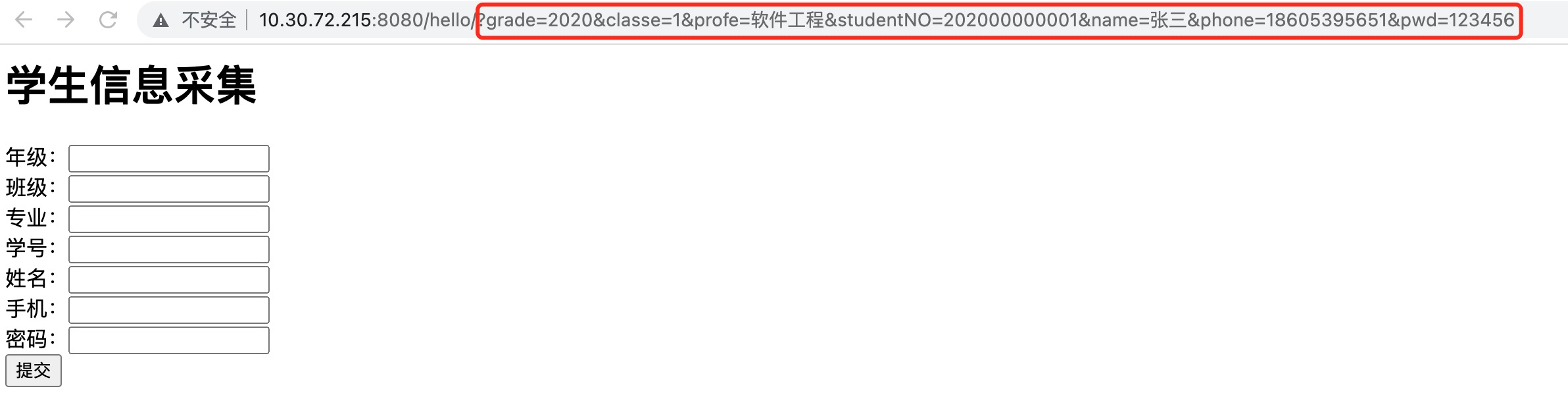
当method的值为get时,我们在页面输入完数据进行提交如下图所示:

>[danger]上面的ip地址为局域网地址,大家在自己电脑上可以使用127.0.0.1访问
注意:看红色框,会在地址栏显示你注册时提交的信息,这种方式相对来说不够安全
```
<html>
<head>
<meta charset="UTF-8"/>
<title>学生信息采集系统</title>
</head>
<body>
<center>
<h1>学生信息采集</h1>
<!-- method的值有两个,一个是get,一个是post-->
<form action="" method="post">
年级:<input type="text" name="grade"/><br>
班级:<input type="text" name="classe"/><br>
专业:<input type="text" name="profe"/><br>
学号:<input type="text" name="studentNO"/><br>
姓名:<input type="text" name="name"/><br>
手机:<input type="text" name="phone"/><br>
密码:<input type="password" name="pwd"/><br>
<input type="submit" />
</center>
</form>
</body>
</html>
```
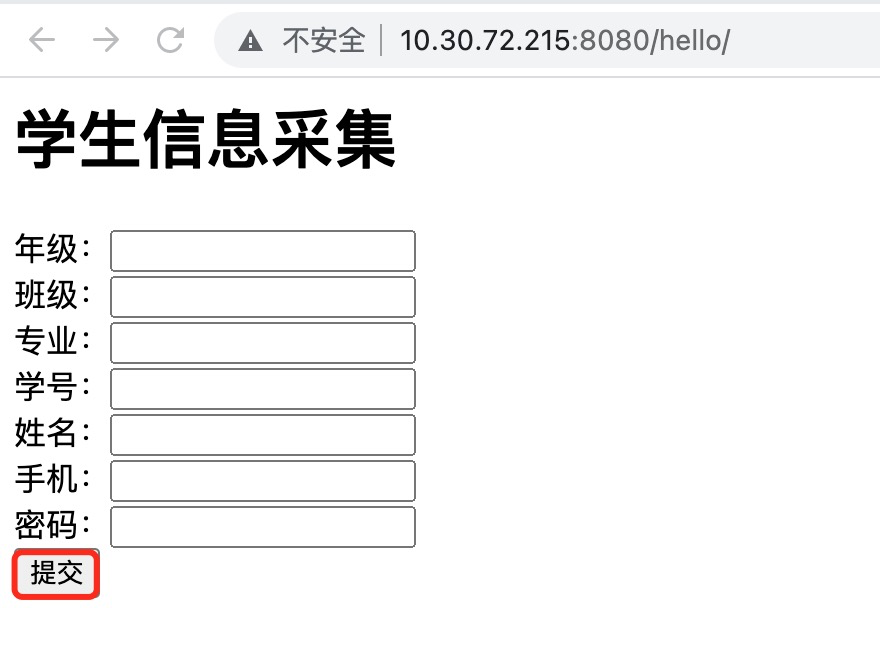
当method的值为post时,我们在页面输入完数据进行提交如下图所示:

>[danger]上面的ip地址为局域网地址,大家在自己电脑上可以使用127.0.0.1访问
大家注意看地址栏,不会显示你注册时提交的信息,相对安全一点。
#### **三、实现注册功能(两个JSP页面间跳转)**
*****
>把上面的index.html改为index.jsp。
然后 index.jsp里面添加如下内容:
```
<%@page language="java" contentType="text/html;charset=GB2312"
pageEncoding="GB2312"%>
<html>
<head>
<!--如果是jsp页面,charset设置为GB2312,可以防止出现乱码-->
<meta charset="GB2312">
<title>张三丰的博客</title></head>
<body>
<h1>欢迎来到张三丰的博客</h1>
<form action="login.jsp" method="post">
账号:<input type="text" id="account" name="account"/><br>
密码:<input type="password" id="pwd" name="pwd"/><br>
<input type="submit" />
</form>
<table>
<tr><td>序号</td><td>姓名</td></tr>
<%
for(int i=0;i<10;i++){%>
<tr><td><%=i%></td><td>张<%=i%></td></tr>
<% }
%>
</table>
</body>
</html>
```
在hello目录下创建login.jsp,然后在login.jsp里面添加如下内容:
```
<%@page language="java" contentType="text/html;charset=GB2312"
pageEncoding="GB2312"%>
<html>
<head>
<meta charset="GB2312">
<title>张三丰的博客</title></head>
<body>
<h1>欢迎来到张三丰的博客</h1>
<%
String account = request.getParameter("account");
String pwd = request.getParameter("pwd");
%>
你的账号为:<%=account%><br>
密码为:<%=pwd%>
</body>
</html>
```
部分同学可能会出现乱码,大家可以再tomcat的conf目录下找到server.xml文件,然后再该文件里面增加URIEncoding="GB2312",如下代码所示:
```
<Connector URIEncoding="GB2312" port="8080" maxHttpHeaderSize="8192" maxThreads="150" minSpareThreads="25" maxSpareThreads="75" enableLookups="false" redirectPort="8443" acceptCount="100" connectionTimeout="20000" disableUploadTimeout="true" />
```
>[success]启动tomcat,打开客户端访问http://localhost:8080/hello/index.jsp
*****
关于乱码问题
终于解决了jsp页面之间的传值问题,总结如下:
源代码,index.jsp往login.jsp传值:
现象:中文乱码,比如“??????”
解决方法如下:
>[success]推荐方法三和方法四两个一起用
其它可供参考方法如下:
>方法一:
1. 在b.jsp中把pageEncoding="GB2312"改为pageEncoding="ISO8859-1"
虽然这样b.jsp页面显示的内容还是乱码,但是不是那种“??????”的乱码,而是一些特殊字符
2. 然后在浏览器中查看菜单中修改成GB2312的编码,这时乱码就显示中文了。
3.但是这种方法是不可行的。
>方法二:
1.在b.jsp中把String name=request.getParameter("name");修改为
String name=new String(request.getParameter("name").getBytes("ISO-8859-1"),"GB2312");
2. 这时再在页面上显示,则就是中文了。
3. 但是我个人不喜欢这种方法,因为编写起来代码非常繁琐
>方法三:
1. 有人说修改get/post的传值方式,但是这是有前提的,如果只是把get方式修改成post方式,页面结果还是乱码!
2. 前提你必须配置了过滤器,若果你只是配置了过滤器,则传值方式必须是:post方式才不是乱码,如果是get方式照样是乱码!
3. 过滤器的配置,我想大家都能有,我就不说了
>方法四:
1.有人说配置tomcat的配置文件server.xml里这句:
<Connector URIEncoding="GB2312"
port="8080" maxHttpHeaderSize="8192"
maxThreads="150" minSpareThreads="25" maxSpareThreads="75"
enableLookups="false" redirectPort="8443" acceptCount="100"
connectionTimeout="20000" disableUploadTimeout="true" />
加上这句:URIEncoding="GB2312"
2.虽然可以但是有前提的,若果你过滤器没有配置,则只是配置了server.xml文件,这样只有在表单是get传值时候才可以!当是post方式时,照样是乱码!
\*这时我们就可以看出在tomcat5中的post与get传值方式是不一样的\*
\*有人要问有没有一种方法让传值使用get方式或post方式都好用呢,下面就是我推荐的方法五\*
>方法五:
1.其实很简单,就是同时实现方法三又实现方法四!
2.就是先配置过滤器,又配置server.xml文件,都设置成GB2312的编码
3.这样无论是post还是get方式的表单传值,中文都不会是乱码!
>[danger]注意:不能在IDEA或者Eclipse中开启tomcat的同时,然后再次在bin目录下双击startup.bat打开,这是不被允许的。
- Java Web项目开发学习手册
- 一、B/S开发环境搭建
- 1.1 tomcat服务器目录结构及作用
- 1.2 在IDE开发工具上配置tomcat服务器
- 1.3 简单web项目在tomcat服务器上运行的方法
- 1.4 开发工具设置
- 1.5 总结
- 二、Servlet技术应用
- 2.1 HttpServlet中的主要方法及应用
- 2.1.1 基于Eclipse完成一个JavaWeb项目
- 2.2 HttpRequest,HttpResponse的应用
- 2.2.1客户端请求
- 2.2.2服务器响应
- 2.2.3Servlet HTTP 状态码
- 2.2.4图片验证码类
- 2.2.5注册模拟实现(带验证码)
- 2.3 ServletConfig对象和ServletContext对象的概念
- 2.4 总结
- 三、JSP技术应用
- 3.1 JSP基本语法
- 3.2 JSP标签和指令
- 3.3 JSP中的隐式对象
- 3.4 常用应用操作
- 3.4.1 JSP客户端请求
- 3.4.2 JSP服务器响应
- 3.4.3 HTTP状态码
- 3.4.4 表单处理
- 3.4.5 过滤器
- 3.4.6 Cookie处理
- 3.4.7 Session处理
- 3.4.8 文件上传
- 3.4.9 日期处理
- 3.4.10 页面重定向
- 3.4.11 点击量统计
- 3.4.12 自动刷新
- 3.4.13 发送邮件
- 3.5 JSP高级应用
- 3.5.1 JSP标准标签库(JSTL)
- 3.5.2 JSP连接数据库
- 3.5.3 JSP XML数据处理
- 3.5.4 JSP JavaBean
- 3.5.5 自定义标签
- 3.5.6 表达式语言
- 3.5.7 异常处理
- 3.5.8 调试
- 3.5.9 JSP国际化
- 3.6 实践代码
- 3.6.1 实践代码
- 3.6.2 项目实战
- 3.7 总结
- 四、MVC思想的理解和搭建MVC
- 4.1 MVC设计模式的思想
- 4.2 MVC设计模式的实现步骤
- 4.3 项目实践
- 4.4 总结
- 五、EL表达式和JSTL技术
- 5.1 EL表达式及其应用
- 5.2 常用的JSTL标签的应用
- 5.3 项目实践
- 5.4 总结
- 六、Cookie和Session
- 6.1 cookie对象的概念和应用
- 6.2 session对象的概念和应用
- 6.3 项目实践
- 6.4 总结
- 七、过滤器技术应用
- 7.1 Filter的概念及应用
- 7.2 Filter、FilterChain、FilterConfig 介绍
- 7.3 用户登录过滤案例
- 7.4 项目实战
- 7.5总结
- 八、异步请求技术
- 8.1 JSON数据格式
- 8.2 使用AJAX实现异步请求
- 8.3 用户名校验案例
- 8.4小结
- 综合项目技术实训
- 1.BS项目开发项目实战
- 2.项目需求分析和系统设计
- 2.1需求分析
- 2.2类型模型设计
- 2.3原型设计
- 3.项目数据库分析和系统设计
- 4.BS项目编程实现
- 4.1搭建框架和命名规约
- 4.2实现步骤
- 4.2.1创建实体类
- 4.2.2创建过滤器类
- 4.2.3创建工具类
- 4.2.4创建DAO接口及其实现类
- 4.2.5创建Service接口及其实现类
- 4.2.6创建测试类
- 4.2.7创建控制器类
- 5.企业开发流程规范
- 6.总结
- 九、练习题及答案
- 企业开发常用技术
- 1.Maven技术
- Java命名规范解读
- 参考资料
- 开发中常用的应用服务器和Web服务器
