# AJAX教程
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。
AJAX 不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行。
**AJAX实例:**
```
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function loadXMLDoc()
{
var xmlhttp;
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
}
else
{
// IE6, IE5 浏览器执行代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","/try/ajax/ajax_info.txt",true);
xmlhttp.send();
}
</script>
</head>
<body>
<div id="myDiv"><h2>使用 AJAX 修改该文本内容</h2></div>
<button type="button" onclick="loadXMLDoc()">修改内容</button>
</body>
</html>
```
## AJAX 实例解析
上面的 AJAX 应用程序包含一个 div 和一个按钮。
div 部分用于显示来自服务器的信息。当按钮被点击时,它负责调用名为 loadXMLDoc() 的函数:
```
<div id="myDiv">
<h2>使用 AJAX 修改该文本内容</h2></div>
<button type="button" onclick="loadXMLDoc()">修改内容</button>
```
接下来,在页面的 head 部分添加一个 标签。该标签中包含了这个 loadXMLDoc() 函数:
```
<head>
<script>
function loadXMLDoc() { .... AJAX 脚本执行 ... }
</script>
</head>
```
## 阅读本教程前,您需要了解的知识:
阅读本教程,您需要有以下基础:
* HTML和CSS基础
* JavaScript基础
如果您想学习这些基础知识,您可以在我们的首页找到相应的教程。
* * *
## AJAX 应用
* 运用 XHTML+CSS 来表达资讯;
* 运用 JavaScript 操作 DOM(Document Object Model)来执行动态效果;
* 运用 XML 和 XSLT 操作资料;
* 运用 XMLHttpRequest 或新的 Fetch API 与网页服务器进行异步资料交换;
* **注意:**AJAX 与 Flash、Silverlight 和 Java Applet 等 RIA 技术是有区分的。
# AJAX简介
* * *
AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
* * *
## 您应当具备的基础知识
在继续学习之前,您需要对下面的知识有基本的了解:
* HTML / XHTML
* CSS
* JavaScript / DOM
如果您希望首先学习这些项目,请在我们的[首页]访问这些教程。
* * *
## 什么是 AJAX ?
AJAX = 异步 JavaScript 和 XML。
AJAX 是一种用于创建快速动态网页的技术。
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
传统的网页(不使用 AJAX)如果需要更新内容,必需重载整个网页面。
有很多使用 AJAX 的应用程序案例:新浪微博、Google 地图、开心网等等。

## AJAX是基于现有的Internet标准
AJAX是基于现有的Internet标准,并且联合使用它们:
* XMLHttpRequest 对象 (异步的与服务器交换数据)
* JavaScript/DOM (信息显示/交互)
* CSS (给数据定义样式)
* XML (作为转换数据的格式)
AJAX应用程序与浏览器和平台无关的!
* * *
## Google Suggest
在 2005 年,Google 通过其 Google Suggest 使 AJAX 变得流行起来。
Google Suggest 使用 AJAX 创造出动态性极强的 web 界面:当您在谷歌的搜索框输入关键字时,JavaScript 会把这些字符发送到服务器,然后服务器会返回一个搜索建议的列表。
* * *
## 今天就开始使用 AJAX
AJAX 基于已有的标准。这些标准已被大多数开发者使用多年。
请阅读下一章,看看 AJAX 是如何工作的!
# AJAX - 创建XMLHttpRequest对象
XMLHttpRequest 是 AJAX 的基础。
* * *
## XMLHttpRequest 对象
所有现代浏览器均支持 XMLHttpRequest 对象(IE5 和 IE6 使用 ActiveXObject)。
XMLHttpRequest 用于在后台与服务器交换数据。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
* * *
## 创建 XMLHttpRequest 对象
所有现代浏览器(IE7+、Firefox、Chrome、Safari 以及 Opera)均内建 XMLHttpRequest 对象。
创建 XMLHttpRequest 对象的语法:
*variable*\=new XMLHttpRequest();
老版本的 Internet Explorer (IE5 和 IE6)使用 ActiveX 对象:
*variable*\=new ActiveXObject("Microsoft.XMLHTTP");
为了应对所有的现代浏览器,包括 IE5 和 IE6,请检查浏览器是否支持 XMLHttpRequest 对象。如果支持,则创建 XMLHttpRequest 对象。如果不支持,则创建 ActiveXObject :
## 实例
```
var xmlhttp;
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
} else {
// IE6, IE5 浏览器执行代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
```
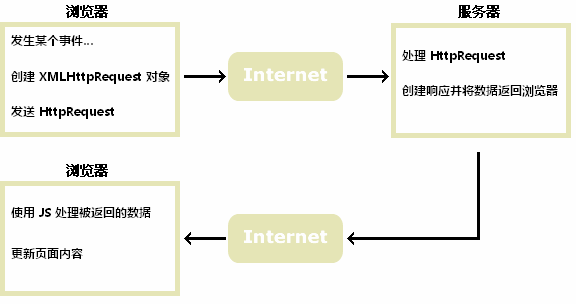
# AJAX - 向服务器发送请求
* * *
XMLHttpRequest 对象用于和服务器交换数据。
* * *
## 向服务器发送请求
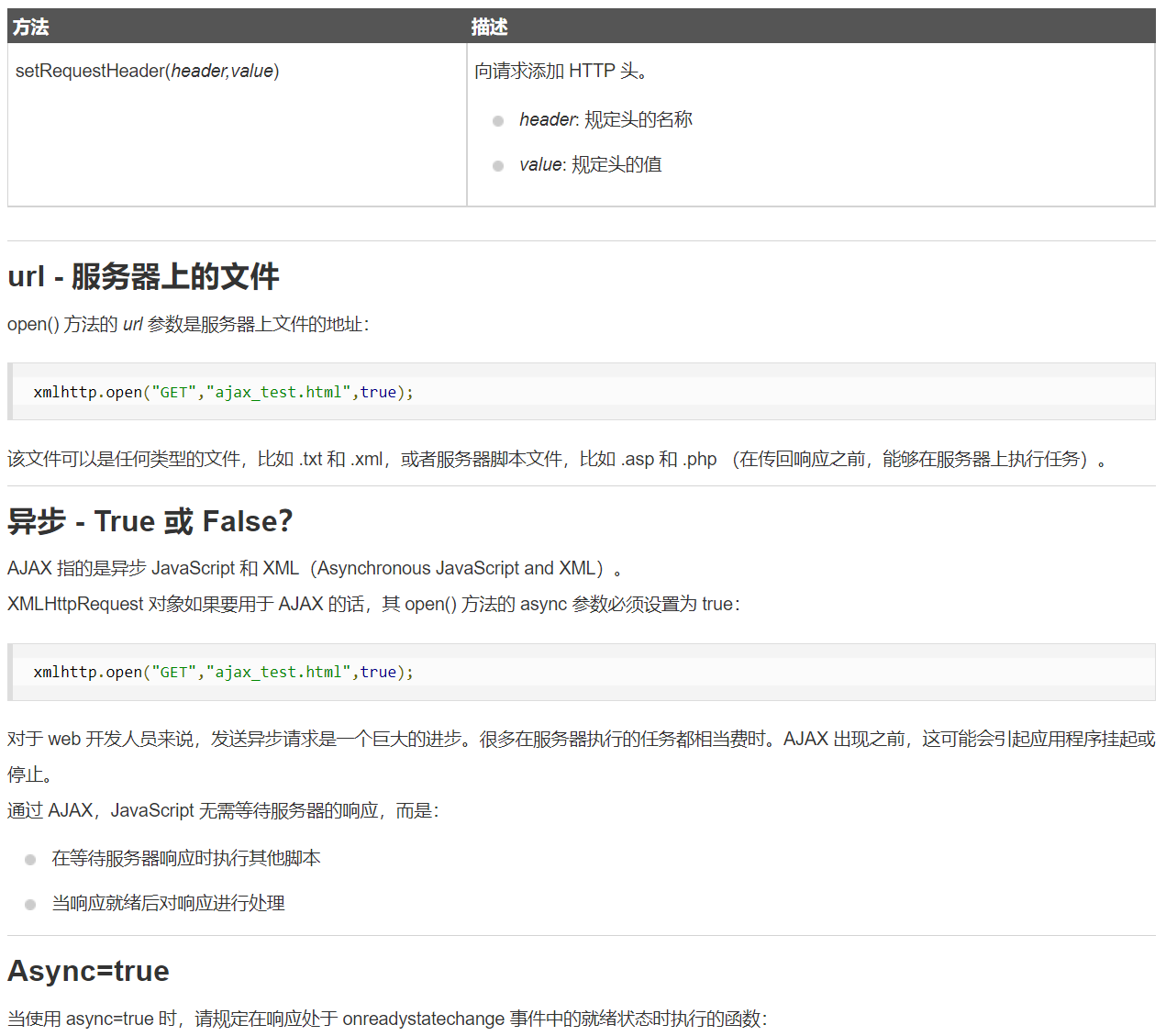
如需将请求发送到服务器,我们使用**XMLHttpRequest**对象的**open()**和**send()**方法:
~~~
xmlhttp.open("GET","ajax_info.txt",true);
xmlhttp.send();
~~~
| 方法 | 描述 |
| --- | --- |
| open(*method*,*url*,*async*) | 规定请求的类型、URL 以及是否异步处理请求。*method*:请求的类型;GET 或 POST *url*:文件在服务器上的位置*async*:true(异步)或 false(同步) |
| send(*string*) | 将请求发送到服务器。*string*:仅用于 POST 请求
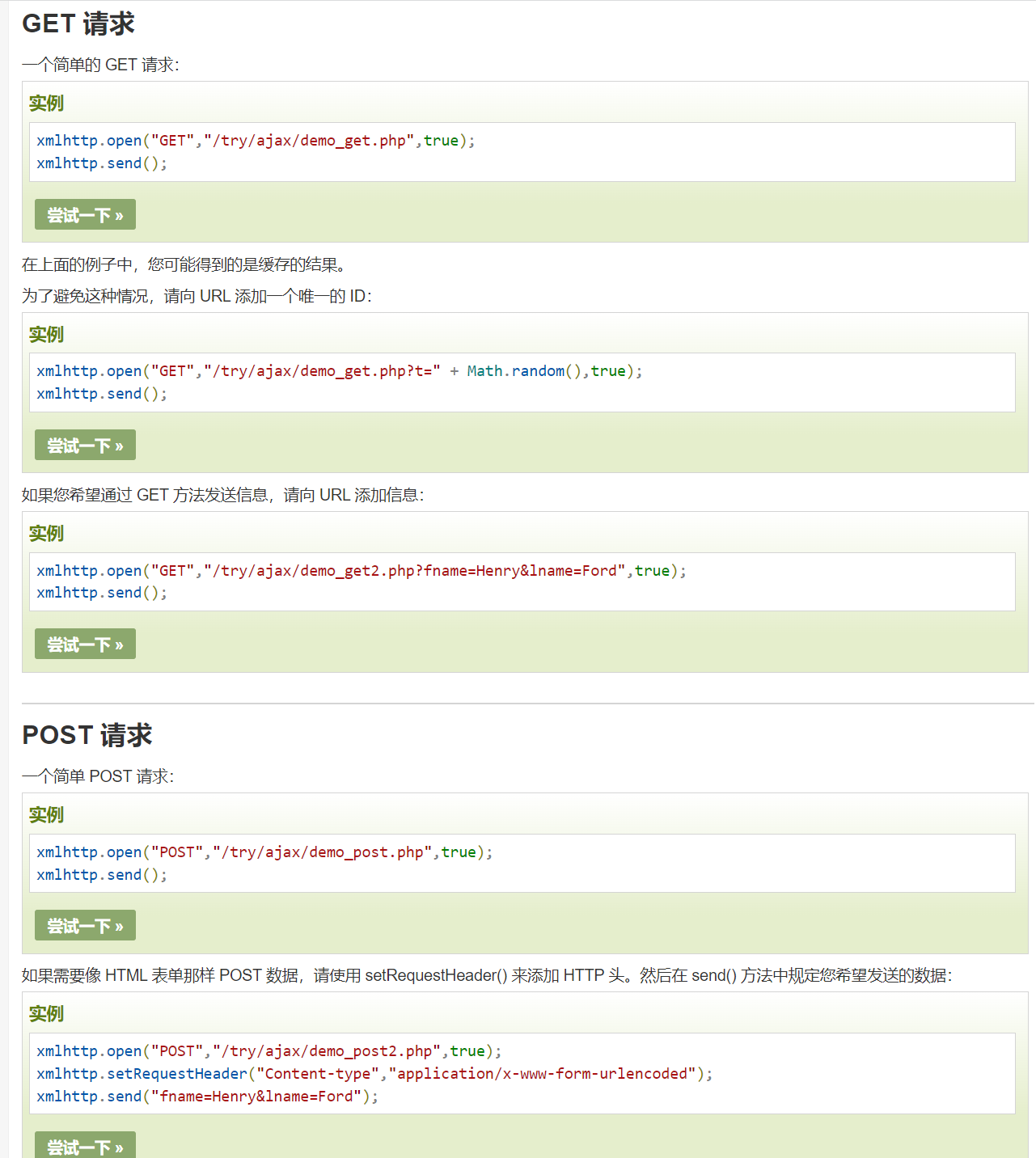
## GET 还是 POST?
与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用。
然而,在以下情况中,请使用 POST 请求:
* 不愿使用缓存文件(更新服务器上的文件或数据库)
* 向服务器发送大量数据(POST 没有数据量限制)
* 发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠







- Java Web项目开发学习手册
- 一、B/S开发环境搭建
- 1.1 tomcat服务器目录结构及作用
- 1.2 在IDE开发工具上配置tomcat服务器
- 1.3 简单web项目在tomcat服务器上运行的方法
- 1.4 开发工具设置
- 1.5 总结
- 二、Servlet技术应用
- 2.1 HttpServlet中的主要方法及应用
- 2.1.1 基于Eclipse完成一个JavaWeb项目
- 2.2 HttpRequest,HttpResponse的应用
- 2.2.1客户端请求
- 2.2.2服务器响应
- 2.2.3Servlet HTTP 状态码
- 2.2.4图片验证码类
- 2.2.5注册模拟实现(带验证码)
- 2.3 ServletConfig对象和ServletContext对象的概念
- 2.4 总结
- 三、JSP技术应用
- 3.1 JSP基本语法
- 3.2 JSP标签和指令
- 3.3 JSP中的隐式对象
- 3.4 常用应用操作
- 3.4.1 JSP客户端请求
- 3.4.2 JSP服务器响应
- 3.4.3 HTTP状态码
- 3.4.4 表单处理
- 3.4.5 过滤器
- 3.4.6 Cookie处理
- 3.4.7 Session处理
- 3.4.8 文件上传
- 3.4.9 日期处理
- 3.4.10 页面重定向
- 3.4.11 点击量统计
- 3.4.12 自动刷新
- 3.4.13 发送邮件
- 3.5 JSP高级应用
- 3.5.1 JSP标准标签库(JSTL)
- 3.5.2 JSP连接数据库
- 3.5.3 JSP XML数据处理
- 3.5.4 JSP JavaBean
- 3.5.5 自定义标签
- 3.5.6 表达式语言
- 3.5.7 异常处理
- 3.5.8 调试
- 3.5.9 JSP国际化
- 3.6 实践代码
- 3.6.1 实践代码
- 3.6.2 项目实战
- 3.7 总结
- 四、MVC思想的理解和搭建MVC
- 4.1 MVC设计模式的思想
- 4.2 MVC设计模式的实现步骤
- 4.3 项目实践
- 4.4 总结
- 五、EL表达式和JSTL技术
- 5.1 EL表达式及其应用
- 5.2 常用的JSTL标签的应用
- 5.3 项目实践
- 5.4 总结
- 六、Cookie和Session
- 6.1 cookie对象的概念和应用
- 6.2 session对象的概念和应用
- 6.3 项目实践
- 6.4 总结
- 七、过滤器技术应用
- 7.1 Filter的概念及应用
- 7.2 Filter、FilterChain、FilterConfig 介绍
- 7.3 用户登录过滤案例
- 7.4 项目实战
- 7.5总结
- 八、异步请求技术
- 8.1 JSON数据格式
- 8.2 使用AJAX实现异步请求
- 8.3 用户名校验案例
- 8.4小结
- 综合项目技术实训
- 1.BS项目开发项目实战
- 2.项目需求分析和系统设计
- 2.1需求分析
- 2.2类型模型设计
- 2.3原型设计
- 3.项目数据库分析和系统设计
- 4.BS项目编程实现
- 4.1搭建框架和命名规约
- 4.2实现步骤
- 4.2.1创建实体类
- 4.2.2创建过滤器类
- 4.2.3创建工具类
- 4.2.4创建DAO接口及其实现类
- 4.2.5创建Service接口及其实现类
- 4.2.6创建测试类
- 4.2.7创建控制器类
- 5.企业开发流程规范
- 6.总结
- 九、练习题及答案
- 企业开发常用技术
- 1.Maven技术
- Java命名规范解读
- 参考资料
- 开发中常用的应用服务器和Web服务器
