### 基于HTML的示例
典型的HTML页面除了基本的HTML标签之外,使用JS添加动态功能, 使用CSS美观页面的效果。
最常见使用`<script>`和`<style>`标签导入JS和CSS文件, Vue虽然是JS框架,但其最终也是遵循基本的原理。
最简单也易于理解的方式, 导入Vue的JS和CSS在HTML页面中。看下面的代码示例:
```
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>getting Started</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
{{ message }}
</div>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
});
</script>
</body>
</html>
```
上面的代码中:
1. <div id="app">
的内容是 {{ message }}
,看起来像一个变量(不过不行Vue的JS, 则页面的显示就是{{ message }}
)。
2. var app = new Vue() 的语法是创建一个Vue类型的对象, 参数对象包含两个属性:
* el 的值是 # + 需要渲染的div的ID
* data: 数据的对象, 设置了div 中需要替换的数据。
这种方式有一个名字是声明式渲染,也是Vue的核心,即使用简洁的模板语法将数据和页面的元素进行结合。
### 响应式渲染
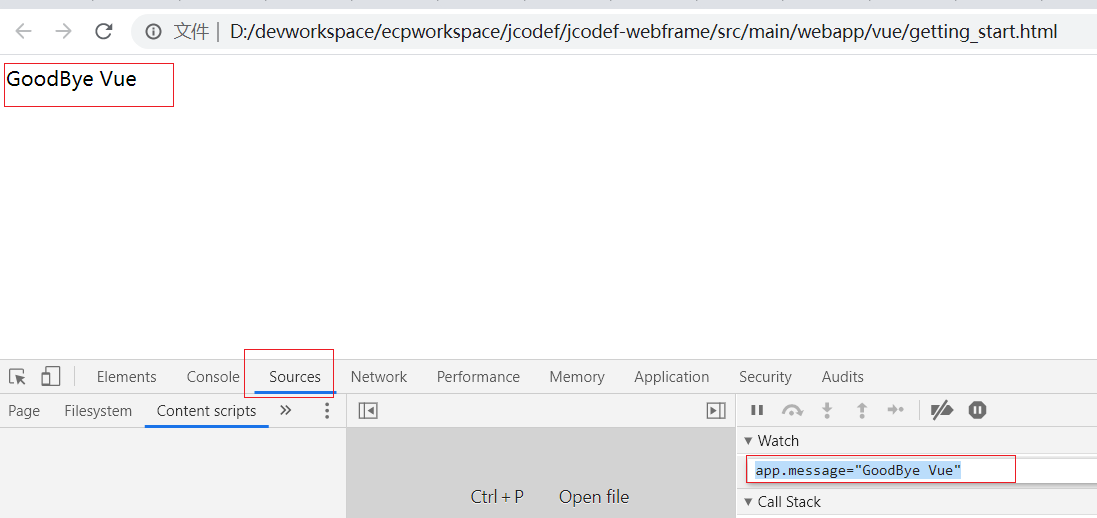
需要注意的是,Vue渲染后的结果不是动态的,而是响应式的, 也就是说, 修改js数据对象的值之后, 页面也会同步更新。以在Chrome中动态修改上面的message的值为例。在Chrome控制台的Source标签页下, 输入`app.message="GoodBye Vue"` 之后,页面的显示的同步更新了,效果如下图。

- 引入篇
- 基础篇
- 快速入手
- 名词解释
- Vue语法
- Vue安装
- Vue实例
- 模板语法
- 计算属性和侦听器
- Class与Style绑定
- 条件渲染
- 列表渲染
- 事件处理
- 表单输入绑定
- 组件基础
- 进阶篇
- 常用模块
- 单文件组件
- 快速学会Vue Router路由
- Vue Route 进阶使用
- Vuex 与状态管理
- Axios
- Mock.js
- data数据显示在页面
- Vue生命周期
- Vue按需加载组件
- 国际化
- 页面加载进度条 -NProgress
- 自定义主题颜色
- 开发篇
- Vue入门——创建并运行一个Vue项目
- Vue + Element UI 项目创建
- 使用Vue ui项目创建工具在网页中创建Vue项目
- Vue项目创建入门实例
- Vue CLI
- 创建项目
- 使用Visual Studio Code 开发Vue项目
- 高级篇
- 组件深入
- Vue+Element
- Vue + ElementUI 主题颜色切换
- 工具篇
- 在线代码编辑器
- 开发工具(IDE,集成开发环境)
- npm(JavaScript包管理工具)介绍
- Node.js(npm)在Windows下安装
- webpack介绍
- webpack快速实例
- webpack
- 快速入门实例
- 安装
- 概念
- Nodejs
- 基础
- npm
- 命令参考
- 命令
- 模块安装
- Babel
- 问题解决篇
- ERROR Failed to get response from https://registry.yarnpkg.com/vue-cli-version -marker
- Vue常见问题
- You are using the runtime-only build of Vue where the template compiler is not
- yarn 报unable to get local issuer certificate
- yarn There appears to be trouble with your network connection. Retrying
- Expected Boolean, got String with value "true".
- 项目篇
- 项目创建
- 项目设计
- 页面
- 开发问题
- 后端
- Spring Boot + Activiti 工作流框架搭建之一
- Spring Boot + Activiti 工作流框架搭建之二
- 工作流
- Java流程框架
- Activiti
- 页面风格
- green
- blue
- orange
- 参考篇
- 好的Git项目
- Vue的在线js
- 指令
- 开发说明
- JavaScript 高级
- export和import
- JS模块化规范对比以及在Node.js的实现
- Storage
- ES2015
- scss
- CSS、Sass、SCSS
