Vue Router , Vue.js 的官方路由管理器。
## 传统应用下的Vue Router演示
传统Web开发通过`<script>`标签引入js 文件, Vue和Vue Router也可以延续这种开发方式,而且此开发方式更容易入门 Vue Router的学习。
先看个简单的示例效果:

点击上面的 “去羊城”,“去鹅城” 的链接, 下面动态切换显示。切换的地址使用Hash方式,即页面不刷新, 地址中包含 # 。
以上示例的完整代码是:
```html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="author" content="Chen Xueming">
<title>Vue Demo</title>
<script type="text/javascript" src="../vue/vue.js"></script>
<script type="text/javascript" src="../vue/vue-router.js"></script>
</head>
<body>
<div id="app">
<h1>路由使用的演示!</h1>
<p>
<!-- 使用 router-link 组件来导航. -->
<!-- 通过传入 `to` 属性指定链接. -->
<!-- <router-link> 默认会被渲染成一个 `<a>` 标签 -->
<router-link to="/foo">去羊城</router-link>
<router-link to="/bar">去鹅城</router-link>
</p>
<!-- 路由出口 -->
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
</div>
<script>
// 1. 定义 (路由) 组件。
// 可以从其他文件 import 进来
const Foo = { template: '<div>羊城里有很多羊</div>' }
const Bar = { template: '<div>鹅城理由很多鹅</div>' }
// 2. 定义路由
// 每个路由应该映射一个组件
const routes = [
{ path: '/foo', component: Foo },
{ path: '/bar', component: Bar }
]
// 3. 创建 router 实例,然后传 `routes` 配置
const router = new VueRouter({
routes // (缩写) 相当于 routes: routes
})
// 4. 创建和挂载根实例。
// 记得要通过 router 配置参数注入路由,
// 从而让整个应用都有路由功能
const app = new Vue({
router
}).$mount('#app')
</script>
</body>
</html>
```
上面的注释已经很明了了,着重了解三点:
1. router 作为参数用于构建Vue组件
2. router-link用来导航,相对于HTML的 `<a>`标签, 差别是 `<a>`会刷新页面, router-link不会。
3. router-view 是路由匹配的组件渲染的地方,这个不可少。
4. 路由跳转使用hash值切换页面,不刷新页面
## 基于Vue框架开发
Vue 提供了Vue Cli 工具用来创建基于Vue项目的框架,此外, Vue还提供了Vue ui的Web创建Vue项目的工具。
使用Vue ui可以在页面上直接选择添加Router插件, 添加后生成的项目会自动生成Route相关的示例代码。 如果是通过Vue Cli 创建的项目则可以通过如下步骤添加Router功能/。
1. 安装vue-router
如果没有安装vue-router,除了Vue ui,也可以通过如下命令行进行安装。
```
npm install vue-router -S
```
2. 在src目录下建立router 路径, 在该路径下创建index.js,内容如下:
```html
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../views/Home.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/about',
name: 'About',
component: () => import('../views/About.vue')
}
]
const router = new VueRouter({
routes ////等同 routes:routes
})
export default router
```
- 以上设定component的方式有两种,home 是先导入外部组件再使用,about 则是直接使用箭头函数指定, 两者的功能是相同的。
3. 在main.js 中,引入router,并且以router为参数构造Vue组件
```html
import Vue from 'vue'
import App from './App.vue'
import router from './router'
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App),
}).$mount('#app')
```
Home.vue和About.vue 先尽量简单,内容类似:
```html
<template>
<div class="about">
<h1>This is an about page</h1>
</div>
</template>
```
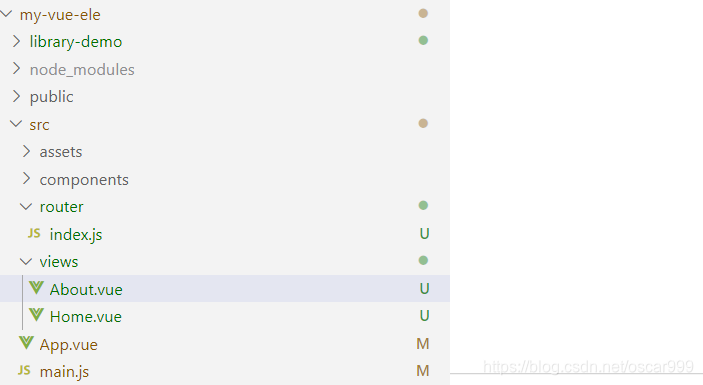
项目目录结构如下:

*****
*****
- 引入篇
- 基础篇
- 快速入手
- 名词解释
- Vue语法
- Vue安装
- Vue实例
- 模板语法
- 计算属性和侦听器
- Class与Style绑定
- 条件渲染
- 列表渲染
- 事件处理
- 表单输入绑定
- 组件基础
- 进阶篇
- 常用模块
- 单文件组件
- 快速学会Vue Router路由
- Vue Route 进阶使用
- Vuex 与状态管理
- Axios
- Mock.js
- data数据显示在页面
- Vue生命周期
- Vue按需加载组件
- 国际化
- 页面加载进度条 -NProgress
- 自定义主题颜色
- 开发篇
- Vue入门——创建并运行一个Vue项目
- Vue + Element UI 项目创建
- 使用Vue ui项目创建工具在网页中创建Vue项目
- Vue项目创建入门实例
- Vue CLI
- 创建项目
- 使用Visual Studio Code 开发Vue项目
- 高级篇
- 组件深入
- Vue+Element
- Vue + ElementUI 主题颜色切换
- 工具篇
- 在线代码编辑器
- 开发工具(IDE,集成开发环境)
- npm(JavaScript包管理工具)介绍
- Node.js(npm)在Windows下安装
- webpack介绍
- webpack快速实例
- webpack
- 快速入门实例
- 安装
- 概念
- Nodejs
- 基础
- npm
- 命令参考
- 命令
- 模块安装
- Babel
- 问题解决篇
- ERROR Failed to get response from https://registry.yarnpkg.com/vue-cli-version -marker
- Vue常见问题
- You are using the runtime-only build of Vue where the template compiler is not
- yarn 报unable to get local issuer certificate
- yarn There appears to be trouble with your network connection. Retrying
- Expected Boolean, got String with value "true".
- 项目篇
- 项目创建
- 项目设计
- 页面
- 开发问题
- 后端
- Spring Boot + Activiti 工作流框架搭建之一
- Spring Boot + Activiti 工作流框架搭建之二
- 工作流
- Java流程框架
- Activiti
- 页面风格
- green
- blue
- orange
- 参考篇
- 好的Git项目
- Vue的在线js
- 指令
- 开发说明
- JavaScript 高级
- export和import
- JS模块化规范对比以及在Node.js的实现
- Storage
- ES2015
- scss
- CSS、Sass、SCSS
