本项目要求实现基于MVC模式三层架构的物流公司信息管理系统的前后端设计,要求前端以企业公司官网的形式展现。设计一个后台管理系统,可以管理前端界面的数据信息。
# **一、框架搭建**
在现有项目的src目录下分别创建如下包。
包的命名规范为:com.姓名汉语拼音**加学号后三位**.功能模块英文名称
比如:com.baishenghua100.pojo
**1.创建pojo包,包名为:**
**com.baishenghua100.pojo**
**2.创建utils包,包名为:**
**com.baishenghua100.utils**
**3.创建dao包,包名为:**
**com.baishenghua100.dao**
**4.创建dao的实现包impl,包名为:**
**com.baishenghua100.dao.impl**
**5.创建controller包,包名为:**
**com.baishenghua100.controller**
**6.创建services包,包名为:**
**com.baishenghua100.services**
**7.创建services包的实现包impl,包名为:**
**com.baishenghua100.services.impl**
**8.创建测试包test,包名为:**
**com.baishenghua100.test**
**9.创建过滤器包filter,包名为**
**com.baishenghua100.filter**
然后分别在各个包下创建对应的类和接口



# **二、具体实现步骤:**
## **1.创建pojo包,包名为:com.baishenghua100.pojo**
在该包下创建以下类:
### **1.1创建导航菜单类**
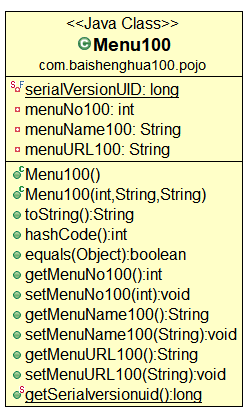
>创建导航菜单类Menu100.java
四个个属性:菜单编号、菜单名称、菜单地址和菜单序号。属性名上也加上学号后三位
重写hashCode()和equals()方法
重写toString()方法
实现可序列化接口
创建有参和无参构造方法

```
package com.baishenghua300.pojo;
import java.io.Serializable;
/**
* Menu300.java(导航菜单类)
* @desc 导航菜单
* @author 柏圣华
* @date 2021-10-21
*
*/
public class Menu300 implements Serializable{
private static final long serialVersionUID = 1L;
private int id300;//导航菜单编号
private String menuName300;//导航菜单名称
private String menuURL300;//导航菜单地址
private String menuNo300;//导航菜单序号
public Menu300() {//无参构造方法
super();
}
//有参构造方法
public Menu300(int id300, String menuName300, String menuURL300, String menuNo300) {
super();
this.id300 = id300;
this.menuName300 = menuName300;
this.menuURL300 = menuURL300;
this.menuNo300 = menuNo300;
}
@Override
public String toString() {
return "Menu300 [id300=" + id300 + ", menuName300=" + menuName300 + ", menuURL300=" + menuURL300
+ ", menuNo300=" + menuNo300 + "]";
}
@Override
public int hashCode() {
final int prime = 31;
int result = 1;
result = prime * result + id300;
result = prime * result + ((menuName300 == null) ? 0 : menuName300.hashCode());
result = prime * result + ((menuNo300 == null) ? 0 : menuNo300.hashCode());
result = prime * result + ((menuURL300 == null) ? 0 : menuURL300.hashCode());
return result;
}
@Override
public boolean equals(Object obj) {
if (this == obj)
return true;
if (obj == null)
return false;
if (getClass() != obj.getClass())
return false;
Menu300 other = (Menu300) obj;
if (id300 != other.id300)
return false;
if (menuName300 == null) {
if (other.menuName300 != null)
return false;
} else if (!menuName300.equals(other.menuName300))
return false;
if (menuNo300 == null) {
if (other.menuNo300 != null)
return false;
} else if (!menuNo300.equals(other.menuNo300))
return false;
if (menuURL300 == null) {
if (other.menuURL300 != null)
return false;
} else if (!menuURL300.equals(other.menuURL300))
return false;
return true;
}
public int getId300() {
return id300;
}
public void setId300(int id300) {
this.id300 = id300;
}
public String getMenuName300() {
return menuName300;
}
public void setMenuName300(String menuName300) {
this.menuName300 = menuName300;
}
public String getMenuURL300() {
return menuURL300;
}
public void setMenuURL300(String menuURL300) {
this.menuURL300 = menuURL300;
}
public String getMenuNo300() {
return menuNo300;
}
public void setMenuNo300(String menuNo300) {
this.menuNo300 = menuNo300;
}
}
```
### **1.2创建公司信息类**
>如何抽象设计,降低难度,只设计关于我们这个模块
创建公司信息类CompanyInfomation300.java
6个属性:编号、标题、图片、内容、编辑时间和序号,要求属性名上也加上学号后三位
重写hashCode()和equals()方法
重写toString()方法
实现可序列化接口
生成有参和无参构造方法
生成getter和setter方法
```
package com.baishenghua300.pojo;
import java.io.Serializable;
/**
* CompanyInfomation300.java(公司信息类)
* @desc 导航菜单
* @author 柏圣华
* @date 2021-11-22
*
*/
public class CompanyInfomation300 implements Serializable{
private static final long serialVersionUID = 1L;
private int ciId300;//公司信息编号
private String ciTitle300;//公司信息标题
private String ciImage300;//公司信息图片
private String ciContent300;//公司信息内容
private String ciEditDate300;//公司信息编辑时间
private int ciNo300;//公司信息序号
//生成setter和getter方法
//重写hashCode()、toString()和Equals()方法
//生成有参构造方法和无参构造方法
public int getCiId300() {
return ciId300;
}
public void setCiId300(int ciId300) {
this.ciId300 = ciId300;
}
public String getCiTitle300() {
return ciTitle300;
}
public void setCiTitle300(String ciTitle300) {
this.ciTitle300 = ciTitle300;
}
public String getCiImage300() {
return ciImage300;
}
public void setCiImage300(String ciImage300) {
this.ciImage300 = ciImage300;
}
public String getCiContent300() {
return ciContent300;
}
public void setCiContent300(String ciContent300) {
this.ciContent300 = ciContent300;
}
public String getCiEditDate300() {
return ciEditDate300;
}
public void setCiEditDate300(String ciEditDate300) {
this.ciEditDate300 = ciEditDate300;
}
public int getCiNo300() {
return ciNo300;
}
public void setCiNo300(int ciNo300) {
this.ciNo300 = ciNo300;
}
@Override
public int hashCode() {
final int prime = 31;
int result = 1;
result = prime * result + ((ciContent300 == null) ? 0 : ciContent300.hashCode());
result = prime * result + ((ciEditDate300 == null) ? 0 : ciEditDate300.hashCode());
result = prime * result + ciId300;
result = prime * result + ((ciImage300 == null) ? 0 : ciImage300.hashCode());
result = prime * result + ciNo300;
result = prime * result + ((ciTitle300 == null) ? 0 : ciTitle300.hashCode());
return result;
}
@Override
public boolean equals(Object obj) {
if (this == obj)
return true;
if (obj == null)
return false;
if (getClass() != obj.getClass())
return false;
CompanyInfomation300 other = (CompanyInfomation300) obj;
if (ciContent300 == null) {
if (other.ciContent300 != null)
return false;
} else if (!ciContent300.equals(other.ciContent300))
return false;
if (ciEditDate300 == null) {
if (other.ciEditDate300 != null)
return false;
} else if (!ciEditDate300.equals(other.ciEditDate300))
return false;
if (ciId300 != other.ciId300)
return false;
if (ciImage300 == null) {
if (other.ciImage300 != null)
return false;
} else if (!ciImage300.equals(other.ciImage300))
return false;
if (ciNo300 != other.ciNo300)
return false;
if (ciTitle300 == null) {
if (other.ciTitle300 != null)
return false;
} else if (!ciTitle300.equals(other.ciTitle300))
return false;
return true;
}
@Override
public String toString() {
return "CompanyInfomation300 [ciId300=" + ciId300 + ", ciTitle300=" + ciTitle300 + ", ciImage300=" + ciImage300
+ ", ciContent300=" + ciContent300 + ", ciEditDate300=" + ciEditDate300 + ", ciNo300=" + ciNo300 + "]";
}
public CompanyInfomation300(int ciId300, String ciTitle300, String ciImage300, String ciContent300,
String ciEditDate300, int ciNo300) {
super();
this.ciId300 = ciId300;
this.ciTitle300 = ciTitle300;
this.ciImage300 = ciImage300;
this.ciContent300 = ciContent300;
this.ciEditDate300 = ciEditDate300;
this.ciNo300 = ciNo300;
}
public CompanyInfomation300() {
super();
}
}
```
### **1.3创建用户信息类**
>如何抽象设计,降低难度,只设计关于我们这个模块
创建用户信息类User300.java
6个属性:编号、姓名、性别、年龄、地址、QQ、邮箱、账号和mima ,要求属性名上也加上学号后三位
重写hashCode()和equals()方法
重写toString()方法
实现可序列化接口
生成有参和无参构造方法
生成getter和setter方法
```
package com.baishenghua300.pojo;
import java.io.Serializable;
/**
* User300.java(用户类)
* @desc 描述用户的属性和方法
* @author 柏圣华
* @date 2021-11-26
*
*/
public class User300 implements Serializable{
private static final long serialVersionUID = 1L;
private int id300;
private String name300;
private String gender300;
private int age300;
private String address300;
private String qq300;
private String email300;
private String username300;
private String password300;
//生成setter和getter方法
//重写hashCode()、toString()和Equals()方法
//生成有参构造方法和无参构造方法
//实现可序列化接口
public User300() {
super();
}
public User300(int id300, String name300, String gender300, int age300, String address300, String qq300,
String email300, String username300, String password300) {
super();
this.id300 = id300;
this.name300 = name300;
this.gender300 = gender300;
this.age300 = age300;
this.address300 = address300;
this.qq300 = qq300;
this.email300 = email300;
this.username300 = username300;
this.password300 = password300;
}
@Override
public String toString() {
return "User300 [id300=" + id300 + ", name300=" + name300 + ", gender300=" + gender300 + ", age300=" + age300
+ ", address300=" + address300 + ", qq300=" + qq300 + ", email300=" + email300 + ", username300="
+ username300 + ", password300=" + password300 + "]";
}
@Override
public int hashCode() {
final int prime = 31;
int result = 1;
result = prime * result + ((address300 == null) ? 0 : address300.hashCode());
result = prime * result + age300;
result = prime * result + ((email300 == null) ? 0 : email300.hashCode());
result = prime * result + ((gender300 == null) ? 0 : gender300.hashCode());
result = prime * result + id300;
result = prime * result + ((name300 == null) ? 0 : name300.hashCode());
result = prime * result + ((password300 == null) ? 0 : password300.hashCode());
result = prime * result + ((qq300 == null) ? 0 : qq300.hashCode());
result = prime * result + ((username300 == null) ? 0 : username300.hashCode());
return result;
}
@Override
public boolean equals(Object obj) {
if (this == obj)
return true;
if (obj == null)
return false;
if (getClass() != obj.getClass())
return false;
User300 other = (User300) obj;
if (address300 == null) {
if (other.address300 != null)
return false;
} else if (!address300.equals(other.address300))
return false;
if (age300 != other.age300)
return false;
if (email300 == null) {
if (other.email300 != null)
return false;
} else if (!email300.equals(other.email300))
return false;
if (gender300 == null) {
if (other.gender300 != null)
return false;
} else if (!gender300.equals(other.gender300))
return false;
if (id300 != other.id300)
return false;
if (name300 == null) {
if (other.name300 != null)
return false;
} else if (!name300.equals(other.name300))
return false;
if (password300 == null) {
if (other.password300 != null)
return false;
} else if (!password300.equals(other.password300))
return false;
if (qq300 == null) {
if (other.qq300 != null)
return false;
} else if (!qq300.equals(other.qq300))
return false;
if (username300 == null) {
if (other.username300 != null)
return false;
} else if (!username300.equals(other.username300))
return false;
return true;
}
public int getId300() {
return id300;
}
public void setId300(int id300) {
this.id300 = id300;
}
public String getName300() {
return name300;
}
public void setName300(String name300) {
this.name300 = name300;
}
public String getGender300() {
return gender300;
}
public void setGender300(String gender300) {
this.gender300 = gender300;
}
public int getAge300() {
return age300;
}
public void setAge300(int age300) {
this.age300 = age300;
}
public String getAddress300() {
return address300;
}
public void setAddress300(String address300) {
this.address300 = address300;
}
public String getQq300() {
return qq300;
}
public void setQq300(String qq300) {
this.qq300 = qq300;
}
public String getEmail300() {
return email300;
}
public void setEmail300(String email300) {
this.email300 = email300;
}
public String getUsername300() {
return username300;
}
public void setUsername300(String username300) {
this.username300 = username300;
}
public String getPassword300() {
return password300;
}
public void setPassword300(String password300) {
this.password300 = password300;
}
}
```
## **2.创建utils包,包名为com.baishenghua100.utils**
在该包下创建以下类:
### **2.1 创建图片验证码类**
>创建图片验证码类,首先这个类是一个servlet。命名为:CheckCode100.java
参见图片[验证码类](http://cms.yiniuedu.com/javawebstudy/2472193)

### **2.2创建数据库连接工具类**
>创建数据库连接工具类DBConnection.java
```
package com.baishenghua300.utils;
import java.sql.*;
public class DBConnection300 {
public static Connection getConn300() {
Connection conn = null;
try {
Class.forName("com.mysql.jdbc.Driver");
conn = DriverManager.getConnection("jdbc:mysql://localhost/wms200?user=root&password=123456&useUnicode=true&characterEncoding=UTF-8");
} catch (ClassNotFoundException e) {
e.printStackTrace();
}catch (SQLException e) {
e.printStackTrace();
}
return conn;
}
public static void main(String[] args) {
getConn300();
}
public static void close(Connection con,Statement stmt, PreparedStatement pstmt,ResultSet rs){
try {
if(con != null){
con.close();
}
} catch (SQLException e) {
e.printStackTrace();
}
try {
if(stmt != null){
stmt.close();
}
} catch (SQLException e) {
e.printStackTrace();
}
try {
if(pstmt != null){
pstmt.close();
}
} catch (SQLException e) {
e.printStackTrace();
}
try {
if(rs != null){
rs.close();
}
} catch (SQLException e) {
e.printStackTrace();
}
}
}
```
## **3.创建dao包,包名为:com.baishenghua100.dao**
在该包下创建以下类:
### **3.1创建导航菜单数据处理接口**
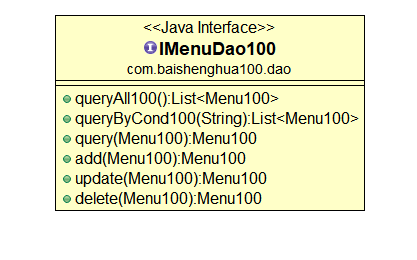
>创建IMenuDao100接口,里面定义增删改查和一些复杂查询方法
查询所有菜单
根据条件查询部分菜单
查询指定的某个菜单
更新菜单
添加菜单
删除菜单

```
package com.baishenghua100.dao;
import java.util.List;
import com.baishenghua100.pojo.Menu100;
/**
* IMenuDao100.java(导航菜单数据处理接口)
* @desc 主要定义一些方法:查询所有导航菜单、条件查询菜单、根据序号查询导航菜单以及添加、修改和删除菜单。
* @author 柏圣华
* @date 2021-10-21
*
*/
public interface IMenuDao100 {
public List<Menu100> queryAll100();//查询所有导航菜单
public List<Menu100> queryByCond100(String condition100);//条件查询导航菜单
public Menu100 query100(Menu100 menu100);//根据序号查询导航菜单
public Menu100 add100(Menu100 menu100);//添加导航菜单
public Menu100 update100(Menu100 menu100);//修改导航菜单
public Menu100 delete100(Menu100 menu100);//删除导航菜单
}
```
### **3.2创建公司信息数据处理接口**
>创建ICompanyInfomationDao300接口,里面定义增删改查和一些复杂查询方法主要定义一些方法
查询所有公司信息
条件查询公司信息
序号查询公司信息
添加公司信息
修改公司信息
删除公司信息。
```
package com.baishenghua300.dao;
import java.util.List;
import com.baishenghua300.pojo.CompanyInfomation300;
/**
* ICompanyInfomationDao300.java(公司信息数据处理接口)
* @desc 主要定义一些方法:查询所有公司信息、条件查询公司信息、序号查询以及添加、修改和删除公司信息。
* @author 柏圣华
* @date 2021-11-22
*
*/
public interface ICompanyInfomationDao300 {
public List<CompanyInfomation300> queryAll300();//查询所有公司信息
public List<CompanyInfomation300> queryByCond300(String condition300);//条件查询公司信息
public CompanyInfomation300 query300(CompanyInfomation300 ci300);//根据序号查询公司信息
public int add300(CompanyInfomation300 ci300);//添加公司信息
public int update300(CompanyInfomation300 ci300);//修改公司信息
public int delete300(CompanyInfomation300 ci300);//删除公司信息
}
```
### **3.3创建用户信息数据处理接口**
>创建 IUserDao300接口,里面定义增删改查和一些复杂查询方法主要定义一些方法
```
package com.baishenghua300.dao;
import java.util.List;
import java.util.Map;
import com.baishenghua300.pojo.User300;
/**
* IUserDao300.java(用户数据处理接口)
*
* @desc 主要定义一些方法:查询所有、条件查询、序号查询以及添加、修改和删除等方法。
* @author 柏圣华
* @date 2021-11-26
*
*/
public interface IUserDao300 {
public List<User300> findAll();// 查询所有
User300 findUserByUsernameAndPassword(String username, String password);//用户登录验证
void add(User300 user);//添加方法
void delete(int id);//删除方法
User300 findById(int i);//根据序号查询方法
void update(User300 user);//更新方法
/**
* 查询总记录数
*
* @return
* @param condition
*/
int findTotalCount(Map<String, String[]> condition);
/**
* 分页查询每页记录
*
* @param start
* @param rows
* @param condition
* @return
*/
List<User300> findByPage(int start, int rows, Map<String, String[]> condition);
}
```
## **4.创建dao的实现包impl,包名为:com.baishenghua100.dao.impl**
在该包下创建以下类:
### **4.1导航菜单数据处理具体实现类**
>创建IMenuDao100接口的实现类MenuDaoImpl100类,并实现接口里面的所有方法

```
package com.baishenghua300.dao.impl;
import java.util.ArrayList;
import java.util.List;
import java.sql.*;
import com.baishenghua300.dao.IMenuDao300;
import com.baishenghua300.pojo.Menu300;
import com.baishenghua300.utils.DBConnection300;
/**
* MenuDaoImpl300.java(导航菜单数据处理具体实现类)
* @desc 主要实现接口里面的增删改查的方法(查询所有导航菜单、条件查询菜单、根据序号查询菜单以及添加、修改和删除菜单)。
* @author 柏圣华
* @date 2021-10-21
*
*/
public class MenuDaoImpl300 implements IMenuDao300 {
@Override
public List<Menu300> queryAll300() {//查询所有导航菜单信息的方法
List<Menu300> menusList = new ArrayList<Menu300>();//创建导航菜单的集合对象
Connection con = DBConnection300.getConn300();//获取数据库连接
PreparedStatement pstmt = null;//声明一个预处理变量
ResultSet rs = null;//声明一个结果集变量
String sql = "select id,menuName,menuURl,menuNo from t_menu";//查询所有菜单信息的sql语句
try {
pstmt = con.prepareStatement(sql);//给预处理变量赋值,同时把sql语句传入预处理对象进行处理
rs = pstmt.executeQuery();//执行查询操作,并且把查询出来的所有结果保存到结果集rs里面
while (rs.next()) {//从结果集rs里面进行遍历(迭代)出数据,
//从结果集中获取数据,然后构造一个菜单对象
Menu300 menu = new Menu300(rs.getInt(1), rs.getString(2), rs.getString(3),rs.getString(4));
System.out.println(menu.toString());//打印输出遍历的菜单menu对象
menusList.add(menu);//将菜单menu对象加入到菜单的集合对象mensList
}
} catch (SQLException e) {
e.printStackTrace();
} finally {
DBConnection300.close(con, null, pstmt, rs);
}
return menusList;
}
/**
* 2.根据条件查询菜单信息
* @param condition300 (导航菜单的名称menuName)
* @return 满足条件的导航菜单集合menusList
*/
@Override
public List<Menu300> queryByCond300(String condition300) {
List<Menu300> menusList = new ArrayList<Menu300>();
Connection con = DBConnection300.getConn300();
PreparedStatement pstmt = null;
ResultSet rs = null;
//采用的是模糊查询like
String sql = "select id,menuName,menuURl,menuNo from t_menu where menuName like ?";
try {
pstmt = con.prepareStatement(sql);
//条件condition300就是导航菜单的名称,获取菜单的名称关键字,传给sql
pstmt.setString(1, "%"+condition300+"%");
rs = pstmt.executeQuery();//执行查询方法
while (rs.next()) {
Menu300 menu = new Menu300(rs.getInt(1), rs.getString(2), rs.getString(3),rs.getString(4));
System.out.println(menu.toString());
menusList.add(menu);
}
} catch (SQLException e) {
e.printStackTrace();
} finally {
DBConnection300.close(con, null, pstmt, rs);
}
return menusList;
}
/**
* 3.精确查询导航菜单信息的方法(根据id查询)
* @param menu300(传入参数,传入一个菜单,菜单的id属性要有值)
* @return 返回从数据库表中查询出来的菜单信息menu
*/
@Override
public Menu300 query300(Menu300 menu300) {
Menu300 menu = null;
Connection con = DBConnection300.getConn300();
PreparedStatement pstmt = null;
ResultSet rs = null;
String sql = "select id,menuName,menuURl,menuNo from t_menu where id = ?";//根据id查询
try {
pstmt = con.prepareStatement(sql);
pstmt.setInt(1, menu300.getId300());// 调用menu300的getId300()方法,获取菜单的编号,传给sql
rs = pstmt.executeQuery();// 执行查询方法
while (rs.next()) {
menu = new Menu300(rs.getInt(1), rs.getString(2), rs.getString(3),rs.getString(4));
System.out.println(menu);
}
} catch (SQLException e) {
e.printStackTrace();
} finally {
DBConnection300.close(con, null, pstmt, rs);
}
return menu;
}
/**
* 4.添加导航菜单信息的方法
* @param menu300(传入参数,传入一个菜单对象)
* @return flag代表执行操作结果,0代表执行失败,1代表执行成功。
*/
@Override
public int add300(Menu300 menu300) {
Connection con = DBConnection300.getConn300();
PreparedStatement pstmt = null;
String sql = "INSERT INTO t_menu (menuName,menuURl,menuNo) VALUES (?,?,?)";
int flag = 0;//flag代表执行操作结果,0代表执行失败,1代表执行成功。
try {
pstmt = con.prepareStatement(sql);
pstmt.setString(1, menu300.getMenuName300());
pstmt.setString(2, menu300.getMenuURL300());
pstmt.setString(3, menu300.getMenuNo300());
flag = pstmt.executeUpdate();// 执行添加操作
} catch (SQLException e) {
e.printStackTrace();
} finally {
DBConnection300.close(con, null, pstmt, null);
}
return flag;
}
/**
* 5.更新导航菜单信息的方法
* @param menu300(传入参数,传入一个菜单对象)
* @return flag代表执行操作结果,0代表执行失败,1代表执行成功。
*/
@Override
public int update300(Menu300 menu300) {
Connection con = DBConnection300.getConn300();
PreparedStatement pstmt = null;
String sql = "UPDATE t_menu SET menuName = ?, menuURl = ?, menuNo = ? where id= ?";
int flag = 0;//flag代表执行操作结果,0代表执行失败,1代表执行成功。
try {
pstmt = con.prepareStatement(sql);
pstmt.setString(1, menu300.getMenuName300());
pstmt.setString(2, menu300.getMenuURL300());
pstmt.setString(3, menu300.getMenuNo300());
pstmt.setInt(4, menu300.getId300());
flag = pstmt.executeUpdate();// 执行更新操作
} catch (SQLException e) {
e.printStackTrace();
} finally {
DBConnection300.close(con, null, pstmt, null);
}
return flag;
}
/**
* 6.删除导航菜单信息的方法
* @param menu300(传入参数,传入一个菜单对象)
* @return flag代表执行操作结果,0代表执行失败,1代表执行成功。
*/
@Override
public int delete300(Menu300 menu300) {
int i = 0;
Connection con = DBConnection300.getConn300();
PreparedStatement pstmt = null;
String sql = "DELETE FROM t_menu WHERE id = ?";
try {
pstmt = con.prepareStatement(sql);
pstmt.setInt(1, menu300.getId300());
i = pstmt.executeUpdate();// 执行删除操作
} catch (SQLException e) {
e.printStackTrace();
} finally {
DBConnection300.close(con, null, pstmt, null);
}
return i;
}
}
```
### **4.2公司信息数据处理具体实现类**
>创建ICompanyInfomationDao300 接口的实现类CompanyInfomationDaoImpl300 类,并实现接口里面的所有方法
```
package com.baishenghua300.dao.impl;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.List;
import com.baishenghua300.dao.ICompanyInfomationDao300;
import com.baishenghua300.pojo.CompanyInfomation300;
import com.baishenghua300.utils.DBConnection300;
/**
* CompanyInfomationDaoImpl300.java(公司信息数据处理具体实现类)
* @desc 主要实现接口里面的增删改查的方法(查询所有公司信息、条件查询、根据序号查询以及添加、修改和删除菜单)。
* @author 柏圣华
* @date 2021-11-22
*
*/
public class CompanyInfomationDaoImpl300 implements ICompanyInfomationDao300 {
/**
* 1.添加公司信息的方法
* @param ci300(传入参数,传入一个公司信息对象)
* @return flag代表执行操作结果,0代表执行失败,1代表执行成功。
*/
@Override
public int add300(CompanyInfomation300 ci300) {
Connection con = DBConnection300.getConn300();
PreparedStatement pstmt = null;
String sql = "INSERT INTO t_companyinfo300 (ciTitle300,ciImage300,ciContent300,ciEditDate300,ciNo300) VALUES (?,?,?,?,?)";
int flag = 0;//flag代表执行操作结果,0代表执行失败,1代表执行成功。
try {
pstmt = con.prepareStatement(sql);
pstmt.setString(1, ci300.getCiTitle300());
pstmt.setString(2, ci300.getCiImage300());
pstmt.setString(3, ci300.getCiContent300());
pstmt.setString(4, ci300.getCiEditDate300());
pstmt.setInt(5, ci300.getCiNo300());
flag = pstmt.executeUpdate();// 执行添加操作
} catch (SQLException e) {
e.printStackTrace();
} finally {
DBConnection300.close(con, null, pstmt, null);
}
return flag;
}
/**
* 2.查询所有公司信息的方法
* @return ciList代表执行查询后,获得的所有操作结果的集合
*/
@Override
public List<CompanyInfomation300> queryAll300() {
// 查询所有信息的方法
List<CompanyInfomation300> ciList = new ArrayList<CompanyInfomation300>();// 创建集合对象
Connection con = DBConnection300.getConn300();// 获取数据库连接
PreparedStatement pstmt = null;// 声明一个预处理变量
ResultSet rs = null;// 声明一个结果集变量
String sql = "select ciId300,ciTitle300,ciImage300,ciContent300,ciEditDate300,ciNo300 from t_companyinfo300";// 查询所有的sql语句
try {
pstmt = con.prepareStatement(sql);// 给预处理变量赋值,同时把sql语句传入预处理对象进行处理
rs = pstmt.executeQuery();// 执行查询操作,并且把查询出来的所有结果保存到结果集rs里面
while (rs.next()) {// 从结果集rs里面进行遍历(迭代)出数据,
// 从结果集中获取数据,然后构造一个菜单对象
CompanyInfomation300 ci300 = new CompanyInfomation300(rs.getInt(1), rs.getString(2), rs.getString(3),
rs.getString(4), rs.getString(5), rs.getInt(6));
System.out.println(ci300);// 打印输出遍历
ciList.add(ci300);
}
} catch (SQLException e) {
e.printStackTrace();
} finally {
DBConnection300.close(con, null, pstmt, rs);
}
return ciList;
}
/**
* 3.根据标题进行模糊查询公司信息的方法
* @param condition300(传入参数,传入一个公司信息的标题)
* @return ciList代表执行模糊查询后,获得的所有操作结果的集合
*/
@Override
public List<CompanyInfomation300> queryByCond300(String condition300) {
// 查询满足条件的所有信息的方法
List<CompanyInfomation300> ciList = new ArrayList<CompanyInfomation300>();// 创建集合对象
Connection con = DBConnection300.getConn300();// 获取数据库连接
PreparedStatement pstmt = null;// 声明一个预处理变量
ResultSet rs = null;// 声明一个结果集变量
String sql = "select ciId300,ciTitle300,ciImage300,ciContent300,ciEditDate300,ciNo300 from t_companyinfo300 where ciTitle300 like ?";// 查询所有的sql语句
try {
pstmt = con.prepareStatement(sql);// 给预处理变量赋值,同时把sql语句传入预处理对象进行处理
pstmt.setString(1, "%"+condition300+"%");
rs = pstmt.executeQuery();// 执行查询操作,并且把查询出来的所有结果保存到结果集rs里面
while (rs.next()) {// 从结果集rs里面进行遍历(迭代)出数据,
// 从结果集中获取数据,然后构造一个菜单对象
CompanyInfomation300 ci300 = new CompanyInfomation300(rs.getInt(1), rs.getString(2), rs.getString(3),
rs.getString(4), rs.getString(5), rs.getInt(6));
System.out.println(ci300);// 打印输出遍历
ciList.add(ci300);
}
} catch (SQLException e) {
e.printStackTrace();
} finally {
DBConnection300.close(con, null, pstmt, rs);
}
return ciList;
}
/**
* 4.根据编号进行精准查询公司信息的方法
* @param ci300(传入参数,传入一个公司信息)
* @return cif300代表执行精准查询后,获得的公司信息对象
*/
@Override
public CompanyInfomation300 query300(CompanyInfomation300 ci300) {
// 查询所有信息的方法
CompanyInfomation300 cif300 = null;
Connection con = DBConnection300.getConn300();// 获取数据库连接
PreparedStatement pstmt = null;// 声明一个预处理变量
ResultSet rs = null;// 声明一个结果集变量
String sql = "select ciId300,ciTitle300,ciImage300,ciContent300,ciEditDate300,ciNo300 from t_companyinfo300 where ciId300 = ?";// 查询所有的sql语句
try {
pstmt = con.prepareStatement(sql);// 给预处理变量赋值,同时把sql语句传入预处理对象进行处理
pstmt.setInt(1, ci300.getCiId300());
rs = pstmt.executeQuery();// 执行查询操作,并且把查询出来的所有结果保存到结果集rs里面
while (rs.next()) {// 从结果集rs里面进行遍历(迭代)出数据,
// 从结果集中获取数据,然后构造一个菜单对象
cif300 = new CompanyInfomation300(rs.getInt(1), rs.getString(2), rs.getString(3),
rs.getString(4), rs.getString(5), rs.getInt(6));
System.out.println("ci300="+cif300);// 打印输出遍历
}
} catch (SQLException e) {
e.printStackTrace();
} finally {
DBConnection300.close(con, null, pstmt, rs);
}
return cif300;
}
/**
* 5.根据编号更新公司信息的方法
* @param ci300(传入参数,传入一个公司信息)
* @return flag代表执行更新操作结果,0代表执行失败,1代表执行成功。
*/
@Override
public int update300(CompanyInfomation300 ci300) {
Connection con = DBConnection300.getConn300();
PreparedStatement pstmt = null;
String sql = "UPDATE t_companyinfo300 SET ciTitle300 = ?, ciImage300 = ?, ciContent300 = ? ,ciEditDate300 = ?,ciNo300=? where ciId300= ?";
int flag = 0;//flag代表执行操作结果,0代表执行失败,1代表执行成功。
try {
pstmt = con.prepareStatement(sql);
pstmt.setString(1, ci300.getCiTitle300());
pstmt.setString(2, ci300.getCiImage300());
pstmt.setString(3, ci300.getCiContent300());
pstmt.setString(4, ci300.getCiEditDate300());
pstmt.setInt(5,ci300.getCiNo300());
pstmt.setInt(6,ci300.getCiId300());
flag = pstmt.executeUpdate();// 执行更新操作
} catch (SQLException e) {
e.printStackTrace();
} finally {
DBConnection300.close(con, null, pstmt, null);
}
return flag;
}
/**
* 6.根据编号删除公司信息的方法
* @param ci300(传入参数,传入一个公司信息)
* @return flag代表执行删除操作结果,0代表执行失败,1代表执行成功。
*/
@Override
public int delete300(CompanyInfomation300 ci300) {
int i = 0;
Connection con = DBConnection300.getConn300();
PreparedStatement pstmt = null;
String sql = "DELETE FROM t_companyinfo300 WHERE ciId300 = ?";
try {
pstmt = con.prepareStatement(sql);
pstmt.setInt(1, ci300.getCiId300());
i = pstmt.executeUpdate();// 执行删除操作
} catch (SQLException e) {
e.printStackTrace();
} finally {
DBConnection300.close(con, null, pstmt, null);
}
return i;
}
}
```
### **4.3用户信息数据处理具体实现类**
>创建IUserDao300接口的实现类UserDaoImpl300类,并实现接口里面的所有方法
```
package com.baishenghua300.dao.impl;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.List;
import java.util.Map;
import com.baishenghua300.dao.IUserDao300;
import com.baishenghua300.pojo.Menu300;
import com.baishenghua300.pojo.User300;
import com.baishenghua300.utils.DBConnection300;
/**
* UserDaoImpl300.java(用户数据处理具体实现类)
* @desc 主要实现接口里面的增删改查的方法(查询所有、条件查询、根据序号查询以及添加、修改和删除)。
* @author 柏圣华
* @date 2021-11-26
*
*/
public class UserDaoImpl300 implements IUserDao300 {
@Override
public List<User300> findAll() {// 查询所有信息的方法
List<User300> uList = new ArrayList<User300>();// 创建集合对象
Connection con = DBConnection300.getConn300();// 获取数据库连接
PreparedStatement pstmt = null;// 声明一个预处理变量
ResultSet rs = null;// 声明一个结果集变量
String sql = "select * from user";// 查询所有信息的sql语句
try {
pstmt = con.prepareStatement(sql);// 给预处理变量赋值,同时把sql语句传入预处理对象进行处理
rs = pstmt.executeQuery();// 执行查询操作,并且把查询出来的所有结果保存到结果集rs里面
while (rs.next()) {// 从结果集rs里面进行遍历(迭代)出数据,
// 从结果集中获取数据,然后构造一个菜单对象
User300 menu = new User300(rs.getInt(1), rs.getString(2), rs.getString(3), rs.getInt(4),
rs.getString(5),rs.getString(6),rs.getString(7),rs.getString(8),rs.getString(9));
System.out.println(menu.toString());// 打印输出遍历的对象
uList.add(menu);// 将对象加入到集合对象uList
}
} catch (SQLException e) {
e.printStackTrace();
} finally {
DBConnection300.close(con, null, pstmt, rs);
}
return uList;
}
@Override
public User300 findUserByUsernameAndPassword(String username, String password) {//根据账号和密码进行查询的方法
User300 u = null;
Connection con = DBConnection300.getConn300();
PreparedStatement pstmt = null;
ResultSet rs = null;
String sql = "select * from user where username = ? and password = ?";
try {
pstmt = con.prepareStatement(sql);
pstmt.setString(1, username);
pstmt.setString(2, password);
rs = pstmt.executeQuery();// 执行查询方法
while (rs.next()) {
u = new User300(rs.getInt(1), rs.getString(2), rs.getString(3), rs.getInt(4), rs.getString(5),
rs.getString(6), rs.getString(7), rs.getString(8), rs.getString(9));
System.out.println(u);
}
} catch (SQLException e) {
e.printStackTrace();
} finally {
DBConnection300.close(con, null, pstmt, rs);
}
return u;
}
@Override
public void add(User300 user) {//添加方法
Connection con = DBConnection300.getConn300();
PreparedStatement pstmt = null;
String sql = "insert into user values(null,?,?,?,?,?,?,null,null)";
try {
pstmt = con.prepareStatement(sql);
pstmt.setString(1, user.getName300());
pstmt.setString(2, user.getGender300());
pstmt.setInt(3, user.getAge300());
pstmt.setString(4, user.getAddress300());
pstmt.setString(5, user.getQq300());
pstmt.setString(6, user.getEmail300());
pstmt.executeUpdate();// 执行添加操作
} catch (SQLException e) {
e.printStackTrace();
} finally {
DBConnection300.close(con, null, pstmt, null);
}
}
@Override
public void delete(int id) {//删除方法
Connection con = DBConnection300.getConn300();
PreparedStatement pstmt = null;
String sql = "delete from user where id = ?";
try {
pstmt = con.prepareStatement(sql);
pstmt.setInt(1, id);
pstmt.executeUpdate();// 执行删除操作
} catch (SQLException e) {
e.printStackTrace();
} finally {
DBConnection300.close(con, null, pstmt, null);
}
}
@Override
public User300 findById(int id) {
// 根据id进行查询的方法
User300 u = null;
Connection con = DBConnection300.getConn300();
PreparedStatement pstmt = null;
ResultSet rs = null;
String sql = "select * from user where id = ?";
try {
pstmt = con.prepareStatement(sql);
pstmt.setInt(1, id);
rs = pstmt.executeQuery();// 执行查询方法
while (rs.next()) {
u = new User300(rs.getInt(1), rs.getString(2), rs.getString(3), rs.getInt(4), rs.getString(5),
rs.getString(6), rs.getString(7), rs.getString(8), rs.getString(9));
System.out.println(u);
}
} catch (SQLException e) {
e.printStackTrace();
} finally {
DBConnection300.close(con, null, pstmt, rs);
}
return u;
}
@Override
public void update(User300 user) {
Connection con = DBConnection300.getConn300();
PreparedStatement pstmt = null;
String sql = "update user set name = ?,gender = ? ,age = ? , address = ? , qq = ?, email = ? where id = ?";
try {
pstmt = con.prepareStatement(sql);
pstmt.setString(1, user.getName300());
pstmt.setString(2, user.getGender300());
pstmt.setInt(3, user.getAge300());
pstmt.setString(4, user.getAddress300());
pstmt.setString(5, user.getQq300());
pstmt.setString(6, user.getEmail300());
pstmt.setInt(7, user.getId300());
System.out.println("update-user-"+user);
int flag = pstmt.executeUpdate();// 执行更新操作
System.out.println("update-user-flag"+flag);
} catch (SQLException e) {
e.printStackTrace();
} finally {
DBConnection300.close(con, null, pstmt, null);
}
}
@Override
public int findTotalCount(Map<String, String[]> condition) {
return 0;//先不实现
}
@Override
public List<User300> findByPage(int start, int rows, Map<String, String[]> condition) {
return null;//先不实现
}
}
```
## **5.创建controller包,包名为:com.baishenghua100.controller**
在该包下创建以下类:
### **5.1创建菜单信息控制类**
>创建MenuServlet100

```
package com.baishenghua300.controller;
import java.io.IOException;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.baishenghua300.pojo.Menu300;
import com.baishenghua300.services.IMenuService300;
import com.baishenghua300.services.impl.MenuServiceImpl300;
/**
* MenuServlet300.java(导航菜单控制器类)
* @desc 主要控制导航菜单模型数据和视图展示
* @author 柏圣华
* @date 2021-10-21
*
*/
@WebServlet("/MenuServlet300")
public class MenuServlet300 extends HttpServlet {
private static final long serialVersionUID = 1L;
IMenuService300 ims300 = new MenuServiceImpl300();
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String method = request.getParameter("method");
//method的取值有editMenu、deleteMenu、addMenu、updateMenu、queryAllMenu
Menu300 menu300 = new Menu300();
System.out.println("当前操作:"+method+" MenuServlet300"+"——执行");
if("addMenu".equalsIgnoreCase(method)) {//添加导航菜单信息操作
String menuNo300 = request.getParameter("menuNo300");//获取AddMenu.jsp界面菜单序号的输入框的值
String menuName300 = request.getParameter("menuName300");//获取AddMenu.jsp界面菜单名称的输入框的值
String menuURL300 = request.getParameter("menuURL300");//获取AddMenu.jsp界面菜单地址的输入框的值
menu300.setMenuNo300(menuNo300);//给menu300的属性MenuNo300设置值(menuNo300变量保存的值)
menu300.setMenuName300(menuName300);//给menu300的属性MenuName300设置值(menuName300变量保存的值)
menu300.setMenuURL300(menuURL300);//给menu300的属性MenuURL300设置值(menuURL300变量保存的值)
System.out.println("当前操作:"+method+" MenuServlet300"+"if分支addMenu"+menu300+"——执行");
//调用服务层接口实现类的添加方法,把AddMenu.jsp界面获取的数据添加到数据库表中
int flag = ims300.add300(menu300);
System.out.println("当前操作:"+method+" MenuServlet300"+"if分支addMenu"+menu300+"——执行ims300.add300()之后"+flag);
//添加完成数据之后,直接跳转到查询所有的界面,数据量少可以之跳转,数据量多就要分页
queryAll(request,response);
}else if("editMenu".equalsIgnoreCase(method)) {//编辑导航菜单信息操作
String id300 = request.getParameter("id300");//获取main.jsp界面菜单编号的值
System.out.println("当前操作:"+method+" MenuServlet300"+"if分支editMenu"+id300+"——执行");
//Integer.parseInt(id300)使用Integer类的parseInt()方法,把id300字符串形式的值,转化为int类型
menu300.setId300(Integer.parseInt(id300));
menu300 = ims300.query300(menu300);//根据点击main.jsp页面的编辑获取菜单的编号,去数据库表中查询这个菜单信息
System.out.println("当前操作:"+method+" MenuServlet300"+"if分支editMenu"+menu300+"——执行ims300.query300()之后");
request.setAttribute("menu", menu300);//把数据库表中的menu信息放到request的menu属性里面
request.getRequestDispatcher("EditMenu.jsp").forward(request, response);// 转发到EditMenu.jsp页面上去
}else if("deleteMenu".equalsIgnoreCase(method)) {//删除导航菜单信息操作
String id300 = request.getParameter("id300");//获取main.jsp界面菜单编号的值
System.out.println("当前操作:"+method+" MenuServlet300"+"if分支deleteMenu"+id300+"——执行");
menu300.setId300(Integer.parseInt(id300));
int flag = ims300.delete300(menu300);//调用服务层接口实现类的删除方法,删除菜单menu300
System.out.println("当前操作:"+method+" MenuServlet300"+"if分支deleteMenu"+menu300+"——执行ims300.delete300()之后"+flag);
queryAll(request,response);
}else if("updateMenu".equalsIgnoreCase(method)) {//编辑导航菜单信息操作
String id300 = request.getParameter("id300");//获取EditMenu.jsp界面菜单编号的值
System.out.println("当前操作:"+method+" MenuServlet300"+"if分支updateMenu"+id300+"——执行");
menu300.setId300(Integer.parseInt(id300));
String menuNo300 = request.getParameter("menuNo300");//获取EditMenu.jsp界面菜单序号的输入框的值
String menuName300 = request.getParameter("menuName300");//获取EditMenu.jsp界面菜单名称的输入框的值
String menuURL300 = request.getParameter("menuURL300");//获取EditMenu.jsp界面菜单地址的输入框的值
menu300.setMenuNo300(menuNo300);//给menu300的属性MenuNo300设置值(menuNo300变量保存的值)
menu300.setMenuName300(menuName300);//给menu300的属性MenuName300设置值(menuName300变量保存的值)
menu300.setMenuURL300(menuURL300);//给menu300的属性MenuURL300设置值(menuURL300变量保存的值)
System.out.println("当前操作:"+method+" MenuServlet300"+"if分支updateMenu"+menu300+"——执行");
int flag = ims300.update300(menu300);//调用服务层接口实现类的更新方法,更新菜单menu300
System.out.println("当前操作:"+method+" MenuServlet300"+"if分支deleteMenu"+menu300+"——执行ims300.updateMenu()之后"+flag);
queryAll(request,response);
}else if("queryAllMenu".equalsIgnoreCase(method)) {//查询所有导航菜单信息操作
queryAll(request,response);
}else {//查询所有导航菜单信息操作
queryAll(request,response);
}
}
/**
* 查询所有导航菜单信息的方法
* @param request 请求
* @param response 响应
* @throws ServletException Servlet异常
* @throws IOException IO异常
*/
protected void queryAll(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
List<Menu300> menusList = ims300.queryAll300();// 调用服务层接口实现类的查询所有方法
request.setAttribute("menus", menusList);// 把查询出来的导航菜单数据集合放到request里面
request.getRequestDispatcher("main.jsp").forward(request, response);// 转发到main.jsp页面上去
}
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
}
}
```
### **5.2创建公司信息访问控制类**
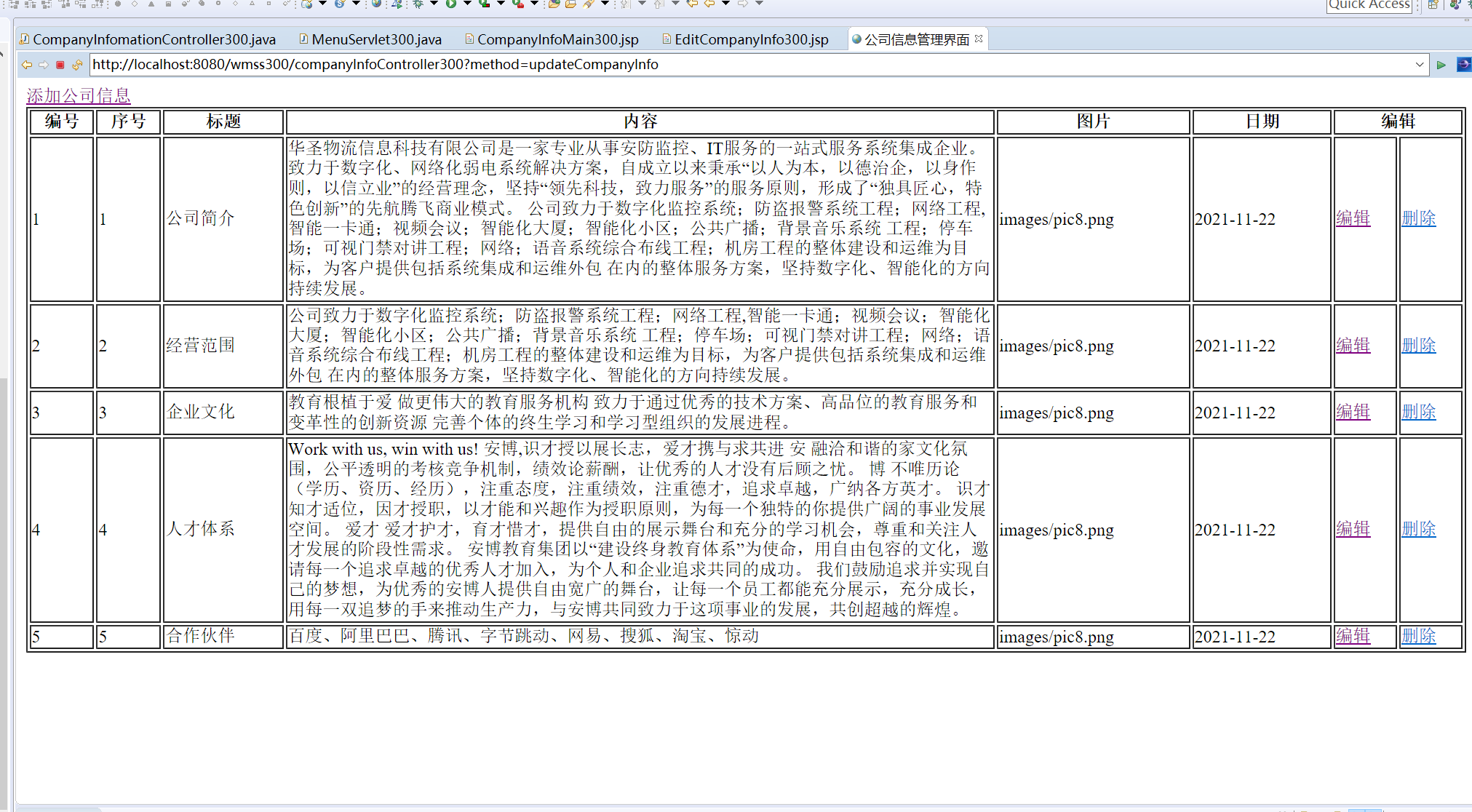
>创建CompanyInfomationController300.java,代码如下
```
package com.baishenghua300.controller;
import java.io.IOException;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.baishenghua300.pojo.CompanyInfomation300;
import com.baishenghua300.pojo.Menu300;
import com.baishenghua300.services.ICompanyInfomationService300;
import com.baishenghua300.services.impl.CompanyInfomationServiceImpl300;
/**
* CompanyInfomationController300.java(公司信息控制器类)
* @desc 主要控制公司信息模型数据和视图展示
* @author 柏圣华
* @date 2021-11-22
*
*/
@WebServlet("/companyInfoController300")
public class CompanyInfomationController300 extends HttpServlet {
private static final long serialVersionUID = 1L;
ICompanyInfomationService300 cis300 = new CompanyInfomationServiceImpl300();
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String method = request.getParameter("method");
//method的取值有editCompanyInfo、deleteCompanyInfo、addCompanyInfo、updateCompanyInfo、queryByCon
CompanyInfomation300 ci300 = new CompanyInfomation300();
System.out.println("当前操作的是CompanyInfomationController300,执行"+method+" "+"————");
if("addCompanyInfo".equalsIgnoreCase(method)) {//添加导航菜单信息操作
System.out.println("当前操作的是CompanyInfomationController300,执行"+method+"if"+"———— ");
ci300.setCiNo300(Integer.parseInt(request.getParameter("ciNo300")));
ci300.setCiTitle300(request.getParameter("ciTitle300"));
ci300.setCiImage300(request.getParameter("ciImage300"));
ci300.setCiContent300(request.getParameter("ciContent300"));
ci300.setCiEditDate300(request.getParameter("ciEditDate300"));
System.out.println("当前操作的是CompanyInfomationController300,执行"+method+"if"+" ci300 "+ci300);
int flag = cis300.add300(ci300);
System.out.println("当前操作的是CompanyInfomationController300,执行"+method+"if"+" ci300 "
+ci300+"——执行cis300.add300方法之后 flag="+flag);
queryAll(request,response);//查询所有
}else if("editCompanyInfo".equalsIgnoreCase(method)){
String ciId300 = request.getParameter("ciId300");
System.out.println("当前操作的是CompanyInfomationController300,执行"+method+"if"+"—ciId300="+ciId300);
ci300.setCiId300(Integer.parseInt(ciId300));
ci300 = cis300.query300(ci300);
System.out.println("当前操作的是CompanyInfomationController300,执行"+method+"if query300()方法"+"—ci300="+ci300);
request.setAttribute("ci300", ci300);
request.getRequestDispatcher("/WEB-INF/companyinfomanager/EditCompanyInfo300.jsp").forward(request, response);// 转发到EditMenu.jsp页面上去
}else if("updateCompanyInfo".equalsIgnoreCase(method)){
String ciId300 = request.getParameter("ciId300");
ci300.setCiId300(Integer.parseInt(ciId300));
ci300.setCiNo300(Integer.parseInt(request.getParameter("ciNo300")));
ci300.setCiTitle300(request.getParameter("ciTitle300"));
ci300.setCiImage300(request.getParameter("ciImage300"));
ci300.setCiContent300(request.getParameter("ciContent300"));
ci300.setCiEditDate300(request.getParameter("ciEditDate300"));
System.out.println("当前操作的是CompanyInfomationController300,执行"+method+"if"+" ci300 "+ci300);
int flag = cis300.update300(ci300);
System.out.println("当前操作的是CompanyInfomationController300,执行"+method+"if"+" ci300 "
+ci300+"——执行cis300.update300方法之后 flag="+flag);
queryAll(request,response);//查询所有
}else if("deleteCompanyInfo".equalsIgnoreCase(method)){
String ciId300 = request.getParameter("ciId300");
ci300.setCiId300(Integer.parseInt(ciId300));
System.out.println("当前操作的是CompanyInfomationController300,执行"+method+"if"+"—ciId300="+ciId300);
int flag = cis300.delete300(ci300);
System.out.println("当前操作的是CompanyInfomationController300,执行"+method+"if"+" ci300 "
+ci300+"——执行cis300.delete300方法之后 flag="+flag);
queryAll(request,response);//查询所有
}else if("queryByCon".equalsIgnoreCase(method)){
}else {
queryAll(request,response);//查询所有
}
}
protected void queryAll(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
List<CompanyInfomation300> ciList = cis300.queryAll300();// 调用服务层接口实现类的查询所有方法
request.getSession().setAttribute("ciList", ciList);// 把查询出来的导航菜单数据集合放到request里面
request.getRequestDispatcher("/WEB-INF/companyinfomanager/CompanyInfoMain300.jsp").forward(request, response);// 转发到main.jsp页面上去
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
```
### **5.3创建前端界面信息访问控制类**
>创建IndexServlet,代码如下
```
package com.baishenghua300.controller;
import java.io.IOException;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.baishenghua300.dao.IMenuDao300;
import com.baishenghua300.dao.impl.MenuDaoImpl300;
import com.baishenghua300.pojo.CompanyInfomation300;
import com.baishenghua300.pojo.Menu300;
import com.baishenghua300.services.ICompanyInfomationService300;
import com.baishenghua300.services.IMenuService300;
import com.baishenghua300.services.impl.CompanyInfomationServiceImpl300;
import com.baishenghua300.services.impl.MenuServiceImpl300;
@WebServlet("/IndexServlet")
public class IndexServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
IMenuService300 ims300 = new MenuServiceImpl300();
ICompanyInfomationService300 cis300 = new CompanyInfomationServiceImpl300();
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
queryAll(request,response);//用于查询所有导航菜单信息
//查询合作伙伴
//查询XXXX
//查询XXXX
//作业
//添加过程描述,页面数据->数据库表中的
//MenuManager文件
//1.在添加页面上Addmenu300.jsp,输入要添加到数据库的数据
//2.看页面AddMenu300.jsp的form里面action的值(MenuServlet300),这个数据下一步要去的地方
//3.把页面上的数据传输给Servlet类MenuServlet300,然后具体做什么操作,由action当中method值来决定。
//4.当前action="MenuServlet300?method=addMenu",method值是addMenu,也就添加
//5.就要执行添加if语句,把页面上的你填充的数据都获取过来,然后构造菜单对象
//6.声明服务层接口类型(IMenuService300)引用ims300,创建对应的服务层接口实现类(MenuServiceImpl300)的实例
//通过引用ims300调用添加方法(ims300.add300(menu300)),返回是否添加成功
//6.1创建对应的服务层接口实现类(MenuServiceImpl300)的实例,声明dao接口类型IMenuDao300 引用imd300,
//创建对应的dao接口实现类= new MenuDaoImpl300()的实例,
//6.2调用dao接口实现类(MenuServiceImpl300)添加方法,返回是否添加成功
//7.执行完添加之后,会调用查询所有菜单信息的方法,返回到查询界面。
//查询过程描述,请求 ,数据库表中的数据->页面
//1.发送查询所有数据的请求MenuServlet300,或者method=queryAllMenu
//2.声明服务层接口类型(IMenuService300)引用ims300,创建对应的服务层接口实现类(MenuServiceImpl300)的实例
//通过引用ims300调用查询方法(ims300.queryAll300(menu300)),返回是导航菜单信息集合(List<Menu300>)
//2.1创建对应的服务层接口实现类(MenuServiceImpl300)的实例,声明dao接口类型IMenuDao300 引用imd300,
//创建对应的dao接口实现类= new MenuDaoImpl300()的实例,
//2.2调用dao接口实现类(MenuServiceImpl300)查询所有方法,返回是导航菜单信息集合(List<Menu300>)
//3.把查询出来的导航菜单数据集合放到request里面(request.setAttribute("menus", menusList);)
//4.把请求转发到MenuMain300.jsp页面上去(request.getRequestDispatcher("/WEB-INF/MenuManager/MenuMain300.jsp").forward(request, response);)
//5.在MenuMain300.jsp页面引入核心标签库,然后通过forEach循环迭代出数据显示在页面上。
//经过哪些页面,经过了哪些类,顺序是什么,大家描述一下,文字描述,
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
/**
* 查询所有信息的方法
* @param request 请求
* @param response 响应
* @throws ServletException Servlet异常
* @throws IOException IO异常
*/
protected void queryAll(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
List<Menu300> menusList = ims300.queryAll300();// 调用服务层接口实现类的查询所有方法
request.getSession().setAttribute("menus", menusList);// 把查询出来的导航菜单数据集合放到session里面
//request.setAttribute("menus", menusList);// 把查询出来的导航菜单数据集合放到request里面
List<CompanyInfomation300> ciList = cis300.queryAll300();// 调用服务层接口实现类的查询所有方法
request.getSession().setAttribute("ciList", ciList);// 把查询出来的导航菜单数据集合放到request里面
request.getRequestDispatcher("index.jsp").forward(request, response);// 转发到index.jsp页面上去
}
}
```
### **5.4创建用户登录验证访问控制类**
>创建LoginServlet300,代码如下
```
package com.baishenghua300.controller;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import com.baishenghua300.pojo.User300;
import com.baishenghua300.services.IUserService300;
import com.baishenghua300.services.impl.UserServiceImpl300;
@WebServlet("/LoginServlet300")
public class LoginServlet300 extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 2.获取数据
// 2.1获取用户填写验证码
String verifycode = request.getParameter("verifycode");
String username = request.getParameter("username");
String password = request.getParameter("password");
// 3.验证码校验
HttpSession session = request.getSession();
String checkcode_server = (String) session.getAttribute("CHECKCODE_SERVER");
session.removeAttribute("CHECKCODE_SERVER");// 确保验证码一次性
System.out.println("checkcode_server-"+checkcode_server+"username"+username+"password"+password+"verifycode"+verifycode);
if (!checkcode_server.equalsIgnoreCase(verifycode)) {
// 验证码不正确
// 提示信息
request.setAttribute("login_msg", "验证码错误!");
// 跳转登录页面
request.getRequestDispatcher("/Manager/Login.jsp").forward(request, response);
return;
}
// 4.封装User对象
User300 user = new User300();
user.setUsername300(username);
user.setPassword300(password);
// 5.调用Service查询
IUserService300 ius300 = new UserServiceImpl300();
User300 loginUser = ius300.findUserByUsernameAndPassword(username, password);
// 6.判断是否登录成功
if (loginUser != null) {
// 登录成功
// 将用户存入session
session.setAttribute("user", loginUser);
// 跳转页面
response.sendRedirect(request.getContextPath() + "/Manager/index300.jsp");//管理后台主界面
} else {
// 登录失败
// 提示信息
request.setAttribute("login_msg", "用户名或密码错误!");
// 跳转登录页面
request.getRequestDispatcher("/Manager/Login.jsp").forward(request, response);
}
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
```
### **5.4创建用户信息管理控制类**
>创建UserServlet300,代码如下
```
package com.baishenghua300.controller;
import java.io.IOException;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.baishenghua300.pojo.User300;
import com.baishenghua300.services.IUserService300;
import com.baishenghua300.services.impl.UserServiceImpl300;
@WebServlet("/UserServlet300")
public class UserServlet300 extends HttpServlet {
private static final long serialVersionUID = 1L;
IUserService300 ius300 = new UserServiceImpl300();
public UserServlet300() {
super();
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String method = request.getParameter("method");
//method的取值有editUser、deleteUser、addUser、updateUser、queryAllUser
User300 user300 = new User300();
//跳转到添加页面addPage
if("addUser".equalsIgnoreCase(method)) {
user300.setName300(request.getParameter("name"));
user300.setGender300(request.getParameter("gender"));
user300.setAge300(Integer.parseInt(request.getParameter("age")));
user300.setAddress300(request.getParameter("address"));
user300.setQq300(request.getParameter("qq"));
user300.setEmail300(request.getParameter("email"));
ius300.add(user300);
queryAll(request,response);
}else if("queryAllUser".equalsIgnoreCase(method)) {
queryAll(request,response);
}else if("editUser".equalsIgnoreCase(method)) {
String id = request.getParameter("id");
user300 = ius300.findById(Integer.parseInt(id));
request.setAttribute("user", user300);
request.getRequestDispatcher("/WEB-INF/UserManager/EditUser300.jsp").forward(request, response);
}else if("updateUser".equalsIgnoreCase(method)) {
String id = request.getParameter("id");
user300.setId300(Integer.parseInt(id));
user300.setName300(request.getParameter("name"));
user300.setGender300(request.getParameter("gender"));
user300.setAge300(Integer.parseInt(request.getParameter("age")));
user300.setAddress300(request.getParameter("address"));
user300.setQq300(request.getParameter("qq"));
user300.setEmail300(request.getParameter("email"));
ius300.update(user300);
queryAll(request,response);
}else if("deleteUser".equalsIgnoreCase(method)) {
String id = request.getParameter("id");
ius300.delete(Integer.parseInt(id));
queryAll(request,response);
}else if("addPage".equalsIgnoreCase(method)) {
request.getRequestDispatcher("/WEB-INF/UserManager/AddUser300.jsp").forward(request, response);
}else {
queryAll(request,response);
}
}
protected void queryAll(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
List<User300> uList = ius300.findAll();
request.getSession().setAttribute("uList", uList);
request.getRequestDispatcher("/WEB-INF/UserManager/UserMain300.jsp").forward(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
```
## **6.创建services包,包名为:com.baishenghua100.services**
### **6.1创建导航菜单服务层数据处理接口**
>创建IMenuService100接口.java

```
package com.baishenghua100.services;
import java.util.List;
import com.baishenghua100.pojo.Menu100;
/**
* IMenuService100.java(导航菜单数据处理服务接口)
* @desc 主要定义一些方法,比如说,查询所有导航菜单、条件查询菜单以及添加、修改和删除菜单。
* @author 柏圣华
* @date 2021-10-21
*
*/
public interface IMenuService100 {
public List<Menu100> queryAll100();//查询所有导航菜单
public List<Menu100> queryByCond100(String condition100);//条件查询导航菜单
public Menu100 query100(Menu100 menu100);//根据序号查询导航菜单
public Menu100 add100(Menu100 menu100);//添加导航菜单
public Menu100 update100(Menu100 menu100);//修改导航菜单
public Menu100 delete100(Menu100 menu100);//删除导航菜单
}
```
### **6.2创建公司信息服务层数据处理接口**
>创建ICompanyInfomationService300.java
```
package com.baishenghua300.services;
import java.util.List;
import com.baishenghua300.pojo.CompanyInfomation300;
/**
* ICompanyInfomationService300.java(公司信息数据处理服务接口)
* @desc 主要定义一些方法:查询所有公司拟信息、条件查询、序号查询以及添加、修改和删除操作。
* @author 柏圣华
* @date 2021-11-22
*
*/
public interface ICompanyInfomationService300 {
public List<CompanyInfomation300> queryAll300();//查询所有公司信息
public List<CompanyInfomation300> queryByCond300(String condition300);//条件查询公司信息
public CompanyInfomation300 query300(CompanyInfomation300 ci300);//根据序号查询公司信息
public int add300(CompanyInfomation300 ci300);//添加公司信息
public int update300(CompanyInfomation300 ci300);//修改公司信息
public int delete300(CompanyInfomation300 ci300);//删除公司信息
}
```
### **6.3创建用户信息服务层数据处理接口**
>创建IUserService300.java
```
package com.baishenghua300.services;
import java.util.List;
import java.util.Map;
import com.baishenghua300.pojo.User300;
/**
* IUserService300.java(用户数据处理服务层接口)
*
* @desc 主要定义一些方法:查询所有、条件查询、序号查询以及添加、修改和删除等方法。
* @author 柏圣华
* @date 2021-11-26
*
*/
public interface IUserService300 {
public List<User300> findAll();// 查询所有
User300 findUserByUsernameAndPassword(String username, String password);//用户登录验证
void add(User300 user);//添加方法
void delete(int id);//删除方法
User300 findById(int i);//根据序号查询方法
void update(User300 user);//更新方法
/**
* 查询总记录数
*
* @return
* @param condition
*/
int findTotalCount(Map<String, String[]> condition);
/**
* 分页查询每页记录
*
* @param start
* @param rows
* @param condition
* @return
*/
List<User300> findByPage(int start, int rows, Map<String, String[]> condition);
}
```
## **7.创建services包的实现包impl,包名为:com.baishenghua100.services.impl**
在该包下创建如下类
### **7.1创建导航菜单服务层数据处理接口的实现类**
>创建MenuServiceImpl100实现IMenuService100接口里面的方法

```
package com.baishenghua100.services.impl;
import java.util.List;
import com.baishenghua100.pojo.Menu100;
import com.baishenghua100.services.IMenuService100;
/**
* MenuServiceImpl100.java(导航菜单数据处理服务具体实现类)
* @desc 主要调用IMenDao100接口里面的方法,具体调用IMenDao100接口实现类MenuDaoImpl100类里面的方法
* @author 柏圣华
* @date 2021-10-21
*
*/
public class MenuServiceImpl100 implements IMenuService100 {
IMenuDao100 iMenuDao100 = new MenuDaoImpl100();
@Override
public List<Menu100> queryAll100() {
return iMenuDao100.queryAll100();
}
@Override
public List<Menu100> queryByCond100(String condition100) {
return iMenuDao100.queryByCond100(condition100);
}
@Override
public Menu100 query100(Menu100 menu100) {
return iMenuDao100.query100(menu100);
}
@Override
public Menu100 add100(Menu100 menu100) {
return iMenuDao100.add100(menu100);
}
@Override
public Menu100 update100(Menu100 menu100) {
return iMenuDao100.update100(menu100);
}
@Override
public Menu100 delete100(Menu100 menu100) {
return iMenuDao100.delete100(menu100);
}
}
```
### **7.2创建公司信息服务层数据处理接口的实现类**
>创建CompanyInfomationServiceImpl300实现ICompanyInfomationDao300接口里面的方法
```
package com.baishenghua300.services.impl;
import java.util.List;
import com.baishenghua300.dao.ICompanyInfomationDao300;
import com.baishenghua300.dao.impl.CompanyInfomationDaoImpl300;
import com.baishenghua300.pojo.CompanyInfomation300;
import com.baishenghua300.services.ICompanyInfomationService300;
/**
* CompanyInfomationServiceImpl300.java(公司信息数据处理服务具体实现类)
* @desc 主要调用ICompanyInfomationDao300接口里面的方法
* 具体调用ICompanyInfomationDao300接口实现类CompanyInfomationDaoImpl300类里面的方法
* @author 柏圣华
* @date 2021-11-22
*
*/
public class CompanyInfomationServiceImpl300 implements ICompanyInfomationService300 {
ICompanyInfomationDao300 cid300 = new CompanyInfomationDaoImpl300();
@Override
public List<CompanyInfomation300> queryAll300() {
return cid300.queryAll300();
}
@Override
public List<CompanyInfomation300> queryByCond300(String condition300) {
return cid300.queryByCond300(condition300);
}
@Override
public CompanyInfomation300 query300(CompanyInfomation300 ci300) {
return cid300.query300(ci300);
}
@Override
public int add300(CompanyInfomation300 ci300) {
return cid300.add300(ci300);
}
@Override
public int update300(CompanyInfomation300 ci300) {
return cid300.update300(ci300);
}
@Override
public int delete300(CompanyInfomation300 ci300) {
return cid300.delete300(ci300);
}
}
```
### **7.3创建用户信息服务层数据处理接口的实现类**
>创建UserServiceImpl300实现IUserDao300接口里面的方法
```
package com.baishenghua300.services.impl;
import java.util.List;
import java.util.Map;
import com.baishenghua300.dao.IUserDao300;
import com.baishenghua300.dao.impl.UserDaoImpl300;
import com.baishenghua300.pojo.User300;
import com.baishenghua300.services.IUserService300;
/**
* UserServiceImpl300.java(导航菜单数据处理服务具体实现类)
* @desc 主要调用IUserDao300接口里面的方法,具体调用IUserDao300接口实现类UserDaoImpl300类里面的方法
* @author 柏圣华
* @date 2021-1-26
*
*/
public class UserServiceImpl300 implements IUserService300 {
IUserDao300 iud300 = new UserDaoImpl300();
@Override
public List<User300> findAll() {
return iud300.findAll();
}
@Override
public User300 findUserByUsernameAndPassword(String username, String password) {
return iud300.findUserByUsernameAndPassword(username, password);
}
@Override
public void add(User300 user) {
iud300.add(user);
}
@Override
public void delete(int id) {
iud300.delete(id);
}
@Override
public User300 findById(int i) {
return iud300.findById(i);
}
@Override
public void update(User300 user) {
iud300.update(user);
}
@Override
public int findTotalCount(Map<String, String[]> condition) {
return iud300.findTotalCount(condition);
}
@Override
public List<User300> findByPage(int start, int rows, Map<String, String[]> condition) {
return iud300.findByPage(start, rows, condition);
}
}
```
## **8.创建测试包test,包名为:com.baishenghua100.test**
在该包下创建以下类
### **8.1创建菜单服务层实现类的测试类MenuServiceImplTest100.java**
>创建MenuServiceImpl100的测试类MenuServiceImplTest100
创建一个JUnit Test case,名字为MenuServiceImplTest100
在class under test下选择MenuServiceImpl100这个类,然后选择要测试哪些方法

```
package com.baishenghua100.test;
import static org.junit.jupiter.api.Assertions.*;
import org.junit.jupiter.api.AfterEach;
import org.junit.jupiter.api.BeforeEach;
import org.junit.jupiter.api.Test;
/**
* MenuServiceImplTest100.java(导航菜单数据处理服务具体实现类的测试类)
* @desc 主要测试实现类MenuServiceImpl100类里面的方法,有没有实现
* @author 柏圣华
* @date 2021-10-21
*
*/
class MenuServiceImplTest100 {
@BeforeEach
void setUp() throws Exception {
}
@AfterEach
void tearDown() throws Exception {
}
@Test
void testQueryAll100() {
fail("Not yet implemented");
}
@Test
void testQueryByCond100() {
fail("Not yet implemented");
}
@Test
void testQuery100() {
fail("Not yet implemented");
}
@Test
void testAdd100() {
fail("Not yet implemented");
}
@Test
void testUpdate100() {
fail("Not yet implemented");
}
@Test
void testDelete100() {
fail("Not yet implemented");
}
}
```
### **8.2创建公司信息服务层实现类的测试类CompanyInfomationServiceImplTest300.java**
>创建CompanyInfomationServiceImpl300的测试类CompanyInfomationServiceImplTest300
创建一个JUnit Test case,名字为CompanyInfomationServiceImplTest300
在class under test下选择CompanyInfomationServiceImpl300这个类,然后选择要测试哪些方法

代码如下:
```
package com.baishenghua300.test;
import static org.junit.jupiter.api.Assertions.*;
import java.util.List;
import org.junit.jupiter.api.AfterEach;
import org.junit.jupiter.api.BeforeEach;
import org.junit.jupiter.api.Test;
import com.baishenghua300.pojo.CompanyInfomation300;
import com.baishenghua300.services.ICompanyInfomationService300;
import com.baishenghua300.services.impl.CompanyInfomationServiceImpl300;
import junit.framework.Assert;
/**
* CompanyInfomationServiceImplTest300.java(公司信息数据处理服务具体实现类的测试类)
* @desc 主要测试实现类CompanyInfomationServiceImpl300类里面的方法,有没有实现
* @author 柏圣华
* @date 2021-11-22
*
*/
class CompanyInfomationServiceImplTest300 {
ICompanyInfomationService300 cis300 = new CompanyInfomationServiceImpl300();
CompanyInfomation300 ci300 = new CompanyInfomation300();
@Test
void testAdd300() {//测试添加方法
ci300.setCiNo300(6);
ci300.setCiTitle300("公司简介");
ci300.setCiContent300("华圣物流信息科技有限公司是一家专业从事安防监控、IT服务的一站式服务系统集成企业。致力于数字化、网络化弱电系统解决方案,自成立以来秉承“以人为本,以德治企,以身作则,以信立业”的经营理念,坚持“领先科技,致力服务”的服务原则,形成了“独具匠心,特色创新”的先航腾飞商业模式。\r\n" +
"\r\n" +
"公司致力于数字化监控系统;防盗报警系统工程;网络工程,智能一卡通;视频会议;智能化大厦;智能化小区;公共广播;背景音乐系统 工程;停车场;可视门禁对讲工程;网络;语音系统综合布线工程;机房工程的整体建设和运维为目标,为客户提供包括系统集成和运维外包 在内的整体服务方案,坚持数字化、智能化的方向持续发展。\r\n" +
"");
ci300.setCiImage300("images/pic8.png");
ci300.setCiEditDate300("2021-11-22");
int flag = cis300.add300(ci300);
Assert.assertEquals(1, flag);
}
@Test
void testQueryAll300() {//测试查询所有的方法
List<CompanyInfomation300> ciList = cis300.queryAll300();
Assert.assertEquals(5, ciList.size());//第一个参数数字5,代表数据库有5条数据。第二个参数ciList.size()代表执行查询所有方法返回的数据库数据条数
}
@Test
void testQueryByCond300() { //测试模糊查询所有的方法
List<CompanyInfomation300> ciList = cis300.queryByCond300("合");
Assert.assertEquals(1, ciList.size());//第一个参数数字5,代表数据库有5条数据。第二个参数ciList.size()代表执行查询所有方法返回的数据库数据条数
}
@Test
void testQuery300() { //测试精准查询的方法
ci300.setCiId300(5);
CompanyInfomation300 cif300 = cis300.query300(ci300);
Assert.assertEquals("合作伙伴", cif300.getCiTitle300());
}
@Test
void testUpdate300() {//测试更新的方法
ci300.setCiId300(6);
ci300.setCiTitle300("7");
ci300.setCiImage300("7");
ci300.setCiContent300("7");
ci300.setCiEditDate300("7");
ci300.setCiNo300(7);
int flag = cis300.update300(ci300);
Assert.assertEquals(1, flag);
}
@Test
void testDelete300() {
ci300.setCiId300(6);
int flag = cis300.delete300(ci300);
Assert.assertEquals(1, flag);
}
}
```
### **8.2创建用户信息服务层实现类的测试类UserServiceImplTest300.java**
>创建UserServiceImpl300的测试类UserServiceImplTest300
创建一个JUnit Test case,名字为UserServiceImplTest300
在class under test下选择UserServiceImpl300这个类,然后选择要测试哪些方法
```
package com.baishenghua300.test;
import static org.junit.jupiter.api.Assertions.*;
import java.util.List;
import org.junit.jupiter.api.Test;
import com.baishenghua300.pojo.User300;
import com.baishenghua300.services.IUserService300;
import com.baishenghua300.services.impl.UserServiceImpl300;
import junit.framework.Assert;
class UserServiceImplTest300 {
IUserService300 ius300 = new UserServiceImpl300();
User300 user = new User300();
@Test
void testFindAll() {
List<User300> uList = ius300.findAll();
Assert.assertEquals(2, uList.size());
}
@Test
void testFindUserByUsernameAndPassword() {
user = ius300.findUserByUsernameAndPassword("admin", "admin");
Assert.assertEquals("admin", user.getName300());
}
@Test
void testAdd() {
user.setName300("21");
user.setGender300("21");
user.setAge300(21);
user.setQq300("21212121");
user.setAddress300("2121");
user.setEmail300("2121@12.com");
ius300.add(user);
}
@Test
void testDelete() {
ius300.delete(2);
}
@Test
void testFindById() {
user = ius300.findById(1);
Assert.assertEquals("admin", user.getName300());
}
@Test
void testUpdate() {
user.setName300("3");
user.setGender300("boy");
user.setAge300(3);
user.setQq300("33333333");
user.setAddress300("3333");
user.setEmail300("33333@333.com");
user.setId300(2);
ius300.update(user);
}
@Test
void testFindTotalCount() {
//先不实现
}
@Test
void testFindByPage() {
//先不实现
}
}
```
## **9.创建过滤器包filter,包名为:com.baishenghua100.filter**
在该包下创建以下类
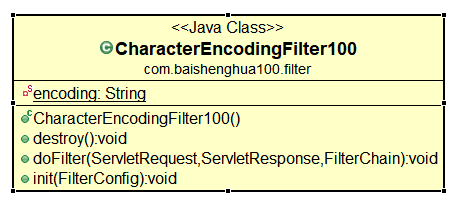
### **9.1创建字符编码过滤器类CharacterEncodingFilter100.java**
>创建字符编码过滤器类CharacterEncodingFilter100类
注意此处要创建一个Filter

```
package com.baishenghua300.filter;
import java.io.IOException;
import javax.servlet.Filter;
import javax.servlet.FilterChain;
import javax.servlet.FilterConfig;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import javax.servlet.annotation.WebFilter;
import javax.servlet.annotation.WebInitParam;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* CharacterEncodingFilter300.java(字符编码过滤器类)
* @desc 主要统一字符编码
* @author 柏圣华
* @date 2021-10-21
*
*/
@WebFilter(urlPatterns="/*",initParams= {@WebInitParam(name="CharsetEncoding",value="utf-8")})
public class CharacterEncodingFilter300 implements Filter {
private static String encoding;//定义变量接收初始化的值
/**
* Default constructor.
*/
public CharacterEncodingFilter300() {
}
public void destroy() {
}
public void doFilter(ServletRequest req, ServletResponse res, FilterChain chain) throws IOException, ServletException {
HttpServletRequest request = (HttpServletRequest)req;
HttpServletResponse response = (HttpServletResponse)res;
//设置字符编码链锁
request.setCharacterEncoding(encoding);
response.setCharacterEncoding(encoding);
if(encoding != null) {
chain.doFilter(request, response);
}
}
public void init(FilterConfig fConfig) throws ServletException {
//接收web.xml配置文件中或者注解中的初始参数
encoding = fConfig.getInitParameter("CharsetEncoding");
}
}
```
### **9.2创建用户登录验证过滤器类LoginFilte300.java**
>创建用户登录验证过滤器类LoginFilte300类
注意此处要创建一个Filter
```
package com.baishenghua300.filter;
import java.io.IOException;
import javax.servlet.Filter;
import javax.servlet.FilterChain;
import javax.servlet.FilterConfig;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import javax.servlet.annotation.WebFilter;
import javax.servlet.http.HttpServletRequest;
@WebFilter("/*")
public class LoginFilte300 implements Filter {
public void destroy() {
}
public void doFilter(ServletRequest req, ServletResponse resp, FilterChain chain)
throws IOException, ServletException {
System.out.println(req);
// 0.强制转换
HttpServletRequest request = (HttpServletRequest) req;
// 1.获取资源请求路径
String uri = request.getRequestURI();
// 2.判断是否包含登录相关资源路径,要注意排除掉 css/js/图片/验证码等资源
if (uri.contains("/login.jsp")
|| uri.contains("/LoginServlet300")
|| uri.contains("/css/")
|| uri.contains("/js/")
|| uri.contains("/fonts/")
|| uri.contains("/images/")
|| uri.contains("/CheckCode300")
|| uri.contains("/IndexServlet")
|| uri.contains("/index.jsp")
|| uri.contains("/about.jsp")
|| uri.contains("/news.jsp")
|| uri.contains("/contact.jsp")
|| uri.contains("/portfolio.jsp")
|| uri.contains("/product.jsp")
|| uri.contains("/server.jsp")
|| uri.contains("/talent.jsp")
|| uri.contains("/online.jsp")) {
// 包含,用户就是想登录。放行
chain.doFilter(req, resp);
} else {
// 不包含,需要验证用户是否登录
// 3.从获取session中获取user
Object user = request.getSession().getAttribute("user");
if (user != null) {
// 登录了。放行
chain.doFilter(request, resp);
} else {
// 没有登录。跳转登录页面
request.setAttribute("login_msg", "您尚未登录,请登录");
request.getRequestDispatcher("/Manager/Login.jsp").forward(request, resp);
}
}
}
public void init(FilterConfig fConfig) throws ServletException {
}
}
```
### **9.3创建敏感词汇过滤器类SensitiveWordsFilter.java**
>创建敏感词汇过滤器类SensitiveWordsFilter类
注意此处要创建一个Filter
```
package com.baishenghua300.filter;
import javax.servlet.*;
import javax.servlet.annotation.WebFilter;
import java.io.BufferedReader;
import java.io.FileReader;
import java.io.IOException;
import java.lang.reflect.InvocationHandler;
import java.lang.reflect.Method;
import java.lang.reflect.Proxy;
import java.util.ArrayList;
import java.util.List;
/**
* 敏感词汇过滤器
*/
@WebFilter("/*")
public class SensitiveWordsFilter implements Filter {
public void doFilter(ServletRequest req, ServletResponse resp, FilterChain chain) throws ServletException, IOException {
//1.创建代理对象,增强getParameter方法
ServletRequest proxy_req = (ServletRequest) Proxy.newProxyInstance(req.getClass().getClassLoader(), req.getClass().getInterfaces(), new InvocationHandler() {
@Override
public Object invoke(Object proxy, Method method, Object[] args) throws Throwable {
//增强getParameter方法
//判断是否是getParameter方法
if(method.getName().equals("getParameter")){
//增强返回值
//获取返回值
String value = (String) method.invoke(req,args);
if(value != null){
for (String str : list) {
if(value.contains(str)){
value = value.replaceAll(str,"***");
}
}
}
return value;
}
//判断方法名是否是 getParameterMap
//判断方法名是否是 getParameterValue
return method.invoke(req,args);
}
});
//2.放行
chain.doFilter(proxy_req, resp);
}
private List<String> list = new ArrayList<String>();//敏感词汇集合
public void init(FilterConfig config) throws ServletException {
try{
//1.获取文件真实路径
ServletContext servletContext = config.getServletContext();
String realPath = servletContext.getRealPath("/WEB-INF/classes/敏感词汇.txt");
//2.读取文件
BufferedReader br = new BufferedReader(new FileReader(realPath));
//3.将文件的每一行数据添加到list中
String line = null;
while((line = br.readLine())!=null){
list.add(line);
}
br.close();
System.out.println(list);
}catch (Exception e){
e.printStackTrace();
}
}
public void destroy() {
}
}
```
# **三、后台管理页面创建**
在WebContent目录下创建用户登录界面
## **用户登录界面**
```
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>登录页面</title>
<script>
window.onload = function(){
document.getElementById("img").onclick = function(){
this.src="checkCode?time="+new Date().getTime();
}
}
</script>
<style>
div{
color: red;
}
</style>
</head>
<body>
<form action="loginServlet" method="post">
<table>
<tr>
<td>用户名</td>
<td><input type="text" name="username"></td>
</tr>
<tr>
<td>密码</td>
<td><input type="password" name="password"></td>
</tr>
<tr>
<td>验证码</td>
<td><input type="text" name="checkCode"></td>
</tr>
<tr>
<td colspan="2"><img id="img" src="checkCode"></td>
</tr>
<tr>
<td colspan="2"><input type="submit" value="登录"></td>
</tr>
</table>
</form>
<div><%=request.getAttribute("cc_error") == null ? "" : request.getAttribute("cc_error")%></div>
<div><%=request.getAttribute("login_error") == null ? "" : request.getAttribute("login_error") %></div>
</body>
</html>
```
## **1.菜单信息管理模块界面**
在WebContent目录下创建MenuManager目录,在该目录下创建下面三个页面。
### **1.1 创建添加导航菜单界面AddMenu100.jsp如下:**
**AddMenu100.jsp界面代码如下:**
```
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>添加导航菜单界面</title>
</head>
<body>
<h1>添加菜单</h1>
<form action="MenuServlet300?method=addMenu" method="post">
序号<input type="text" name="menuNo300" /><br>
名称<input type="text" name="menuName300" /><br>
地址<input type="text" name="menuURL300" /><br>
<input type="submit" value="添加"/>
</form>
</body>
</html>
```
### **1.2 创建菜单管理主界面Main100.jsp如下:**
**Main100.jsp界面代码如下:**
```
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>导航菜单管理界面</title>
</head>
<body>
<table border="1">
<tr><th>编号</th><th>序号</th><th>名称</th><th>地址</th><th colspan="2">编辑</th></tr>
<c:forEach items="${menus}" var="m">
<tr><td>${m.id300}</td><td>${m.menuNo300}</td><td>${m.menuName300 }</td><td>${m.menuURL300}</td>
<td><a href="MenuServlet300?method=editMenu&id300=${m.id300}">编辑</a></td>
<td><a href="MenuServlet300?method=deleteMenu&id300=${m.id300}" onclick="return confirm('是否确认删除?')">删除</a></td>
</tr>
</c:forEach>
</table>
</body>
</html>
```
### **1.3 创建修改导航菜单界面EditMenu100.jsp如下:**
**EditMenu100.jsp界面代码如下:**
```
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>更新导航菜单信息界面</title>
</head>
<body>
<h1>更新菜单</h1>
<form action="MenuServlet300?method=updateMenu" method="post">
序号<input type="text" name="menuNo300" value="${menu.menuNo300 }"/><br>
名称<input type="text" name="menuName300" value="${menu.menuName300 }"/><br>
地址<input type="text" name="menuURL300" value="${menu.menuURL300 }"/><br>
<input type="submit" value="修改"/>
</form>
</body>
</html>
```
## **2.公司信息管理模块界面**
在WebContent目录下创建companyinfomanager目录,在该目录下创建下面三个页面。
### **2.1创建公司信息添加界面AddCompanyInfo300.jsp如下:**

**AddCompanyInfo300.jsp界面代码如下:**
```
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>公司信息管理界面-添加公司信息</title>
</head>
<body>
<h1>添加公司信息</h1>
<form action="companyInfoController300?method=addCompanyInfo" method="post">
序号:<input type="text" name="ciNo300" /><br>
标题:<input type="text" name="ciTitle300" /><br>
图片:<input type="text" name="ciImage300" /><br>
内容:<textarea name="ciContent300" rows="20" cols="50"></textarea><br>
日期:<input type="text" name="ciEditDate300" /><br>
<input type="submit" value="添加"/>
</form>
</body>
</html>
```
### **2.2创建显示公司信息界面CompanyInfoMain300.jsp如下:**

**CompanyInfoMain300.jsp界面代码如下:**
```
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>公司信息管理界面</title>
</head>
<body>
<a href="AddCompanyInfo.jsp">添加公司信息</a>
<table border="1">
<tr><th>编号</th><th>序号</th><th>标题</th><th>内容</th><th>图片</th><th>日期</th><th colspan="2">编辑</th></tr>
<c:forEach items="${ciList}" var="ci">
<tr><td>${ci.ciId300}</td><td>${ci.ciNo300}</td><td>${ci.ciTitle300 }</td><td width="50%">${ci.ciContent300}</td><td>${ci.ciImage300}</td><td>${ci.ciEditDate300}</td>
<td><a href="companyInfoController300?method=editCompanyInfo&ciId300=${ci.ciId300}">编辑</a></td>
<td><a href="companyInfoController300?method=deleteCompanyInfo&ciId300=${ci.ciId300}" onclick="return confirm('是否确认删除?')">删除</a></td>
</tr>
</c:forEach>
</table>
</body>
</html>
```
### **2.3创建更新公司信息界面EditCompanyInfo300.jsp如下:**

**EditCompanyInfo300.jsp界面代码如下:**
```
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>公司信息管理界面-更新-${ci300.ciTitle300 }-界面</title>
</head>
<body>
<h1>更新《${ci300.ciTitle300 }》</h1>
<form action="companyInfoController300?method=updateCompanyInfo" method="post">
<input type="hidden" name="ciId300" value="${ci300.ciId300 }"/>
序号:<input type="text" name="ciNo300" value="${ci300.ciNo300 }"/><br>
标题:<input type="text" name="ciTitle300" value="${ci300.ciTitle300 }"/><br>
图片:<input type="text" name="ciImage300" value="${ci300.ciImage300 }"/><br>
内容:<textarea name="ciContent300" rows="20" cols="50">${ci300.ciContent300 }</textarea><br>
日期:<input type="text" name="ciEditDate300" value="${ci300.ciEditDate300 }"/><br>
<input type="submit" value="更新"/>
</form>
</body>
</html>
```
## **3.用户信息管理模块界面**
在WebContent目录下创建UserManager目录,在该目录下创建下面三个页面。
### **3.1创建用户信息添加界面AddUser300.jsp如下:**
```
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!-- HTML5文档-->
<!DOCTYPE html>
<!-- 网页使用的语言 -->
<html lang="zh-CN">
<head>
<!-- 指定字符集 -->
<meta charset="utf-8">
<!-- 使用Edge最新的浏览器的渲染方式 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- viewport视口:网页可以根据设置的宽度自动进行适配,在浏览器的内部虚拟一个容器,容器的宽度与设备的宽度相同。
width: 默认宽度与设备的宽度相同
initial-scale: 初始的缩放比,为1:1 -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>添加用户</title>
<!-- 1. 导入CSS的全局样式 -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- 2. jQuery导入,建议使用1.9以上的版本 -->
<script src="js/jquery-2.1.0.min.js"></script>
<!-- 3. 导入bootstrap的js文件 -->
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<center><h3>添加联系人页面</h3></center>
<form action="${pageContext.request.contextPath}/UserServlet300?method=addUser" method="post">
<div class="form-group">
<label for="name">姓名:</label>
<input type="text" class="form-control" id="name" name="name" placeholder="请输入姓名">
</div>
<div class="form-group">
<label>性别:</label>
<input type="radio" name="gender" value="男" checked="checked"/>男
<input type="radio" name="gender" value="女"/>女
</div>
<div class="form-group">
<label for="age">年龄:</label>
<input type="text" class="form-control" id="age" name="age" placeholder="请输入年龄">
</div>
<div class="form-group">
<label for="address">籍贯:</label>
<select name="address" class="form-control" id="address">
<option value="陕西">陕西</option>
<option value="北京">北京</option>
<option value="上海">上海</option>
</select>
</div>
<div class="form-group">
<label for="qq">QQ:</label>
<input type="text" class="form-control" id="qq" name="qq" placeholder="请输入QQ号码"/>
</div>
<div class="form-group">
<label for="email">Email:</label>
<input type="text" class="form-control" id="email" name="email" placeholder="请输入邮箱地址"/>
</div>
<div class="form-group" style="text-align: center">
<input class="btn btn-primary" type="submit" value="提交" />
<input class="btn btn-default" type="reset" value="重置" />
<input class="btn btn-default" type="button" value="返回" />
</div>
</form>
</div>
</body>
</html>
```
### **3.2创建用户信息编辑界面EditUser300.jsp如下:**
```
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<!-- 网页使用的语言 -->
<html lang="zh-CN">
<head>
<!-- 指定字符集 -->
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>修改用户</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<script src="js/jquery-2.1.0.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<div class="container" style="width: 400px;">
<h3 style="text-align: center;">修改联系人</h3>
<form action="${pageContext.request.contextPath}/UserServlet300?method=updateUser" method="post">
<!-- 隐藏域 提交id-->
<input type="hidden" name="id" value="${user.id300}">
<div class="form-group">
<label for="name">姓名:</label>
<input type="text" class="form-control" id="name" name="name" value="${user.name300}" readonly="readonly" placeholder="请输入姓名" />
</div>
<div class="form-group">
<label>性别:</label>
<c:if test="${user.gender300 == '男'}">
<input type="radio" name="gender" value="男" checked />男
<input type="radio" name="gender" value="女" />女
</c:if>
<c:if test="${user.gender300 == '女'}">
<input type="radio" name="gender" value="男" />男
<input type="radio" name="gender" value="女" checked />女
</c:if>
</div>
<div class="form-group">
<label for="age">年龄:</label>
<input type="text" class="form-control" value="${user.age300}" id="age" name="age" placeholder="请输入年龄" />
</div>
<div class="form-group">
<label for="address">籍贯:</label>
<select name="address" id="address" class="form-control" >
<c:if test="${user.address300 == '陕西'}">
<option value="陕西" selected>陕西</option>
<option value="北京">北京</option>
<option value="上海">上海</option>
</c:if>
<c:if test="${user.address300 == '北京'}">
<option value="陕西" >陕西</option>
<option value="北京" selected>北京</option>
<option value="上海">上海</option>
</c:if>
<c:if test="${user.address300 == '上海'}">
<option value="陕西" >陕西</option>
<option value="北京">北京</option>
<option value="上海" selected>上海</option>
</c:if>
</select>
</div>
<div class="form-group">
<label for="qq">QQ:</label>
<input type="text" id="qq" class="form-control" value="${user.qq300}" name="qq" placeholder="请输入QQ号码"/>
</div>
<div class="form-group">
<label for="email">Email:</label>
<input type="text" id="email" class="form-control" value="${user.email300}" name="email" placeholder="请输入邮箱地址"/>
</div>
<div class="form-group" style="text-align: center">
<input class="btn btn-primary" type="submit" value="提交" />
<input class="btn btn-default" type="reset" value="重置" />
<input class="btn btn-default" type="button" value="返回"/>
</div>
</form>
</div>
</body>
</html>
```
### **3.3创建用户信息查询主界面UserMain300.jsp如下:**
```
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<!-- 网页使用的语言 -->
<html lang="zh-CN">
<head>
<!-- 指定字符集 -->
<meta charset="utf-8">
<!-- 使用Edge最新的浏览器的渲染方式 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- viewport视口:网页可以根据设置的宽度自动进行适配,在浏览器的内部虚拟一个容器,容器的宽度与设备的宽度相同。
width: 默认宽度与设备的宽度相同
initial-scale: 初始的缩放比,为1:1 -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>用户信息管理系统</title>
<!-- 1. 导入CSS的全局样式 -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- 2. jQuery导入,建议使用1.9以上的版本 -->
<script src="js/jquery-2.1.0.min.js"></script>
<!-- 3. 导入bootstrap的js文件 -->
<script src="js/bootstrap.min.js"></script>
<style type="text/css">
td, th {
text-align: center;
}
</style>
<script>
function deleteUser(id){
//用户安全提示
if(confirm("您确定要删除吗?")){
//访问路径
location.href="${pageContext.request.contextPath}/UserServlet300?method=deleteUser&id="+id;
}
}
window.onload = function(){
//给删除选中按钮添加单击事件
document.getElementById("delSelected").onclick = function(){
if(confirm("您确定要删除选中条目吗?")){
var flag = false;
//判断是否有选中条目
var cbs = document.getElementsByName("uid");
for (var i = 0; i < cbs.length; i++) {
if(cbs[i].checked){
//有一个条目选中了
flag = true;
break;
}
}
if(flag){//有条目被选中
//表单提交
document.getElementById("form").submit();
}
}
}
//1.获取第一个cb
document.getElementById("firstCb").onclick = function(){
//2.获取下边列表中所有的cb
var cbs = document.getElementsByName("uid");
//3.遍历
for (var i = 0; i < cbs.length; i++) {
//4.设置这些cbs[i]的checked状态 = firstCb.checked
cbs[i].checked = this.checked;
}
}
}
</script>
</head>
<body>
<div class="container">
<h3 style="text-align: center">用户信息列表</h3>
<div style="float: left;">
<form class="form-inline" action="${pageContext.request.contextPath}/findUserByPageServlet" method="post">
<div class="form-group">
<label for="exampleInputName2">姓名</label>
<input type="text" name="name" value="${condition.name[0]}" class="form-control" id="exampleInputName2" >
</div>
<div class="form-group">
<label for="exampleInputName3">籍贯</label>
<input type="text" name="address" value="${condition.address[0]}" class="form-control" id="exampleInputName3" >
</div>
<div class="form-group">
<label for="exampleInputEmail2">邮箱</label>
<input type="text" name="email" value="${condition.email[0]}" class="form-control" id="exampleInputEmail2" >
</div>
<button type="submit" class="btn btn-default">查询</button>
</form>
</div>
<div style="float: right;margin: 5px;">
<a class="btn btn-primary" href="${pageContext.request.contextPath}/UserServlet300?method=addPage">添加联系人</a>
<a class="btn btn-primary" href="javascript:void(0);" id="delSelected">删除选中</a>
</div>
<form id="form" action="${pageContext.request.contextPath}/UserServlet300?method=deleteUser" method="post">
<table border="1" class="table table-bordered table-hover">
<tr class="success">
<th><input type="checkbox" id="firstCb"></th>
<th>编号</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>籍贯</th>
<th>QQ</th>
<th>邮箱</th>
<th>操作</th>
</tr>
<c:forEach items="${uList}" var="user" varStatus="s">
<tr>
<td><input type="checkbox" name="uid" value="${user.id300}"></td>
<td>${s.count}</td>
<td>${user.name300}</td>
<td>${user.gender300}</td>
<td>${user.age300}</td>
<td>${user.address300}</td>
<td>${user.qq300}</td>
<td>${user.email300}</td>
<td><a class="btn btn-default btn-sm" href="${pageContext.request.contextPath}/UserServlet300?method=editUser&id=${user.id300}">修改</a>
<a class="btn btn-default btn-sm" href="javascript:deleteUser(${user.id300});">删除</a></td>
</tr>
</c:forEach>
</table>
</form>
<div>
<nav aria-label="Page navigation">
<ul class="pagination">
<c:if test="${pb.currentPage == 1}">
<li class="disabled">
</c:if>
<c:if test="${pb.currentPage != 1}">
<li>
</c:if>
<a href="${pageContext.request.contextPath}/findUserByPageServlet?currentPage=${pb.currentPage - 1}&rows=5&name=${condition.name[0]}&address=${condition.address[0]}&email=${condition.email[0]}" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<c:forEach begin="1" end="${pb.totalPage}" var="i" >
<c:if test="${pb.currentPage == i}">
<li class="active"><a href="${pageContext.request.contextPath}/findUserByPageServlet?currentPage=${i}&rows=5&name=${condition.name[0]}&address=${condition.address[0]}&email=${condition.email[0]}">${i}</a></li>
</c:if>
<c:if test="${pb.currentPage != i}">
<li><a href="${pageContext.request.contextPath}/findUserByPageServlet?currentPage=${i}&rows=5&name=${condition.name[0]}&address=${condition.address[0]}&email=${condition.email[0]}">${i}</a></li>
</c:if>
</c:forEach>
<li>
<a href="${pageContext.request.contextPath}/findUserByPageServlet?currentPage=${pb.currentPage + 1}&rows=5&name=${condition.name[0]}&address=${condition.address[0]}&email=${condition.email[0]}" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
<span style="font-size: 25px;margin-left: 5px;">
共${pb.totalCount}条记录,共${pb.totalPage}页
</span>
</ul>
</nav>
</div>
</div>
</body>
</html>
```
## **4.后台管理界面**
在WebContent目录下创建Manager目录,引入css/js/fonts
### **4.1创建后台管理登录界面Login.jsp如下:**
```
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<title>管理员登录</title>
<!-- 1. 导入CSS的全局样式 -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- 2. jQuery导入,建议使用1.9以上的版本 -->
<script src="js/jquery-2.1.0.min.js"></script>
<!-- 3. 导入bootstrap的js文件 -->
<script src="js/bootstrap.min.js"></script>
<script type="text/javascript">
//切换验证码
function refreshCode(){
//1.获取验证码图片对象
var vcode = document.getElementById("vcode");
//2.设置其src属性,加时间戳
vcode.src = "${pageContext.request.contextPath}/CheckCode300?time="+new Date().getTime();
}
</script>
</head>
<body>
<div class="container" style="width: 400px;">
<h3 style="text-align: center;">管理员登录</h3>
<form action="${pageContext.request.contextPath}/LoginServlet300" method="post">
<div class="form-group">
<label for="user">用户名:</label>
<input type="text" name="username" class="form-control" id="user" placeholder="请输入用户名"/>
</div>
<div class="form-group">
<label for="password">密码:</label>
<input type="password" name="password" class="form-control" id="password" placeholder="请输入密码"/>
</div>
<div class="form-inline">
<label for="vcode">验证码:</label>
<input type="text" name="verifycode" class="form-control" id="verifycode" placeholder="请输入验证码" style="width: 120px;"/>
<a href="javascript:refreshCode();">
<img src="${pageContext.request.contextPath}/CheckCode300" title="看不清点击刷新" id="vcode"/>
</a>
</div>
<hr/>
<div class="form-group" style="text-align: center;">
<input class="btn btn btn-primary" type="submit" value="登录">
</div>
</form>
<!-- 出错显示的信息框 -->
<div class="alert alert-warning alert-dismissible" role="alert">
<button type="button" class="close" data-dismiss="alert" >
<span>×</span>
</button>
<strong>${login_msg}</strong>
</div>
</div>
</body>
</html>
```
### **4.2创建后台管理登录成功后主界面index300.jsp**
```
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<title>首页</title>
<!-- 1. 导入CSS的全局样式 -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- 2. jQuery导入,建议使用1.9以上的版本 -->
<script src="js/jquery-2.1.0.min.js"></script>
<!-- 3. 导入bootstrap的js文件 -->
<script src="js/bootstrap.min.js"></script>
<script type="text/javascript">
</script>
</head>
<body>
<div >${user.name300},欢迎您</div>
<div align="center">
<a
href="${pageContext.request.contextPath}/UserServlet300" style="text-decoration:none;font-size:33px">查询所有用户信息
</a></br>
<a
href="${pageContext.request.contextPath}/MenuServlet300" style="text-decoration:none;font-size:33px">查询所有菜单信息
</a></br>
<a
href="${pageContext.request.contextPath}/companyInfoController300" style="text-decoration:none;font-size:33px">查询所有公司信息
</a></br>
</div>
</body>
</html>
```
# **四、企业官网前端页面创建**
## **1.企业官网主界面**
```
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%
String title = "华圣物流信息科技有限公司";
String mobile = "18605395651";
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title><%=title %></title>
<meta name="keywords" content="<%=title %>" />
<meta name="description" content="<%=title %>" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="css/bootstrap.min.css" rel="stylesheet" type="text/css" />
<link href="css/style.css" rel="stylesheet" type="text/css" />
<link href="css/jquery.bxslider.css" rel="stylesheet" />
<script src="js/jquery-1.10.2.min.js" type="text/javascript"></script>
<script src="js/bootstrap.min.js" type="text/javascript"></script>
<script type="text/javascript" src="js/hover-dropdown.js"></script>
<script type="text/javascript" src="js/jquery.bxslider.js"></script>
<script>
$(function(){
$(".close").click(function(){
$("#address").attr("value","");
})
})
</script>
</head>
<body>
<div class="top hidden-xs">
<div class="container">
<div class="top-fl">Hi,欢迎来到<%=title %>!</div>
<div class="top-fr">客服热线:<%=mobile %></div>
</div>
</div>
<header class="header-frontend">
<div class="navbar navbar-default navbar-static-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="index.html"><img src="images/logo.png"/></a>
</div>
<div class="navbar-collapse collapse" style="height: 1px;">
<!-- 页面导航 start -->
<%@ include file="head.jsp" %>
<!-- 页面导航 end -->
</div>
</div>
</div>
</header>
<!--图片轮播-->
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="${pageContext.request.contextPath}/images/banner.png" alt="<%=title %>">
</div>
<div class="item">
<img src="${pageContext.request.contextPath}/images/banner.png" alt="<%=title %>">
</div>
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
<div class="container">
<div class="biaoti">
<h2>项目管理及实施</h2>
<p>致力于数字化、网络化弱电系统解决方案</p>
<div class="english"><span>PROJECT</span></div>
</div>
</div>
<div class="line"></div>
<div class="container mt">
<div class="row">
<div class="col-lg-4 col-sm-4">
<section>
<a href="">
<div class="f-box">
<i class="iconfont"></i>
<h2>弱电系统工程</h2>
<p class="yw">system engineering</p>
<u></u>
<p class="f-text">致力于弱电智能工程和服务,努力成为业内一级的弱电工程商和服务提供商</p>
</div>
</a>
</section>
</div>
<div class="col-lg-4 col-sm-4">
<section>
<a href="">
<div class="f-box">
<i class="iconfont"></i>
<h2>行业解决方案</h2>
<p class="yw">Industry solutions</p>
<u></u>
<p class="f-text">致力于弱电智能工程和服务,努力成为业内一级的弱电工程商和服务提供商</p>
</div>
</a>
</section>
</div>
<div class="col-lg-4 col-sm-4">
<section>
<a href="">
<div class="f-box">
<i class="iconfont"></i>
<h2>项目案例</h2>
<p class="yw">PROJECT CASE</p>
<u></u>
<p class="f-text">致力于弱电智能工程和服务,努力成为业内一级的弱电工程商和服务提供商</p>
</div>
</a>
</section>
</div>
</div>
</div>
<div class="container">
<div class="biaoti">
<h2>项目案例</h2>
<p>系统集成和运维外包在内的整体服务方案</p>
<div class="english"><span>CASE</span></div>
</div>
</div>
<div class="line"></div>
<!--电脑产品中心-->
<div class="container hidden-xs mt">
<div class="row">
<!--item-->
<div class="col-xs-12 col-sm-4 col-md-4 ">
<div class="recent-work-wrap">
<a href="">
<img class="img-responsive" src="images/item1.jpg" alt="">
<div class="overlay">
<div class="recent-work-inner">
<h3>福隆超市连锁</h3>
<p> 用连锁形式经营多家超市,实行统一进货、统一配送、统一管理。采用网状型分布的经营策略,遍布汕头各大村镇的大街小巷,其中包括夏桂埔、辛厝寮、陈厝合、广兴村、金砂乡等,全市连锁超市管理系统、超市收银软件、监控系统、防盗报警系统</p>
<!--<a class="preview" href="" rel="prettyPhoto" title=""><i class="fa fa-search"></i></a> -->
</div>
</div>
</a>
</div>
</div>
<!--item-->
<!--item-->
<div class="col-xs-12 col-sm-4 col-md-4 ">
<div class="recent-work-wrap">
<a href="">
<img class="img-responsive" src="images/item1.jpg" alt="">
<div class="overlay">
<div class="recent-work-inner">
<h3>福隆超市连锁</h3>
<p> 用连锁形式经营多家超市,实行统一进货、统一配送、统一管理。采用网状型分布的经营策略,遍布汕头各大村镇的大街小巷,其中包括夏桂埔、辛厝寮、陈厝合、广兴村、金砂乡等,全市连锁超市管理系统、超市收银软件、监控系统、防盗报警系统</p>
<!--<a class="preview" href="" rel="prettyPhoto" title=""><i class="fa fa-search"></i></a> -->
</div>
</div>
</a>
</div>
</div>
<!--item-->
<!--item-->
<div class="col-xs-12 col-sm-4 col-md-4 ">
<div class="recent-work-wrap">
<a href="">
<img class="img-responsive" src="images/item1.jpg" alt="">
<div class="overlay">
<div class="recent-work-inner">
<h3>福隆超市连锁</h3>
<p> 用连锁形式经营多家超市,实行统一进货、统一配送、统一管理。采用网状型分布的经营策略,遍布汕头各大村镇的大街小巷,其中包括夏桂埔、辛厝寮、陈厝合、广兴村、金砂乡等,全市连锁超市管理系统、超市收银软件、监控系统、防盗报警系统</p>
<!--<a class="preview" href="" rel="prettyPhoto" title=""><i class="fa fa-search"></i></a> -->
</div>
</div>
</a>
</div>
</div>
<!--item-->
<!--item-->
<div class="col-xs-12 col-sm-4 col-md-4 ">
<div class="recent-work-wrap">
<a href="">
<img class="img-responsive" src="images/item1.jpg" alt="">
<div class="overlay">
<div class="recent-work-inner">
<h3>福隆超市连锁</h3>
<p> 用连锁形式经营多家超市,实行统一进货、统一配送、统一管理。采用网状型分布的经营策略,遍布汕头各大村镇的大街小巷,其中包括夏桂埔、辛厝寮、陈厝合、广兴村、金砂乡等,全市连锁超市管理系统、超市收银软件、监控系统、防盗报警系统</p>
<!--<a class="preview" href="" rel="prettyPhoto" title=""><i class="fa fa-search"></i></a> -->
</div>
</div>
</a>
</div>
</div>
<!--item-->
<!--item-->
<div class="col-xs-12 col-sm-4 col-md-4 ">
<div class="recent-work-wrap">
<a href="">
<img class="img-responsive" src="images/item1.jpg" alt="">
<div class="overlay">
<div class="recent-work-inner">
<h3>福隆超市连锁</h3>
<p> 用连锁形式经营多家超市,实行统一进货、统一配送、统一管理。采用网状型分布的经营策略,遍布汕头各大村镇的大街小巷,其中包括夏桂埔、辛厝寮、陈厝合、广兴村、金砂乡等,全市连锁超市管理系统、超市收银软件、监控系统、防盗报警系统</p>
<!--<a class="preview" href="" rel="prettyPhoto" title=""><i class="fa fa-search"></i></a> -->
</div>
</div>
</a>
</div>
</div>
<!--item-->
<!--item-->
<div class="col-xs-12 col-sm-4 col-md-4 ">
<div class="recent-work-wrap">
<a href="">
<img class="img-responsive" src="images/item1.jpg" alt="">
<div class="overlay">
<div class="recent-work-inner">
<h3>福隆超市连锁</h3>
<p> 用连锁形式经营多家超市,实行统一进货、统一配送、统一管理。采用网状型分布的经营策略,遍布汕头各大村镇的大街小巷,其中包括夏桂埔、辛厝寮、陈厝合、广兴村、金砂乡等,全市连锁超市管理系统、超市收银软件、监控系统、防盗报警系统</p>
<!--<a class="preview" href="" rel="prettyPhoto" title=""><i class="fa fa-search"></i></a> -->
</div>
</div>
</a>
</div>
</div>
<!--item-->
</div>
<a href="" class="more">查看更多</a>
</div>
<div class="row product hidden-lg" style=" margin: 0; padding-top: 20px;">
<div class="col-lg-12">
<ul class="bxslider">
<li>
<a href="">
<div class="element item view view-tenth" data-zlname="reverse-effect">
<img src="images/item1.jpg" alt="" />
<div class="mask">
<a data-zl-popup="link" href="javascript:;">
<i class="icon-link"></i>
</a>
<a data-zl-popup="link2" class="fancybox" rel="group" href="images/img1.jpg">
<i class="icon-search"></i>
</a>
</div>
</div>
</a>
</li>
<li>
<a href="">
<div class="element item view view-tenth" data-zlname="reverse-effect">
<img src="images/item1.jpg" alt="" />
<div class="mask">
<a data-zl-popup="link" href="javascript:;">
<i class="icon-link"></i>
</a>
<a data-zl-popup="link2" class="fancybox" rel="group" href="images/img1.jpg">
<i class="icon-search"></i>
</a>
</div>
</div>
</a>
</li>
<li>
<a href="">
<div class="element item view view-tenth" data-zlname="reverse-effect">
<img src="images/item1.jpg" alt="" />
<div class="mask">
<a data-zl-popup="link" href="javascript:;">
<i class="icon-link"></i>
</a>
<a data-zl-popup="link2" class="fancybox" rel="group" href="images/img1.jpg">
<i class="icon-search"></i>
</a>
</div>
</div>
</a>
</li>
<li>
<a href="">
<div class="element item view view-tenth" data-zlname="reverse-effect">
<img src="images/item1.jpg" alt="" />
<div class="mask">
<a data-zl-popup="link" href="javascript:;">
<i class="icon-link"></i>
</a>
<a data-zl-popup="link2" class="fancybox" rel="group" href="images/img1.jpg">
<i class="icon-search"></i>
</a>
</div>
</div>
</a>
</li>
<li>
<a href="">
<div class="element item view view-tenth" data-zlname="reverse-effect">
<img src="images/item1.jpg" alt="" />
<div class="mask">
<a data-zl-popup="link" href="javascript:;">
<i class="icon-link"></i>
</a>
<a data-zl-popup="link2" class="fancybox" rel="group" href="images/img1.jpg">
<i class="icon-search"></i>
</a>
</div>
</div>
</a>
</li>
<li>
<a href="">
<div class="element item view view-tenth" data-zlname="reverse-effect">
<img src="images/item1.jpg" alt="" />
<div class="mask">
<a data-zl-popup="link" href="javascript:;">
<i class="icon-link"></i>
</a>
<a data-zl-popup="link2" class="fancybox" rel="group" href="images/img1.jpg">
<i class="icon-search"></i>
</a>
</div>
</div>
</a>
</li>
</ul>
</div>
</div>
<div class="news mt">
<div class="container">
<div class="row">
<div class="newtit">
<h2>新闻中心</h2>
<span>new center</span>
</div>
<p class="newstext">让您第一时间内掌握最新动态</p>
<!-- Nav tabs -->
<ul class="nav nav-tabs col-lg-offset-4 col-md-offset-4 col-xs-offset-1" role="tablist">
<li role="presentation" class="active"><a href="#home" aria-controls="home" role="tab" data-toggle="tab">行业资讯</a></li>
<li role="presentation"><a href="#profile" aria-controls="profile" role="tab" data-toggle="tab">公司新闻</a></li>
<li role="presentation"><a href="">查看更多</a></li>
</ul>
<!-- Tab panes -->
<div class="tab-content">
<div role="tabpanel" class="tab-pane active" id="home">
<div class="container">
<div class="row">
<div class="col-lg-4 col-lg-offset-2 hidden-xs hidden-md img"><img src="images/adv.png"/></div>
<div class="col-lg-4 col-xs-12">
<ul class="newslist">
<li><a href=""><i>网络视频监控备受青睐 高清化发展是主流 高清化发展是主流</i><span>2016-7-12</span></a></li>
<li><a href=""><i>网络视频监控备受青睐 高清化发展是主流</i><span>2016-7-12</span></a></li>
<li><a href=""><i>网络视频监控备受青睐 高清化发展是主流</i><span>2016-7-12</span></a></li>
<li><a href=""><i>网络视频监控备受青睐 高清化发展是主流</i><span>2016-7-12</span></a></li>
<li><a href=""><i>网络视频监控备受青睐 高清化发展是主流</i><span>2016-7-12</span></a></li>
<li><a href=""><i>网络视频监控备受青睐 高清化发展是主流 高清化发展是主流</i><span>2016-7-12</span></a></li>
</ul>
</div>
</div>
</div>
</div>
<div role="tabpanel" class="tab-pane" id="profile">
<div class="container">
<div class="row">
<div class="col-lg-4 col-lg-offset-2 hidden-xs hidden-md img"><img src="images/adv.png"/></div>
<div class="col-lg-4 col-xs-12 col-md-12">
<ul class="newslist">
<li><a href=""><i>网络视频监控备受青睐 高清化发展是主流</i><span>2016-7-12</span></a></li>
<li><a href=""><i>网络视频监控备受青睐 高清化发展是主流</i><span>2016-7-12</span></a></li>
<li><a href=""><i>网络视频监控备受青睐 高清化发展是主流</i><span>2016-7-12</span></a></li>
<li><a href=""><i>网络视频监控备受青睐 高清化发展是主流</i><span>2016-7-12</span></a></li>
<li><a href=""><i>网络视频监控备受青睐 高清化发展是主流</i><span>2016-7-12</span></a></li>
<li><a href=""><i>网络视频监控备受青睐 高清化发展是主流 高清化发展是主流</i><span>2016-7-12</span></a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container mt">
<div class="biaoti">
<h2>合作伙伴</h2>
<p>价值创新,创造双赢</p>
<div class="english"><span>Partner</span></div>
</div>
</div>
<div class="container partner mt">
<div class="row">
<div class="col-lg-2 col-md-2 col-xs-4"><a href=""><img src="images/1_03.png"/></a></div>
<div class="col-lg-2 col-md-2 col-xs-4"><a href=""><img src="images/1_03-03.png"/></a></div>
<div class="col-lg-2 col-md-2 col-xs-4"><a href=""><img src="images/1_09.png"/></a></div>
<div class="col-lg-2 col-md-2 col-xs-4"><a href=""><img src="images/1_11.png"/></a></div>
<div class="col-lg-2 col-md-2 col-xs-4"><a href=""><img src="images/1_13.png"/></a></div>
<div class="col-lg-2 col-md-2 col-xs-4"><a href=""><img src="images/1_05.png"/></a></div>
</div>
</div>
<div class="add mt">
<div class="container">
<div class="row">
<div class="col-lg-4 col-md-3 col-xs-12">
<h2>我们的地址:</h2>
<p>临沂市罗庄区高新科技创业大厦一期358</p>
<h2 class="contact">联系方式:</h2>
<p> 电话:18605395651 </p>
<p> 邮箱:50476085@qq.com</p>
<p>联系人:柏先生</p>
</div>
<div class="col-lg-4 col-md-3 col-xs-12"><img src="images/map.png"/></div>
<div class="col-lg-4 col-md-3 col-xs-12">
<h2>留言板</h2>
<form>
<div class="form-group">
<label for="exampleInputEmail1">*姓名</label>
<input type="text" class="form-control" placeholder="">
</div>
<div class="form-group">
<label for="exampleInputPassword1">*电话</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="">
</div>
<label for="exampleInputPassword1">*给我们留言</label>
<textarea class="form-control" rows="3"></textarea>
<button type="submit" class="btn btn-default">提交留言</button>
</form>
</div>
</div>
</div>
</div>
<%@ include file="foot.jsp" %>
<script src="js/common-scripts.js"></script>
<script src="js/jquery.bxslider.js"></script>
<script>
RevSlide.initRevolutionSlider();
$(window).load(function() {
$('[data-zlname = reverse-effect]').mateHover({
position: 'y-reverse',
overlayStyle: 'rolling',
overlayBg: '#fff',
overlayOpacity: 0.7,
overlayEasing: 'easeOutCirc',
rollingPosition: 'top',
popupEasing: 'easeOutBack',
popup2Easing: 'easeOutBack'
});
});
$(window).load(function() {
$('.flexslider').flexslider({
animation: "slide",
start: function(slider) {
$('body').removeClass('loading');
}
});
});
jQuery(".fancybox").fancybox();
</script>
</body>
</html>
```
## **2.企业信息介绍主界面about.jsp**
```
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%--引入核心标签库 --%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%
String title = "华圣物流信息科技有限公司";
String mobile = "18605395651";
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title><%=title %></title>
<meta name="keywords" content="<%=title %>" />
<meta name="description" content="<%=title %>" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="css/bootstrap.min.css" rel="stylesheet" type="text/css" />
<link href="css/style.css" rel="stylesheet" type="text/css" />
<link href="css/jquery.bxslider.css" rel="stylesheet" />
<script src="js/jquery-1.10.2.min.js" type="text/javascript"></script>
<script src="js/bootstrap.min.js" type="text/javascript"></script>
<script type="text/javascript" src="js/hover-dropdown.js"></script>
<script type="text/javascript" src="js/jquery.bxslider.js"></script>
</head>
<body>
<div class="top hidden-xs">
<div class="container">
<div class="top-fl">Hi,欢迎来到<%=title %>!</div>
<div class="top-fr">客服热线:<%=mobile %></div>
</div>
</div>
<header class="header-frontend">
<div class="navbar navbar-default navbar-static-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="index.html"><img src="images/logo.png"/></a>
</div>
<div class="navbar-collapse collapse" style="height: 1px;">
<%@ include file="head.jsp" %>
</div>
</div>
</div>
</header>
<!--图片轮播-->
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="images/banner.png" alt="">
</div>
<div class="item">
<img src="images/banner.png" alt="">
</div>
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
<div class="pst_bg">
<div class="pst">
您当前的位置:
<a href="about.jsp">关于我们</a>>
<a href="about.jsp">公司简介</a>
</div>
</div>
<div class="scd clearfix">
<div class="scd_l">
<div class="s_name">
关于我们
</div>
<ul class="s_nav">
<c:forEach items="${ciList }" var="ci">
<li><a href="#${ci.ciNo300 }">${ci.ciTitle300 }</a></li>
</c:forEach>
</ul>
</div>
<div class="scd_r">
<c:forEach items="${ciList }" var="ci">
<div class="r_name" id="${ci.ciNo300 }"><span>${ci.ciTitle300 }</span></div>
<div class="about">
<img src="${ci.ciImage300 }" width="850" height="449" /><br />
<p style="text-indent:2em; line-height: 30px;">${ci.ciContent300 }</p>
</div>
</c:forEach>
</div>
</div>
<%@ include file="foot.jsp" %>
</html>
```
```
- Java Web项目开发学习手册
- 一、B/S开发环境搭建
- 1.1 tomcat服务器目录结构及作用
- 1.2 在IDE开发工具上配置tomcat服务器
- 1.3 简单web项目在tomcat服务器上运行的方法
- 1.4 开发工具设置
- 1.5 总结
- 二、Servlet技术应用
- 2.1 HttpServlet中的主要方法及应用
- 2.1.1 基于Eclipse完成一个JavaWeb项目
- 2.2 HttpRequest,HttpResponse的应用
- 2.2.1客户端请求
- 2.2.2服务器响应
- 2.2.3Servlet HTTP 状态码
- 2.2.4图片验证码类
- 2.2.5注册模拟实现(带验证码)
- 2.3 ServletConfig对象和ServletContext对象的概念
- 2.4 总结
- 三、JSP技术应用
- 3.1 JSP基本语法
- 3.2 JSP标签和指令
- 3.3 JSP中的隐式对象
- 3.4 常用应用操作
- 3.4.1 JSP客户端请求
- 3.4.2 JSP服务器响应
- 3.4.3 HTTP状态码
- 3.4.4 表单处理
- 3.4.5 过滤器
- 3.4.6 Cookie处理
- 3.4.7 Session处理
- 3.4.8 文件上传
- 3.4.9 日期处理
- 3.4.10 页面重定向
- 3.4.11 点击量统计
- 3.4.12 自动刷新
- 3.4.13 发送邮件
- 3.5 JSP高级应用
- 3.5.1 JSP标准标签库(JSTL)
- 3.5.2 JSP连接数据库
- 3.5.3 JSP XML数据处理
- 3.5.4 JSP JavaBean
- 3.5.5 自定义标签
- 3.5.6 表达式语言
- 3.5.7 异常处理
- 3.5.8 调试
- 3.5.9 JSP国际化
- 3.6 实践代码
- 3.6.1 实践代码
- 3.6.2 项目实战
- 3.7 总结
- 四、MVC思想的理解和搭建MVC
- 4.1 MVC设计模式的思想
- 4.2 MVC设计模式的实现步骤
- 4.3 项目实践
- 4.4 总结
- 五、EL表达式和JSTL技术
- 5.1 EL表达式及其应用
- 5.2 常用的JSTL标签的应用
- 5.3 项目实践
- 5.4 总结
- 六、Cookie和Session
- 6.1 cookie对象的概念和应用
- 6.2 session对象的概念和应用
- 6.3 项目实践
- 6.4 总结
- 七、过滤器技术应用
- 7.1 Filter的概念及应用
- 7.2 Filter、FilterChain、FilterConfig 介绍
- 7.3 用户登录过滤案例
- 7.4 项目实战
- 7.5总结
- 八、异步请求技术
- 8.1 JSON数据格式
- 8.2 使用AJAX实现异步请求
- 8.3 用户名校验案例
- 8.4小结
- 综合项目技术实训
- 1.BS项目开发项目实战
- 2.项目需求分析和系统设计
- 2.1需求分析
- 2.2类型模型设计
- 2.3原型设计
- 3.项目数据库分析和系统设计
- 4.BS项目编程实现
- 4.1搭建框架和命名规约
- 4.2实现步骤
- 4.2.1创建实体类
- 4.2.2创建过滤器类
- 4.2.3创建工具类
- 4.2.4创建DAO接口及其实现类
- 4.2.5创建Service接口及其实现类
- 4.2.6创建测试类
- 4.2.7创建控制器类
- 5.企业开发流程规范
- 6.总结
- 九、练习题及答案
- 企业开发常用技术
- 1.Maven技术
- Java命名规范解读
- 参考资料
- 开发中常用的应用服务器和Web服务器
