## Vue项目的创建步骤概览
Vue的使用可以像使用传统的JS框架的方式,在一个html文件中导入Vue的JS和CSS文件;但是,更习惯和流行的方式还是使用NPM进行模块化开发。
本篇基于NPM演示Vue项目的创建和运行,步骤主要包括:
1. 安装Node.js
2. 安装淘宝镜像(可选步骤)
3. 安装Vue CLI命令工具
4. 创建Vue项目
5. 运行Vue项目
#### 演示环境的安装规划
* 系统: Windows 64 位
* Node.js 版本: node-v12.18.3
* Vue CLI版本: v4.5.4
* Node.js安装路径:D:\install\nodejs
* 项目路径:D:\demoworkspace\vue
* 项目名称:my-vue
## 1. 下载并安装Node.js
Node.js的下载地址是:
[https://nodejs.org/zh-cn/](https://nodejs.org/zh-cn/)
选择稳定版本下载:

目前稳定的最新版本是node-v12.18.3,这里在64位Windows系统下开发,所以下载node-v12.18.3-x64.msi安装文件。
如果官方下载速度慢的话, 也可以从以下网盘地址获取安装文件。
链接:[https://pan.baidu.com/s/1E9vXuP_UpyDfgrwxceMkRw ](https://pan.baidu.com/s/1E9vXuP_UpyDfgrwxceMkRw )
提取码:gve3
## 设置模块安装位置
```
npm config list
npm config set prefix "D:\install\nodejs\node_global"
npm config set cache "D:\install\nodejs\node_cache"
```
## 使用淘宝镜像
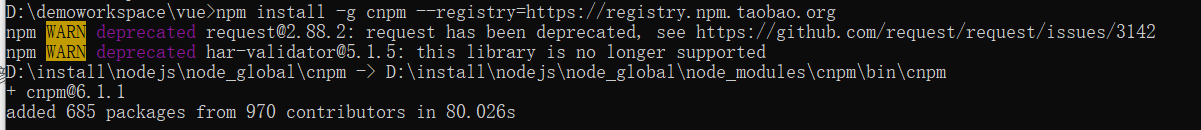
```
npm install -g cnpm --registry=https://registry.npm.taobao.org
```

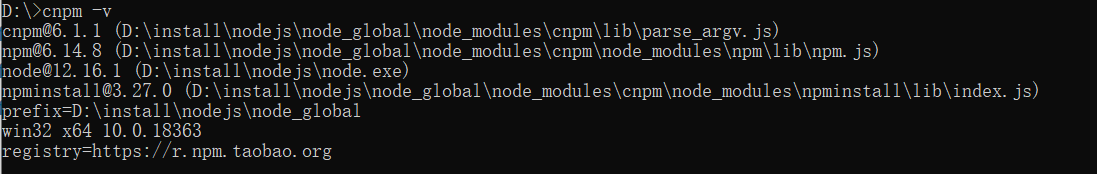
在命令行中输入 `cnpm -v`
如果报“'cnpm' 不是内部或外部命令,也不是可运行的程序...”的错误, 则将以下路径加到操作系统的环境变量中。
D:\install\nodejs\node_global

##
## 安装Vue CLI (全局安装)
```
cnpm install -g @vue/cli
```
也可以使用npm命令,但是速度非常慢。
验证Vue CLI是否安装成功:`vue -V`

## 创建项目
切换到项目路径:
```
cd D:\demoworkspace\vue
```
```
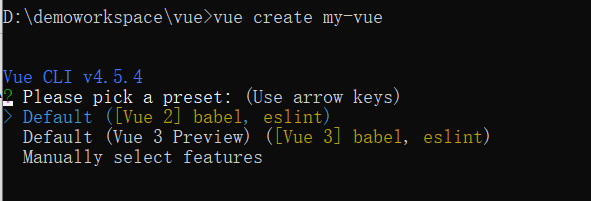
vue create my-vue
```

## 运行项目
```
cd my-vue
npm run serve
```
http://localhost:8080/

## 目录结构与文件说明
* node_modules 依赖模块
* src 源码开发目录
- assets : 图片放置的位置
- components : 组件源码放置的目录
- App.vue 项目入口文件
- main.js 项目的JS核心文件
* public
- index.html 主页入口文件
- favicon.ico 完整的图标, 会显示在浏览器的Tab上
* package.json 项目配置文件
* README.md 项目说明文档,提交到GitHub时会显示说明
* .gitignore Git使用的不需要提交的文件的配置
## 代码解析
#### main.js
```
import Vue from 'vue'
import App from './App.vue'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)
Vue.config.productionTip = false
new Vue({
render: h => h(App)
}).$mount('#app')
```
* `render: h => h(App)
` 是ES6的写法,作用是生成一个VNode节点,render函数得到这个节点后, 返回给Vue.js 的mount函数,渲染成真实的DOM节点, 并挂载到跟节点上。
`render: h => h(App)
` 相当与如下代码:
```
render:function(createElement){
return createElement(App);
}
```
ES6可以写为:
`render: createElement =>createElement(App)
`
使用 h代替createElement之后, 即写成:
`render: h => h(App)
`
这是Vue2.0的语法, 在Vue1.0中的写法如下:
```
new Vue({
el:'#app',
template:'</App>',
components:{App}
})
```
* Vue.use() 使用第三方的组件。(axios不需要这个方法)
## App.vue
.vue 模板文件的格式是:
```
<template></template>
<script></script>
<style></style>
```
export 用于规定模块的对外接口。
export default是输出一个叫做default的变量或方法,系统允许为其取任意的名字。
```
export default {
name: 'App',
components: {
HelloWorld
}
}
```
以上导出的模块在main.js中使用 import 导入使用
```
import App from'./App.vue'
```
- 引入篇
- 基础篇
- 快速入手
- 名词解释
- Vue语法
- Vue安装
- Vue实例
- 模板语法
- 计算属性和侦听器
- Class与Style绑定
- 条件渲染
- 列表渲染
- 事件处理
- 表单输入绑定
- 组件基础
- 进阶篇
- 常用模块
- 单文件组件
- 快速学会Vue Router路由
- Vue Route 进阶使用
- Vuex 与状态管理
- Axios
- Mock.js
- data数据显示在页面
- Vue生命周期
- Vue按需加载组件
- 国际化
- 页面加载进度条 -NProgress
- 自定义主题颜色
- 开发篇
- Vue入门——创建并运行一个Vue项目
- Vue + Element UI 项目创建
- 使用Vue ui项目创建工具在网页中创建Vue项目
- Vue项目创建入门实例
- Vue CLI
- 创建项目
- 使用Visual Studio Code 开发Vue项目
- 高级篇
- 组件深入
- Vue+Element
- Vue + ElementUI 主题颜色切换
- 工具篇
- 在线代码编辑器
- 开发工具(IDE,集成开发环境)
- npm(JavaScript包管理工具)介绍
- Node.js(npm)在Windows下安装
- webpack介绍
- webpack快速实例
- webpack
- 快速入门实例
- 安装
- 概念
- Nodejs
- 基础
- npm
- 命令参考
- 命令
- 模块安装
- Babel
- 问题解决篇
- ERROR Failed to get response from https://registry.yarnpkg.com/vue-cli-version -marker
- Vue常见问题
- You are using the runtime-only build of Vue where the template compiler is not
- yarn 报unable to get local issuer certificate
- yarn There appears to be trouble with your network connection. Retrying
- Expected Boolean, got String with value "true".
- 项目篇
- 项目创建
- 项目设计
- 页面
- 开发问题
- 后端
- Spring Boot + Activiti 工作流框架搭建之一
- Spring Boot + Activiti 工作流框架搭建之二
- 工作流
- Java流程框架
- Activiti
- 页面风格
- green
- blue
- orange
- 参考篇
- 好的Git项目
- Vue的在线js
- 指令
- 开发说明
- JavaScript 高级
- export和import
- JS模块化规范对比以及在Node.js的实现
- Storage
- ES2015
- scss
- CSS、Sass、SCSS
