# JSP文件上传
JSP 可以与 HTML form 标签一起使用,来允许用户上传文件到服务器。上传的文件可以是文本文件或图像文件或任何文档。
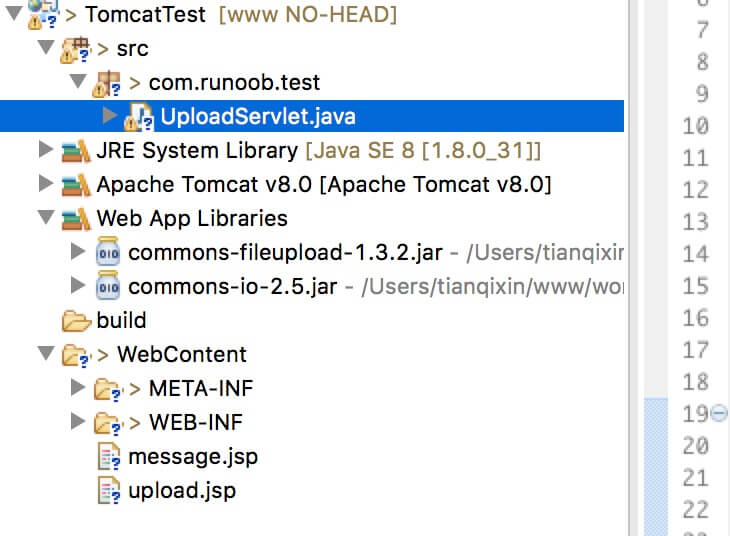
本章节我们使用 Servlet 来处理文件上传,使用到的文件有:
* upload.jsp : 文件上传表单。
* message.jsp : 上传成功后跳转页面。
* UploadServlet.java : 上传处理 Servlet。
* 需要引入的 jar 文件:commons-fileupload-1.3.2、commons-io-2.5.jar。
结构图如下所示:

接下来我们详细介绍。
* * *
## 创建一个文件上传表单
下面的 HTML 代码创建了一个文件上传表单。以下几点需要注意:
* 表单**method**属性应该设置为**POST**方法,不能使用 GET 方法。
* 表单**enctype**属性应该设置为**multipart/form-data**.
* 表单**action**属性应该设置为在后端服务器上处理文件上传的 Servlet 文件。下面的实例使用了**UploadServlet**Servlet 来上传文件。
* 上传单个文件,您应该使用单个带有属性 type="file" 的 标签。为了允许多个文件上传,请包含多个 name 属性值不同的 input 标签。输入标签具有不同的名称属性的值。浏览器会为每个 input 标签关联一个浏览按钮。
upload.jsp 文件代码如下:
~~~
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>文件上传实例 - JSP教程</title>
</head>
<body>
<h1>文件上传实例 - JSP教程</h1>
<form method="post" action="/TomcatTest/UploadServlet" enctype="multipart/form-data">
选择一个文件:
<input type="file" name="uploadFile" />
<br/><br/>
<input type="submit" value="上传" />
</form>
</body>
</html>
~~~
## 编写后台 Servlet
以下是 UploadServlet 的源代码,同于处理文件上传,在这之前我们先确保依赖包已经引入到项目的 WEB-INF/lib 目录下:
* 下面的实例依赖于 FileUpload,所以一定要确保在您的 classpath 中有最新版本的**commons-fileupload.x.x.jar**文件。可以从[http://commons.apache.org/proper/commons-fileupload/](http://commons.apache.org/proper/commons-fileupload/)下载。
* FileUpload 依赖于 Commons IO,所以一定要确保在您的 classpath 中有最新版本的**commons-io-x.x.jar**文件。可以从[http://commons.apache.org/proper/commons-io/](http://commons.apache.org/proper/commons-io/)下载。
你可以直接下载本站提供的两个依赖包:
* [commons-fileupload-1.3.2.jar](http://static.runoob.com/download/commons-fileupload-1.3.2.jar)
* [commons-io-2.5.jar](http://static.runoob.com/download/commons-io-2.5.jar)
UploadServlet 的源代码 如下所示:
~~~
package com.yiniuedu.test;
import java.io.File;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.commons.fileupload.FileItem;
import org.apache.commons.fileupload.disk.DiskFileItemFactory;
import org.apache.commons.fileupload.servlet.ServletFileUpload;
/**
* Servlet implementation class UploadServlet
*/
// 如果不配置 web.xml ,可以使用下面的代码
// @WebServlet("/UploadServlet")
public class UploadServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
// 上传文件存储目录
private static final String UPLOAD_DIRECTORY = "upload";
// 上传配置
private static final int MEMORY_THRESHOLD = 1024 * 1024 * 3; // 3MB
private static final int MAX_FILE_SIZE = 1024 * 1024 * 40; // 40MB
private static final int MAX_REQUEST_SIZE = 1024 * 1024 * 50; // 50MB
/**
* 上传数据及保存文件
*/
protected void doPost(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
// 检测是否为多媒体上传
if (!ServletFileUpload.isMultipartContent(request)) {
// 如果不是则停止
PrintWriter writer = response.getWriter();
writer.println("Error: 表单必须包含 enctype=multipart/form-data");
writer.flush();
return;
}
// 配置上传参数
DiskFileItemFactory factory = new DiskFileItemFactory();
// 设置内存临界值 - 超过后将产生临时文件并存储于临时目录中
factory.setSizeThreshold(MEMORY_THRESHOLD);
// 设置临时存储目录
factory.setRepository(new File(System.getProperty("java.io.tmpdir")));
ServletFileUpload upload = new ServletFileUpload(factory);
// 设置最大文件上传值
upload.setFileSizeMax(MAX_FILE_SIZE);
// 设置最大请求值 (包含文件和表单数据)
upload.setSizeMax(MAX_REQUEST_SIZE);
// 中文处理
upload.setHeaderEncoding("UTF-8");
// 构造临时路径来存储上传的文件
// 这个路径相对当前应用的目录
String uploadPath = getServletContext().getRealPath("/") + File.separator + UPLOAD_DIRECTORY;
// 如果目录不存在则创建
File uploadDir = new File(uploadPath);
if (!uploadDir.exists()) {
uploadDir.mkdir();
}
try {
// 解析请求的内容提取文件数据
@SuppressWarnings("unchecked")
List<FileItem> formItems = upload.parseRequest(request);
if (formItems != null && formItems.size() > 0) {
// 迭代表单数据
for (FileItem item : formItems) {
// 处理不在表单中的字段
if (!item.isFormField()) {
String fileName = new File(item.getName()).getName();
String filePath = uploadPath + File.separator + fileName;
File storeFile = new File(filePath);
// 在控制台输出文件的上传路径
System.out.println(filePath);
// 保存文件到硬盘
item.write(storeFile);
request.setAttribute("message",
"文件上传成功!");
}
}
}
} catch (Exception ex) {
request.setAttribute("message",
"错误信息: " + ex.getMessage());
}
// 跳转到 message.jsp
getServletContext().getRequestDispatcher("/message.jsp").forward(
request, response);
}
}
~~~
message.jsp 文件代码如下:
~~~
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>文件上传结果</title>
</head>
<body>
<center>
<h2>${message}</h2>
</center>
</body>
</html>
~~~
## 编译和运行 Servlet
编译上面的 Servlet UploadServlet,并在 web.xml 文件中创建所需的条目,如下所示:
~~~
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
id="WebApp_ID" version="2.5">
<servlet>
<display-name>UploadServlet</display-name>
<servlet-name>UploadServlet</servlet-name>
<servlet-class>com.yiniuedu.test.UploadServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>UploadServlet</servlet-name>
<url-pattern>/TomcatTest/UploadServlet</url-pattern>
</servlet-mapping>
</web-app>
~~~
现在尝试使用您在上面创建的 HTML 表单来上传文件。当您在浏览器中访问:http://localhost:8080/TomcatTest/upload.jsp ,演示如下所示:
- Java Web项目开发学习手册
- 一、B/S开发环境搭建
- 1.1 tomcat服务器目录结构及作用
- 1.2 在IDE开发工具上配置tomcat服务器
- 1.3 简单web项目在tomcat服务器上运行的方法
- 1.4 开发工具设置
- 1.5 总结
- 二、Servlet技术应用
- 2.1 HttpServlet中的主要方法及应用
- 2.1.1 基于Eclipse完成一个JavaWeb项目
- 2.2 HttpRequest,HttpResponse的应用
- 2.2.1客户端请求
- 2.2.2服务器响应
- 2.2.3Servlet HTTP 状态码
- 2.2.4图片验证码类
- 2.2.5注册模拟实现(带验证码)
- 2.3 ServletConfig对象和ServletContext对象的概念
- 2.4 总结
- 三、JSP技术应用
- 3.1 JSP基本语法
- 3.2 JSP标签和指令
- 3.3 JSP中的隐式对象
- 3.4 常用应用操作
- 3.4.1 JSP客户端请求
- 3.4.2 JSP服务器响应
- 3.4.3 HTTP状态码
- 3.4.4 表单处理
- 3.4.5 过滤器
- 3.4.6 Cookie处理
- 3.4.7 Session处理
- 3.4.8 文件上传
- 3.4.9 日期处理
- 3.4.10 页面重定向
- 3.4.11 点击量统计
- 3.4.12 自动刷新
- 3.4.13 发送邮件
- 3.5 JSP高级应用
- 3.5.1 JSP标准标签库(JSTL)
- 3.5.2 JSP连接数据库
- 3.5.3 JSP XML数据处理
- 3.5.4 JSP JavaBean
- 3.5.5 自定义标签
- 3.5.6 表达式语言
- 3.5.7 异常处理
- 3.5.8 调试
- 3.5.9 JSP国际化
- 3.6 实践代码
- 3.6.1 实践代码
- 3.6.2 项目实战
- 3.7 总结
- 四、MVC思想的理解和搭建MVC
- 4.1 MVC设计模式的思想
- 4.2 MVC设计模式的实现步骤
- 4.3 项目实践
- 4.4 总结
- 五、EL表达式和JSTL技术
- 5.1 EL表达式及其应用
- 5.2 常用的JSTL标签的应用
- 5.3 项目实践
- 5.4 总结
- 六、Cookie和Session
- 6.1 cookie对象的概念和应用
- 6.2 session对象的概念和应用
- 6.3 项目实践
- 6.4 总结
- 七、过滤器技术应用
- 7.1 Filter的概念及应用
- 7.2 Filter、FilterChain、FilterConfig 介绍
- 7.3 用户登录过滤案例
- 7.4 项目实战
- 7.5总结
- 八、异步请求技术
- 8.1 JSON数据格式
- 8.2 使用AJAX实现异步请求
- 8.3 用户名校验案例
- 8.4小结
- 综合项目技术实训
- 1.BS项目开发项目实战
- 2.项目需求分析和系统设计
- 2.1需求分析
- 2.2类型模型设计
- 2.3原型设计
- 3.项目数据库分析和系统设计
- 4.BS项目编程实现
- 4.1搭建框架和命名规约
- 4.2实现步骤
- 4.2.1创建实体类
- 4.2.2创建过滤器类
- 4.2.3创建工具类
- 4.2.4创建DAO接口及其实现类
- 4.2.5创建Service接口及其实现类
- 4.2.6创建测试类
- 4.2.7创建控制器类
- 5.企业开发流程规范
- 6.总结
- 九、练习题及答案
- 企业开发常用技术
- 1.Maven技术
- Java命名规范解读
- 参考资料
- 开发中常用的应用服务器和Web服务器
