[http://jsrun.pro/bvfKp/edit](http://jsrun.pro/bvfKp/edit)
### 开始
Vue应用从使用Vue函数创建一个Vue实例开始。
```
var vm = new Vue({
// 选项
})
```
vm是ViewModel的缩写, 关联MVVM模型。
### 数据
data 是选项之一。
data 的值是一个JSON对象。
当Vue实例被创建是,data对象中的所有属性加入到Vue的响应式系统中, 当属性值发生改变时,视图将会产生“响应”。
```
// 我们的数据对象
var data = { a: 1 }
// 该对象被加入到一个 Vue 实例中
var vm = new Vue({
data: data
})
// 获得这个实例上的属性
// 返回源数据中对应的字段
vm.a == data.a // => true
// 设置属性也会影响到原始数据
vm.a = 2
data.a // => 2
// ……反之亦然
data.a = 3
vm.a // => 3
```
需要注意:
数据改变,视图重新渲染的前提是实例创建之前属性就已经存在data中, 如果是实例之后新加的属性则不会生效。比如:
```
vm.b = 'hi'
```
所以, 如果是需要的属性值,可以提前设置一个空值。
### Object.freeze(), 阻止属性修改,页面响应不变化
### 实例属性与方法
```
var data = { a: 1 }
var vm = new Vue({
el: '#example',
data: data
})
```
1. 实例的$data属性, vm.$data === data
2. 实例的$el属性, vm.$el === document.getElementById('example')
3. $watch实例方法
```
vm.$watch('a', function (newValue, oldValue) {
// 这个回调将在 `vm.a` 改变后调用
})
```
### 实例生命周期钩子
钩子函数也称作回调函数, 是框架在进行一些操作之后提供了一些切入点执行自定义的代码。
#### created 钩子函数, 在实例创建之后执行代码
```
new Vue({
data: {
a: 1
},
created: function () {
// `this` 指向 vm 实例
console.log('a is: ' + this.a)
}
})
// => "a is: 1"
```
函数种的this指向调用它的Vue实例。
**不要在选项函数或回调上使用箭头函数,比如**
```
created: () => console.log(this.a)
或
vm.$watch('a', newValue => this.myMethod())
```
原因是箭头函数并没有`this`,`this`会作为变量一直向上级词法作用域查找,直至找到为止,经常导致:
```
`Uncaught TypeError: Cannot read property of undefined`或`Uncaught TypeError: this.myMethod is not a function`之类的错误。
```
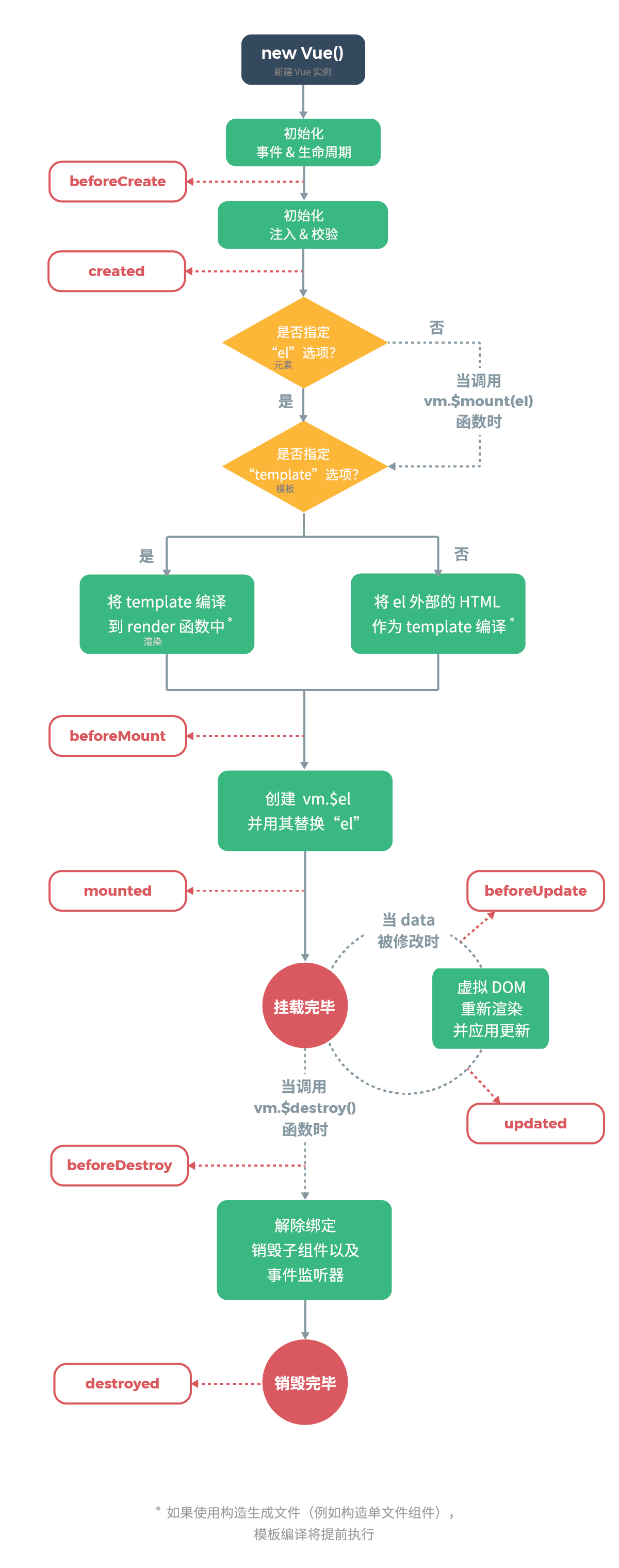
### 生命周期图示

- 引入篇
- 基础篇
- 快速入手
- 名词解释
- Vue语法
- Vue安装
- Vue实例
- 模板语法
- 计算属性和侦听器
- Class与Style绑定
- 条件渲染
- 列表渲染
- 事件处理
- 表单输入绑定
- 组件基础
- 进阶篇
- 常用模块
- 单文件组件
- 快速学会Vue Router路由
- Vue Route 进阶使用
- Vuex 与状态管理
- Axios
- Mock.js
- data数据显示在页面
- Vue生命周期
- Vue按需加载组件
- 国际化
- 页面加载进度条 -NProgress
- 自定义主题颜色
- 开发篇
- Vue入门——创建并运行一个Vue项目
- Vue + Element UI 项目创建
- 使用Vue ui项目创建工具在网页中创建Vue项目
- Vue项目创建入门实例
- Vue CLI
- 创建项目
- 使用Visual Studio Code 开发Vue项目
- 高级篇
- 组件深入
- Vue+Element
- Vue + ElementUI 主题颜色切换
- 工具篇
- 在线代码编辑器
- 开发工具(IDE,集成开发环境)
- npm(JavaScript包管理工具)介绍
- Node.js(npm)在Windows下安装
- webpack介绍
- webpack快速实例
- webpack
- 快速入门实例
- 安装
- 概念
- Nodejs
- 基础
- npm
- 命令参考
- 命令
- 模块安装
- Babel
- 问题解决篇
- ERROR Failed to get response from https://registry.yarnpkg.com/vue-cli-version -marker
- Vue常见问题
- You are using the runtime-only build of Vue where the template compiler is not
- yarn 报unable to get local issuer certificate
- yarn There appears to be trouble with your network connection. Retrying
- Expected Boolean, got String with value "true".
- 项目篇
- 项目创建
- 项目设计
- 页面
- 开发问题
- 后端
- Spring Boot + Activiti 工作流框架搭建之一
- Spring Boot + Activiti 工作流框架搭建之二
- 工作流
- Java流程框架
- Activiti
- 页面风格
- green
- blue
- orange
- 参考篇
- 好的Git项目
- Vue的在线js
- 指令
- 开发说明
- JavaScript 高级
- export和import
- JS模块化规范对比以及在Node.js的实现
- Storage
- ES2015
- scss
- CSS、Sass、SCSS
