### npm是什么?——JavaScript世界的Maven
JavaScript的包管理工具。
传统导入别人开发的JS的代码的方式是在HTML文件中使用`<script>`标签,如果项目只导入一个或几个JS文件倒还好,但假如项目基于jQuery开发,除了导入jQuery UI等组件框架,又导入了其他的一些组件库,就会面临如下的问题:
* 需要到不同的地方下载对应的JS库文件。
* 不同库的版本的兼容性, 以jQuery UI的v1.12.1版本为例,需要jQuery 1.7及之上的版本。

* 如果需要在项目中升级某个JS库的版本,出错几率大
对于Java开发人员,可以将其等同于JavaScript世界的Mavan。
### npm的前世今生——Node.js的小弟
诞生于2009年, 最早是一个开源项目,用来帮助JavaScript开发人员分享和管理JS的代码模块。在开发完成之初,虽然好用,但出生寒门,其实是没有开发者买账的。聪明的是, npm攀附上了Node.js, 作为Node.js内置的包管理工具。Node.js就不简单了,给几个关键词:
* **高端**: JavaScript运行时,运行时及运行环境,运行环境就是一个软件,比如Java运行时JVM,这里的运行时类似包括一个Web服务器。Node.js整体提升了JavaScript的档次,让曾经不显眼、不为开发者所拥趸的前端语言可以不鸟后端,不需要学习和开发Java等语言就能开发一个完整的项目。Node.js实现了将JavaScript后端开发语言(Java、.Net)等举案齐眉。
* **大气**:Node.js是基于Chrome V8引擎的运行时。Chrome 应该是目前超越IE、FireFox的最受欢迎的浏览器,Chrome 是Google推出的浏览器, Node.js背靠Google互联网豪门,想要不火都难。
* **有钱**:Node.js目前是OpenJS的基金会项目,OpenJS基金会由Node.js基金会和JS基金会合并,总之,不差钱。
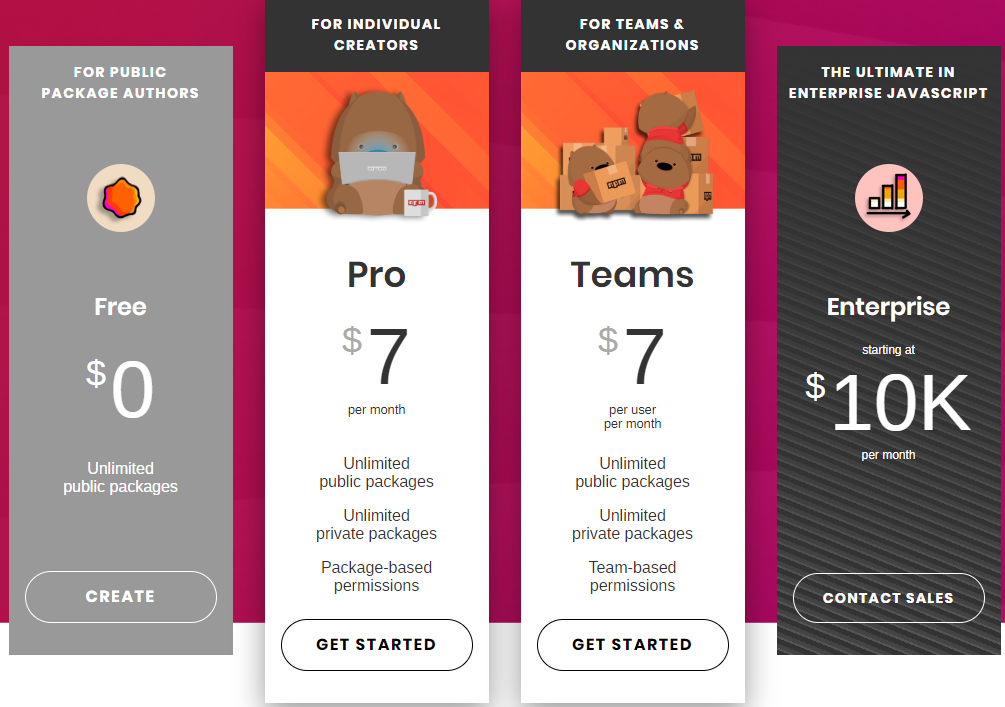
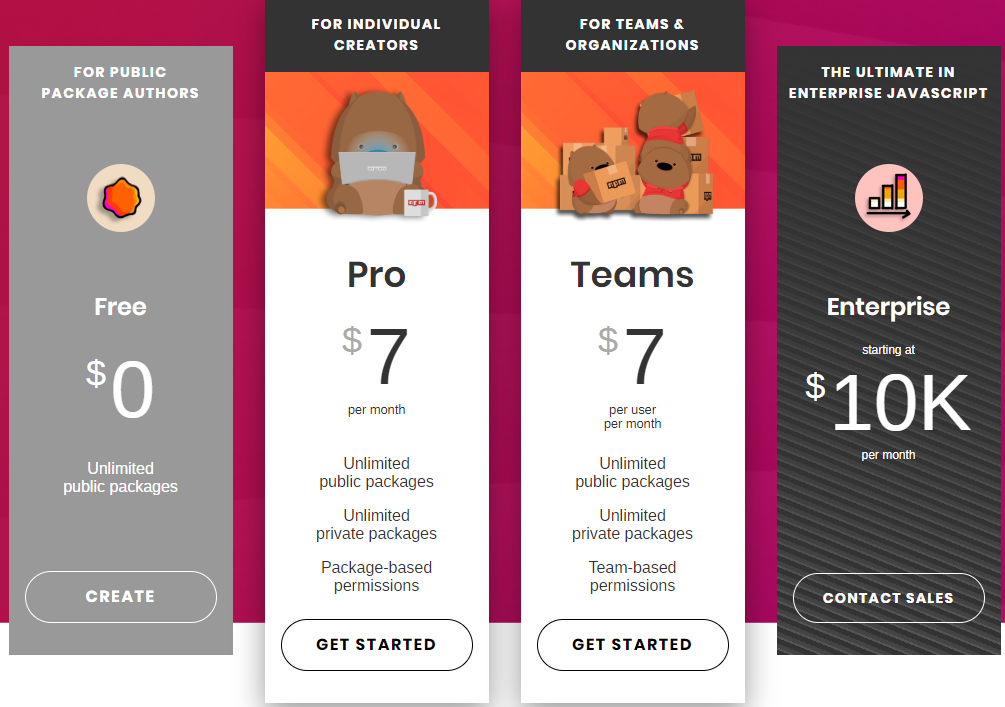
npm历经十余载,也从社区开源走向了公司运营, 运营NPM的公司的名字也是npm.inc,成立于2014年,目前主要人员包括:
Isaac Z. Schlueter
、Ahmad Nassri等。npm目前对某些服务区分专业版、团队版以及企业版,并收取一定的费用。

### npm 组成部分
说了这么多, npm究竟是什么呢?直观的理解是一个安装软件,完整来看,包括三个部分:
* 网站
* 注册表
* 命令行工具
#### 网站
网站即 npm官网, [https://www.npmjs.com/](https://www.npmjs.com/), 该官网除了展示npm相关的产品和文档信息之外,其也是一个开发者使用npm的系统,注册之后, 可以查找包、个人设置以及进行npm使用体验等相关设置,比如设置机构用来管理可以访问的公共或私有的包。注册地址:
[https://www.npmjs.com/signup](https://www.npmjs.com/signup)
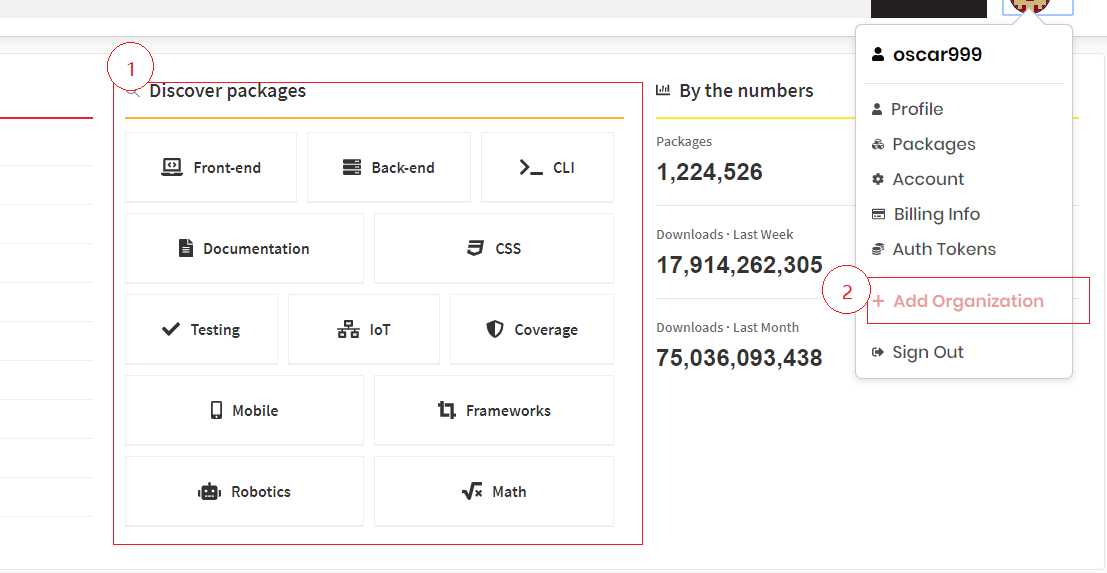
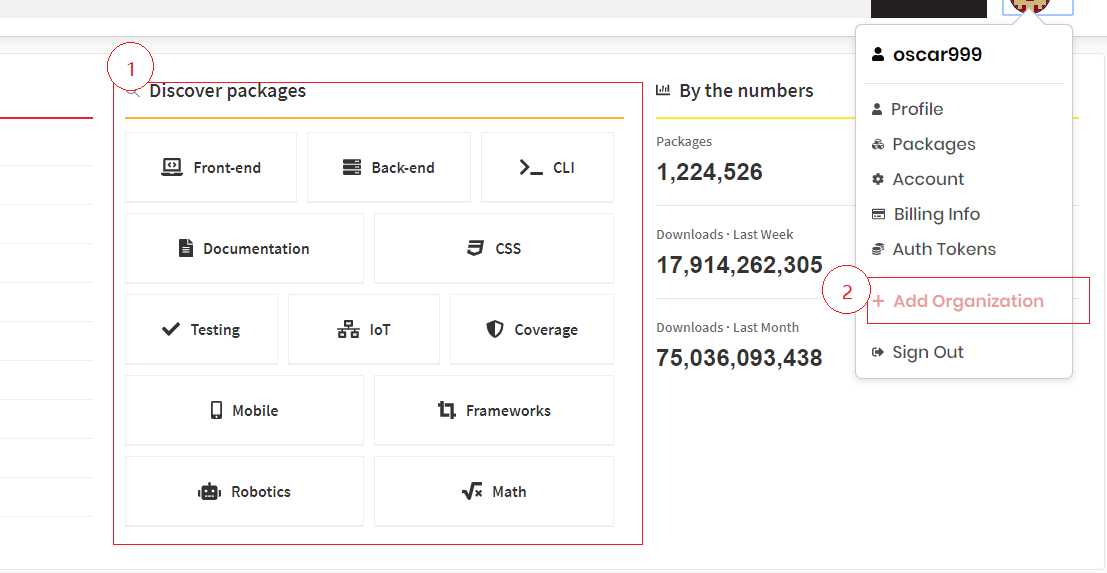
输入用户名、密码和邮箱地址就可以完成注册。查找包及增加组织(Organization)的界面如下:

#### 注册表
注册表相当于一个大型的公用数据库,记录了JavaScript组件的一些元信息,以Vue为例,类似:

#### 命令行工具
命令行工具是开发人员必须要用到的,开发人员可以不关注网站和注册表,但需要借助命令行工具下载和管理JavaScript的包。npm没有独立的安装包,其实集成在Node.js中,所以是通过安装Node.js之后使用npm命令行。
### npm安装(也就是安装Node.js)
Node.js的安装方式有两种:
* 使用Node版本管理器(version manager)安装
* 使用Node安装包(installer)
 因为Node安装过程需要本地目录的权限,如果权限不足会导致npm包管理的一些错误,所以最好是使用Node版本管理器版本管理器安装。
#### 使用Node版本管理器安装Node.js及npm
版本管理器支持安装同版本的Node.js和npm, npm是什么?——JavaScript世界的Maven
JavaScript的包管理工具。
传统导入别人开发的JS的代码的方式是在HTML文件中使用`<script>`标签,如果项目只导入一个或几个JS文件倒还好,但假如项目基于jQuery开发,除了导入jQuery UI等组件框架,又导入了其他的一些组件库,就会面临如下的问题:
* 需要到不同的地方下载对应的JS库文件。
* 不同库的版本的兼容性, 以jQuery UI的v1.12.1版本为例,需要jQuery 1.7及之上的版本。

* 如果需要在项目中升级某个JS库的版本,出错几率大
对于Java开发人员,可以将其等同于JavaScript世界的Mavan。
### npm的前世今生——Node.js的小弟
诞生于2009年, 最早是一个开源项目,用来帮助JavaScript开发人员分享和管理JS的代码模块。在开发完成之初,虽然好用,但出生寒门,其实是没有开发者买账的。聪明的是, npm攀附上了Node.js, 作为Node.js内置的包管理工具。Node.js就不简单了,给几个关键词:
* **高端**: JavaScript运行时,运行时及运行环境,运行环境就是一个软件,比如Java运行时JVM,这里的运行时类似包括一个Web服务器。Node.js整体提升了JavaScript的档次,让曾经不显眼、不为开发者所拥趸的前端语言可以不鸟后端,不需要学习和开发Java等语言就能开发一个完整的项目。Node.js实现了将JavaScript后端开发语言(Java、.Net)等举案齐眉。
* **大气**:Node.js是基于Chrome V8引擎的运行时。Chrome 应该是目前超越IE、FireFox的最受欢迎的浏览器,Chrome 是Google推出的浏览器, Node.js背靠Google互联网豪门,想要不火都难。
* **有钱**:Node.js目前是OpenJS的基金会项目,OpenJS基金会由Node.js基金会和JS基金会合并,总之,不差钱。
npm历经十余载,也从社区开源走向了公司运营, 运营NPM的公司的名字也是npm.inc,成立于2014年,目前主要人员包括:
Isaac Z. Schlueter
、Ahmad Nassri等。npm也提供专业版、团队版以及企业版服务,不过也提供了免费版。

### npm 组成部分
说了这么多, npm究竟是什么呢?直观的理解是一个安装软件,完整来看,包括三个部分:
* 网站
* 注册表
* 命令行工具
#### 网站
网站即 npm官网, [https://www.npmjs.com/](https://www.npmjs.com/), 该官网除了展示npm相关的产品和文档信息之外,其也是一个开发者使用npm的系统,注册之后, 可以查找包、个人设置以及进行npm使用体验等相关设置,比如设置机构用来管理可以访问的公共或私有的包。注册地址:
[https://www.npmjs.com/signup](https://www.npmjs.com/signup)
输入用户名、密码和邮箱地址就可以完成注册。查找包及增加组织(Organization)的界面如下:

#### 注册表
注册表相当于一个大型的公用数据库,记录了JavaScript组件的一些元信息,以Vue为例,类似:

#### 命令行工具
命令行工具是开发人员必须要用到的,开发人员可以不关注网站和注册表,但需要借助命令行工具下载和管理JavaScript的包。npm没有独立的安装包,其实集成在Node.js中,所以是通过安装Node.js之后使用npm命令行。
### npm安装(也就是安装Node.js)
Node.js的安装方式有两种:
* 使用Node版本管理器(version manager)安装
* 使用Node安装包(installer)
 因为Node安装过程需要本地目录的权限,如果权限不足会导致npm包管理的一些错误,所以最好是使用Node版本管理器版本管理器安装。
#### 使用Node版本管理器安装Node.js及npm
版本管理器安装方式支持安装同版本的Node.js和npm, 支持不同的操作系统,Node的版本管理器也不止一个,对应不同的操作系统的可以使用的版本管理器包括:
1. OSX(苹果 Mac)、Linux系统的Node版本管理器
* [nvm](https://github.com/creationix/nvm)
* [n](https://github.com/tj/n)
2. Windows 系统的版本管理器
* [nodist](https://github.com/marcelklehr/nodist)
* [nvm-windows](https://github.com/coreybutler/nvm-windows)
#### 使用Node安装包安装Node.js及npm
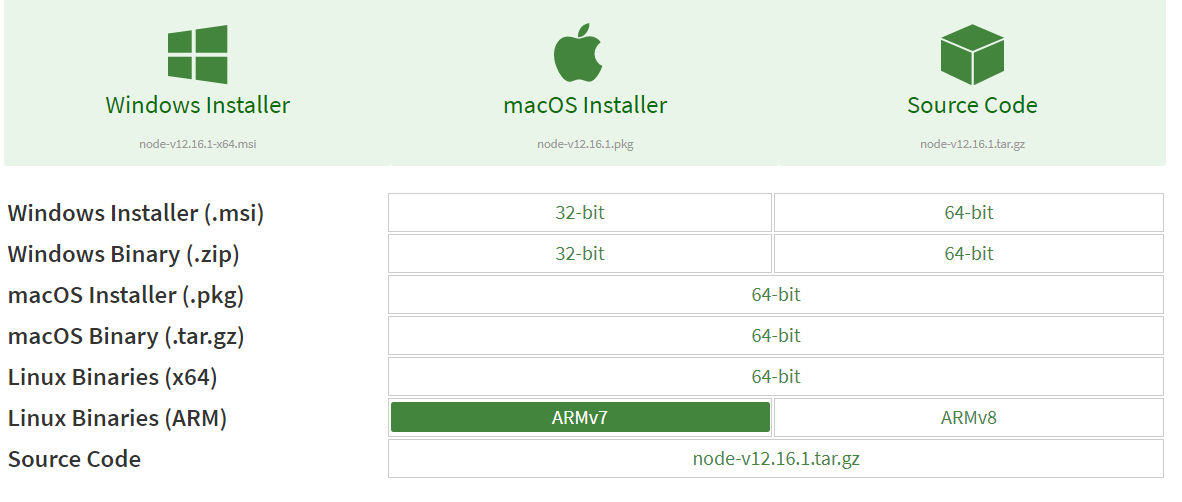
安装包下载地址: [https://nodejs.org/en/download/](https://nodejs.org/en/download/)

下载安装提供了Windows、MacOS和Linux系统的安装包。此外如果是Linux系统推荐使用源码(Source)安装的方式。
### npm的功能
除了基本的下载和管理JavaScript包之外, npm总共提供哪些功能呢?
* 调整适用于应用程序的代码包,或合并程序包。
* 下载可以立即使用的独立工具。
* 在不下载npx的状况下运行软件包。
* 共享代码。
* 限定特定的开发人员可以获取代码。
* 创建组织来协调软件包的维护,编码和开发人员。
* 通过使用组织来组建虚拟团队。
* 管理多个版本的代码和代码依赖项。
* 基础代码更新时,可以轻松更新应用程序。
* 寻找解决同一难题的多种方法。
* 查找正在从事类似问题和项目的其他开发人员。
针对这些功能,对不同的开发者或企业对npm的场景就不一样,这也关系费用的问题:
* 使用客户端工具从公用库获取代码, 不需要注册账号, 免费
* 分享自己的组件包到npm公用库, 注册,免费 (贡献自己的成果给其他人)
* 使用和分享私有包,需要升级账号
* 分享给指定的人, 需要创建组织(organizations,npm Orgs), 邀请其他人一起工作的状况下:
- 公共的项目免费
- 私有的需要收费
* 为公司创建企业账号(npm Enterprise),费用较高
### 其他学习资源
本篇学习完成基本上不需要其他的npm学习资料,如果实在需要参考的话,推荐两个:
* [https://www.npmjs.com/](https://www.npmjs.com/) , 官方网站
* [https://www.npmjs.cn/](https://www.npmjs.cn/), 国内翻译的中文文档
*****
*****
- 引入篇
- 基础篇
- 快速入手
- 名词解释
- Vue语法
- Vue安装
- Vue实例
- 模板语法
- 计算属性和侦听器
- Class与Style绑定
- 条件渲染
- 列表渲染
- 事件处理
- 表单输入绑定
- 组件基础
- 进阶篇
- 常用模块
- 单文件组件
- 快速学会Vue Router路由
- Vue Route 进阶使用
- Vuex 与状态管理
- Axios
- Mock.js
- data数据显示在页面
- Vue生命周期
- Vue按需加载组件
- 国际化
- 页面加载进度条 -NProgress
- 自定义主题颜色
- 开发篇
- Vue入门——创建并运行一个Vue项目
- Vue + Element UI 项目创建
- 使用Vue ui项目创建工具在网页中创建Vue项目
- Vue项目创建入门实例
- Vue CLI
- 创建项目
- 使用Visual Studio Code 开发Vue项目
- 高级篇
- 组件深入
- Vue+Element
- Vue + ElementUI 主题颜色切换
- 工具篇
- 在线代码编辑器
- 开发工具(IDE,集成开发环境)
- npm(JavaScript包管理工具)介绍
- Node.js(npm)在Windows下安装
- webpack介绍
- webpack快速实例
- webpack
- 快速入门实例
- 安装
- 概念
- Nodejs
- 基础
- npm
- 命令参考
- 命令
- 模块安装
- Babel
- 问题解决篇
- ERROR Failed to get response from https://registry.yarnpkg.com/vue-cli-version -marker
- Vue常见问题
- You are using the runtime-only build of Vue where the template compiler is not
- yarn 报unable to get local issuer certificate
- yarn There appears to be trouble with your network connection. Retrying
- Expected Boolean, got String with value "true".
- 项目篇
- 项目创建
- 项目设计
- 页面
- 开发问题
- 后端
- Spring Boot + Activiti 工作流框架搭建之一
- Spring Boot + Activiti 工作流框架搭建之二
- 工作流
- Java流程框架
- Activiti
- 页面风格
- green
- blue
- orange
- 参考篇
- 好的Git项目
- Vue的在线js
- 指令
- 开发说明
- JavaScript 高级
- export和import
- JS模块化规范对比以及在Node.js的实现
- Storage
- ES2015
- scss
- CSS、Sass、SCSS
