### webpack 是什么?
* 模块加载器
* 打包工具
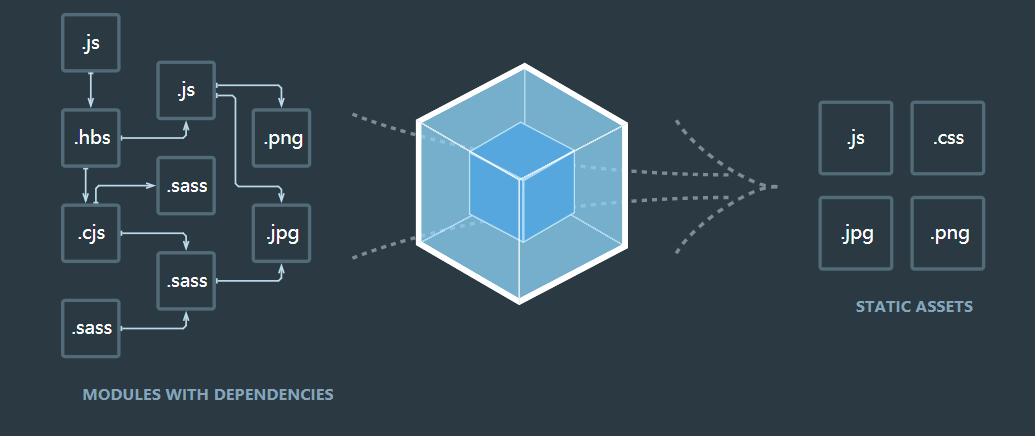
把依赖模块的js 文件、CSS样式文件以及图片等打包成静态的资源。

### webpack的作用
将依赖模块转换成代表这些包的静态文件。其可以做到:
* 按需加载依赖模块, 好处包括:
- 易管理
- 提升性能,特别是在大型项目
* 方便整合第三方库
#### 为什么需要webpack这样的工具
问题: 一个项目页面如果包含很多js库,比如jQuery 、jQuery UI等等,在浏览器端访问的时候,需要将这些JS和CSS文件下载到本地。文件越多,需要传输的事件就越长,页面载入的速度就越慢,于是,第一次优化:
优化: 减少传输文件的数量。 尽可能将资源合并到一个主文件中, 比如将所有的js合并到app.js中
*****
问题: 文件的数量是少了,但是合并的文件的size比较大,以早期Ext JS为例, 单个文件超过了1M多,单个文件传输还是会耗费较长时间
优化:删除不必要的注释,压缩文件。压缩JS/CSS 类型文件的工具也很多比如雅虎开发的YUI Compressor。
*****
问题: 虽然上面的方式已经改善了一点,但是进入第一个页面就需要加载所有的资源, 某些资源当前这个页面可能完全不需要,完全可以在下个页面再载入。 另外, 某些库之间有依赖关系,不同版本存在不兼容的问题,在大型项目,维护和跟踪模块之间的关系就变得很困难。
终极优化: webpack这样的依赖管理和模块打包系统。
### webpack同类型工具
### 参考地址
官方网址: [https://www.webpackjs.com/](https://www.webpackjs.com/)
文档地址: [https://www.webpackjs.com/concepts/](https://www.webpackjs.com/concepts/)
- 引入篇
- 基础篇
- 快速入手
- 名词解释
- Vue语法
- Vue安装
- Vue实例
- 模板语法
- 计算属性和侦听器
- Class与Style绑定
- 条件渲染
- 列表渲染
- 事件处理
- 表单输入绑定
- 组件基础
- 进阶篇
- 常用模块
- 单文件组件
- 快速学会Vue Router路由
- Vue Route 进阶使用
- Vuex 与状态管理
- Axios
- Mock.js
- data数据显示在页面
- Vue生命周期
- Vue按需加载组件
- 国际化
- 页面加载进度条 -NProgress
- 自定义主题颜色
- 开发篇
- Vue入门——创建并运行一个Vue项目
- Vue + Element UI 项目创建
- 使用Vue ui项目创建工具在网页中创建Vue项目
- Vue项目创建入门实例
- Vue CLI
- 创建项目
- 使用Visual Studio Code 开发Vue项目
- 高级篇
- 组件深入
- Vue+Element
- Vue + ElementUI 主题颜色切换
- 工具篇
- 在线代码编辑器
- 开发工具(IDE,集成开发环境)
- npm(JavaScript包管理工具)介绍
- Node.js(npm)在Windows下安装
- webpack介绍
- webpack快速实例
- webpack
- 快速入门实例
- 安装
- 概念
- Nodejs
- 基础
- npm
- 命令参考
- 命令
- 模块安装
- Babel
- 问题解决篇
- ERROR Failed to get response from https://registry.yarnpkg.com/vue-cli-version -marker
- Vue常见问题
- You are using the runtime-only build of Vue where the template compiler is not
- 项目篇
- 项目创建
- 项目设计
- 页面
- 开发问题
- 后端
- Spring Boot + Activiti 工作流框架搭建之一
- Spring Boot + Activiti 工作流框架搭建之二
- 工作流
- Java流程框架
- Activiti
- 页面风格
- green
- blue
- orange
- 参考篇
- 好的Git项目
- Vue的在线js
- 指令
- 开发说明
- JavaScript 高级
- export和import
- JS模块化规范对比以及在Node.js的实现
- Storage
- ES2015
- scss
- CSS、Sass、SCSS
