## 技术栈
* npm : node.js的包管理工具,管理前端项目需要用到的包、插件、工具和命令等
* ES6 , ECMAScript6的简称, 是JavaScript的新版本
* vue-router Vue.js 配套路由
* Element , UI框架
* vue-cli, Vue的工具, 可以自动生成Vue项目
* vue-router , Vue提供的前端路由工具。用于实现页面的路由控制和局部刷新, 实现前后端分离。
* vuex : Vue提供的状态管理工具。管理项目中各种数据的交互和重用,存储需要使用的数据对象。
* webpack: 文件打包工具。将前端项目文件打包压缩到一个js文件中,使用vue-loader等加载器实现语法转换和加载。
## 环境及版本
* Windows 10, 64 bit
* Node.js v12.18.3-x64
* @vue/cli@4.5.4 Vue CLI v4.5.4
*
## 创建Vue项目框架
1. 安装Node.js
https://nodejs.org/zh-cn/
## 设置模块安装位置
```
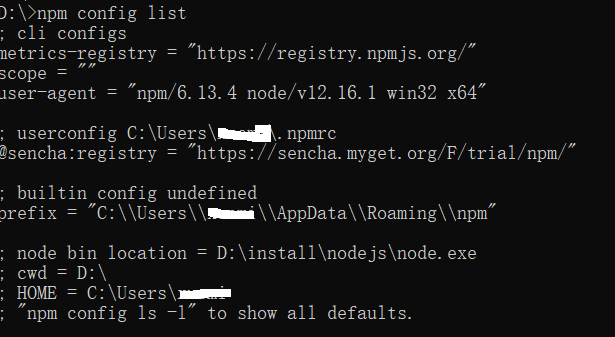
npm config list
npm config set prefix "D:\install\nodejs\node_global"
npm config set cache "D:\install\nodejs\node_cache"
```

这里D:\install\nodejs 是本地机器得Node.js得安装路径.
node_global配置后会自动创建, 用来存放全局得模块.
3. 安装Vue CLI (全局安装)
```
npm install -g @vue/cli
```
* Vue CLI 是Vue的脚手架工具, 可以用来创建项目。
4. 创建Vue项目
```
vue create my-vue-ele
```
Vue Cli 3及之前的版本使用的是以下命令创建。
```
vue init webpack 项目名
```
2. 安装Vue (当前目录)
```
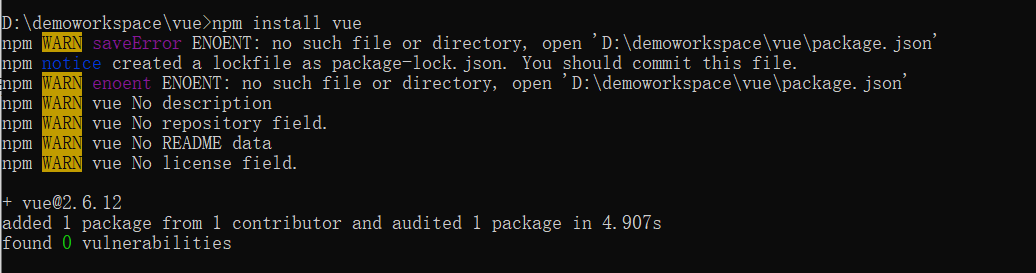
npm install vue
```
* 可以全局安装,但建议不全部安装。因为在同一台机器基于不同版本的Vue进行开发。
5. 安装依赖
进入项目路径, 执行
```
npm run dev
```
## 安装Element UI
1. 安装
```
npm i element-ui -S
```
2. 在app.vue中引入 element-ui
## webpack +sass
```
npm install sass --save-dev
npm install style-loader css-loader sass-loader --save-dev
```
less : css预处理语言, 拓展了css,增加了变量 , Mixin等
* sass-loader用来打包
* style-loader和css-loader 将sass解析成css
## 项目目录和文件说明
* build
## 出错问题解决
```
npm WARN saveError ENOENT: no such file or directory,
```

```
npm uninstall vue
```
卸载并删除 package-lock.json
###
```
npm install vue-router
npm install vue-router --save-dev
npm install vuex --save
npm install --save stylus-loader stylus
```
* common/local-storage 本地存储
*
- 引入篇
- 基础篇
- 快速入手
- 名词解释
- Vue语法
- Vue安装
- Vue实例
- 模板语法
- 计算属性和侦听器
- Class与Style绑定
- 条件渲染
- 列表渲染
- 事件处理
- 表单输入绑定
- 组件基础
- 进阶篇
- 常用模块
- 单文件组件
- 快速学会Vue Router路由
- Vue Route 进阶使用
- Vuex 与状态管理
- Axios
- Mock.js
- data数据显示在页面
- Vue生命周期
- Vue按需加载组件
- 国际化
- 页面加载进度条 -NProgress
- 自定义主题颜色
- 开发篇
- Vue入门——创建并运行一个Vue项目
- Vue + Element UI 项目创建
- 使用Vue ui项目创建工具在网页中创建Vue项目
- Vue项目创建入门实例
- Vue CLI
- 创建项目
- 使用Visual Studio Code 开发Vue项目
- 高级篇
- 组件深入
- Vue+Element
- Vue + ElementUI 主题颜色切换
- 工具篇
- 在线代码编辑器
- 开发工具(IDE,集成开发环境)
- npm(JavaScript包管理工具)介绍
- Node.js(npm)在Windows下安装
- webpack介绍
- webpack快速实例
- webpack
- 快速入门实例
- 安装
- 概念
- Nodejs
- 基础
- npm
- 命令参考
- 命令
- 模块安装
- Babel
- 问题解决篇
- ERROR Failed to get response from https://registry.yarnpkg.com/vue-cli-version -marker
- Vue常见问题
- You are using the runtime-only build of Vue where the template compiler is not
- yarn 报unable to get local issuer certificate
- yarn There appears to be trouble with your network connection. Retrying
- Expected Boolean, got String with value "true".
- 项目篇
- 项目创建
- 项目设计
- 页面
- 开发问题
- 后端
- Spring Boot + Activiti 工作流框架搭建之一
- Spring Boot + Activiti 工作流框架搭建之二
- 工作流
- Java流程框架
- Activiti
- 页面风格
- green
- blue
- orange
- 参考篇
- 好的Git项目
- Vue的在线js
- 指令
- 开发说明
- JavaScript 高级
- export和import
- JS模块化规范对比以及在Node.js的实现
- Storage
- ES2015
- scss
- CSS、Sass、SCSS
