## 概览
1. 创建Spring Boot项目
2. 引入activiti等依赖包
3. 安装activiti designer
4. 绘制流程
5. 编写activiti 工作流代码
#### 环境
* 开发IDE:Eclipse
* 操作系统: Windows
* Java 8
* Spring Boot 2.3.3
## 创建Spring Boot项目
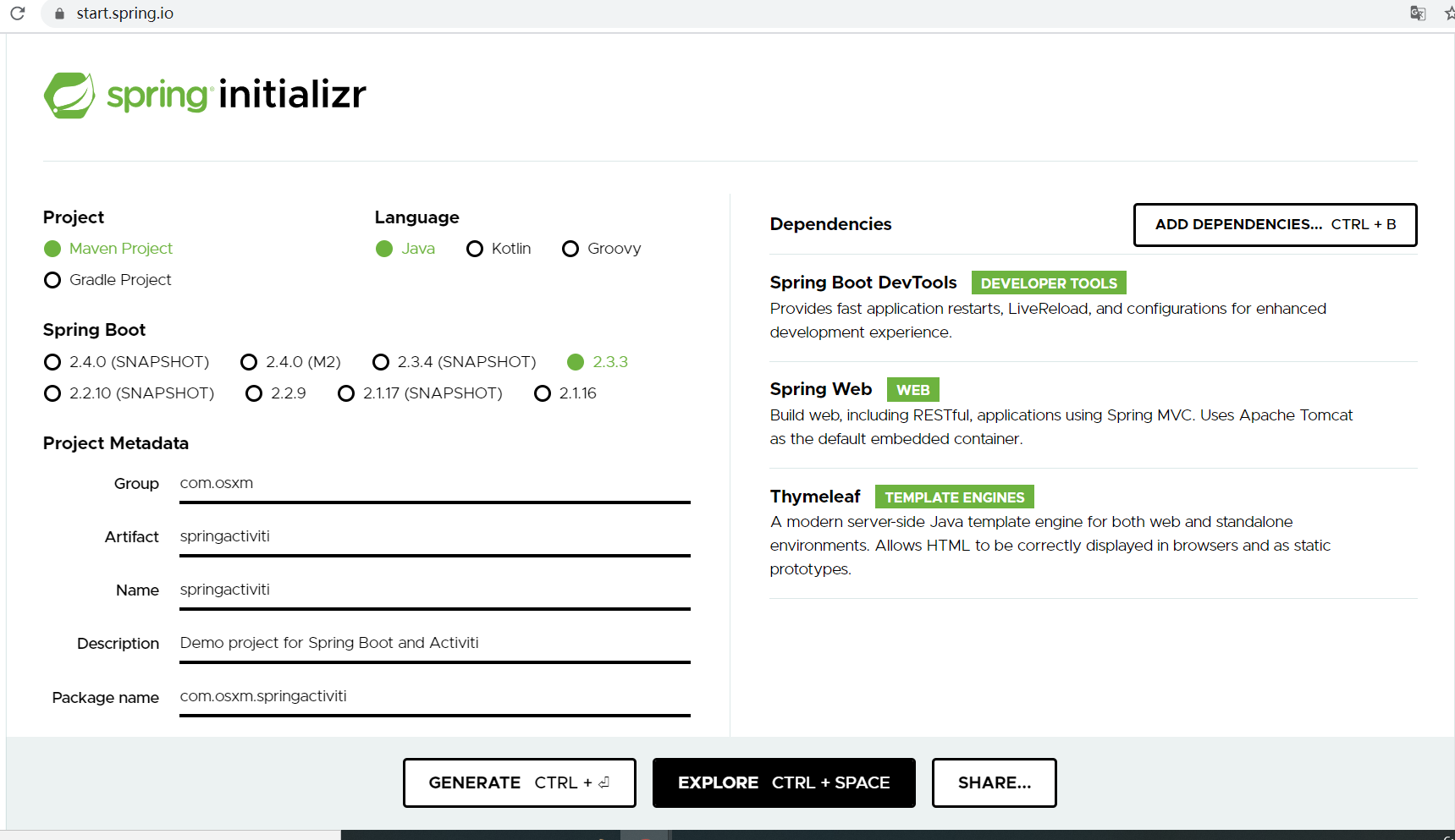
使用 Spring Boot在线项目生成器创建项目。
在浏览器进入如下地址:[https://start.spring.io/](https://start.spring.io/)


* 使用Maven管理依赖包
* 输入项目的包名、项目名
* Java版本选择 8
* 依赖项选择
- Spring Web
- Thymeleaf :模板框架
- Spring Boot DevTools
以上设定完成,点击 GENERATE按钮后会下载一个 .zip的压缩文件。将此压缩文件解压到Eclipse的工作区, 在Eclipse中导入该Maven项目。
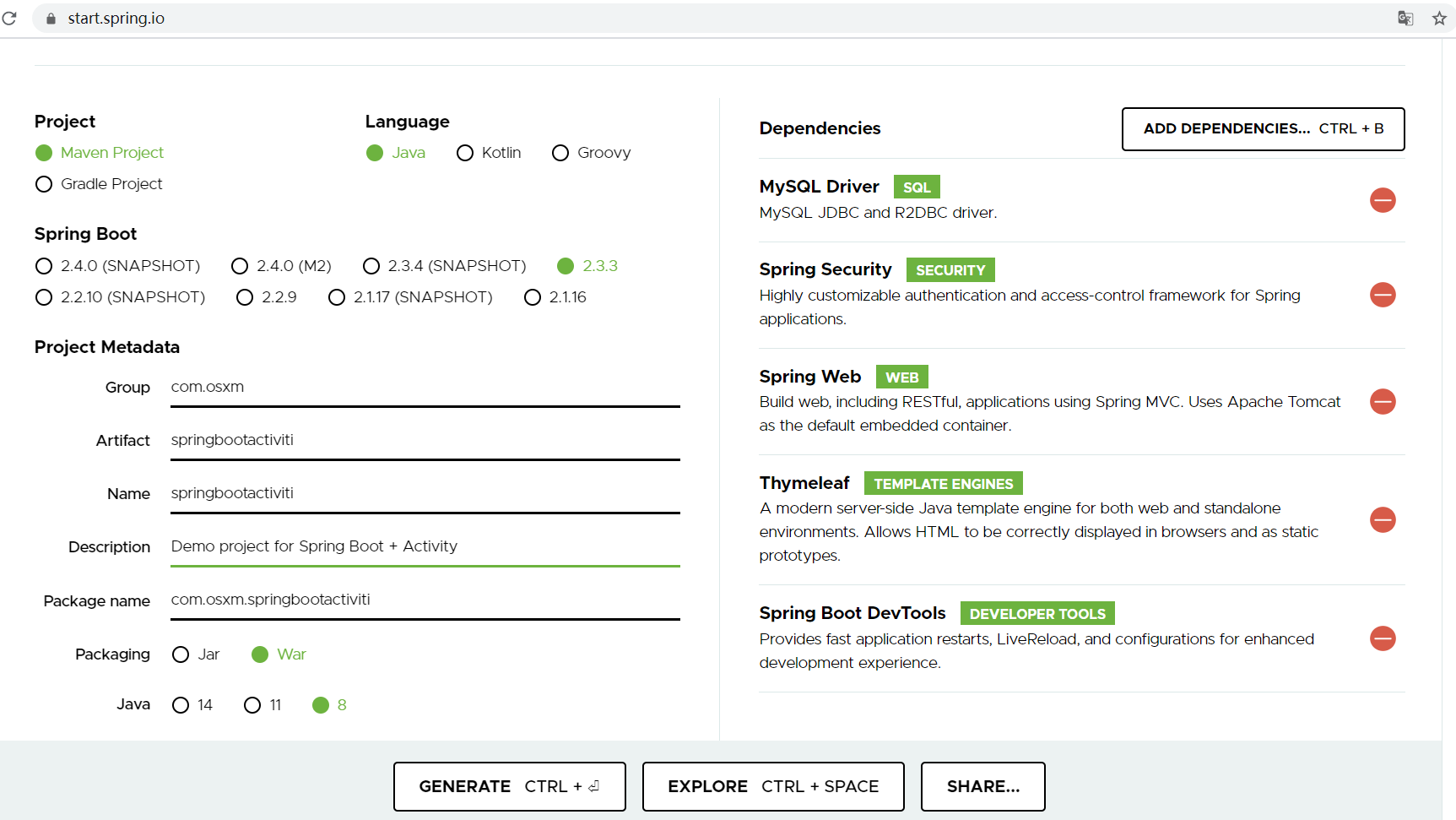
## 引入activiti等依赖包
除了上面选择的Spring Web、Thymeleaf 等依赖包,此处还导入以下依赖包:
* Activiti 相关依赖包
* druid 阿里的数据库连接池:必须
* fastjson 阿里的JSON数据格式转换
* Swagger 生成接口文档的工具,也可以用来调用和测试接口。
导入的配置如下:
```
<!-- 阿里数据库连接池 -->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>druid</artifactId>
<version>1.1.23</version>
</dependency>
<!-- JSON 数据转换 -->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.73</version>
</dependency>
<!-- Activiti -->
<dependency>
<groupId>org.activiti.dependencies</groupId>
<artifactId>activiti-dependencies</artifactId>
<version>7.1.0.M6</version>
<type>pom</type>
</dependency>
<dependency>
<groupId>org.activiti</groupId>
<artifactId>activiti-spring-boot-starter</artifactId>
<version>7.1.0.M6</version>
</dependency>
<dependency>
<groupId>org.activiti</groupId>
<artifactId>activiti-image-generator</artifactId>
<version>7.1.0.M6</version>
</dependency>
<!-- Swagger -->
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
<version>3.0.0</version>
</dependency>
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger-ui</artifactId>
<version>3.0.0</version>
</dependency>
```
## 安装activiti designer
activiti designer是Eclipse的插件, 用来设计和绘制activiti 流程图,不过该插件自2015年8月之后就没有再更新,版本也定格在Activiti Designer 5.18.0。
在线安装的地址是: https://github.com/Activiti/Activiti-Designer/releases , 不过总是会安装不成功, 所以建议使用离线安装的方式,先下载插件的压缩文件,在到Eclipse中安装。
下载地址是:
http://www.activiti.org/designer/archived/activiti-designer-5.18.0.zip
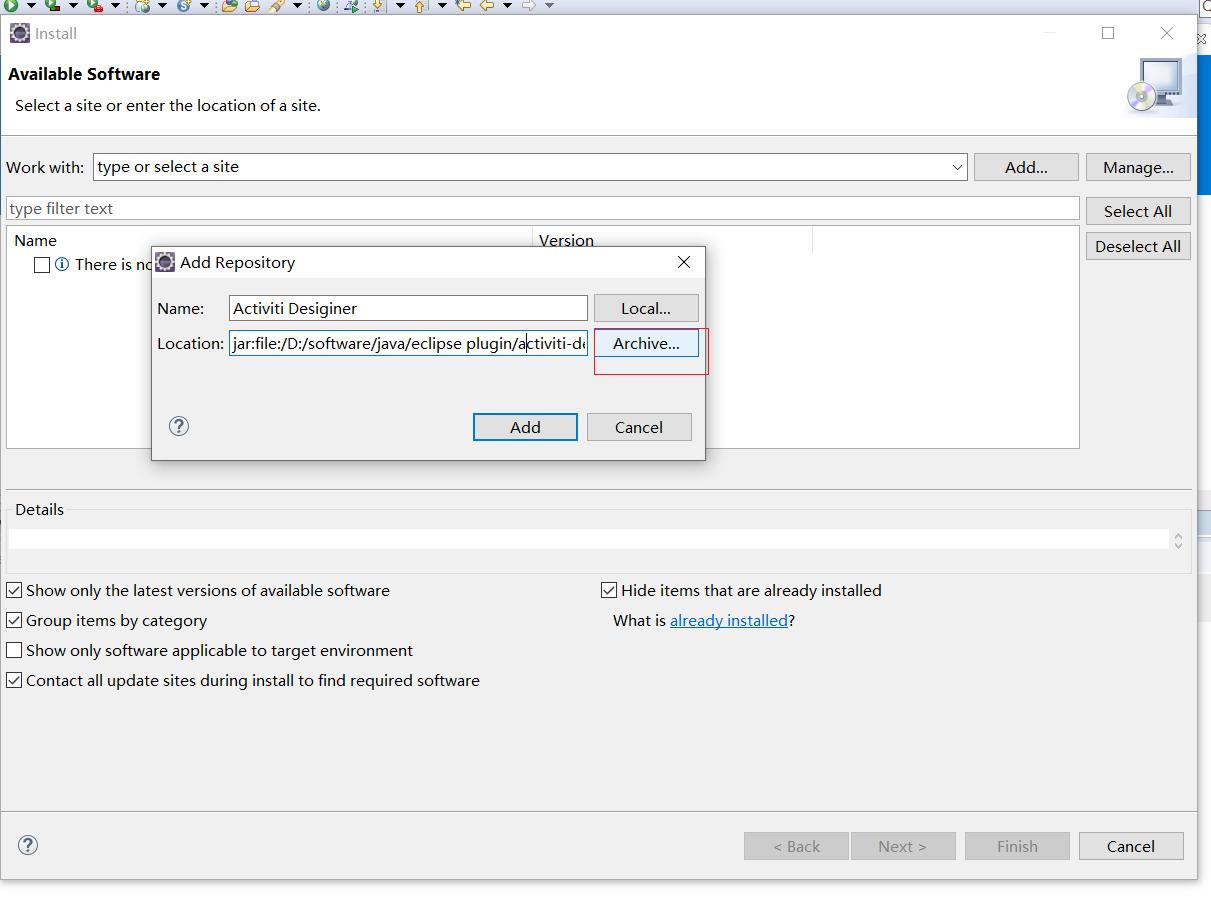
下载之后, 在Eclipse的插件安装页面,点击 “Archive”按钮选择下载的.zip 文件。

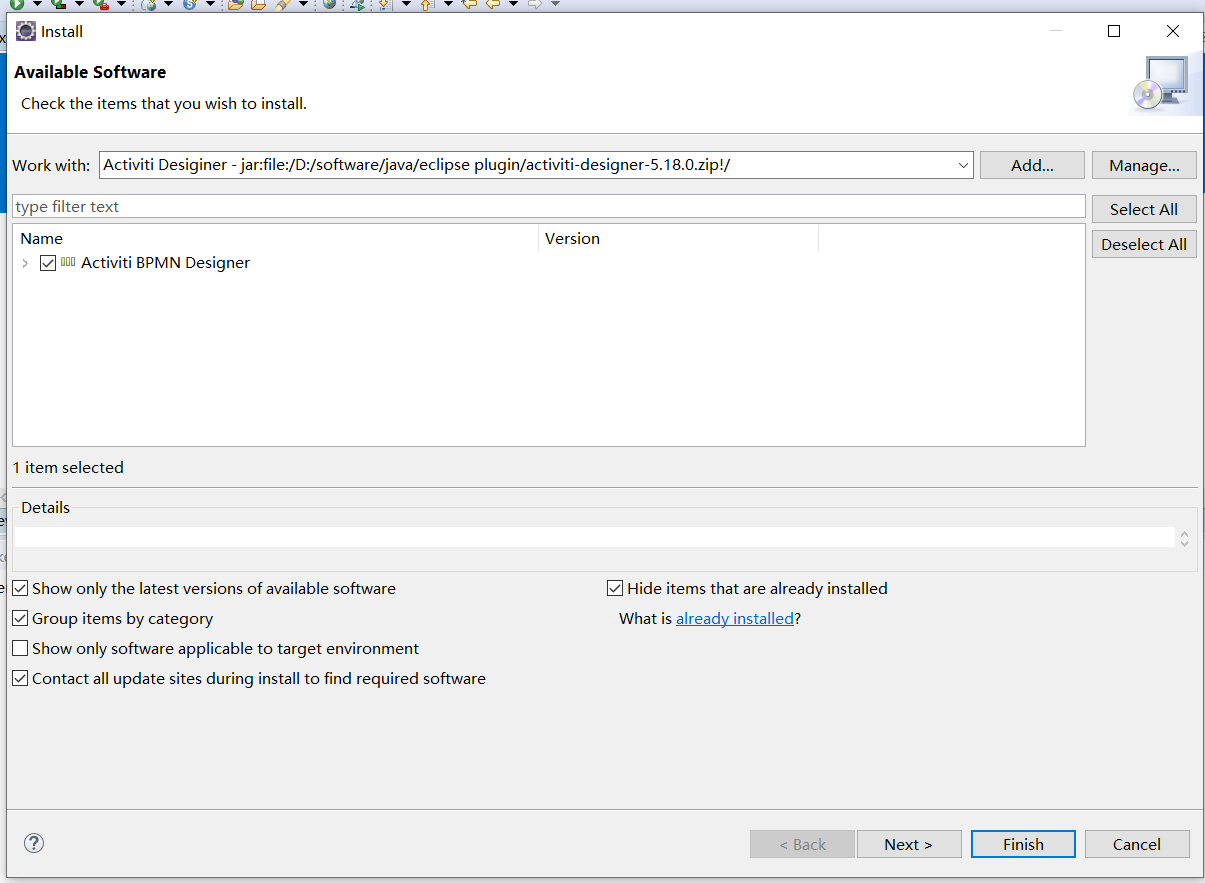
勾选需要安装的组件后点击Finish。

接下来会出现同意协议等窗口,直接下一步即可完成安装。
安装完成,重启Eclipse。
## 绘制流程
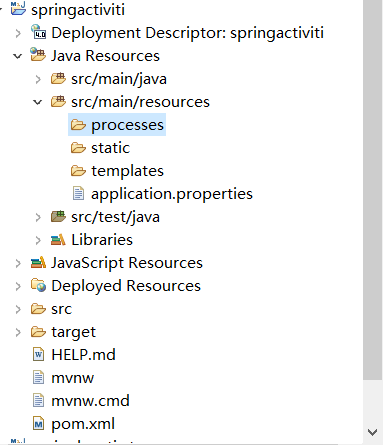
在项目的src/main/resources目录下创建 processes子目录,创建完成的目录结构如下:

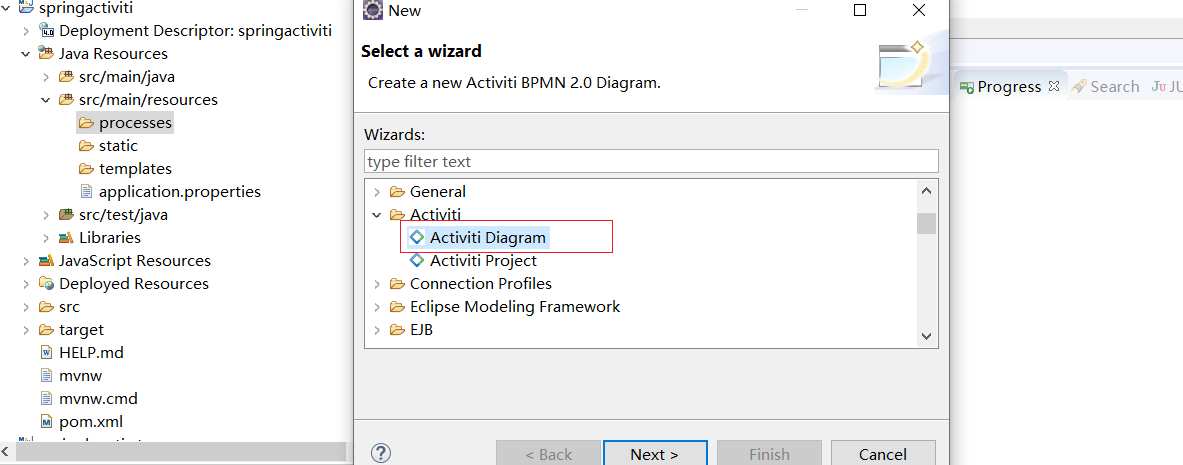
在processes下添加一个简单的请假流程图。

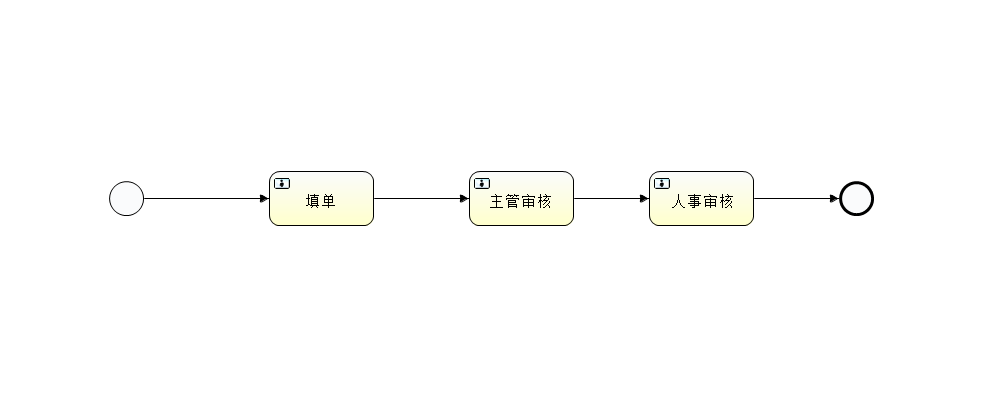
流程图文件的命名为 TimeOff, 在Eclipse中绘制如下:

## 编写activiti 工作流代码
待续
## 问题:
```
java.sql.SQLException: The server time zone value '�й���ʱ��' is unrecognized or represents more than one time zone. You must configure either the server or JDBC driver (via the 'serverTimezone' configuration property) to use a more specifc time zone value if you want to utilize time zone support.
```
serverTimezone=UTC
```
url: jdbc:mysql://localhost:3306/activitiflow?useUnicode=true&characterEncoding=utf-8&serverTimezone=UTC
```
##问题2
```
WARN 17864 --- [nio-8080-exec-7] o.s.web.servlet.PageNotFound : No mapping for GET /sw.js
```
https://www.jianshu.com/p/dcf227d53ab5
- 引入篇
- 基础篇
- 快速入手
- 名词解释
- Vue语法
- Vue安装
- Vue实例
- 模板语法
- 计算属性和侦听器
- Class与Style绑定
- 条件渲染
- 列表渲染
- 事件处理
- 表单输入绑定
- 组件基础
- 进阶篇
- 常用模块
- 单文件组件
- 快速学会Vue Router路由
- Vue Route 进阶使用
- Vuex 与状态管理
- Axios
- Mock.js
- data数据显示在页面
- Vue生命周期
- Vue按需加载组件
- 国际化
- 页面加载进度条 -NProgress
- 自定义主题颜色
- 开发篇
- Vue入门——创建并运行一个Vue项目
- Vue + Element UI 项目创建
- 使用Vue ui项目创建工具在网页中创建Vue项目
- Vue项目创建入门实例
- Vue CLI
- 创建项目
- 使用Visual Studio Code 开发Vue项目
- 高级篇
- 组件深入
- Vue+Element
- Vue + ElementUI 主题颜色切换
- 工具篇
- 在线代码编辑器
- 开发工具(IDE,集成开发环境)
- npm(JavaScript包管理工具)介绍
- Node.js(npm)在Windows下安装
- webpack介绍
- webpack快速实例
- webpack
- 快速入门实例
- 安装
- 概念
- Nodejs
- 基础
- npm
- 命令参考
- 命令
- 模块安装
- Babel
- 问题解决篇
- ERROR Failed to get response from https://registry.yarnpkg.com/vue-cli-version -marker
- Vue常见问题
- You are using the runtime-only build of Vue where the template compiler is not
- yarn 报unable to get local issuer certificate
- yarn There appears to be trouble with your network connection. Retrying
- Expected Boolean, got String with value "true".
- 项目篇
- 项目创建
- 项目设计
- 页面
- 开发问题
- 后端
- Spring Boot + Activiti 工作流框架搭建之一
- Spring Boot + Activiti 工作流框架搭建之二
- 工作流
- Java流程框架
- Activiti
- 页面风格
- green
- blue
- orange
- 参考篇
- 好的Git项目
- Vue的在线js
- 指令
- 开发说明
- JavaScript 高级
- export和import
- JS模块化规范对比以及在Node.js的实现
- Storage
- ES2015
- scss
- CSS、Sass、SCSS
